CSS 介绍
CSS(Cascading Style Sheets)层叠样式表是一种用来表现HTML或XM等文件样式的计算机语言
CSS 使用选择器来为页面元素绑定属性, 这些选择器可以被 selenium 用作另外的定位策略
CSS 可以比较灵活选择控件的任意属性, 一般情况下定位速度要比 XPath 快,定位更稳定
源码如下:
def find_element_by_css_selector(self, css_selector):
"""
Finds an element by css selector.
:Args:
- css_selector - CSS selector string, ex: 'a.nav#home'
:Returns:
- WebElement - the element if it was found
:Raises:
- NoSuchElementException - if the element wasn't found
:Usage:
element = driver.find_element_by_css_selector('#foo')
"""
return self.find_element(by=By.CSS_SELECTOR, value=css_selector)
def find_elements_by_css_selector(self, css_selector):
"""
Finds elements by css selector.
:Args:
- css_selector - CSS selector string, ex: 'a.nav#home'
:Returns:
- list of WebElement - a list with elements if any was found. An
empty list if not
:Usage:
elements = driver.find_elements_by_css_selector('.foo')
"""
return self.find_elements(by=By.CSS_SELECTOR, value=css_selector)
CSS定位常见符号
#表示 id选择器
.表示 class选择器
表示子元素,层级
一个空格也表示子元素,但是代表所有的后代子元素,相当于 xpath 中的相对路径
通过id, class, 标签 三个常规属性定位元素
css可以通过元素的 id,class,标签 这三个常规属性直接定位到
1、通过id选择器查找
格式:**#id属性值**
实例:通过css定位的id属性查找输入框元素

from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('#kw')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="c5502c84577712009c1a3d3ac6706c08", element="8005970a-d62c-4345-aa54-b64811d8ca22")>
2、通过class选择器查找
格式:**.class属性值**
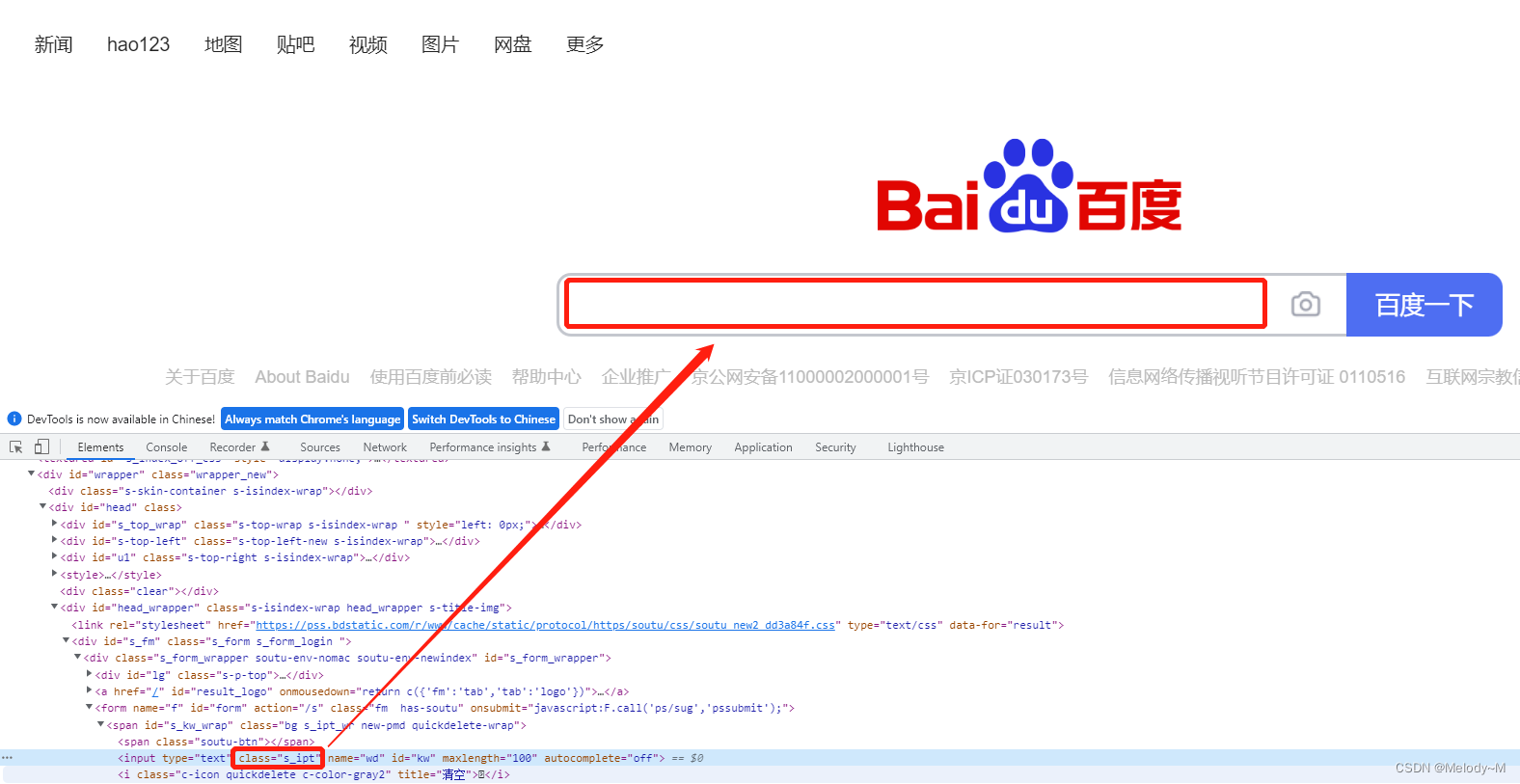
实例:通过css定位的class属性查找输入框元素

from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('.s_ipt')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="fce7559179e2e20a356295e15c873757", element="3b415a9b-807b-4c39-b66f-fa16080e1e8f")>
3、通过标签定位元素
格式:标签名
实例:通过css的input标签名查找到输入框

注:页面存在多个input标签,find_element_by_css_selector在查找到第一个符合要求的input标签元素对象进行返回
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('input')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="13108754bd29f2fd09822dc85dc973ed", element="ba53d394-66f7-4294-91fe-55ebac21c603")>
单属性选择器定位
css 选择器支持通过任何属性来选择元素,语法是用一个方括号 []
格式:[attribute=value]
实例:通过css定位,name属性查找

from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('[name="wd"]')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="7373accb6b4283c20fa3baaf12982f12", element="73a8b08d-a74a-446d-ad31-fabf90fb13de")>
组合属性定位:
1、 标签名+id属性值 组合定位
driver.find_element_by_css_selector("input#kw")
2、标签名+class属性值 组合定位
driver.find_element_by_css_selector("input.s_ipt")
3、标签+属性名 组合定位
driver.find_element_by_css_selector("input[name]")
4、标签名+属性(含属性值)组合定位
driver.find_element_by_css_selector("input[name="wd"]")
driver.find_element_by_css_selector("input[name*="wd"]") #name元素值包含wd
driver.find_element_by_css_selector("input[name^="wd"]") #name元素值以wd开头
driver.find_element_by_css_selector("input[name$="wd"]") #name元素值以wd结尾
5、多个属性组合定位
driver.find_element_by_css_selector("[name="wd"][class="s_ipt"]")
层级选择器:
根据元素的父子关系来选择
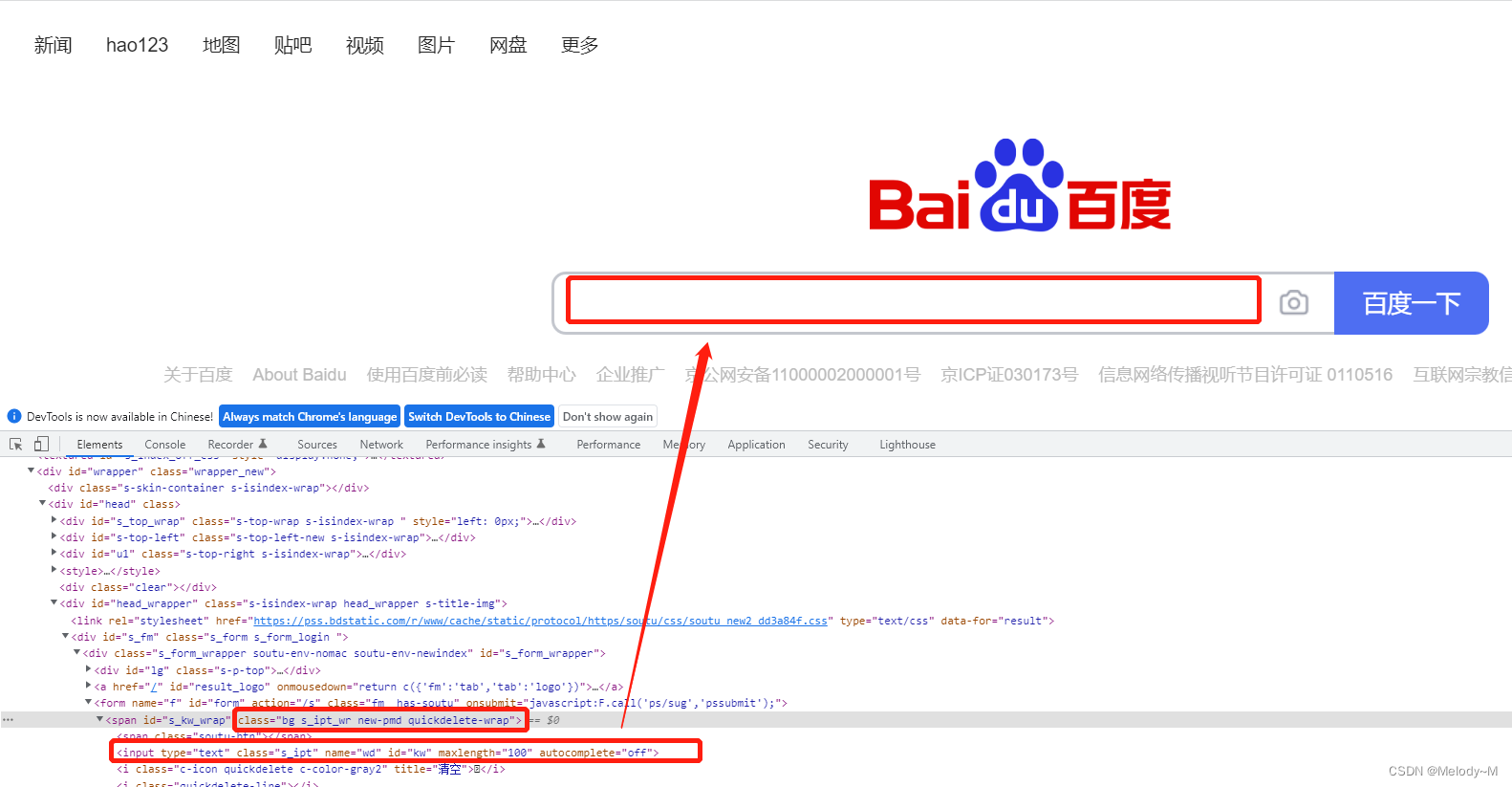
实例:直接子元素层级关系,使用>号

from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('.bg.s_ipt_wr > input')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="7373accb6b4283c20fa3baaf12982f12", element="73a8b08d-a74a-446d-ad31-fabf90fb13de")>
实例:非直接子元素,用空格隔开

from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('form input')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="70ccb6657f9cbb9fff785da9ffc39d84", element="b9896369-d162-401c-aefd-047c9c1c06d1")>
实例:多级关系,使用多个>号
from selenium import webdriver
driver = webdriver.Chrome(executable_path=r'D:\software\python\python37\Scripts\chromedriver.exe')
driver.get("https://www.baidu.com") #打开网页
driver.maximize_window()
element = driver.find_element_by_css_selector('form > span > input')
print(element) #输出<selenium.webdriver.remote.webelement.WebElement
# (session="8d4779c2d84fd5aabe19294e22eab5dc", element="6b8ec619-3117-4137-9a01-58dd20ae6ed3")>
版权归原作者 Melody~M 所有, 如有侵权,请联系我们删除。