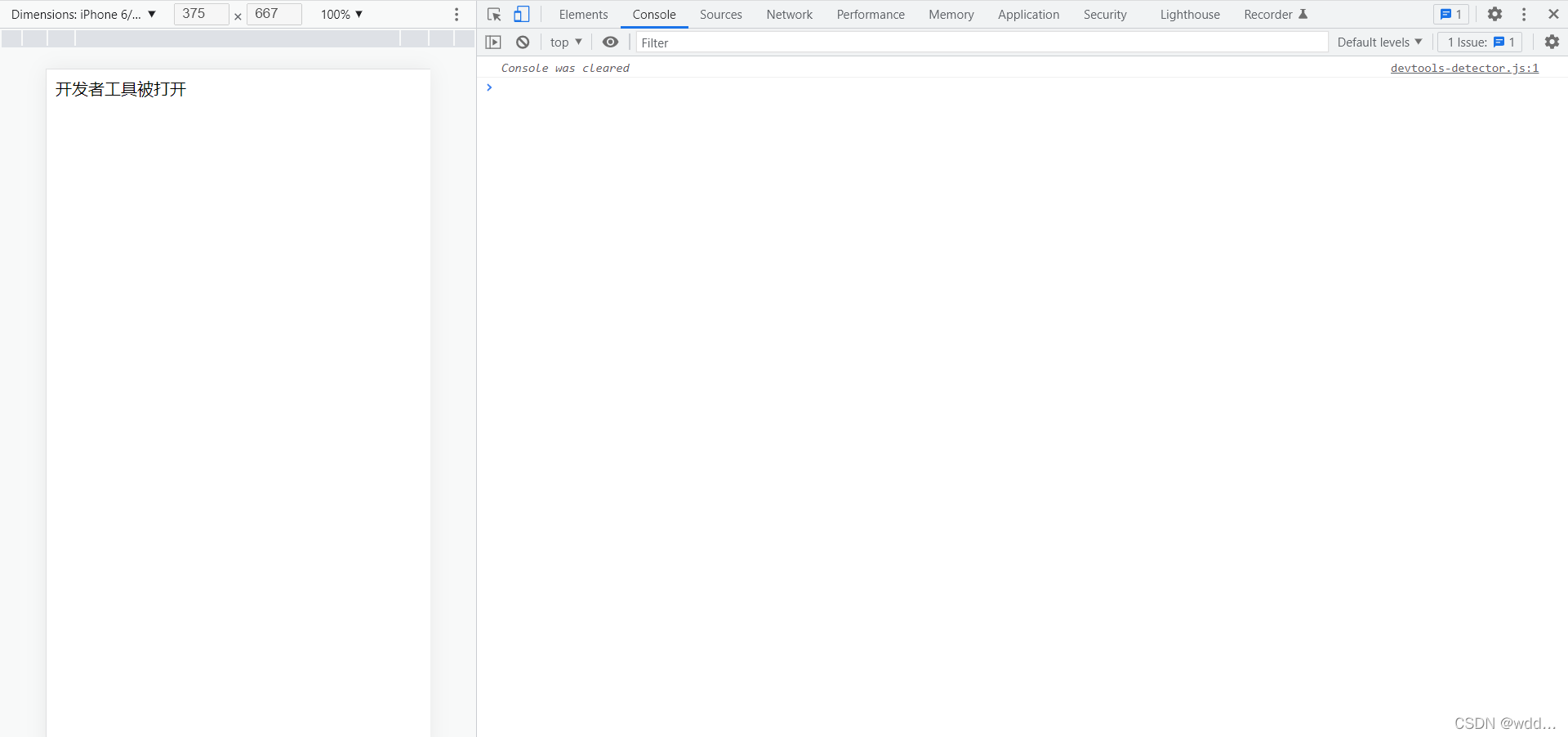
实现效果:

经测试在谷歌 火狐 ie9 微信浏览器 支付宝浏览器 safari opera都可以检测到开发者工具是否被打开,并且清空所有console.log。
网上好多检测屏幕可视范围和检测f12按键的各有各的弊端,不能检测到用户提前打开开发者工具然后输入对应地址,或者用户改键位,微信开发者工具公众号调试也是自动打开开发者工具的。
所以我推荐一个github上的一个小插件devtools-detector
vue中可以直接在main.js引入
import { addListener, launch } from 'devtools-detector';
在main.js中直接插入下方代码即可
addListener(
isOpen => (isOpen ? location.href = 'https://www.baidu.com' : '')
)
launch();
为了防止别人访问时篡改代码,所以做了跳转,当打开开发者工具调试时跳转其它网站。
如果不是vue环境,js中可以直接在入口文件引入
<script src="static/devtools-detector.js"></script>
<script>
devtoolsDetector.addListener(function(isOpen) {
if(isOpen){
window.location.href = "https://www.baidu.com";
}
});
</script>
版权归原作者 wdd... 所有, 如有侵权,请联系我们删除。