1、什么是Redux?
Redux就是一个js容器,用于全局的状态管理
2、为什么在React项目中要使用Redux?
因为React本质上就是一个UI库,它是单向数据流的,就是说数据只能从父组件通过props流向子组件,但如果子组件要想修改父组件的值,就只能通过给绑定函数传递参数的形式来修改,一旦项目中数据比较复杂时,这种形式会搞得一团糟,所以需要Redux的协助,帮助其更好的管理项目中复杂的数据问题
3、Redux的三大核心原则?
- 单一数据源:整个应用的state被存储在reducer中,并且这个reducer只存在于唯一一个store
- state是只读的:唯一能改变state的就是action,action是一个用于描述已发生事件的对象,通过store中的dispatch方法来发送action,store.dispatch(action)
- 使用纯函数(reducer)来执行修改:reducer是一个纯函数,它接受先前的state,action,并且返回一个新的state
4、redux核心组成?
- store:它就是一个将派发的action和reducer函数联系在一起的对象,它有以下常用的API
const store = createStore(reducer) // createStore方法是redux提供的`````` store.getState():获取reducer中返回的state数据; store.subscribe():用来注册监听state是否改变; store.dispatch():用于发送action,来修改reducer中的state数据; - reducer:它本身就是一个函数,它接收两个参数,一个是老的state,还有一个是action,它主要就是用于响应发送过来的action,处理完数据后,把最新的state数据返回
const initState={...}export default (state=initState,action)=>{ const newState = JSON.parse(JSON.stringfy(state)); // 由于reducer不能直接修改state,所以做下深拷贝 if(action.type === XXX){..... // 这块就是针对不同的action type,对数据进行不同的处理,处理完后,将最新处理完后的nesState返回给store }return newState;} - action: 它本质上就是一个简单的js对象,它内部必须要有一个type的属性,用来表示将要执行的动作
5、什么是react-redux?
react-redux是redux官方出的,用于配合react的绑定库,它有两个很重要的成员:Provider、connect;
6、为什么需要redux中间件?
默认情况下,redux只能处理同步数据流。但是实际项目开发中,状态的更新、获取、通常是使用异步操作来实现的。
7、常用的redux中间件有哪些?
- redux-thunk:主要作用就是可以使action可以变成函数形式,接收两个参数dispatch、getState
- redux-sage: 主要作用
- redux-logger:主要作用在控制台打印输出新老state等信息
8、详细说说redux-thunk这个中间件(有什么作用?源码是怎么实现的)?
redux-thunk的作用:
就是可以让action变成函数形式,在没用中间件时,dispatch发送的action就是一个普通的包含有type的js对象,如果有了redux-thunk中间件,此时action就可以是函数形式存在,在这个函数中就可以做一些异步请求操作,然后等接口拿到数据后再发送dispatch,去更新最新的数据,函数形式的action接收两个参数dispatch、getState,具体写法如下:
// 中间件函数形式的action
add=()=>{
store.dispatch((dispatch, getState)=>{
setTimeout(()=>{
dispatch({ type: "add"});}, 1000);});};
thunk中间件具体使用如下:
- 下载redux-thunk
npm i redux-thunk -S - 在store中导入redux-thunk
import thunk from "redux-thunk"; - 将thunk添加到applyMiddleware函数的参数中
const store = createStore(reducer, applyMiddleware(thunk)); - 创建函数形式的action,在函数中执行异步操作
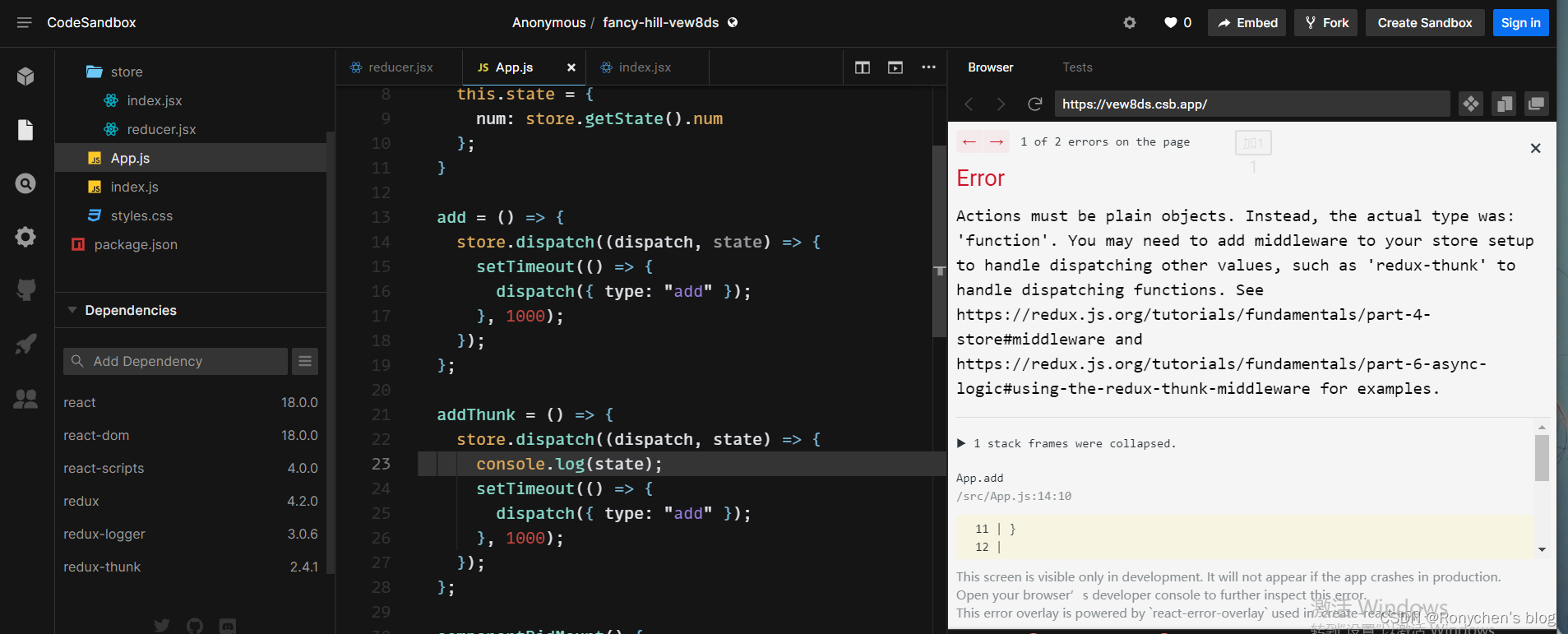
add=()=>{ store.dispatch((dispatch, state)=>{ console.log(state); setTimeout(()=>{ dispatch({ type: "add"});}, 1000);});};
如果不引入thunk中间件,直接使用函数式action时会报错,报错界面如下:
redux-thunk源码分析:
importtype{ Action, AnyAction } from 'redux'importtype{ ThunkMiddleware } from './types'exporttype{
ThunkAction,
ThunkDispatch,
ThunkActionDispatch,
ThunkMiddleware
} from './types'function createThunkMiddleware<
State = any,
BasicAction extends Action = AnyAction,
ExtraThunkArg = undefined
>(extraArgument?: ExtraThunkArg){
const middleware: ThunkMiddleware<State, BasicAction, ExtraThunkArg>=({ dispatch, getState })=>
next =>
action =>{if(typeof action ==='function'){return action(dispatch, getState, extraArgument)}return next(action)}return middleware
}
const thunk = createThunkMiddleware() as ThunkMiddleware &{
withExtraArgument<
ExtraThunkArg,
State = any,
BasicAction extends Action = AnyAction
>(
extraArgument: ExtraThunkArg
): ThunkMiddleware<State, BasicAction, ExtraThunkArg>}
thunk.withExtraArgument = createThunkMiddleware
export default thunk
9、redux中的combineReducers是什么?有什么作用?
他其实就是redux给我们提供的一个函数,可以方便的让我们对多个reducer进行合并,
combineReducers() 接收一个对象,它的值对应不同的 reducer 函数,这些reducer 函数会被合并为一个。然后被引入到 store 中,放到 createStore() 中;
取值时,注意此时总的state是一个多层对象,如果需要器中某个页面(单元)的某个state值,则需要通过state.reducer名.字段名才行;
版权归原作者 Ronychen’s blog 所有, 如有侵权,请联系我们删除。