1、selenium介绍
主要由webdriver、IDE、grid
2、selenium环境配置
(1)准备Python环境
(2)准备selenium环境
(3)下载浏览器对应driver版本
CNPM Binaries Mirror
(4)driver的环境变量配置
(5)在Python中import对应的依赖
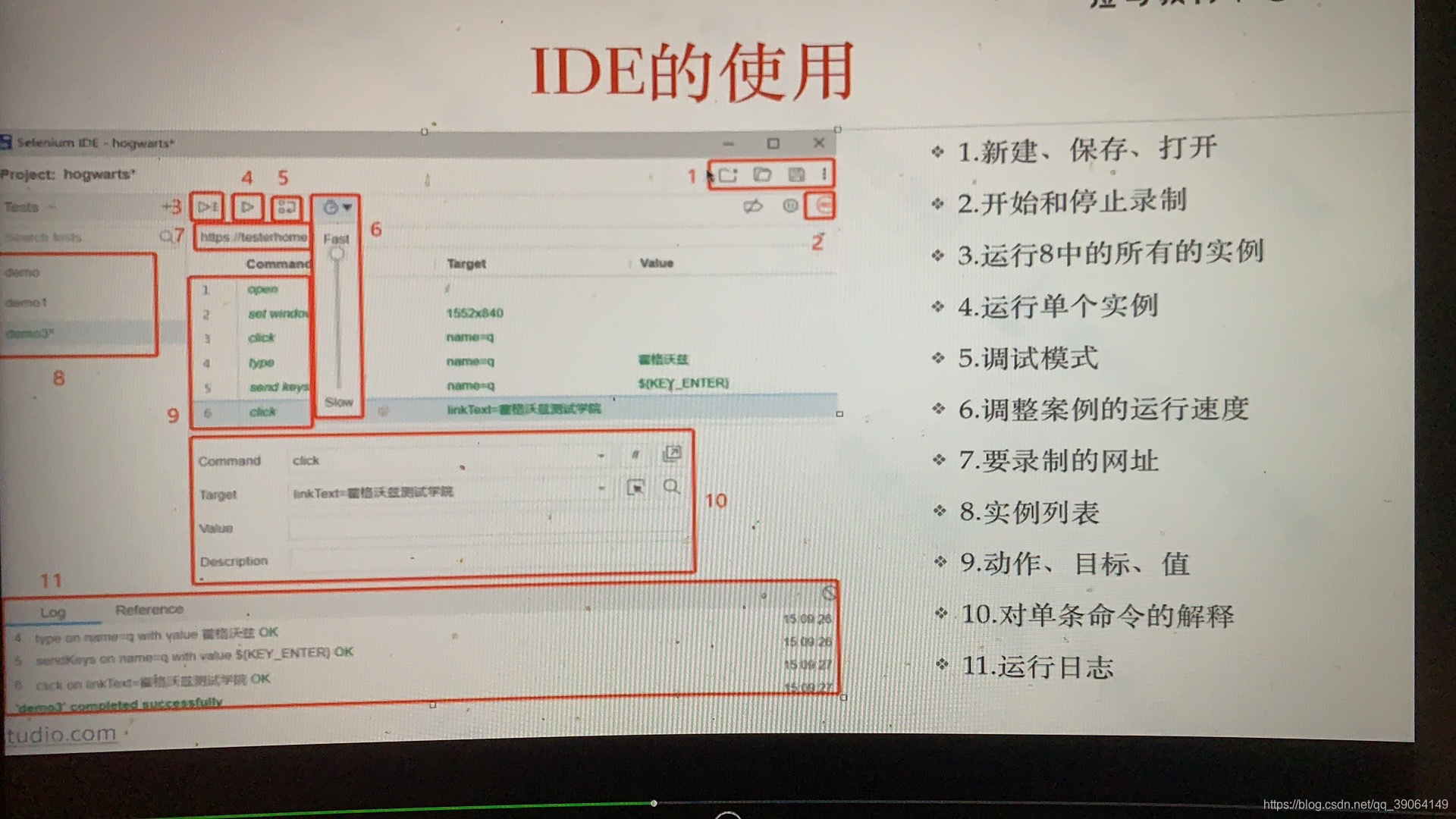
3、selenium IDE
录制脚本
下载安装
Selenium IDE录制脚本——Chrome浏览器使用介绍_全栈测试开发日记的博客-CSDN博客
IDE使用如图

4、selenium简单测试用例
from selenium import webdriver
from time import sleep
class TestHogwards():
def setup(self):
self.driver = webdriver.Chrome(executable_path='./chromedriver')
self.driver.maximize_window()
self.driver.implicitly_wait(5) # 隐式等待
def teardown(self):
sleep(3)
self.driver.quit()
def test_hogwards(self):
self.driver.get("https://testerhome.com/")
self.driver.find_element_by_link_text("社团").click()
self.driver.find_element_by_xpath('//*[@id="hot_teams"]/div[2]/div/div[1]/div/div[2]/div[1]/a').click()
self.driver.find_element_by_xpath('//*[@id="main"]/div/div[1]/div/div[1]/div[1]/div[2]/div[1]').click()
5、selenium的等待方式
(1)直接等待
强制等待,线程休眠一定的时间
import time
time.sleep(3)
(2)隐式等待
设置一个等待时间,轮询查找(默认0.5秒)元素是否出现,等待时间结束没有发现元素就抛出异常,作用于全局
self.driver.implicitly_wait(3)
(3)显示等待
在代码中定义等待条件,当条件发生时才继续执行代码
WebDriverWait配合until() until_not() 方法,根据判断条件进行等待
程序每隔一段时间(默认0.5秒)进行条件判断,如果条件成立,则执行下一步,否则继续等待直到超过设置的最大等待时间
举例一:
from time import sleep
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
class TestWait:
def setup(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(3)
def teardown(self):
self.driver.quit()
def test_wait1(self):
self.driver.get("https://testerhome.com/")
def wait_(x): # 一定要具有参数,否则报错
a = len(self.driver.find_elements_by_xpath('//*[@id="main-nav-menu"]/li'))
if a >= 1:
print(a)
return a
WebDriverWait(self.driver, 10).until(wait_) #
self.driver.find_element_by_xpath('//*[@id="main-nav-menu"]/li[1]/a').click()
print("hello")
举例二:
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
class TestWait:
def setup(self):
self.driver = webdriver.Chrome()
self.driver.maximize_window()
self.driver.implicitly_wait(3)
def teardown(self):
self.driver.quit()
def test_wait1(self):
self.driver.get("https://testerhome.com/")
WebDriverWait(self.driver, 10).until(expected_conditions.element_to_be_clickable(
(By.XPATH, '//*[@id="main-nav-menu"]/li')
))
# 逻辑是 当页面根据xpath找到节点,并且节点可点击,显示等待10秒
self.driver.find_element_by_xpath('//*[@id="main-nav-menu"]/li[1]/a').click()
print("hello")
6、selenium点击与输入
find_element(BY.ID,'kw').send_keys('pytest')
find_element(BY.ID,'su').click()
7、xpath定位
XML Path Language
用于解析HTML与XML
用于:selenium、appnium
特点:定位慢,但是是万能定位方法
举例:
** /bookstore/book[1]
选取属于 bookstore子元素的第一个book元素。**** /bookstore/book[last()]
选取属于 bookstore子元素的最后一个book元素。**** /bookstore/book[last()-1]
选取属于 bookstore子元素的倒数第二个book元素。**** /bookstore/book[position()<3]
选取最前面的两个属于 bookstore元素的子元素的book元素。**** //title[@lang='eng'l
选取所有 title元素,且这些元素拥有值为eng的lang属性。**** /bookstore/book[price>35.00]
选取 bookstore元素的所有book元素,且其中的 price元素的值须大于35.00 **pookstore/book[price>35.00]/title
选取 bookstore元素中的book元素的所有 title素,且其中的 price元素的值须大于35.00
** nodename 选取此节点的所有子节点。**
/ 从根节点选取。 定位子元素
// 从匹配选择的当前节点选择文档中的节点,而不考虑它们的位置。定位子孙元素
. 选取当前节点。
.. 选取当前节点的父节点。
** @ 选取属性。**
tips:
/ 只能定位子元素一层
// 定位到所有的下级元素
百度网页练习定位:
f12后在 console查找
(1)$x('//*[@id="s_tab"]//b')
定位到“网页”
(2)$x('//*[@id="s_tab"]//a[1]')
定位到“资讯”
(3)$x('//*[@id="s_tab"]//a[last()-1]')
定位倒数第二个元素
(4)$x('//*[@name="wd"]')
(5)$x('//*[@id="kw"]')
(6)$x('//*[@id="u"]/a[1]')
8、driver常用定位
id
**name **
**link_text **
**partial_link_text **
**class_name **
tag_name
9、css selector定位
appium不支持原生的css,
比xpath定位快
选择器例子描述**.class****.intro选择class=‘intro’的所有元素#id****#firstname选择id=‘firstname’的所有元素**********选择所有元素elementp选择所有
元素element,elementdiv,p选择所有
元素和元素element elementdiv p选择
元素内部的所有的元素element>elementdiv>p选择父元素为
元素的所有元素element+elementdiv+p选择紧接着
元素之后的所有元素**
[attribute] [target] 选择带有target属性的所有元素
[attribute=value] [tartget=_blank] 选择target=“_blank”的所有属性
:nth-child(n) p:nth-child(2) 选择属于其父元素的第二个子元素的每个
元素
element1
element2 pul 选择前面有元素的每个
元素
举例:
(1)$('[id=kw]')
(2)$('[name=wd]')
(3)$('#s_tab b')
(4)$('#s_tab a:nth-child(2)')
(5)$('#s_tab a:nth-last-child(1)')
10、web控件交互与操作
ActionChains:执行PC端的鼠标点击、双击、右键、拖拽等事件
TouchChains:模拟PC端和移动端的点击、滑动、拖拽、多点触控等手势操作
11、ActionChains 动作链接
调用actionchains的方法时,不会立即执行,而是将所有操作按顺序加入队列中,调用perform()方法时,队列事件依次执行
基本用法
- 生成一个动作 action=ActionChains(driver)
- 动作添加 action.方法1
- 动作添加 action.方法2
- 调用perform()执行 action.perform()
语法
(1)链式:
ActionChains(driver).move_to_element(element).click(element).perform()
(2)分布:
actions=ActionChains(driver)
actions.move_to_element(element)
actions.click(element)
actions.perform()
模拟按键
action=ActionChains(driver)
action.send_keys(keys.BACK_SPACE)
action.key_down(keys.CONTROL).send_keys('a').key_up(keys.CONTROL)
action.perform()
代码示例
from time import sleep import pytest from selenium import webdriver from selenium.webdriver import ActionChains from selenium.webdriver.common.keys import Keys class TestActionChains: def setup(self): self.driver = webdriver.Chrome(executable_path='./chromedriver') self.driver.maximize_window() self.driver.implicitly_wait(3) def teardown(self): self.driver.quit() # @pytest.mark.skip def test_click(self): # 点击事件 self.driver.get("https://sahitest.com/demo/clicks.htm") e_click = self.driver.find_element_by_xpath('/html/body/form/input[3]') e_doubleclick = self.driver.find_element_by_xpath('/html/body/form/input[2]') e_rightclick = self.driver.find_element_by_xpath('/html/body/form/input[4]') # 创建action对象 actions = ActionChains(self.driver) # 添加点击事件 actions.click(e_click) # 添加双击事件 actions.double_click(e_doubleclick) # 添加右键点击事件 actions.context_click(e_rightclick) # 执行已添加的事件 actions.perform() # @pytest.mark.skip def test_move_to_element(self): self.driver.get("https://www.baidu.com/") e_move = self.driver.find_element_by_xpath('//*[@id="s-usersetting-top"]') actions = ActionChains(self.driver) # 鼠标光标移动到某个元素上 actions.move_to_element(e_move) actions.perform() sleep(2) # @pytest.mark.skip def test_drag_drop(self): self.driver.get("https://sahitest.com/demo/dragDropMooTools.htm") e_drag = self.driver.find_element_by_xpath('//*[@id="dragger"]') e_drop = self.driver.find_element_by_xpath('/html/body/div[2]') actions = ActionChains(self.driver) # 将A元素拖拽到B元素上 actions.drag_and_drop(e_drag, e_drop) # actions.click_and_hold(e_drag).release(e_drop).perform() 等同于拖拽操作 # actions.click_and_hold(e_drag).move_to_element(e_drop).release().perform() 同上 actions.perform() sleep(2) def test_keys(self): self.driver.get('https://sahitest.com/demo/label.htm') e_keys = self.driver.find_element_by_xpath('/html/body/label[1]/input') e_keys.click() actions = ActionChains(self.driver) # pause 暂停1秒看操作 actions.send_keys('username1').pause(1) actions.send_keys(Keys.SPACE).pause(1) # 键盘上的空格 actions.send_keys('tom').pause(1) actions.send_keys(Keys.BACK_SPACE).pause(1) # 键盘上的退格操作 actions.perform() sleep(2) if __name__ == '__main__': pytest.main(['-v', '-s', 'test_actionchains.py'])12、TouchAction
ActionChains 无法操作H5页面
TouchAction 可以对H5页面进行操作,可实现点击、滑动、拖拽、多点触控以及模拟手势操作
手势控制
tap 指定元素上敲击
doyble_tap 指定元素双敲击
tap_and_hold 指定元素点击且不释放
move 手势移动指定偏移 (未释放)
release 释放手势
scroll 手势点击并滚动
scroll_from_element 从某个元素位置开始手势点击并滚动(向下为负,向上为正)
long_press 长按元素
flick 手势滑动
flick_element 从某个元素位置手势开始滑动(向上为负,向下为正)
perform 执行
代码示例
import time from selenium import webdriver from selenium.webdriver import TouchActions class TestTouchAction(): def setup(self): option=webdriver.ChromeOptions() option.add_experimental_option('w3c',False) self.driver = webdriver.Chrome(executable_path='./chromedriver',options=option) self.driver.maximize_window() self.driver.implicitly_wait(3) def teardown(self): self.driver.quit() def test_touchaction_scrollbottom(self): self.driver.get("https://www.baidu.com/") el= self.driver.find_element_by_id("kw") el_search = self.driver.find_element_by_id("su") el.send_keys("selenium") action=TouchActions(self.driver) #添加 单击搜索按钮事件 action.tap(el_search) action.perform() #以某个元素为起点,x轴(左右)滑动0像素,y轴(上下)滑动10000像素 action.scroll_from_element(el,0,10000).perform() time.sleep(2)13、表单操作
什么是表单?
- 表单是包含表单元素的区域
- 表单元素允许用户在表单中输入信息的元素
- 表单使用表单标签定义 <form><input/></form>
操作表单元素步骤:
- 首先定位表单元素
- 然后操作具体元素的输入、清空、点击等操作
from time import sleep from selenium import webdriver class TestForm: def setup(self): # option = webdriver.ChromeOptions() # option.add_experimental_option('w3c', False) self.driver = webdriver.Chrome() self.driver.maximize_window() self.driver.implicitly_wait(5) def teardown(self): self.driver.quit() def test_sign_in(self): self.driver.get("https://testerhome.com/account/sign_in") self.driver.find_element_by_xpath('//*[@id="user_login"]').send_keys('demaxiya') self.driver.find_element_by_xpath('//*[@id="user_password"]').send_keys('123456') self.driver.find_element_by_xpath('//*[@id="new_user"]/div[3]/div/label').click() self.driver.find_element_by_xpath('//*[@id="new_user"]/div[4]/input').click() sleep(2)
本文转载自: https://blog.csdn.net/qq_39064149/article/details/118637100
版权归原作者 aliez.. 所有, 如有侵权,请联系我们删除。发表评论
“Python+selenium(一)”的评论:
还没有评论
