** 前端岗位入职第一天到底应该做些什么呢?又该怎样高效的认识、融入团队?并快速进入工作状态呢?这篇文章就来分享一下,希望对即将走向或初入前端职场的你,能够有所帮助。内含大量链接,欢迎点赞收藏!**
办理入职
入职当天,HR小姐姐会带领你签署入职合同、办理员工档案(企业如有经营管理系统,会告知你账号密码)、录入门禁等。而大公司大概率会在你入职的当月前后,组织近期刚入职的员工,进行新员工培训,帮助你理解包括但不限于企业文化/愿景/价值观、公司的组织架构、行政制度、财务制度等。
认识团队
签署完劳动合同后,一般HR小姐姐会带你熟悉公司及周边环境,并介绍你认识团队成员,把你交付给直属领导(一般是面试你的)。
认识新同事后,要主动与团队成员沟通交流,可简单了解团队的协作方式(代码管理工具、开发工具、编码规范等),而选择中午与团队成员一起吃午饭,是快速融入团队的最好时机。
除了从与成员交流中来认识团队,还可以从代码仓库中了解团队背后的故事,开发者的细节都埋藏在
commit
记录中。这种事情当你做过后,你会发现自己对团队又有了新的认识。
** 当办理完入职手续,领取完电脑(大概率是没得),下面要做的就是搭建环境、安装工具(本文 Windows 64位系统为例),毕竟子曰:工欲善其事,必先利其器。**
搭建环境
Node.js(极为建议使用nvm和nrm )
nrm和nvm是极为出色的node包管理工具和镜像管理工具链接如下:
使用nvm安装管理nodejs(node.js version management)_node.js version management安装教程-CSDN博客
nvm 和 nrm安装使用-CSDN博客
前端项目基本都依赖
Node.js
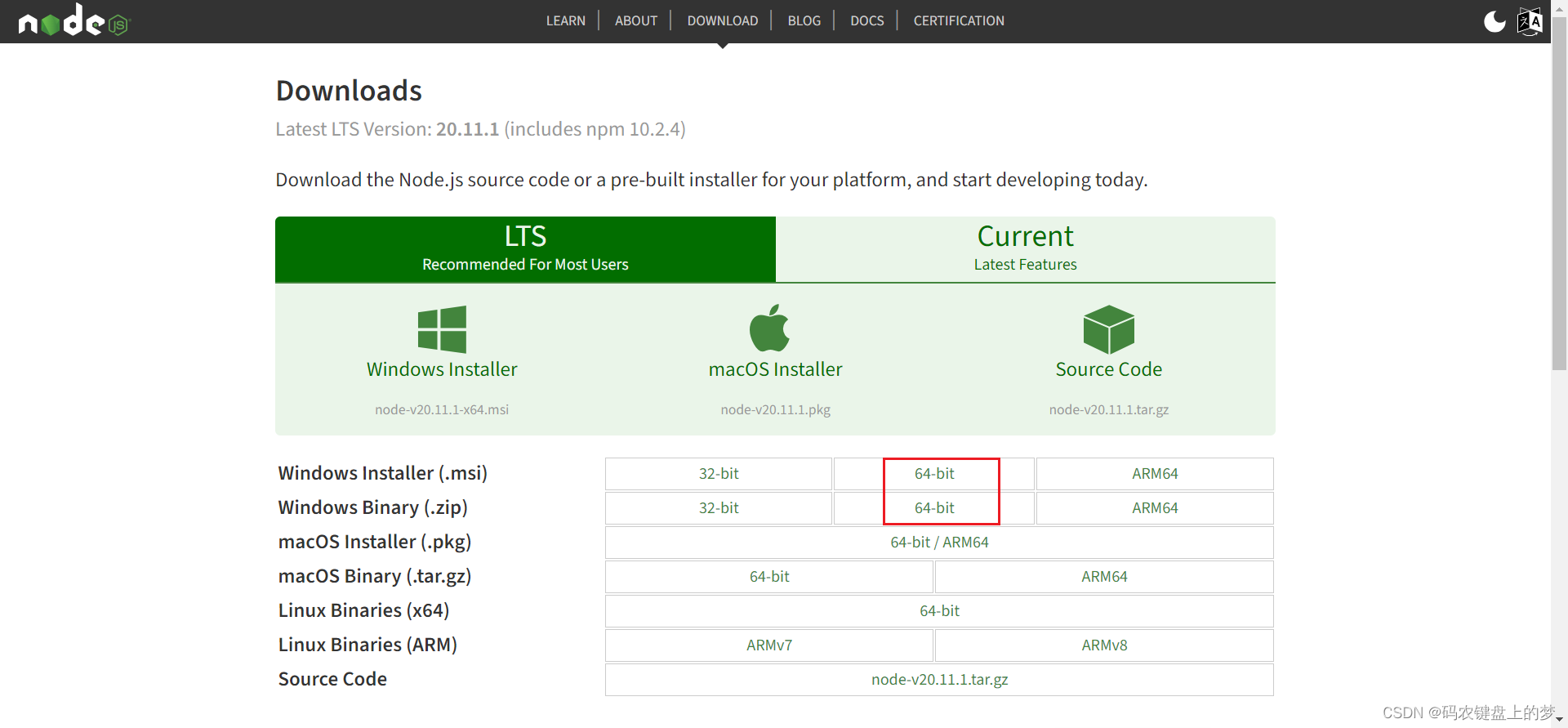
环境,一般推荐下载稳定版本 LTS(稳定版),按照提示下一步安装即可。
官网下载
- Node.js

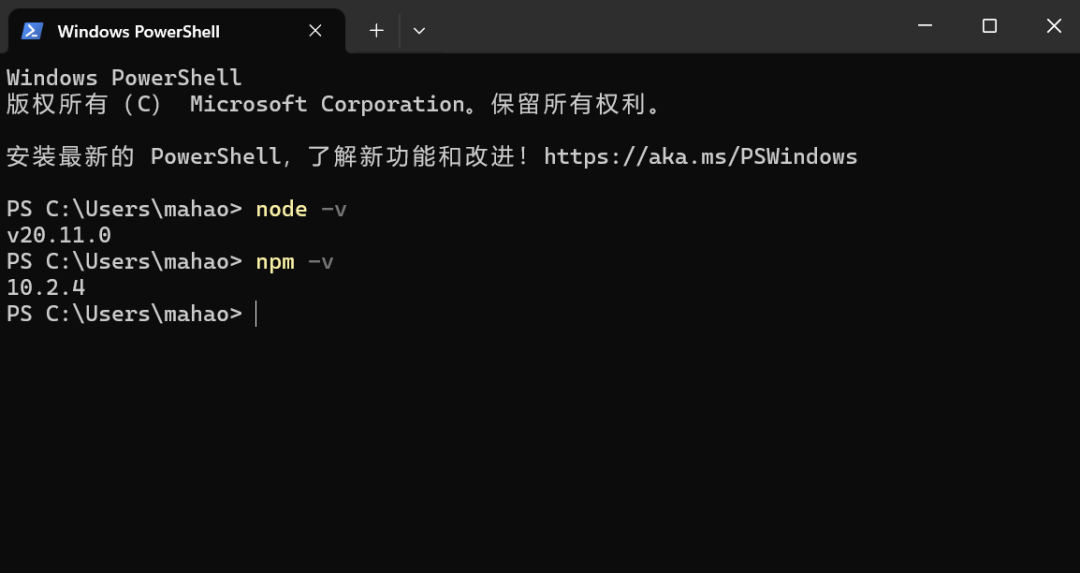
安装成功后,就有
npm了。终端输入和
npm -v命令可查看
Node.js和
Npm版本号。
如图:

还可以把
npm
的下载源换成公司的。
- 查看下载源
npm config get registry - 切换下载源
npm config set registryhttp://registry.npmmirror.com
nvm
一般公司项目对
Node.js
的版本要求不同,所以我们需要一个工具来为不同的项目配置不同的版本,这里推荐
nvm
,全名 node.js version management。
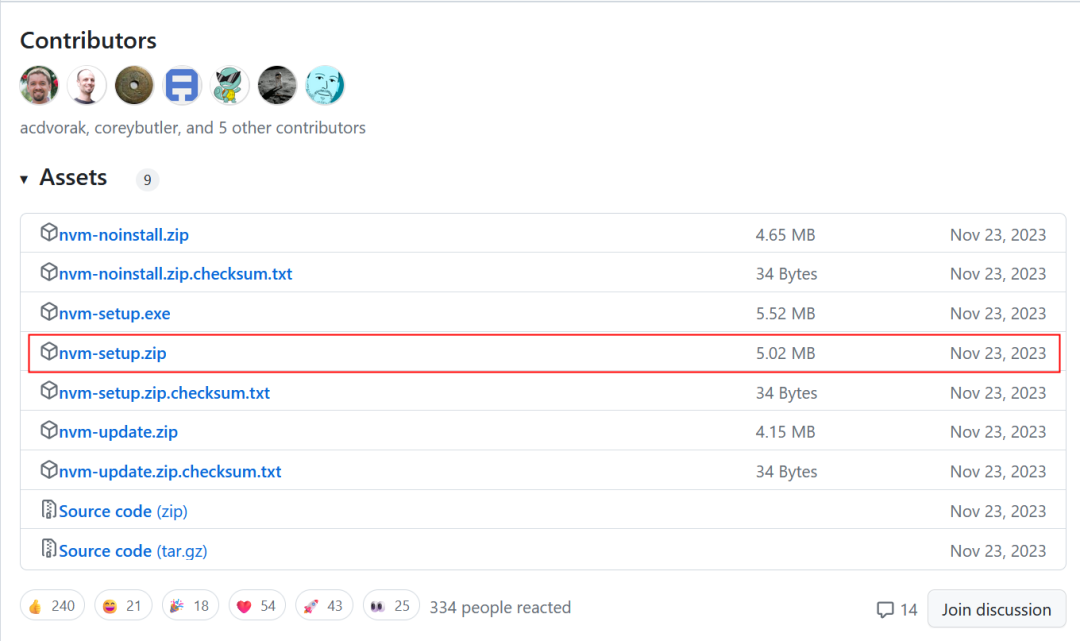
下载地址
- Releases · coreybutler/nvm-windows · GitHub

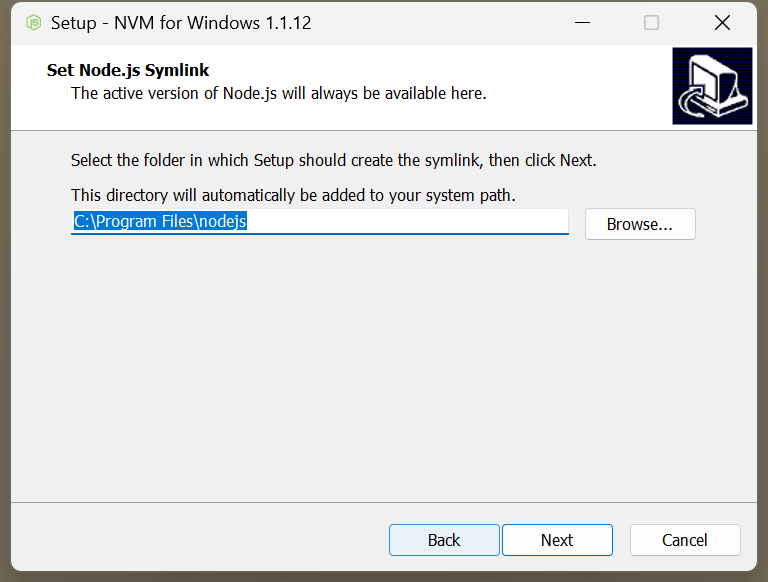
如果先安装了
Node.js
,要在
nvm
安装过程中正确配置
Node.js
的路径。

常用命令
- 查看安装版本
nvm -v - 查看已安装的版本
nvm list - 安装最新版本
nvm install latest - 安装指定版本
nvm install 20.11.1 - 卸载指定版本
nvm uninstall 20.11.1 - 切换指定版本
nvm use 20.11.1 - 显示Node是运行在32位还是64位
nvm arch
nrm
上面我们提到了切换
npm
下载源,而 nrm 就可以帮助我们管理和切换 npm 下载源。
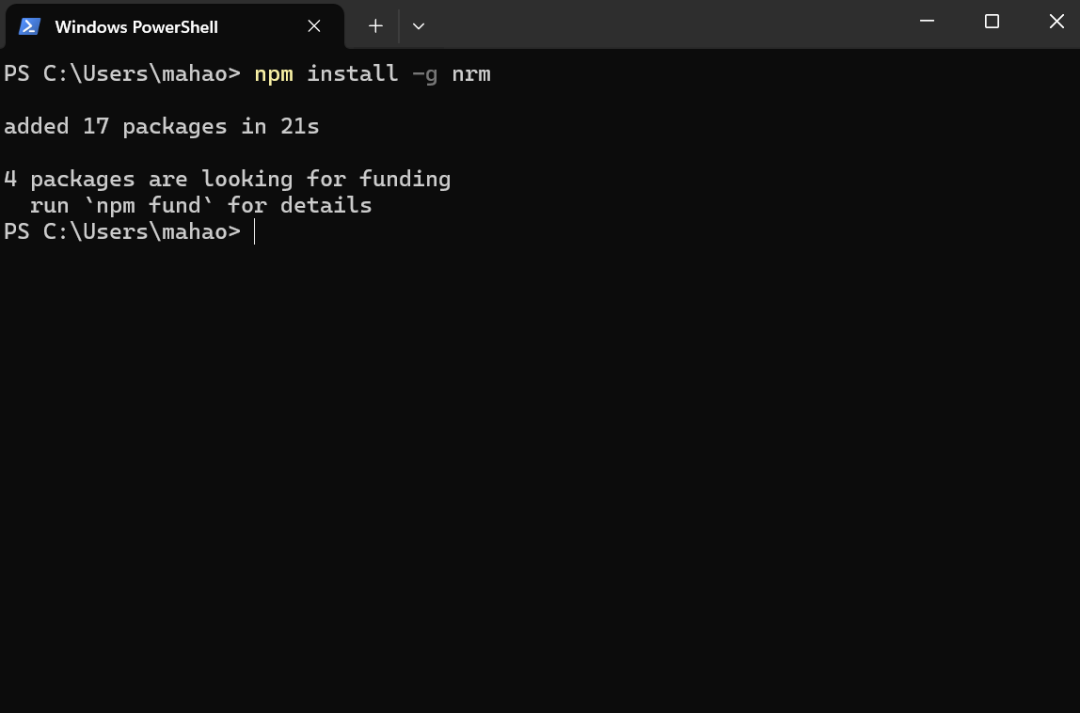
- 安装命令
npm install -g nrm

常用命令
- 可用下载源列表
nrm ls - 切换下载源
nrm use taobao - 测试速度
nrm test - 添加自定义下载源
nrm add test1 http://test1.com/ - 删除源
nrm del test1
高效工具
Visual Studio Code,强烈推荐!开源、免费且跨平台的代码编辑器。
官方下载
- Visual Studio Code - Code Editing. Redefined

更多用法及插件,可以查看这篇文章:
- 入坑 VSCode,看这一篇就够了 - 掘金
版本控制工具 Git
Git 是一个免费的开源分布式版本控制系统,旨在快速高效地处理从小型到超大型项目的所有内容。
官网下载
- Git - Downloading Package

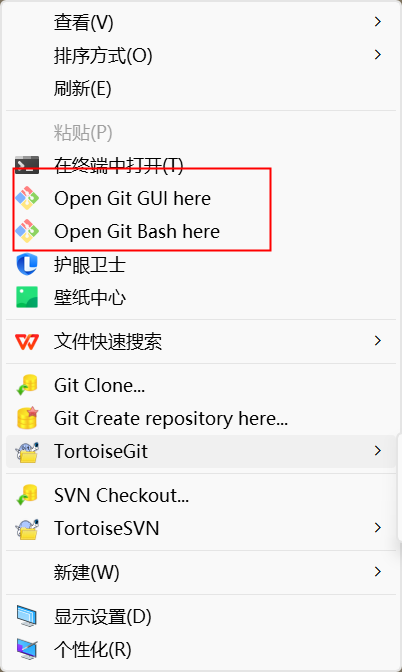
下载后安装默认选项安装即可,桌面右键,存在
Git Bash
选项代表安装成功。

Git
对于前端新手来说,命令之多,很难记住。
TortoiseGit
是一款开源的
Git
的版本控制系统,也叫海龟
Git
。
TortoiseGit
提供了人性化的图形化界面,用起来更加简便,更加容易上手。
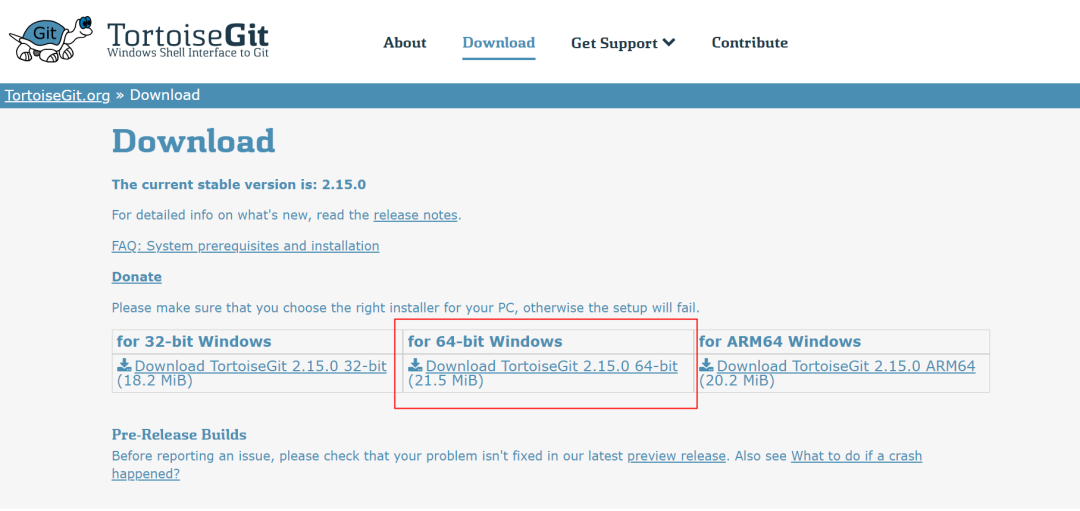
官网下载
- Download – TortoiseGit – Windows Shell Interface to Git

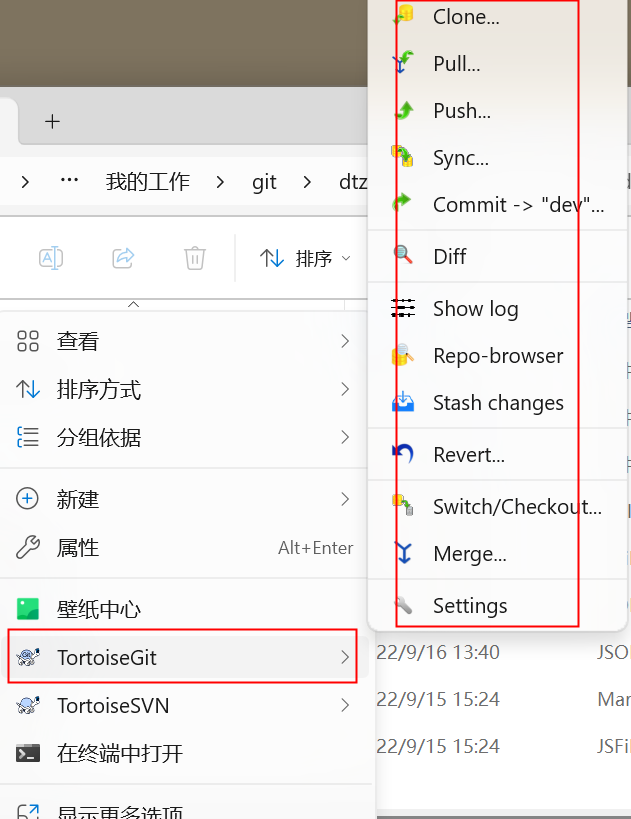
按照默认选项,安装成功后,如图:

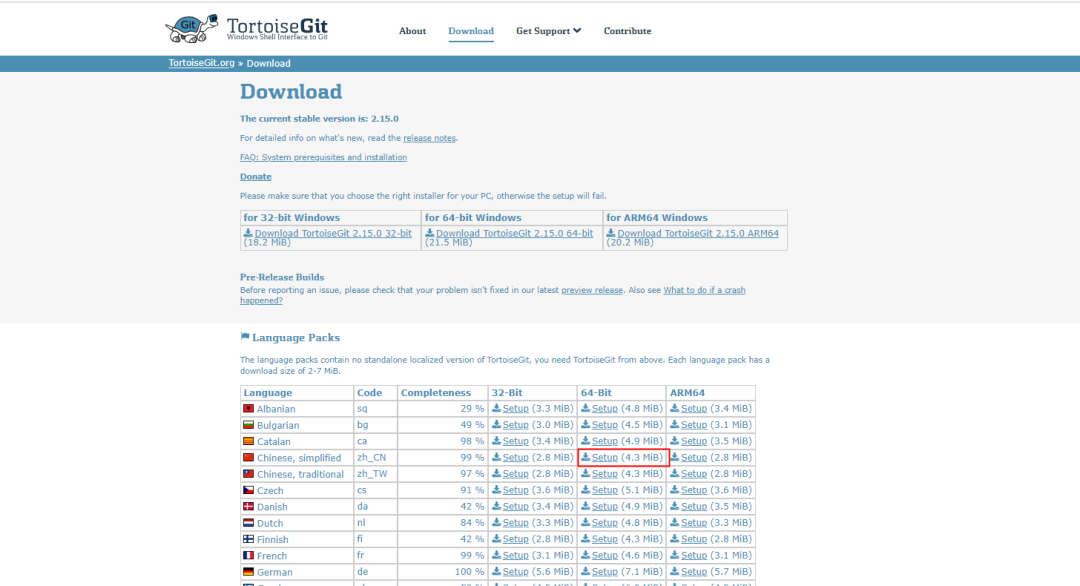
不想用英文的,还可以继续安装语言包

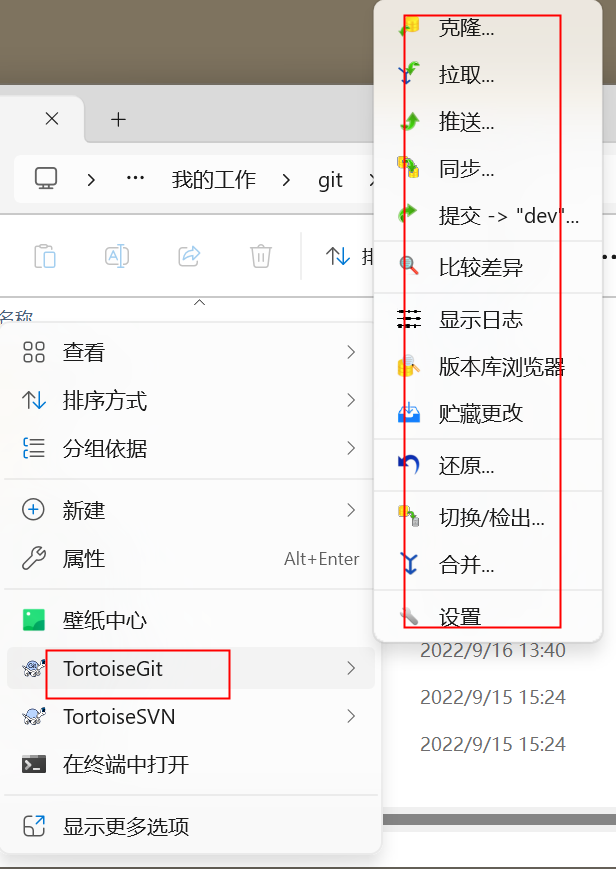
汉化后:

更多
Git
操作教程
- 我在工作中是如何使用 git 的 - 掘金
浏览器
前端使用最多的当属谷歌浏览器
Chrome
,后期可以通过账号登录,同步浏览器插件和书签。
官网下载
- Google Chrome - 快速安全的网络浏览器,专为您而打造

Chrome
浏览器插件推荐:
- 强推 20 款实用的 Chrome 浏览器插件 - 掘金
在线图片压缩
为网站开发者和设计师量身定制的解决方案,确保每个网站的最佳访问性能。使用我们的图像优化工具发现更快加载时间的优势。
官网
- TinyPNG – Compress WebP, PNG and JPEG images intelligently

版权归原作者 码农键盘上的梦 所有, 如有侵权,请联系我们删除。