ui组件推荐
1. Muse-UI
- Muse UI 是一套 Material Design 风格开源组件库,旨在快速搭建页面。它基于 Vue 2.0 开发,并提供了自定义主题,充分满足可定制化的需求。
- material-design-icons 是谷歌定义的一套icon
- typeface 是谷歌定义的一套字体
2. Vant Weapp
- Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。
- 目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。
3. uView

- uView2.0是继1.0以来的一次重大更新,2.0已全面兼容nvue,为了这个最初的梦想,我们曾日以夜继,挑灯夜战,闻鸡起舞。您能看到屏幕上的字,却看不到我们洒在键盘上的泪。
- uView来源于社区,也回归到社区,正是有一群热爱uni-app生态的同学推着它前行,而我们也一如既往的承诺,uView永久开源,永远免费。
- 关于uView的取名来由,首字母u来自于uni-app首字母,uni-app是基于Vue.js,Vue和View(延伸为UI、视图之意)同音,同时view组件是uni-app中 最基础,最重要的组件,故取名uView,表达源于uni-app和Vue之意,同时在此也对它们表示感谢。
4. ThorUI

- 简约而不简单一直是ThorUI的追求。ThorUI目前有微信小程序原生版本 (opens new window)和uni-app版本 (opens new window),后续会扩展到其他原生版本,扩大生态。 除了组件库ThorUI还会陆续发布一些常用模板,使开发更加高效。
- 目前组件与模板默认支持App端(IOS和Android)、H5、微信小程序、QQ小程序。
引入的方法
引入的方法大多在官方文档里就有,这里写一下我的引入方法
既然是 uni项目 引入的ui组件 你应该要了解easycom,传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
uView
官方文档u-View的引入非常简单
// 安装
npm install [email protected]//然后配置easycom组件模式// pages.json{"easycom":{"^u-(.*)":"uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages":[// ......]}
但是我引入后不生效,是因为缺少了前面的css样式文件
- 引入uView主JS库 在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.jsimport uView from"uview-ui";
Vue.use(uView);
- 在引入uView的全局SCSS主题文件 在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import'uview-ui/theme.scss';
- 引入uView基础样式
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import"uview-ui/index.scss";</style>
vant weapp
vantweapp 官方文档给出的只有引入微信开发者工具的,没有引入uni项目的
我依然使用easycom引入uni项目,步骤如下:
第一步
下载源文件:https://github.com/youzan/vant-weapp/releases
第二步
- 下载解压
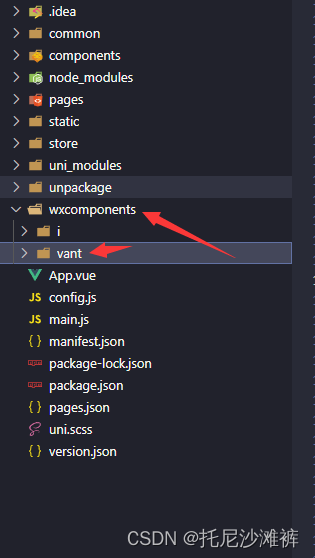
- uni项目根目录新建wxcomponents(必须是这个名字)
- 把dist复制到wxcomponents里,dist改名vant

第三步
- 使用easycom自动批量移入组件
easycom:只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用
// pages.json-globalStyle同级下添加"easycom":{"autoscan":true,// 是否开启自动扫描"custom":{"^u-(.*)":"uview-ui/components/u-$1/u-$1.vue",// 这个是上面引入的uView"van-(.*)":"@/wxcomponents/vant/$1/index"}}
正则表达式解释
“van-(.*)”-----指的是你用的标签,这种@/wxcomponents/vant/$1/index.vue------前面一段是正常路径,$1表示匹配vant下的所有文件夹,index.vue是目标文件,一开始是没有的,编译后会出现
当然使用在pages.json文件添加usingComponents也可以(你不嫌烦的话)
"globalStyle":{..."usingComponents":{"van-button":"/wxcomponents/vant/button/index",// 以 Button 组件为例"van-notice-bar":"/wxcomponents/vant/notice-bar/index"}},
问:为什么vant weapp不使用npm来安装到uni项目呢?而且相对轻便、快捷
答: 按理说 【npm i @vant/weapp -S --production 】后使用正则【“van-(.*)”: “@vant/weapp/dist/$1/index”】引入到easycom是没错的,但是编译小程序后就是会有各种各样的报错,所以放弃了
vant weapp的目录结构如下:
版权归原作者 托尼沙滩裤 所有, 如有侵权,请联系我们删除。