【我后续会发一个资源包,里面是所有代码,数据库表设计也有,大学生可以直接用,导入数据库运行,再导入后端项目和前端项目,再去网页运行就好了,效果图下面有】


1、考核要求:
- 数据库:MYSQL5.7+
- 后台技术:SpringBoot
- 前端技术:vue+elementui
- 代码简洁、有合理的注解,前面页面排版工整
2、考核注意事项:
1.运行sql脚本,创建数据库及书本表(根据我的实体类建表就可以了,整个项目可直接运行,跨域问题已处理,前后端的端口也已处理)
2.后台代码注意事项
** a.Maven地址的修改(修改成你自己的);**** b.依赖可能不在本地,需要联网重新下载;**
** c.jdbc.properties设置,数据库相关配置:数据库名/账号/密码,请修改成自己电脑所对应的账号和密码。**
** d.generatorConfig.xml设置:Ⅰ:修改classPathEntry配置,更换成本地maven仓库中mysql数据库jdbc驱动jar包的位置;Ⅱ:修改table配置表信息(tableName和domainObjectName),更换成考试中对应数据库表;Ⅲ:点击Edit Configurations...配置,添加Maven,输入命名:mybatis-gerenator:gerenate -e;**
** e.application.yml设置:数据库相关设置:数据库名/帐号/密码,请修改成自己电脑对应的帐号和密码**
** f.由于电脑tomcat以及jdk的安装位置不一样,请重新配置jdk和tomcat**
** g.以上步骤完成,先不要写任何代码,先将web项目发布至tomcat并启动,如果首页访问成功,表示web项目部署成功,可以开始编写后台代码了**
3.前端代码注意事项:
1.vue项目框架已搭建完成,为减小源码大小,相关模块已删除,运行项目前,请先进入vue项目根目录,使用npm install命令下载相关模块(此步骤需要联网)
2.项目启动后无需添加路由或.vue文件,运行后会直接跳转到BookList.vue,在此vue文件中添加相关功能即可*
3.开动
generatorConfig.xml、jdbc.properties、application.yml这三个配置文件我就不展示了,有需要的下载我的资源包
数据库表建好之后→导入前端(可以把需要的依赖先下载,然后干自己的事)→导入后端(进行我上面所说的那些后端操作)→写完代码运行后端→在写前端代码(运行前端)
以下是后端的代码:
Model层:Book
package com.zking.spboot.model;
public class Book {
private Integer id;
private String bookname;
private Float price;
private String booktype;
public Book(Integer id, String bookname, Float price, String booktype) {
this.id = id;
this.bookname = bookname;
this.price = price;
this.booktype = booktype;
}
public Book() {
super();
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getBookname() {
return bookname;
}
public void setBookname(String bookname) {
this.bookname = bookname;
}
public Float getPrice() {
return price;
}
public void setPrice(Float price) {
this.price = price;
}
public String getBooktype() {
return booktype;
}
public void setBooktype(String booktype) {
this.booktype = booktype;
}
}
Mapper层:BookMapper
package com.zking.spboot.mapper;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
@Repository
public interface BookMapper {
/**
* 根据书本名称模糊查询
* @param book
* @return
*/
List<Book> queryAll(Book book);
int deleteByPrimaryKey(Integer id);
int insert(Book record);
int insertSelective(Book record);
Book selectByPrimaryKey(Integer id);
int updateByPrimaryKeySelective(Book record);
int updateByPrimaryKey(Book record);
}
BookMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.zking.spboot.mapper.BookMapper" >
<resultMap id="BaseResultMap" type="com.zking.spboot.model.Book" >
<constructor >
<idArg column="id" jdbcType="INTEGER" javaType="java.lang.Integer" />
<arg column="bookname" jdbcType="VARCHAR" javaType="java.lang.String" />
<arg column="price" jdbcType="REAL" javaType="java.lang.Float" />
<arg column="booktype" jdbcType="VARCHAR" javaType="java.lang.String" />
</constructor>
</resultMap>
<sql id="Base_Column_List" >
id, bookname, price, booktype
</sql>
<select id="selectByPrimaryKey" resultMap="BaseResultMap" parameterType="java.lang.Integer" >
select
<include refid="Base_Column_List" />
from t_book
where id = #{id,jdbcType=INTEGER}
</select>
<select id="queryAll" resultType="com.zking.spboot.model.Book">
select <include refid="Base_Column_List"/> from t_book where 1=1
<if test="null!=bookname and ''!=bookname">
and bookname like concat('%',#{bookname},'%')
</if>
</select>
<delete id="deleteByPrimaryKey" parameterType="java.lang.Integer" >
delete from t_book
where id = #{id,jdbcType=INTEGER}
</delete>
<insert id="insert" parameterType="com.zking.spboot.model.Book" >
insert into t_book (id, bookname, price,
booktype)
values (#{id,jdbcType=INTEGER}, #{bookname,jdbcType=VARCHAR}, #{price,jdbcType=REAL},
#{booktype,jdbcType=VARCHAR})
</insert>
<insert id="insertSelective" parameterType="com.zking.spboot.model.Book" >
insert into t_book
<trim prefix="(" suffix=")" suffixOverrides="," >
<if test="id != null" >
id,
</if>
<if test="bookname != null" >
bookname,
</if>
<if test="price != null" >
price,
</if>
<if test="booktype != null" >
booktype,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides="," >
<if test="id != null" >
#{id,jdbcType=INTEGER},
</if>
<if test="bookname != null" >
#{bookname,jdbcType=VARCHAR},
</if>
<if test="price != null" >
#{price,jdbcType=REAL},
</if>
<if test="booktype != null" >
#{booktype,jdbcType=VARCHAR},
</if>
</trim>
</insert>
<update id="updateByPrimaryKeySelective" parameterType="com.zking.spboot.model.Book" >
update t_book
<set >
<if test="bookname != null" >
bookname = #{bookname,jdbcType=VARCHAR},
</if>
<if test="price != null" >
price = #{price,jdbcType=REAL},
</if>
<if test="booktype != null" >
booktype = #{booktype,jdbcType=VARCHAR},
</if>
</set>
where id = #{id,jdbcType=INTEGER}
</update>
<update id="updateByPrimaryKey" parameterType="com.zking.spboot.model.Book" >
update t_book
set bookname = #{bookname,jdbcType=VARCHAR},
price = #{price,jdbcType=REAL},
booktype = #{booktype,jdbcType=VARCHAR}
where id = #{id,jdbcType=INTEGER}
</update>
</mapper>
Service层:BookService
package com.zking.spboot.service;
import com.zking.spboot.model.Book;
import org.springframework.stereotype.Repository;
import java.util.List;
public interface BookService {
/**
* 根据书本名称模糊查询
* @param book
* @return
*/
List<Book> queryAll(Book book);
/**
* 新增书本
* @param record
* @return
*/
int insert(Book record);
}
impl层:BookServiceImpl
package com.zking.spboot.service.impl;
import com.zking.spboot.mapper.BookMapper;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* 实现类
*/
@Service
public class BookServiceImpl implements BookService {
@Autowired
private BookMapper bookMapper;
@Override
public List<Book> queryAll(Book book) {
return bookMapper.queryAll(book);
}
@Override
public int insert(Book record) {
return bookMapper.insert(record);
}
}
Controller层:BookController
package com.zking.spboot.controller;
import com.zking.spboot.model.Book;
import com.zking.spboot.service.BookService;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/book")
public class BookController {
@Autowired
private BookService bookService;
@RequestMapping("/addBook")
public JsonResponsBody<?> addBook(Book book){
bookService.insert(book);
return new JsonResponsBody<>();
}
@RequestMapping("/queryAll")
public JsonResponsBody<List<Book>> queryAll(Book book){
List<Book> books = bookService.queryAll(book);
return new JsonResponsBody<>(200,"OK",books);
}
@Data
@AllArgsConstructor
@NoArgsConstructor
class JsonResponsBody<T>{
private int code=200;
private String mag="Ok";
private T data;
}
}
跨域问题处理:
package com.zking.spboot;
import org.apache.ibatis.annotations.Mapper;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.EnableAspectJAutoProxy;
import org.springframework.transaction.annotation.EnableTransactionManagement;
@MapperScan("com.zking.spboot.mapper")
@EnableTransactionManagement
@EnableAspectJAutoProxy
@SpringBootApplication
public class SpbootApplication {
public static void main(String[] args) {
SpringApplication.run(SpbootApplication.class, args);
}
}
以下是前端的代码:
前端接收后端的请求路径,src下面的action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
//服务器
'SERVER': 'http://localhost:8080/spboot',
'ADD':'book/addBook',
'ALL':'book/queryAll',
//获得请求的完整地址,用于mockjs测试时使用
'getFullPath': k => {
return this.SERVER + this[k];
}
}
前端页面:
<template>
<div>
<!-- <h1 align="center">SpringBoot阶段机试,ts={{ts}}</h1> -->
<!-- 1.搜索栏 -->
<el-form :inline="true">
<el-form-item label="书本名称">
<el-input v-model="bookname" placeholder="书本名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="query">查询</el-button>
<el-button type="primary" @click="open">新增</el-button>
</el-form-item>
</el-form>
<!-- 2.数据表格 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="id" label="书本编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书本名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书本价格">
</el-table-column>
<el-table-column prop="booktype" label="书本类型">
</el-table-column>
</el-table>
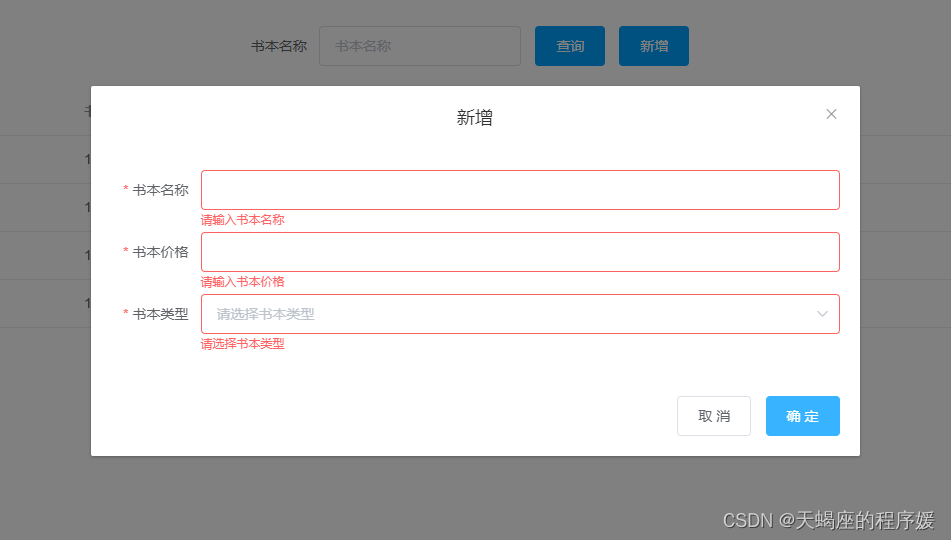
<!-- 3.弹出框 -->
<el-dialog title="新增" :visible.sync="dialogFormVisible" @close="close">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item prop="bookname" label="书本名称" label-width="90px">
<el-input v-model="book.bookname" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="price" label="书本价格" label-width="90px">
<el-input v-model="book.price" autocomplete="off"></el-input>
</el-form-item>
<el-form-item prop="booktype" label="书本类型" label-width="90px">
<el-select style="width:100%;" v-model="book.booktype" placeholder="请选择书本类型">
<el-option label="玄幻" value="玄幻"></el-option>
<el-option label="文学" value="文学"></el-option>
</el-select>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
data: function() {
return {
ts: new Date().getTime(),
bookname: '',
tableData: [],
dialogFormVisible: false,
book: {
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书本名称',
trigger: 'blur'
}, ],
price: [{
required: true,
message: '请输入书本价格',
trigger: 'blur'
}, ],
booktype: [{
required: true,
message: '请选择书本类型',
trigger: 'change'
}, ]
}
};
},
methods: {
close:function(){
//清空表单数据
this.book={
bookname: '',
price: '',
booktype: ''
};
//清空表单验证
this.$refs['book'].resetFields();
},
save: function() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url=this.axios.urls.ADD;
this.axios.post(url,this.book).then(resp => {
let data = resp.data; //data --> date XXXXXX
// {code:200,msg:'OK',data:[....]}
if(data.code==200){
//关闭弹出框
this.dialogFormVisible=false;
//再次查询列表方法
this.query();
}else{
this.$message.error('新增失败!');
}
}).catch(err => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
query: function() {
//1.定义查询参数
let params = {
bookname: this.bookname
};
//2.获取请求路径
let url = this.axios.urls.ALL;
//3.发起ajax请求
this.axios.post(url, params).then(resp => {
let data = resp.data; //data --> date XXXXXX
// {code:200,msg:'OK',data:[....]}
console.log(data);
this.tableData = data.data;
}).catch(err => {
})
},
open: function() {
this.dialogFormVisible = true;
}
}
}
</script>
<style>
</style>
以上就是今天的分享!!!
刚好有大学生找我帮忙写这个项目,我想可以与大家分享一下代码,有其他同行需要代码的也可以找我。感谢支持!
版权归原作者 天蝎座的程序媛 所有, 如有侵权,请联系我们删除。