在Gitee搭建个人博客网站之前我们需要做一些准备:注册好Gitee,安装visual studio code(功能齐全,实用),安装node.js。
这些我都会一 一介绍。
一、Gitee注册
1、Gitee介绍
Gitee是开源中国(OSChina)推出的基于Git的一款开源的源代码管理和协作平台,类似于GitHub和GitLab。Gitee提供了Git仓库托管、代码托管、代码审查、代码协作、代码打包、部署、社交化编程、CI/CD行业领先的自动化构建、issue、Wiki等开发服务,同时,Gitee集成了很多国内外流行的代码扫描、编译、测试、部署等开发工具,公有仓库免费不限使用私有仓库托管价格低,服务稳定,反应快速。Gitee致力于为开发者提供更好的代码协作环境和更优质的服务,为开源做贡献,支持开源、关注开发者、服务创新。
Gitee目前已经成为国内最大的代码托管平台,致力于为国内开发者提供优质稳定的托管服务。
2、Gitee网站的应用
Gitee网址:https://gitee.com
在进入Gitee网页后只需要跟着它的提示步骤注册就可以使用了,Gitee界面介绍。
在这里我们可以看到各种各样的项目和工具,我们只需要找到自己需要的即可。
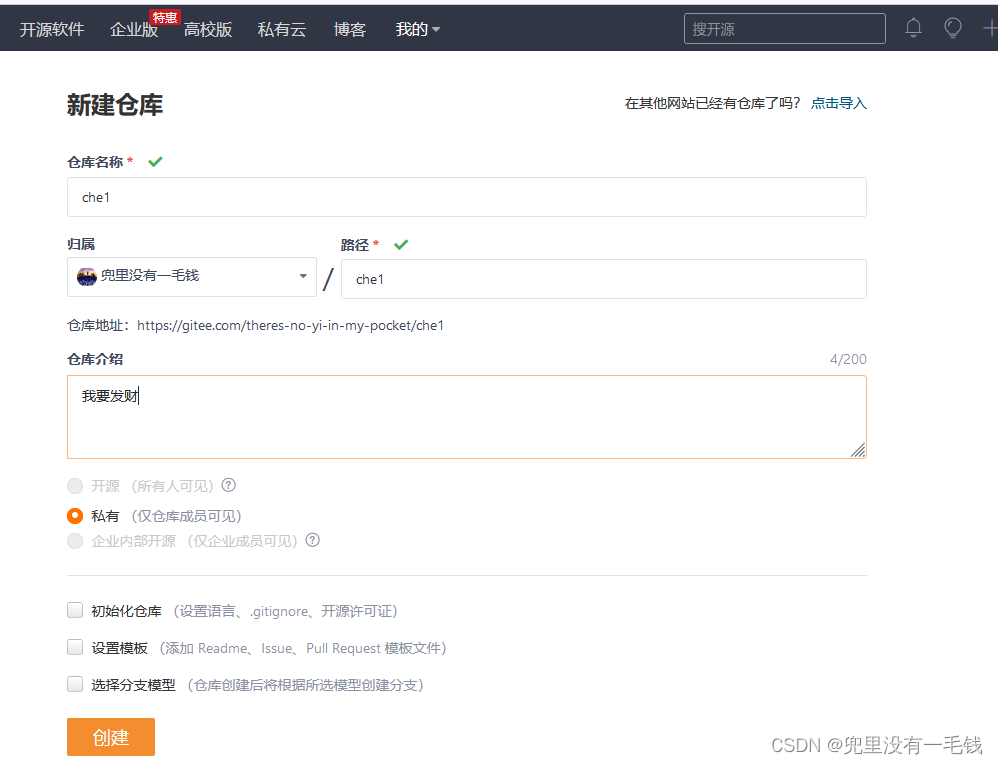
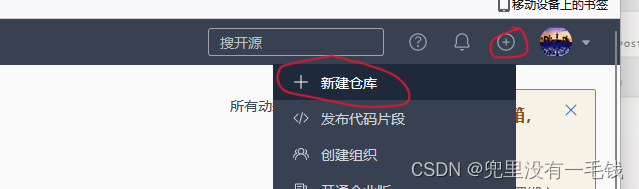
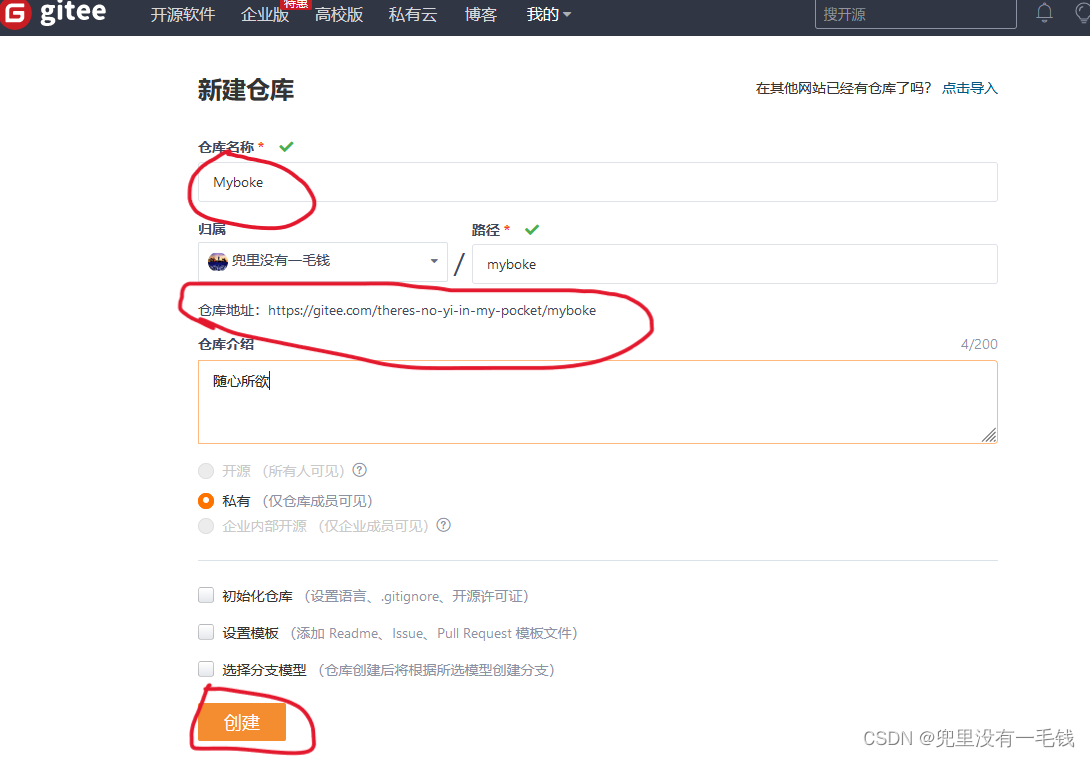
在搭建个人博客网站时,我们需要构建自己的仓库,仓库的搭建步骤:在右上角找到+号,第二步:鼠标右键点击新建一个仓库,取好仓库名称,它会自己给我们标好路径,输入仓库介绍,点击私有,创建就完成了一个属于我们的仓库。
新建仓库界面:
这里 建议把仓库改为 开源仓库,因为Gitee Pages 不支持私有仓库服务,但是设置为私有仓库后期也很好设置为开源仓库,仅仅需要一个步骤即可。
二、visual studio code安装
1、visual studio code介绍
Visual Studio Code是一款免费、开源、跨平台的代码编辑器,由微软公司开发,支持多种编程语言,例如:JavaScript、TypeScript、CSS、HTML等。它支持智能代码补全、语法高亮、调试、Git版本控制等功能,同时还提供了许多扩展插件,用户可以自由安装和使用。Visual Studio Code号称是轻量级的IDE,但其功能却十分强大,受到了广泛的使用和好评。
2、安装visual studio code
下载地址:VS Code的官网: https://code.visualstudio.com/下载慢,我们可以用镜像网站下载:https://vscode.cdn.azure.cn/stable/dfd34e8260c270da74b5c2d86d61aee4b6d56977/VSCodeUserSetup-x64-1.66.2.exe

运行下载安装就可以了。visual studio code界面,很适合初学者。

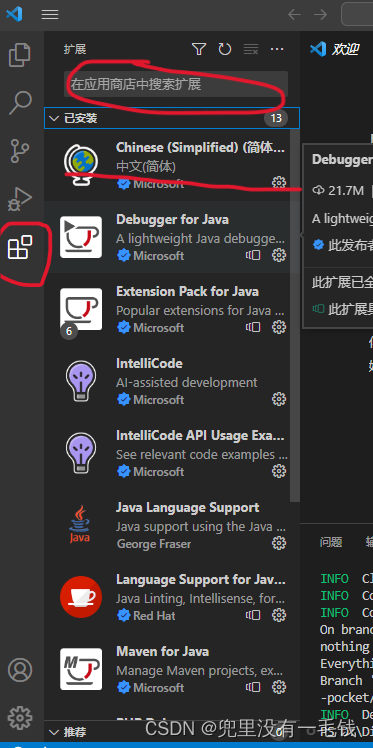
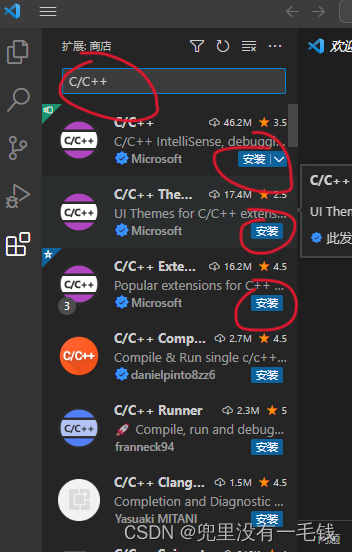
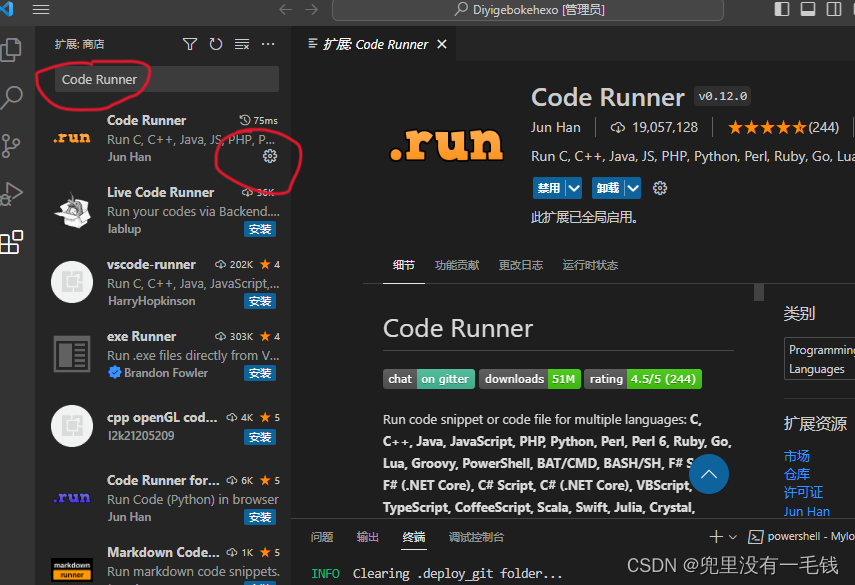
下载几个插件:
如果你只是搭建一个属于自己的个人博客网站,那安装到这里就可以了。如果你还想继续使用visual studio code来做一些C++实验什么的,可以看以下步骤来安装MinGW。


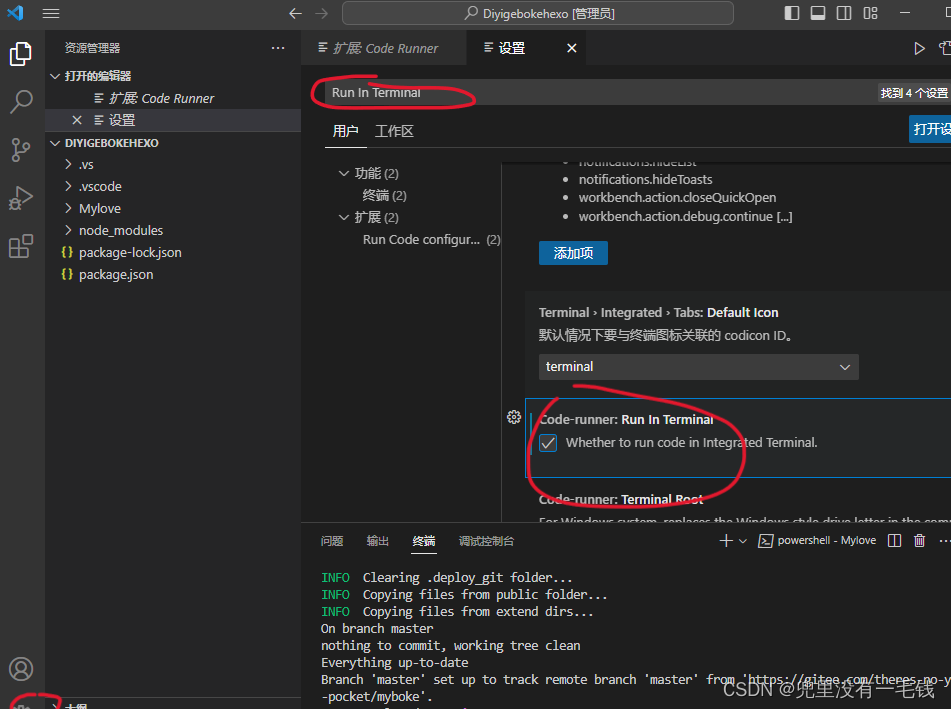
安装完扩展Code Runner,还需点击左边工具栏的设置图标->设置,搜索Run In Terminal并勾选Run In Terminal设置。

3、下载MinGW(搭建个人博客网站不需要安装MinGW,此处是为想实现C++的朋友做的一个补充,搭建个人博客网站跳过安装MinGW)
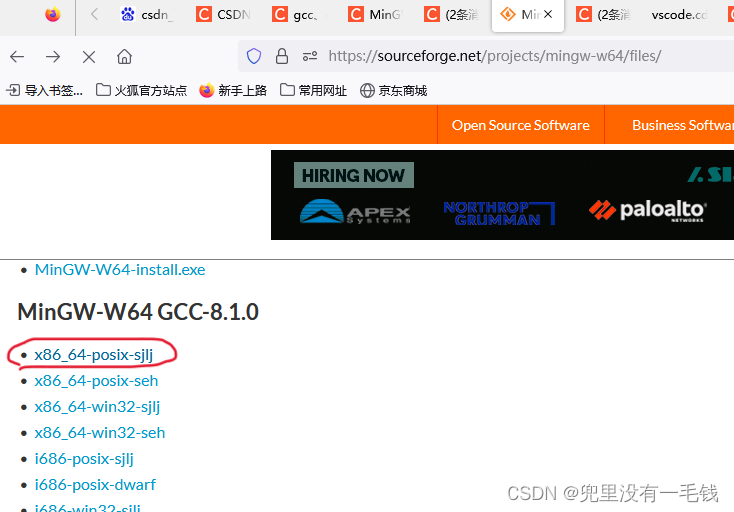
官方下载网站:MinGW-w64 - for 32 and 64 bit Windows download | SourceForge.net
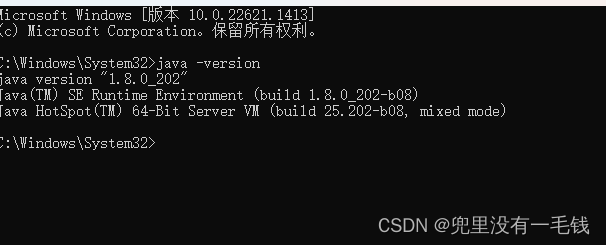
查看你的Jdk版本是32还是64位,选择下载。cmd输入:
java -version
,可以看出我的64位。


x86_64是指64位的操作系统,i686是指32位的操作系统, seh是新的,支持64位系统,sjlj 是稳定的,支持64位和32位。

下载速度会有点慢。

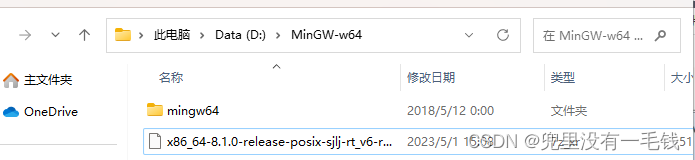
在D盘新建文件夹:D:\MinGW-w64。
把x86_64-8.1.0-release-posix-sjlj-rt_v6-rev0.7z解压到MinGW-w64里。

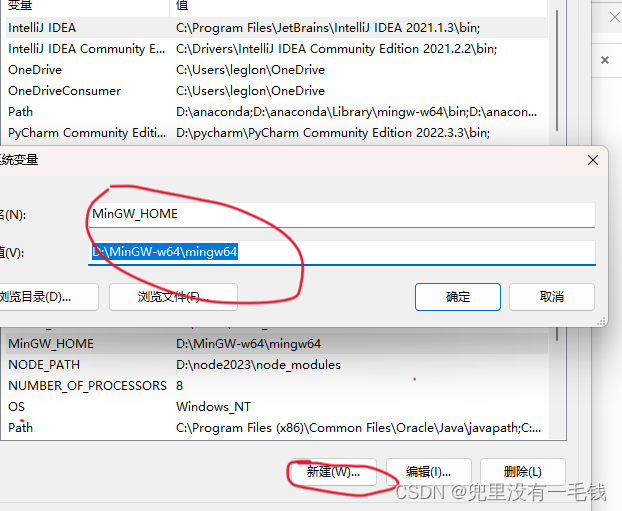
4、MinGW配置环境变量
在系统变量中配置环境。

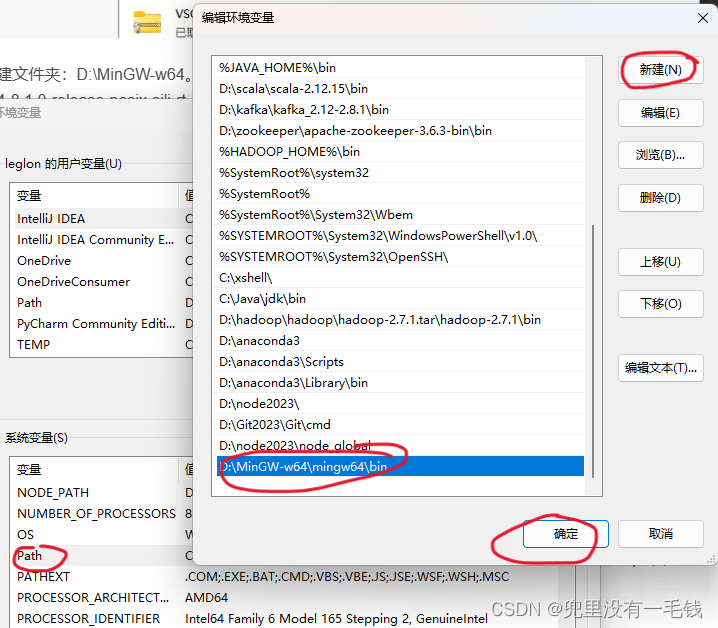
编辑环境变量

记得点击确定。
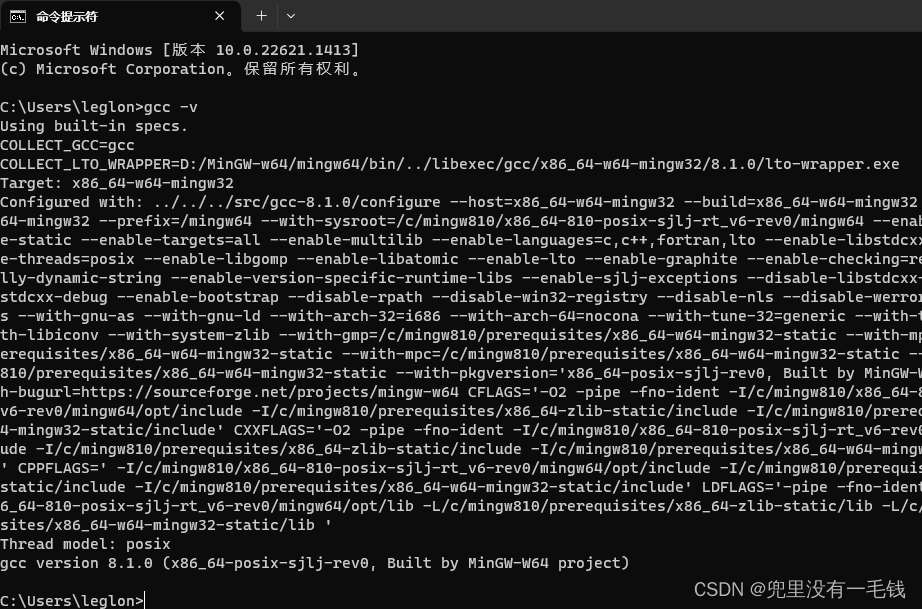
测试是否成功,输入:
gcc -v

显示已经成功了。
三、安装node.js(重要,因为要配环境变量)
1、node.js介绍
Node.js是一种基于Chrome V8 引擎的JavaScript运行环境,在服务器端运行JavaScript代码。它使用事件驱动、非阻塞I/O模型,能够轻松处理高并发的应用程序。Node.js也被称为轻量级的Web应用框架,它提供了非常丰富的库和模块,可以帮助程序员快速地构建高效的网络应用程序。Node.js 可以运行在多个操作系统上,例如:Windows、Linux 以及 Mac OS 等。运行环境包括:V8引擎 内置API (通俗讲:在待执行的JavaScript带,调用内置API,由V8引擎解析执行)。
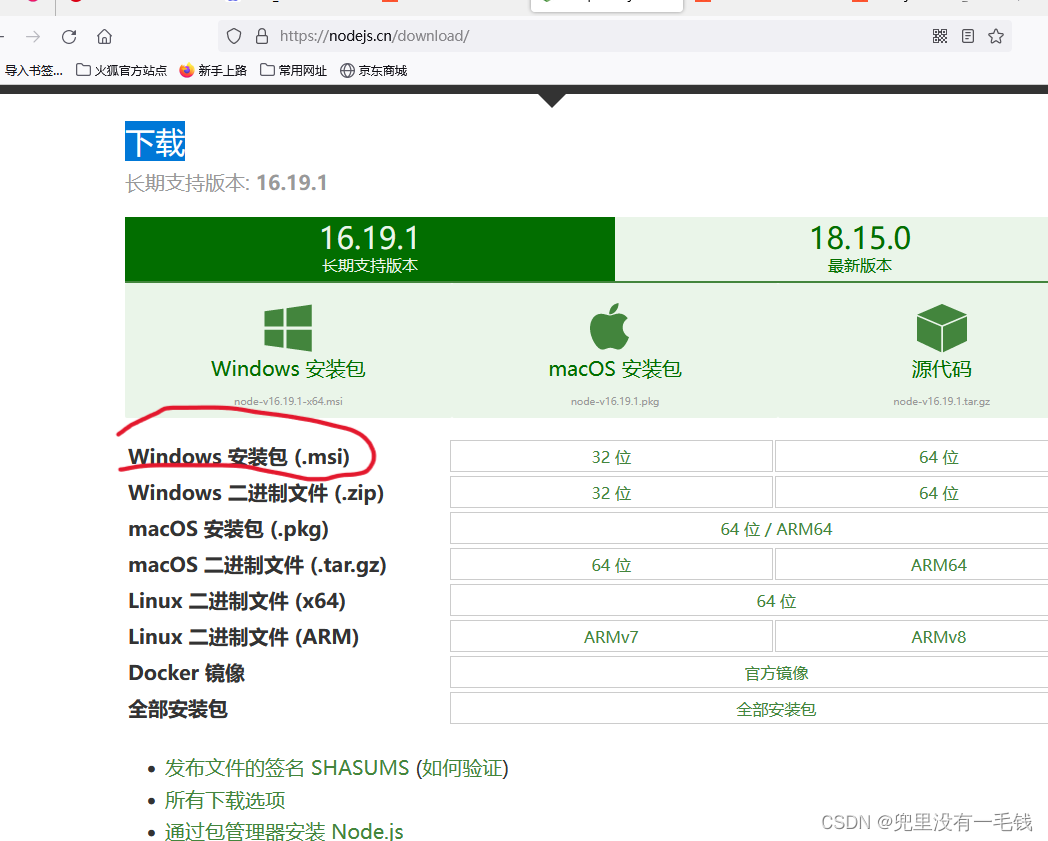
2、下载地址:http://nodejs.cn/download/(官网)

3、接下来就是安装node.js

点击change按钮,更换到自己的指定安装位置,不点击也可以,我的安装地址为(D:\node2023)它会默认安装路径,然后点击next。



最后点击finish安装成功。
输入win+R键,输入cmd,然后回车,打开命令行界面,或者点击命令提示符。

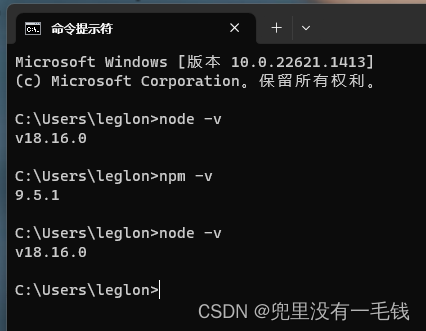
进入命令提示符窗口,分别输入
node -v
,
npm -v
,显示如下界面则安装成功。
注:node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本

修改全局模块下载路径
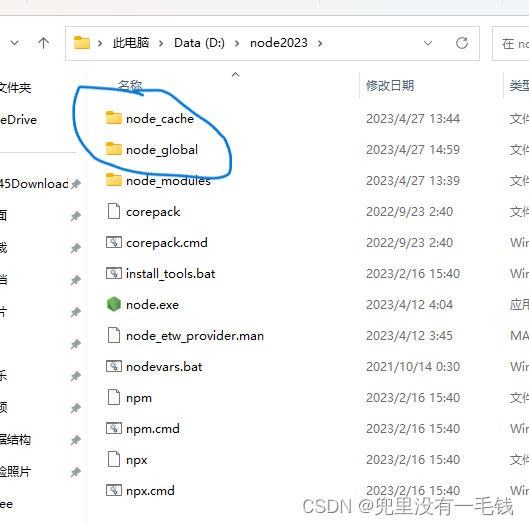
为了使全模块所在路径和缓存路径都放在node.js安装的文件夹中,所以要在安装的文件夹 D:\node2023下创建两个文件夹node_global及 node_cache 如下图:


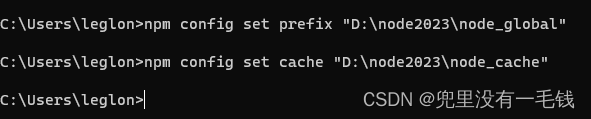
创建完两个空文件夹之后,跟之前操作一样,在键盘按下win+R键,输入cmd,然后回车,打开命令行界面,输入下面命令(路径可以随便指定,路径不存在会自动生成)如图。

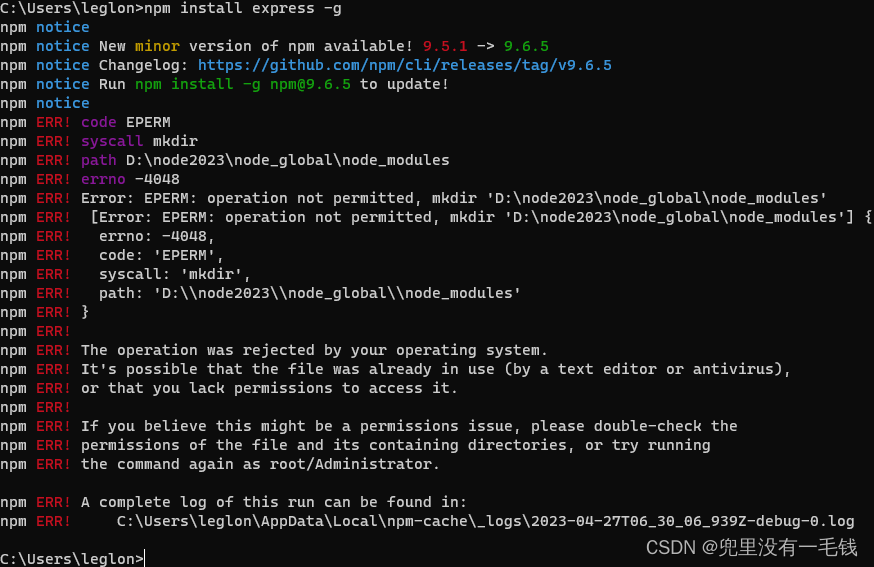
如果你创建失败,那是你的权限不够,右键点击node2023,属性 —》安全 --》设置users用户完全控制权限就可以了。

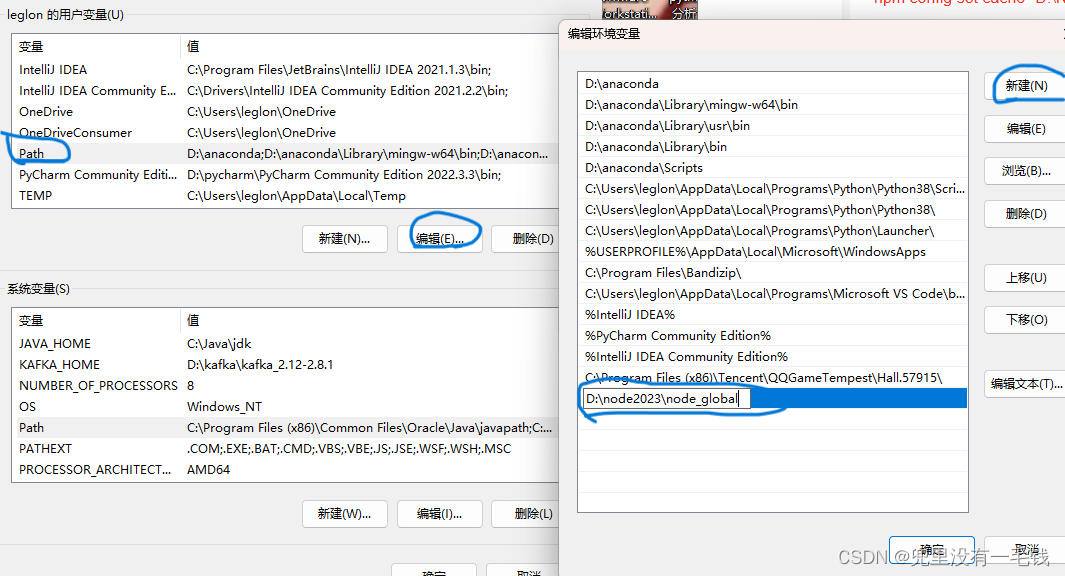
修改系统环境变量
将用户变量下的Path修改为【D:\node2023\node_global】,之后点击确定。

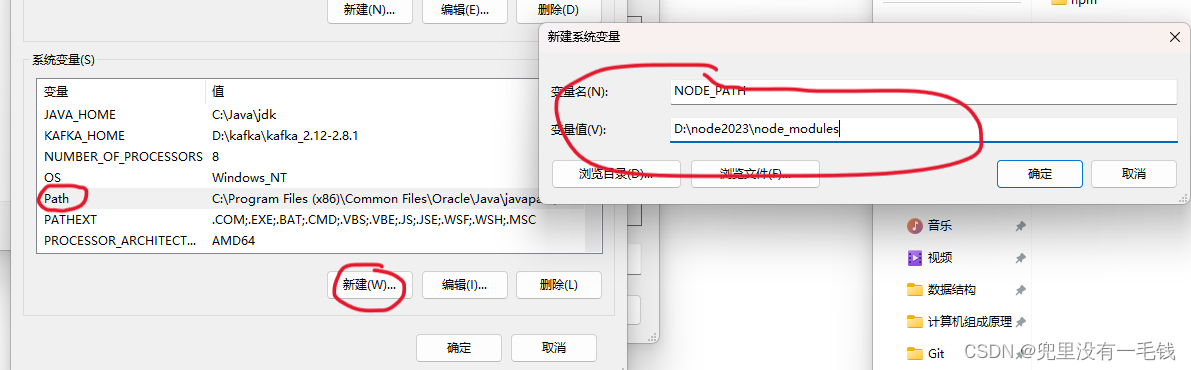
在系统变量新建变量名NODE_PATH,变量值 D:\node2023\node_modules,然后点击确定。
如图所示:

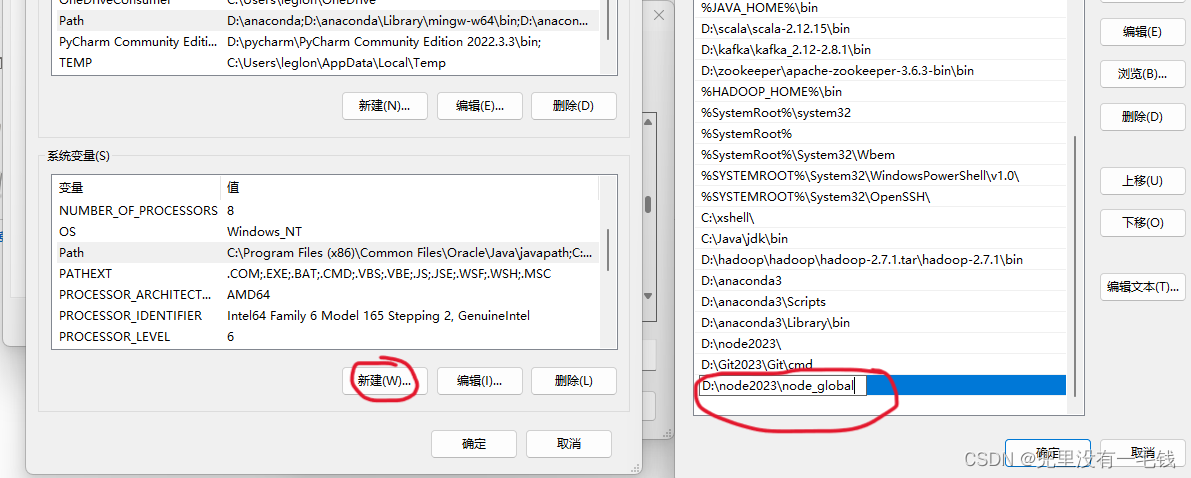
在系统变量下的Path新建添加node全局文件夹D:\node2023\node_global,之后点击确定

我们试试看是否成功了,输入:
npm install express -g

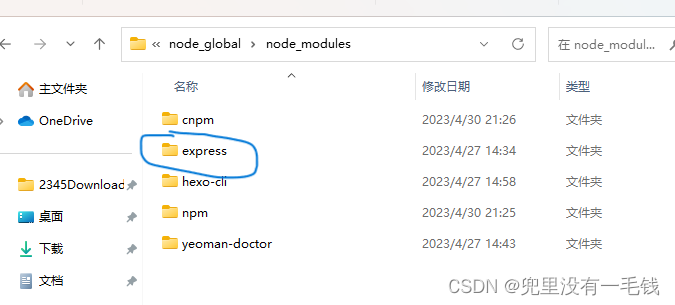
如果成功 express模块就会自动下载到我们自定义的目录中,接下来,我们去到地址D:\node2023\node_global\node_modules 里看看。

已经成功了。
安装 cnpm
因为npm服务器在海外,所以我们用阿里源的cnpm。
进入 cmd 面板,输入以下命令:
1)
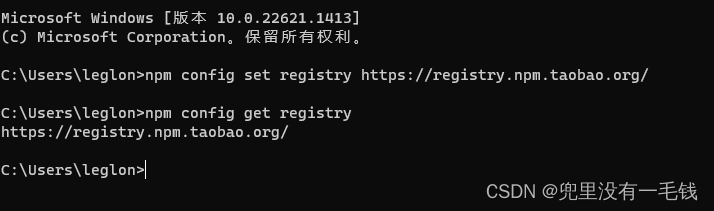
npm install -g cnpm --registry=https://registry.npm.taobao.org
(全局安装基于淘宝源的cnpm)
2)
npm config get registry
(检查是否安装成功)
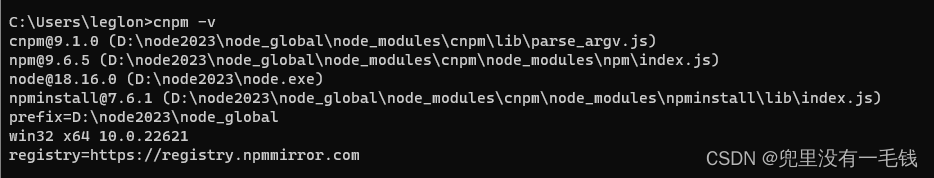
3)cnpm -v 查看版本

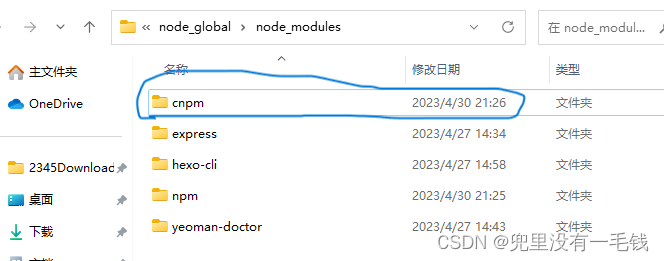
我们去到 D:\node2023\node_global\node_modules 看看是否成功。

可以看到有cnpm包,表示成功了。
四、hexo的安装与基本配置
1、hexo介绍
Hexo是一个快速、简洁且高效的基于Node.js的静态博客框架。它可以把Markdown格式的文件转换成HTML文件,并提供多种主题模板让用户选择。Hexo使用EJS模版引擎和Sass CSS预处理器,可以自定义主题样式。Hexo还具有插件系统,允许用户通过插件实现各种功能,例如:语法高亮、RSS、sitemap等。
Hexo最初是由Tommy Chen创建的,它的源代码存储在GitHub上,是一个开源项目。它在全球范围内得到广泛应用,它不仅是个人博客的绝佳工具,也可以作为企业或机构搭建静态网站的利器。Hexo具有容易上手、稳定可靠的优点,可以让用户快速创建一个个性化的、高效的静态博客网站。
2、在D盘中创建:Diyigebokehexo文件,又在Diyigebokehexo文件中创建Mylove文件。

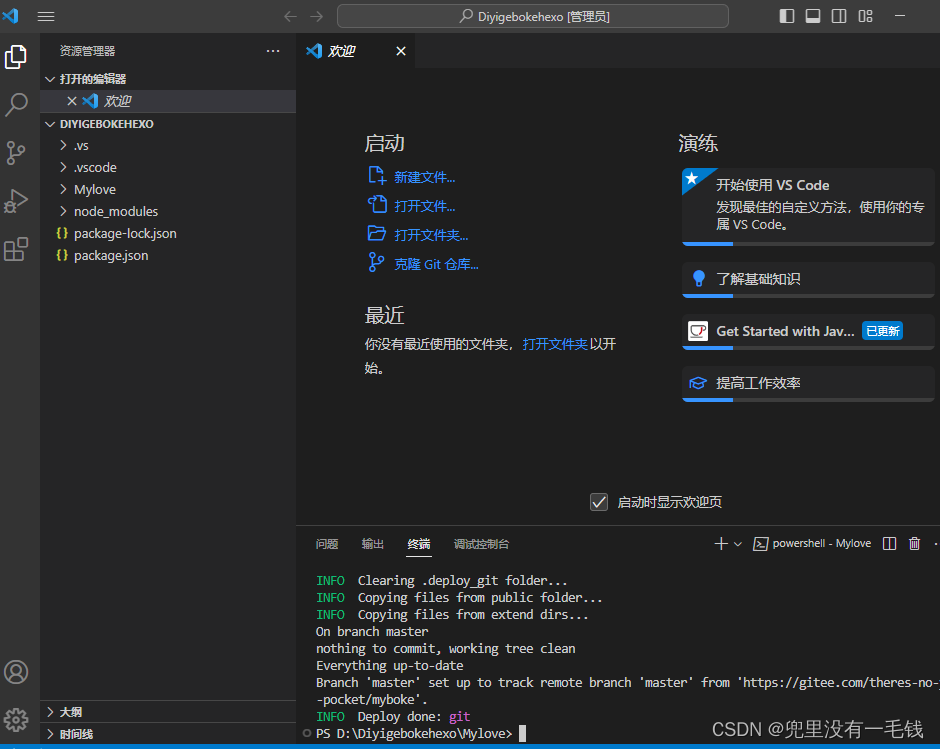
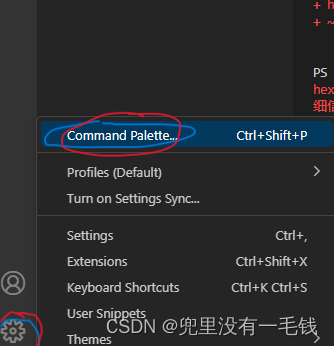
以管理员身份打开visual studio code,找到我们的Diyigebokehexo文件,将文件拖进vscode进行打开,打开visual studio code终端,

输入:
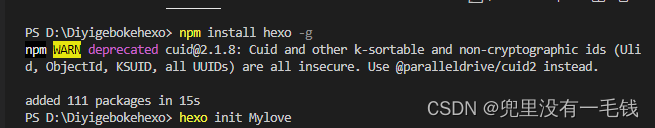
npm install hexo -g
等待完成,初始化一个网站,输入命令
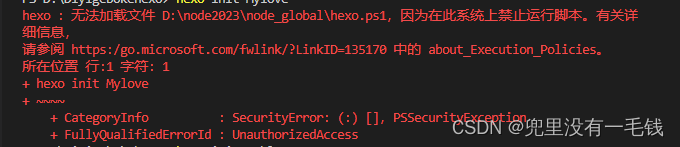
hexo init Mylove

在这里会出现一个问题:

解决方法:
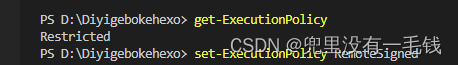
1).在终端执行:
get-ExecutionPolicy
,显示Restricted。
2).在终端执行:
set-ExecutionPolicy RemoteSigned
。
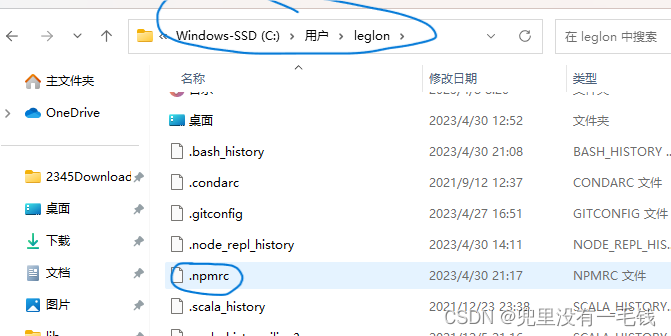
3).删除本机电脑用户目录下的.npmrc文件,文件 具体路径为 C:\用户\leglog

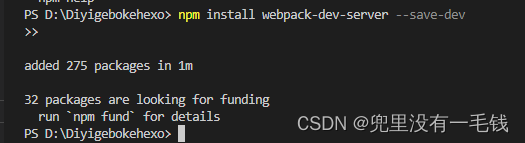
5)还需要下载webpack:
npm install webpack-dev-server --save-dev
操作如图:

再次输入:
hexo init Mylove
回到:Diyigebokehexo文件中可以发现会自动给我们安装一些必要文件,如图:

输入:
hexo -v
检查版本信息

输入:
cd Mylove
进入到Mylove 文件。
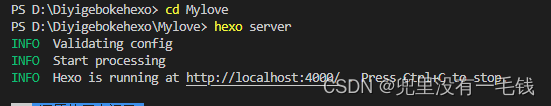
输入:
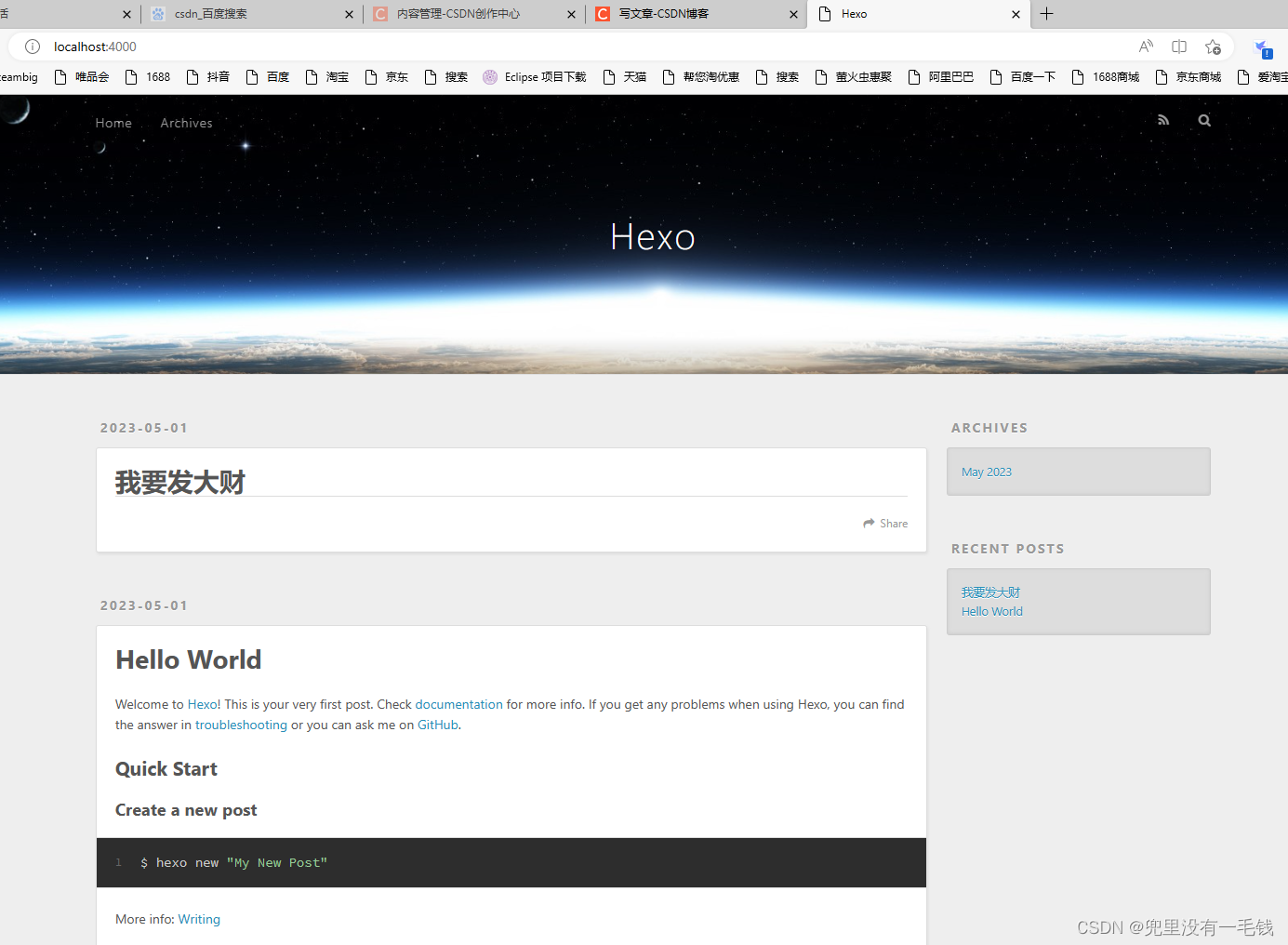
hexo server
就可以预览了,点击这个链接。
如图:

按下键盘:Ctrl+C 去停止运行。或者直接退出再重新进入vs code。
输入:
cd Mylove
在输入:
hexo new "我要发大财"
(这里输入的命令为:hexo new"你的主题"),再次运行你可以看到:

输入:
hexo clean
,清除博客缓存,输入:
hexo g
,生成静态页面。注:(
hexo clean
清空已经存在的hexo网站文件;
hexo generate
(可简写
hexo g
) ,依据网页文件和新的css样式生成新的网站文件;
hexo server
(可简写为
hexo s
) ,启动本地服务器,可以在localhost:4000查看网站修改效果)
五、博客部署
1、创建个人仓库
进入到Gitee网页,登录,新建一个属于我们自己的仓库。


记住我们的博客仓库地址。
打开vs code终端,输入:
cnpm install --save hexo-deployer-git
,下载Git 插件。

回到D盘中的D:\Diyigebokehexo\Mylove文件,打开_config.yml ,开始编辑。

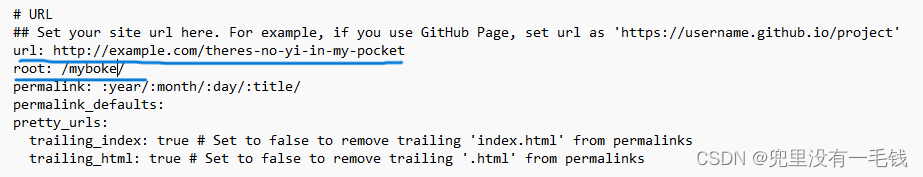
第一处改动:

注释:1)url: http://example.com/你的Gitee名字
2)root: /你的仓库名字/
3)冒号后面一定要有空格,否则不能正确识别
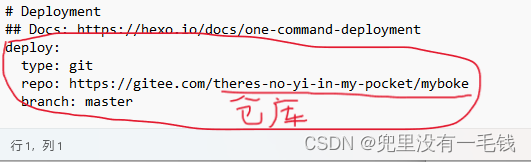
第二处改动在文件的最后面

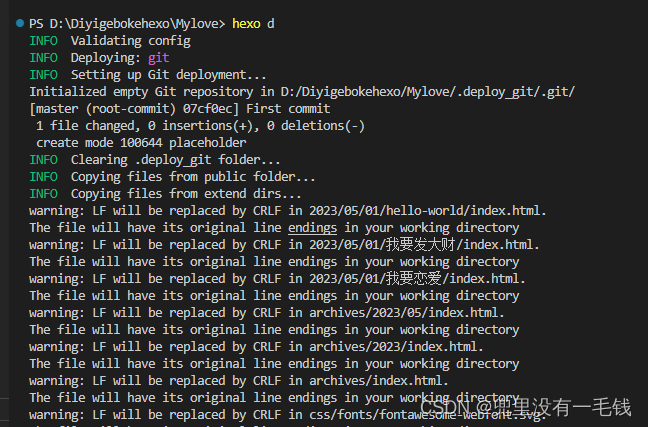
部署到远端:
hexo d

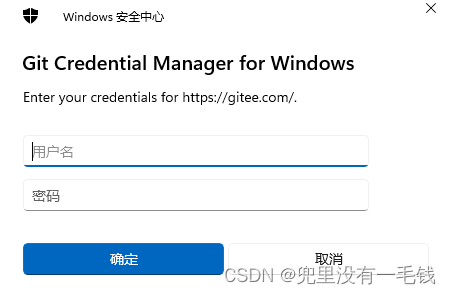
可能会出现:

只要写你的Gitee用户名和密码就可以了。
输入:
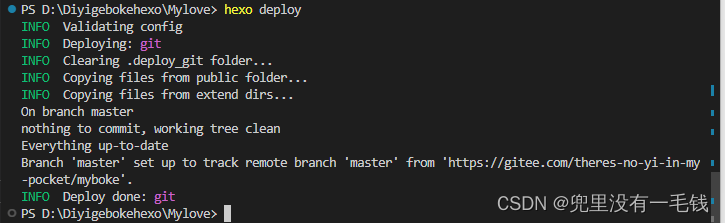
hexo deploy
或者
hexo d

出现代码:INFO Deploy done: git,表示成功。
我们回到Gitee会发现文件已经上传到了仓库之中。

2、在Gitee托管博客网站
接下来打开Gitee Pages服务,这个需要实名认证。这个实名认证要根据它的要求来,我实名了好多次,它会在2天内出结果。

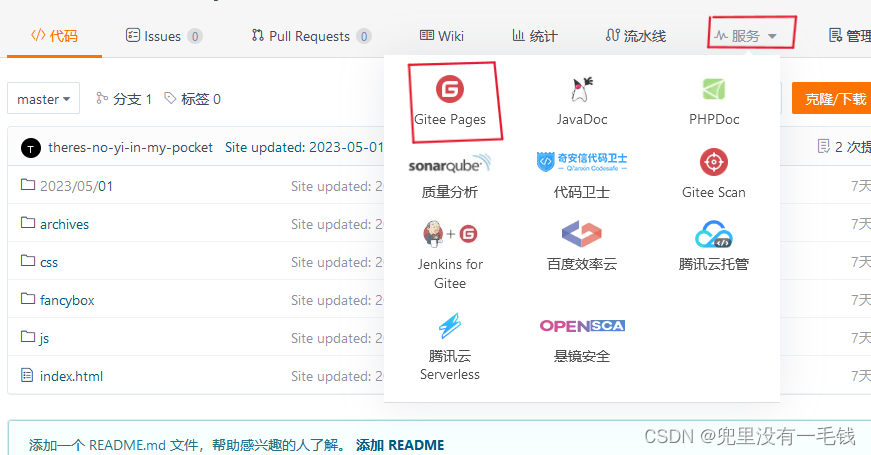
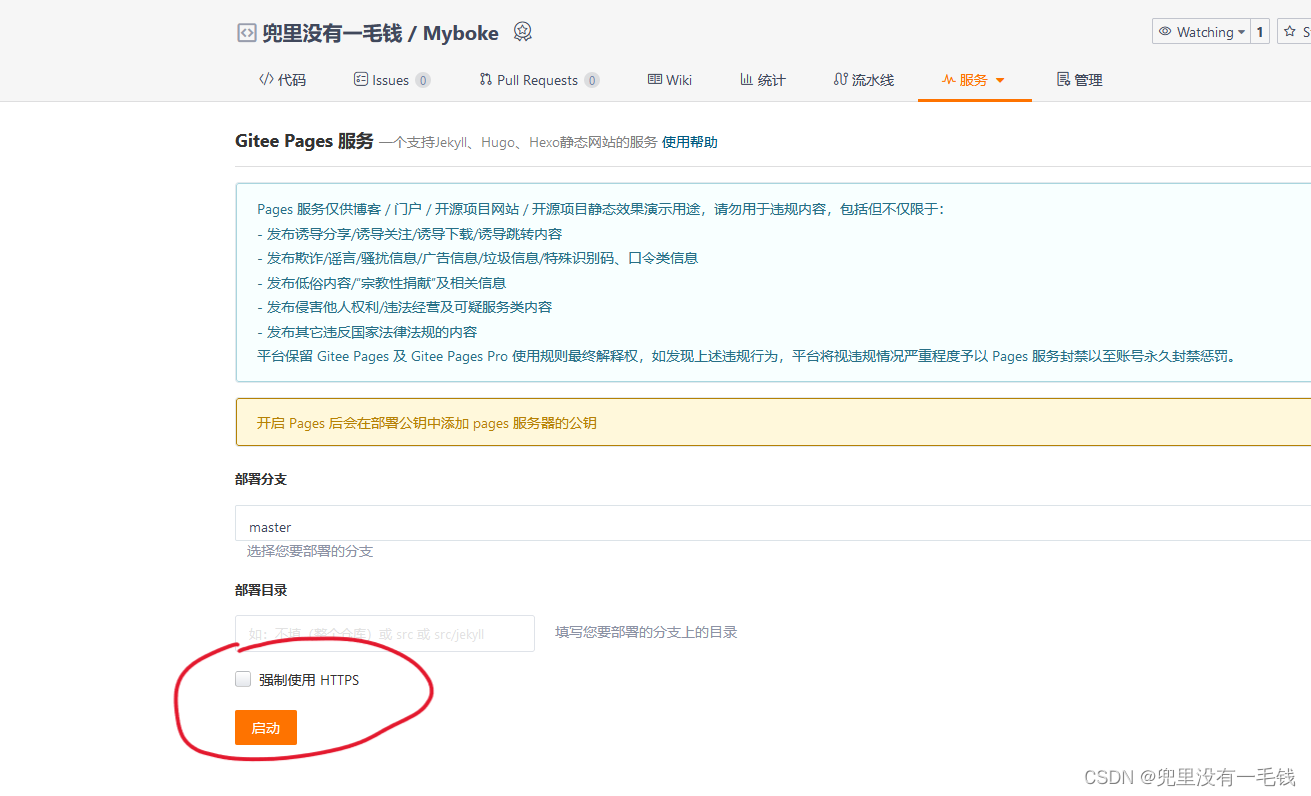
接下来打开 Gitee Pages 服务。

可以看到:

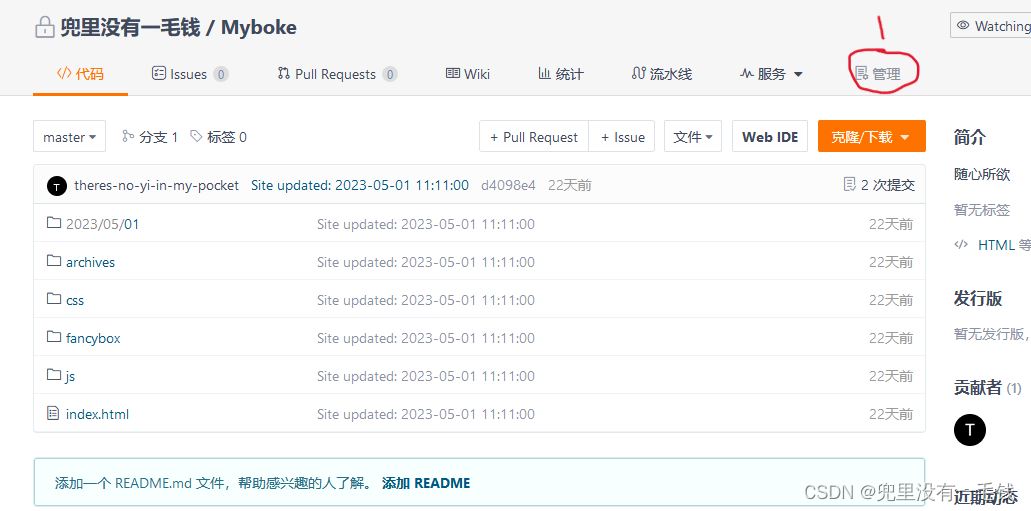
因为 Pages 只支持公开仓库开通了,所以我们需要把仓库变为公开仓库。打开仓库,点击 管理。

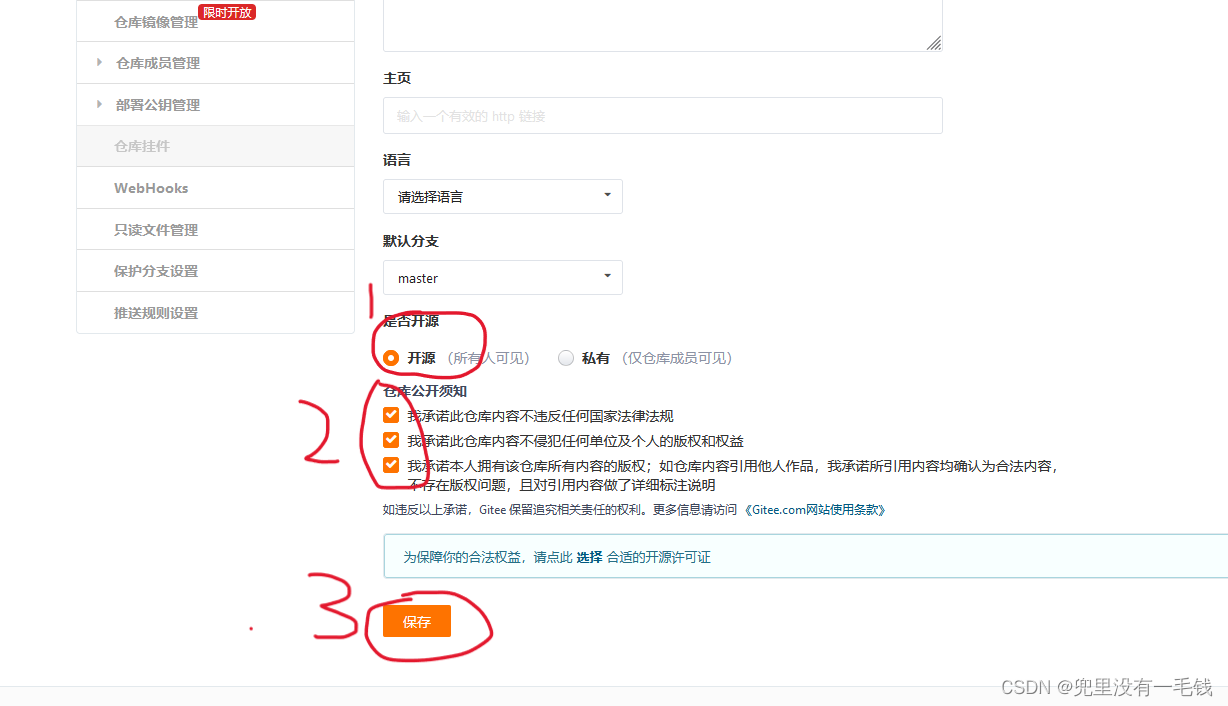
把仓库设置为开源仓库。

做好以上步骤,我们点击启动。

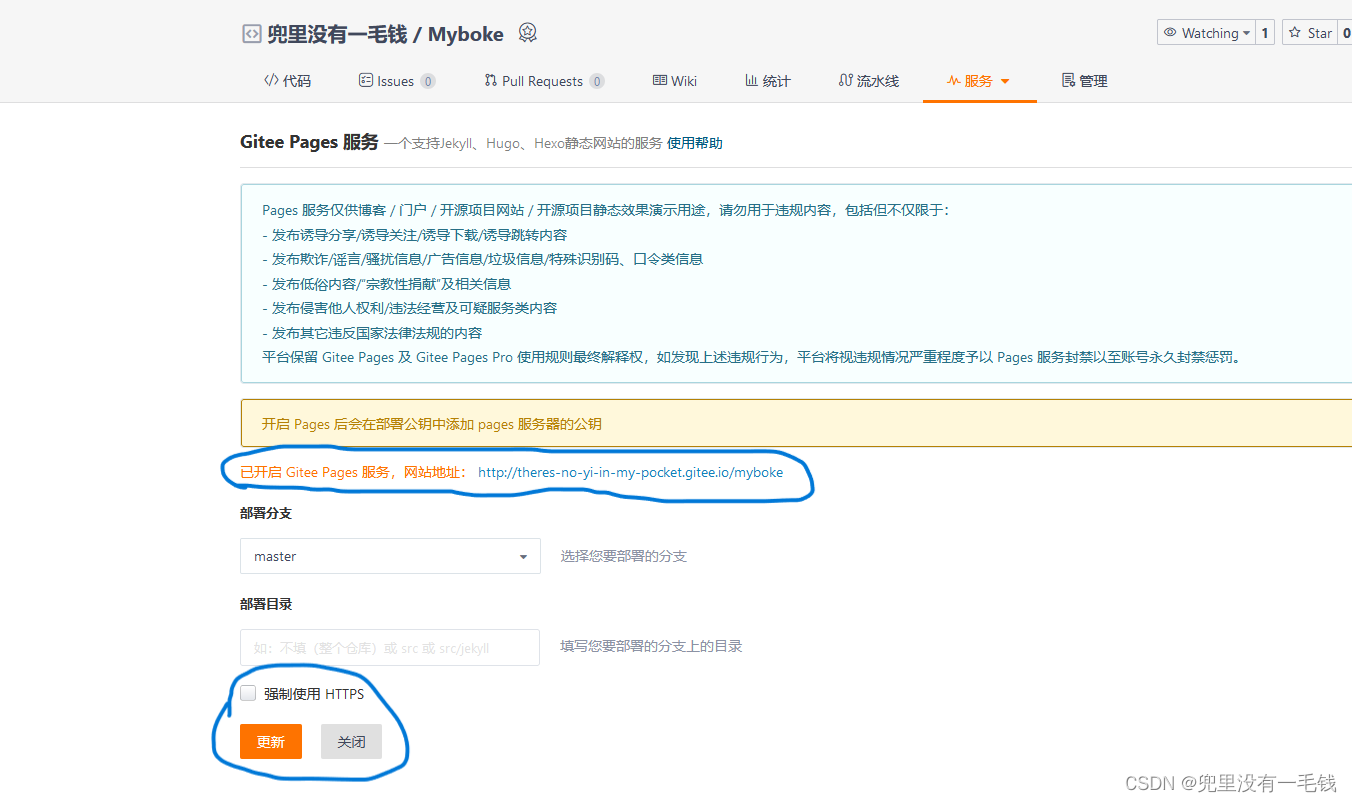
就会看到我们已经成功的创建了自己的博客网站。

这里的网站地址就是我们的 博客地址了,快行动起来去搭建自己的博客网站吧。
补充
在搭建博客网站中,除了 可以用 visual studio code 以外,还可以用 Git 来代替 visual studio code 实现搭建
Git 安装
1、Git 介绍
GIT是一个免费开源的分布式版本控制系统,它可以追踪文件的变更历史,并且可以把多个开发者对同一个文件的修改合并。1)GIT可以在不同的计算机上进行协作开发,支持不同的开发者在同一时间修改同一文件。以下是GIT的一些功能应用:
2)版本控制:GIT可以轻松地追踪文件的变更历史,开发者可以轻松地恢复之前的版本。
3)分支管理:GIT可以管理多个分支,允许开发者在不同分支上独立开发,然后将结果合并到主分支上。
4)团队协作:多个开发者可以同时协作开发同一个项目,GIT可以轻松地合并各自的修改。
5)备份和恢复:GIT可以将代码库备份到远程服务器或者本地硬盘,也可以从备份中恢复代码。
6)版本比较:GIT可以比较不同版本之间的代码差异,方便开发者进行代码审查和测试。
总之,GIT是一个强大的版本控制工具,可以帮助开发者更加高效地管理自己的代码库。
2、Git 的下载
可以去 Git 官网下载Git软件,下载地址为 https://git-scm.com/downloads,或者去阿里镜像网站下载,或者在csdn中搜索Git下载,会有很多下载途径。
https://git-scm.com/downloads官网下载,选择WIndows版本,但是官网下载太慢了,我还是更支持去阿里镜像网站。
**阿里云镜像网站下载:https://npm.taobao.org/mirrors/git-for-windows/**,选择你想要的版本就可以了。

3、下载好后开始安装步骤:
选择你的安装路径,我一般喜欢安装在D盘。


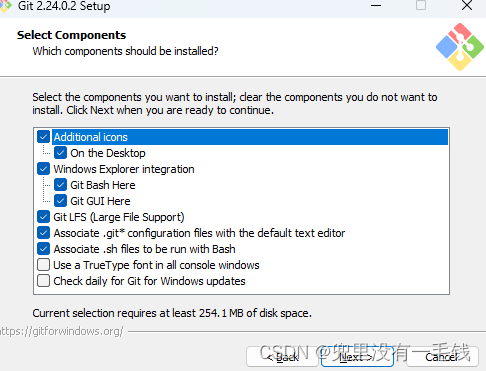
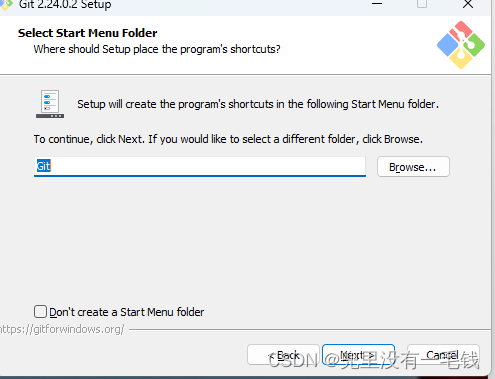
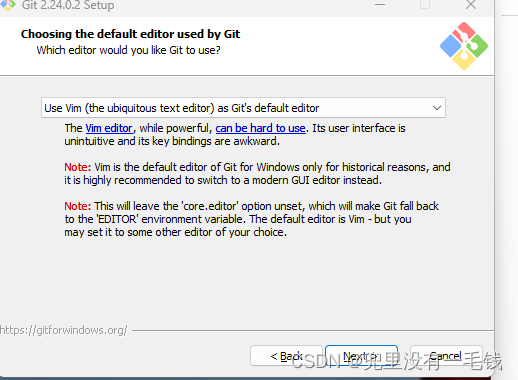
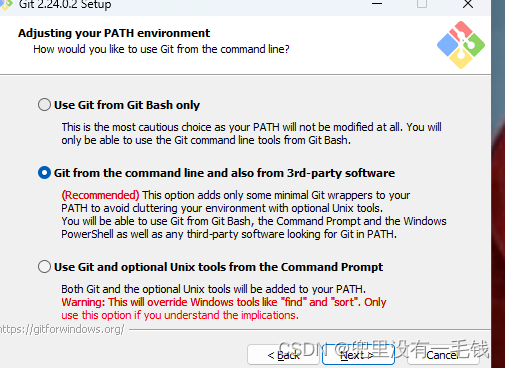
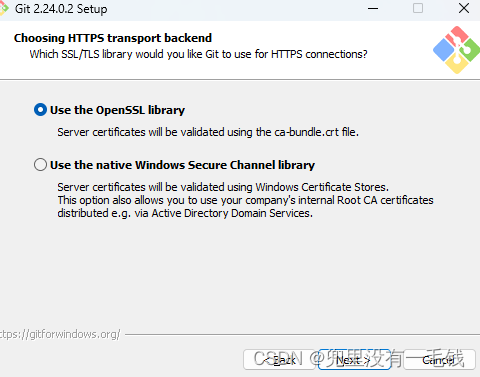
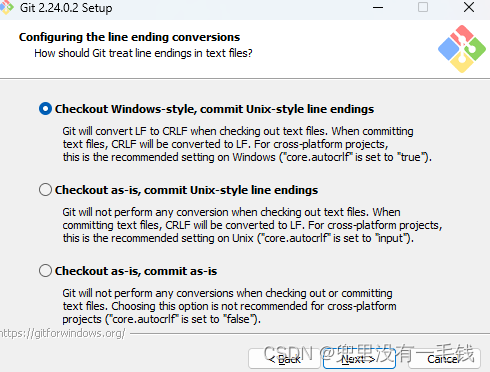
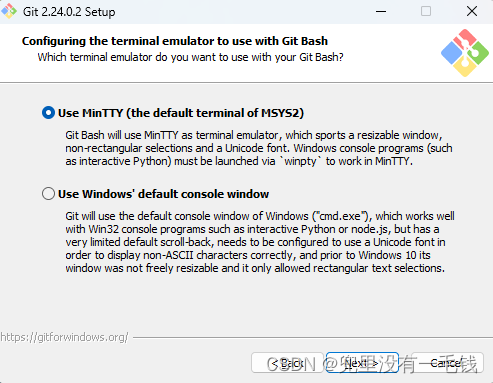
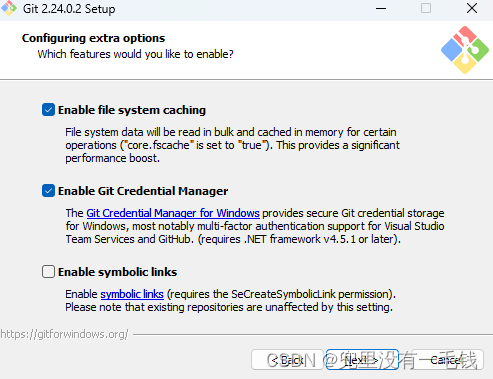
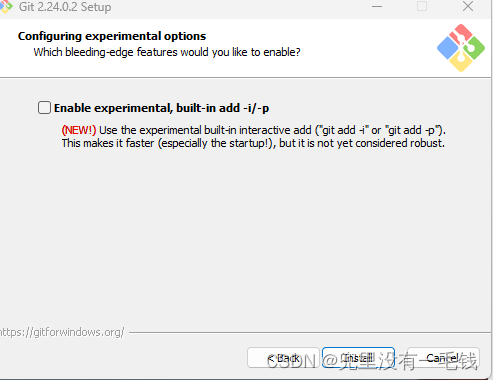
接下来一路默认安装就可以了








打开显示如下界面就表示安装成功了(不同的新版本安装可能有略微不同,可以根据自己的下载版本来安装),很像linux的终端。
如果使用 Git 来编写, 只需要在右键点击你的 博客文件夹,选择 Git Bash Here, 打开界面如图。

版权归原作者 兜里没有一毛钱 所有, 如有侵权,请联系我们删除。