整体框架
HTML
CSS
CSS进阶
CSS盒子模型
定位装饰
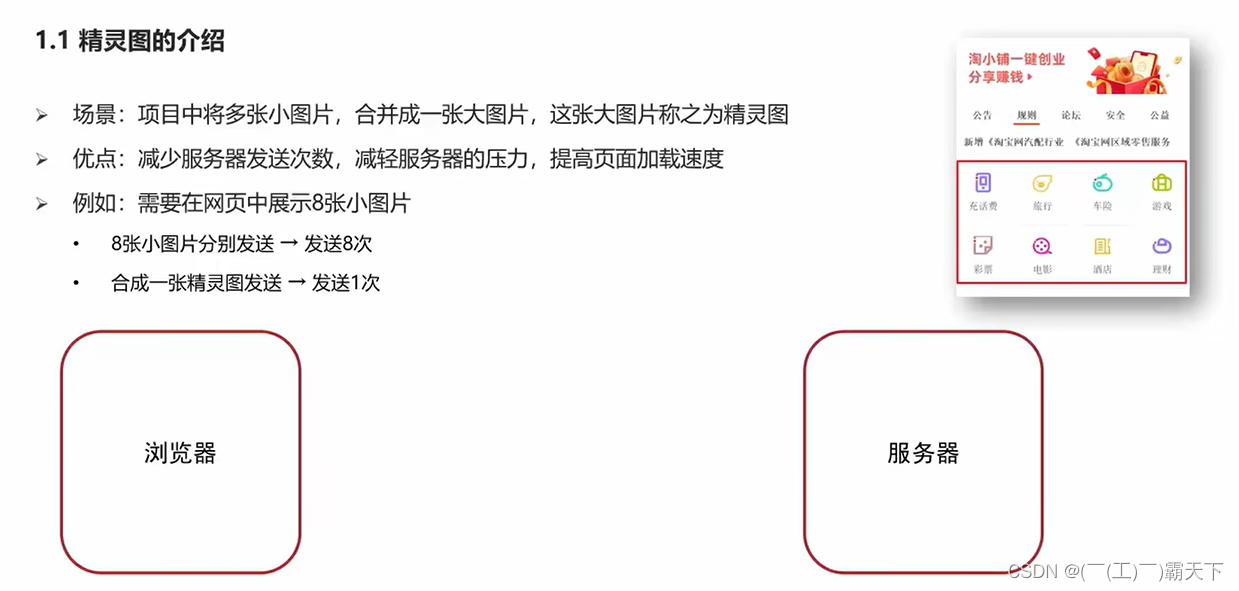
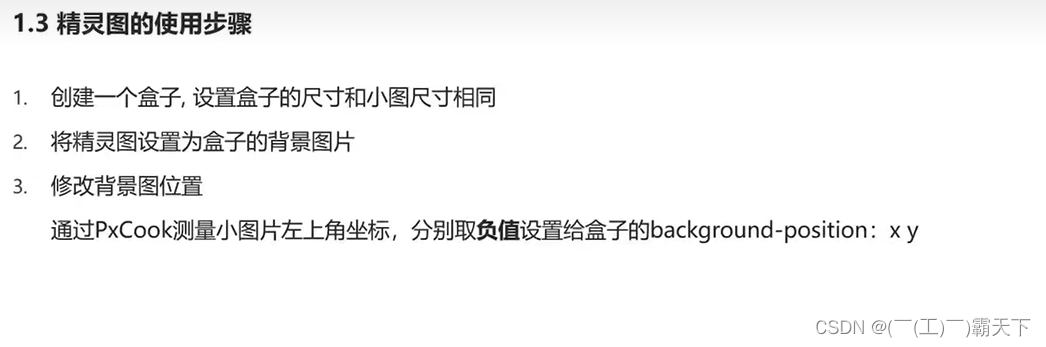
CSS精灵图
**基础认识 **


HTML
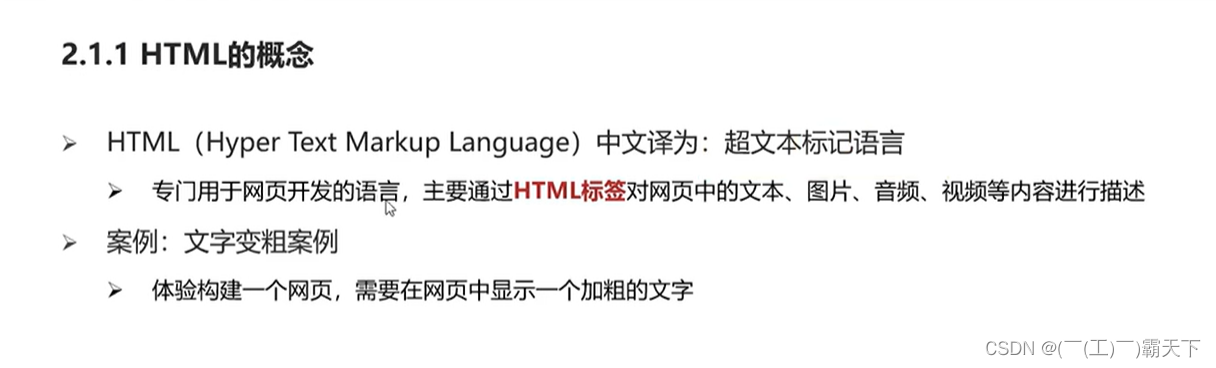
一、HTML概念
二、HTML页面固定结构


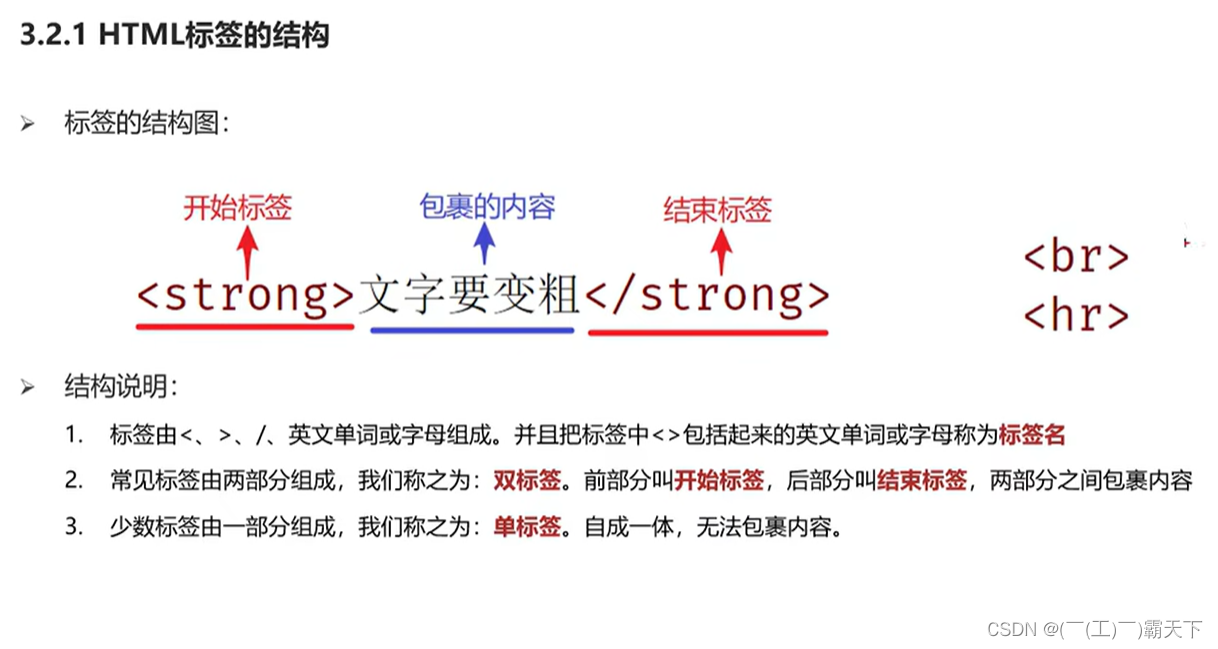
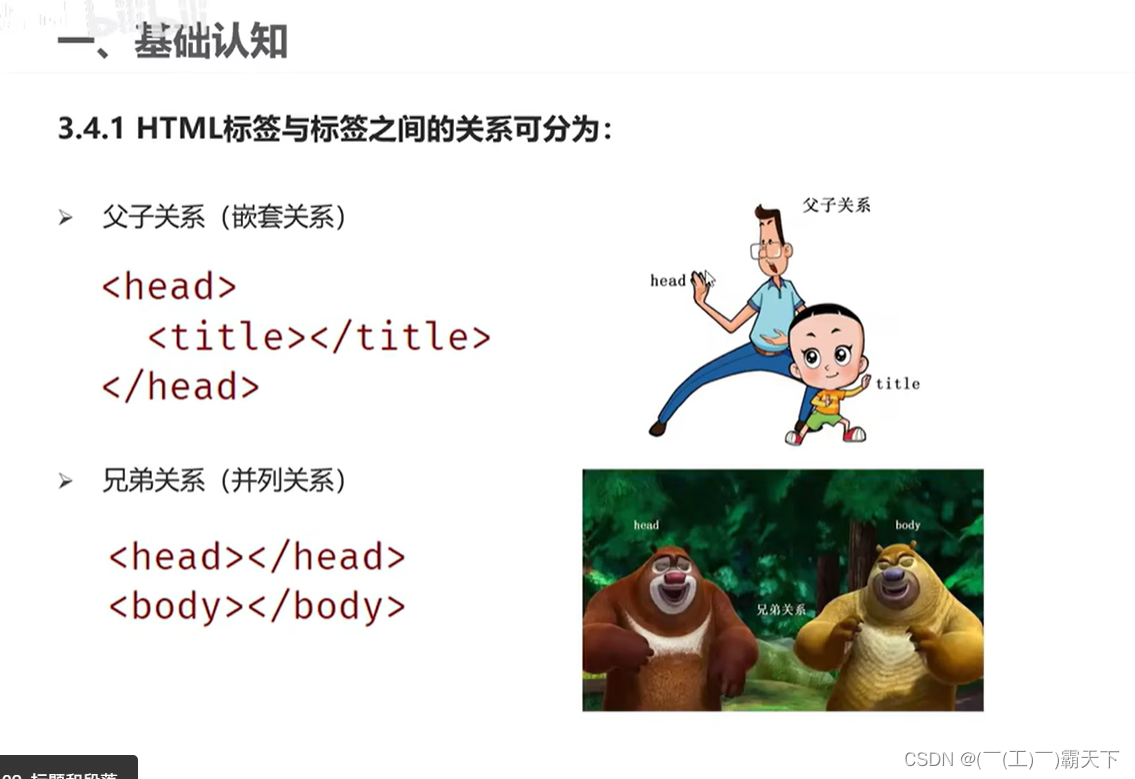
三、HTML标签的结构


四、标签学习
1、排版标签
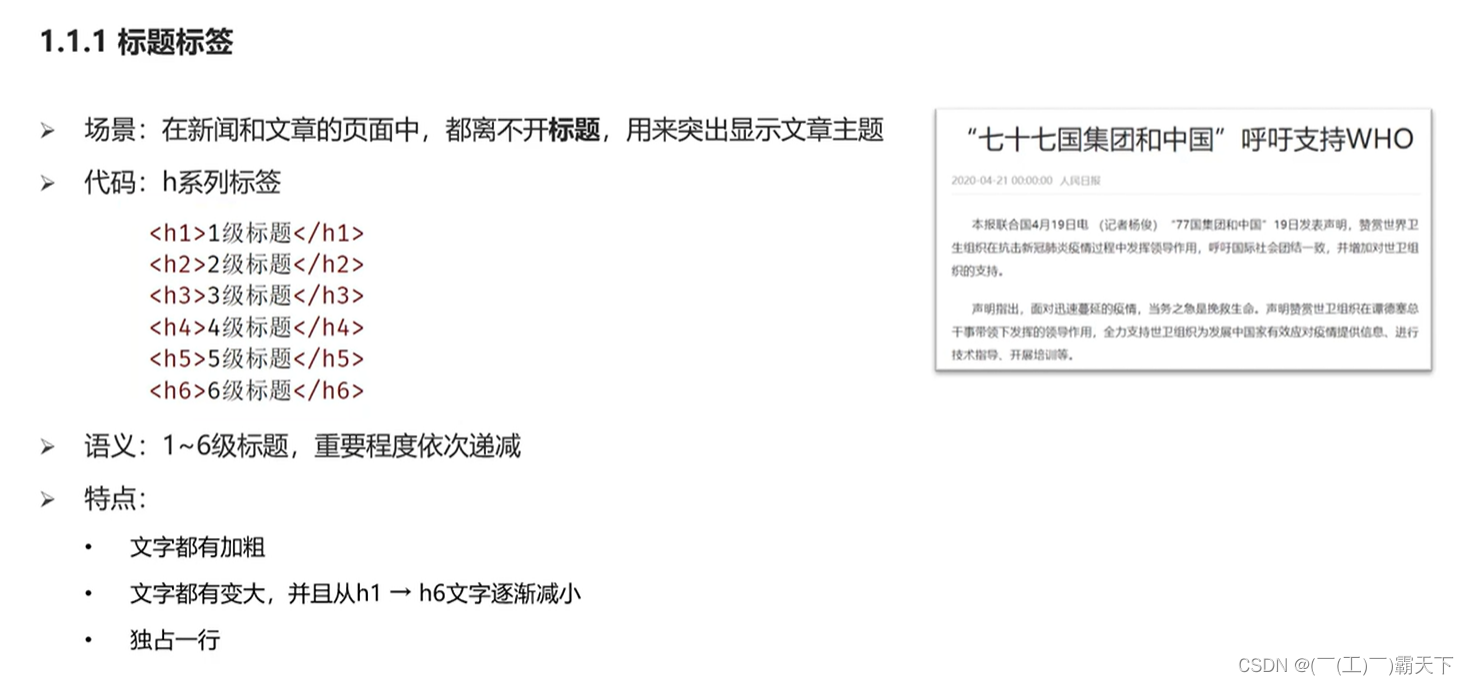
1)标题标签

2)段落标签

3)换行标签

4)水平线标签

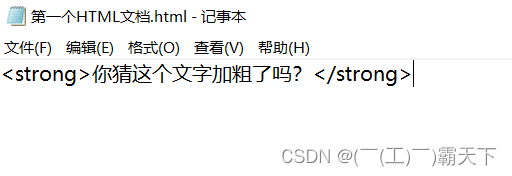
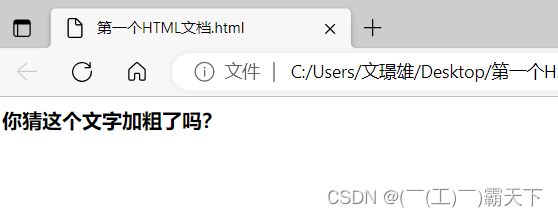
2、文本格式化标签


3、媒体标签
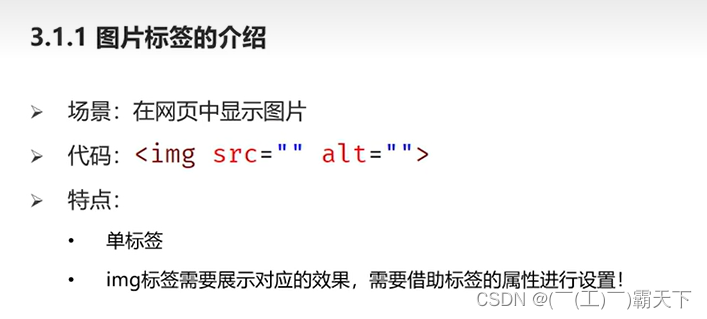
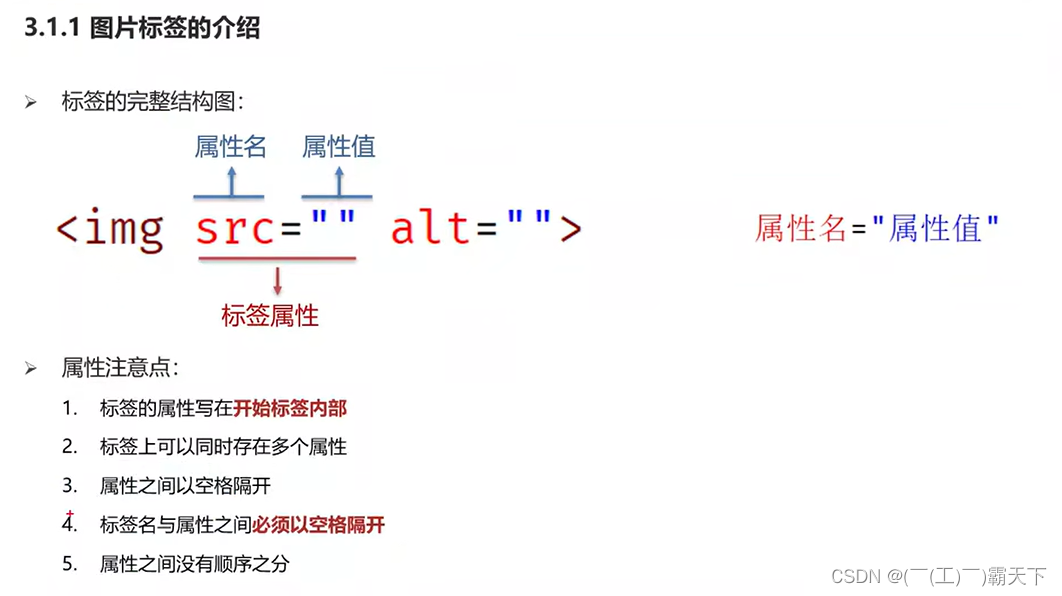
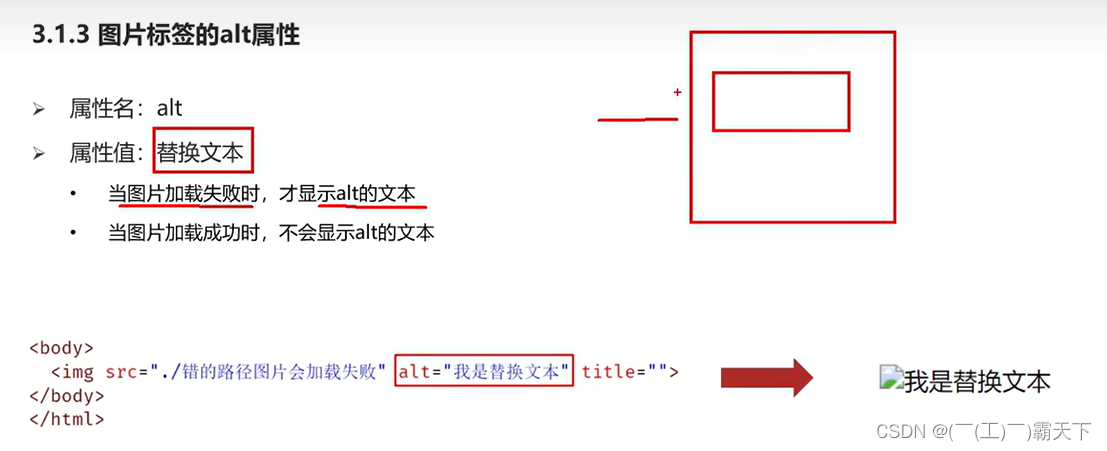
1)图片标签





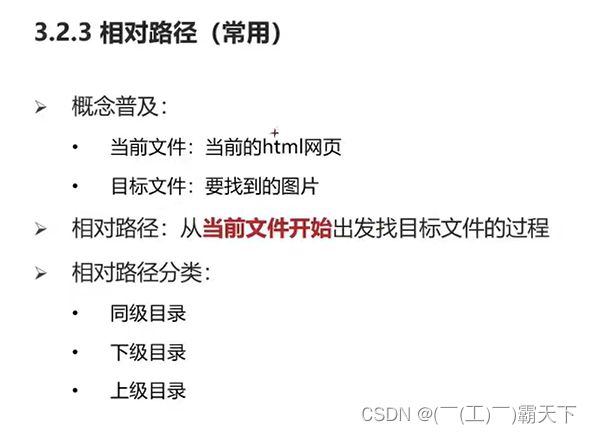
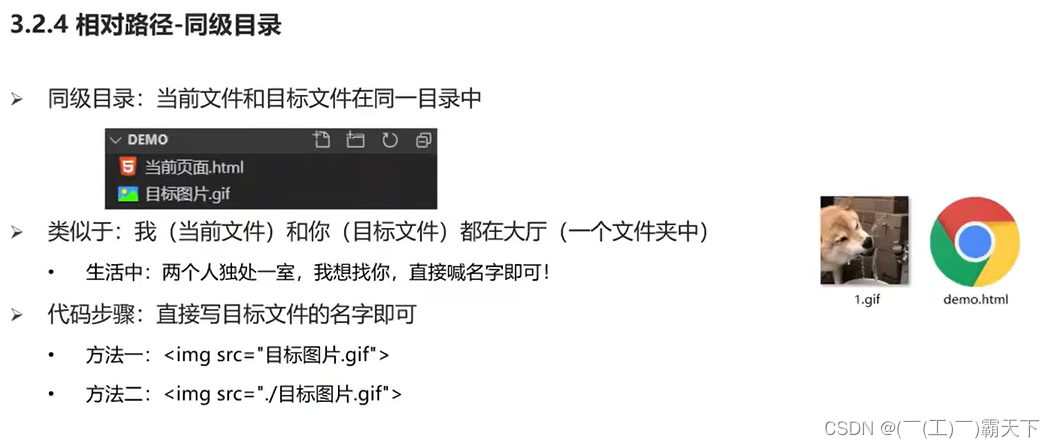
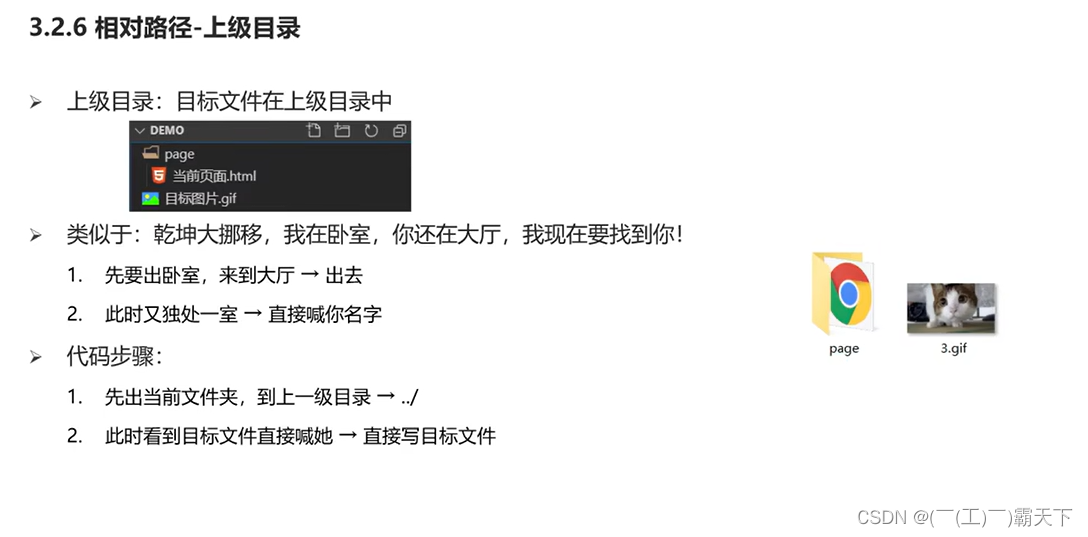
2)路径





3)音频标签

4)视频标签

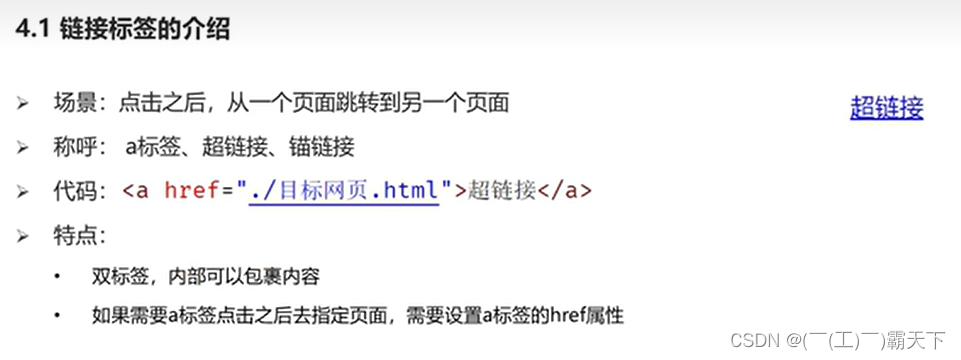
4)链接标签


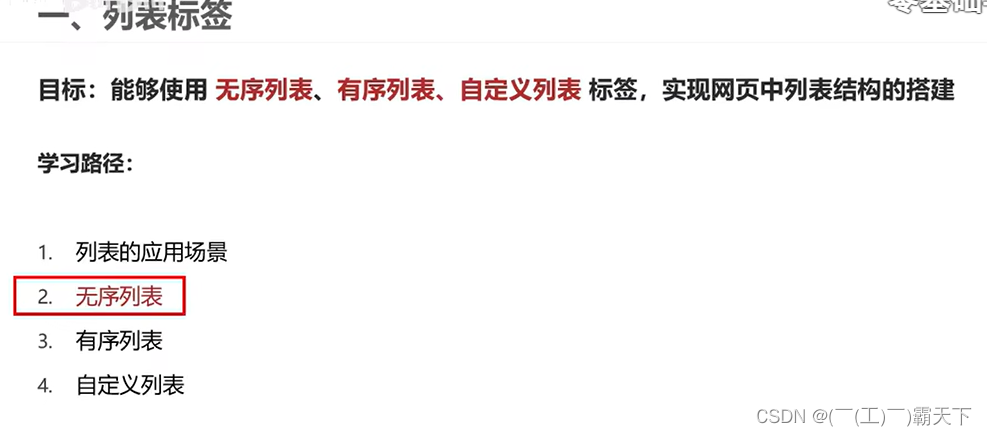
4、列表标签

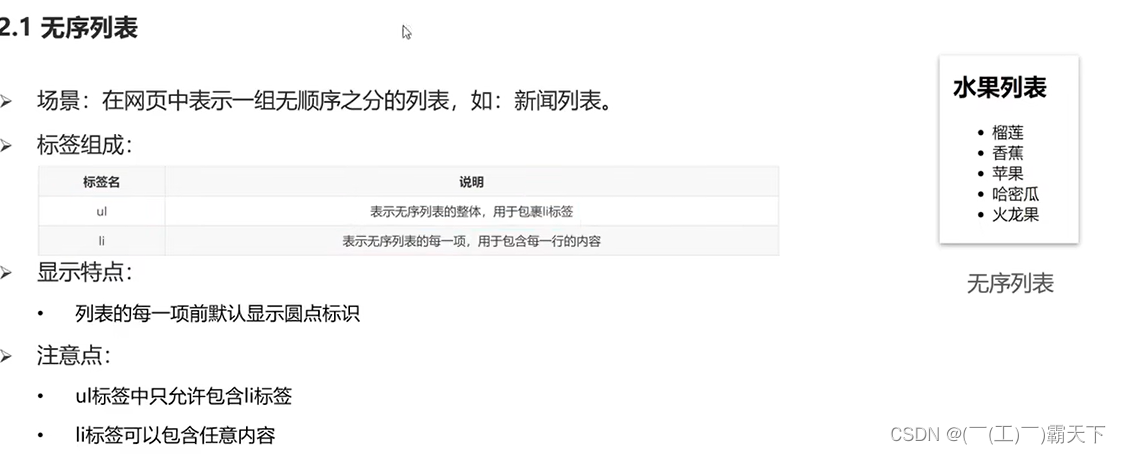
1)无序列表

2)有序列表

3)自定义列表

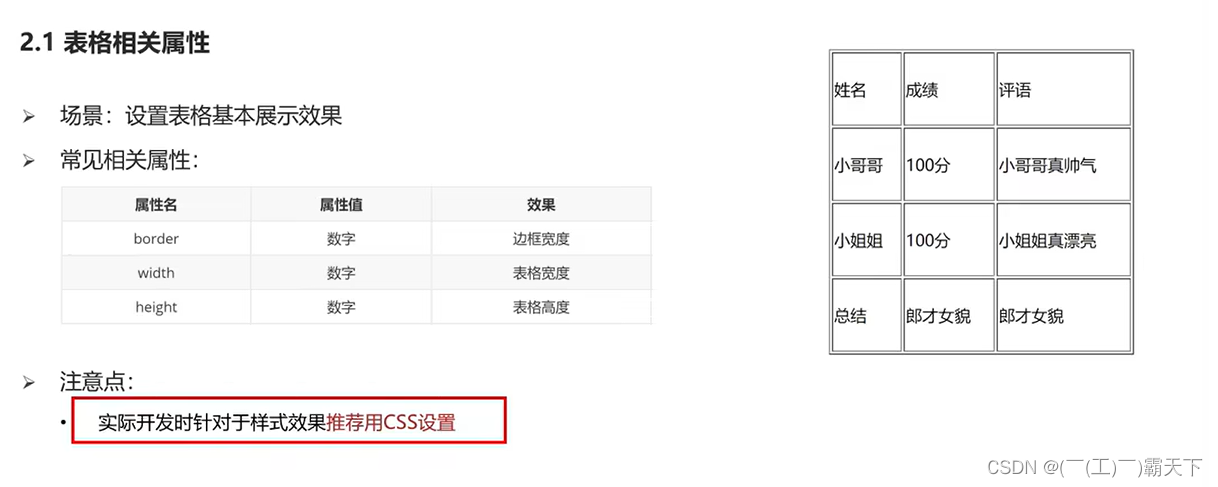
5、表格标签


表格属性了解即可,用css
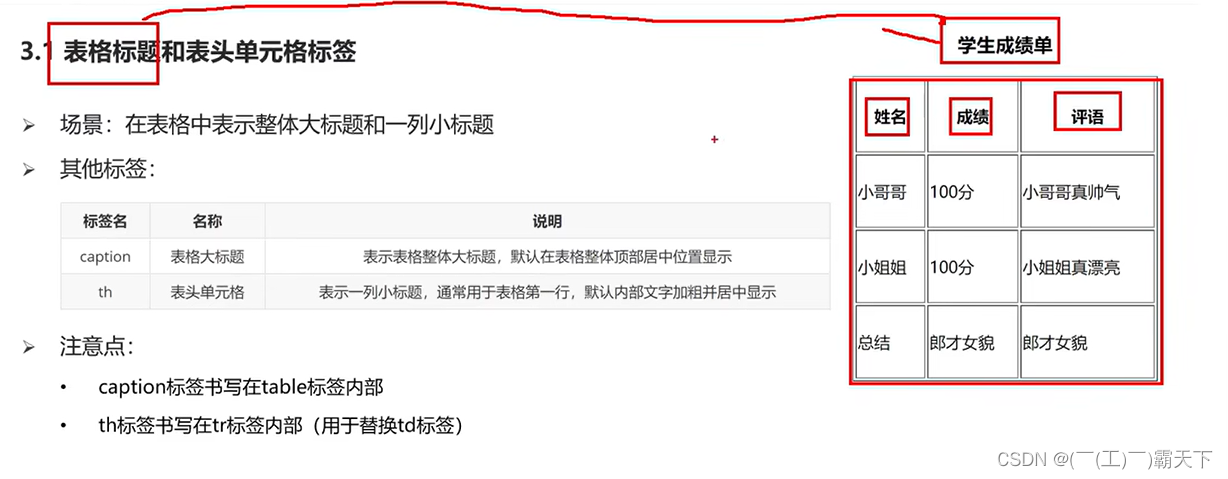
2)表格标题和表格单元格标签


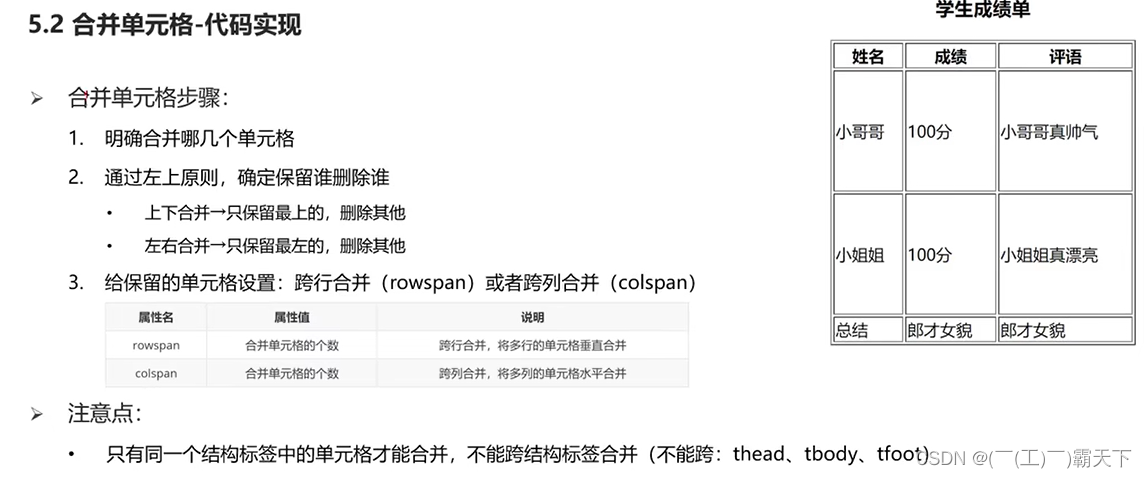
合并单元格
6、表单标签

1)input系列标签

文本框


单选框

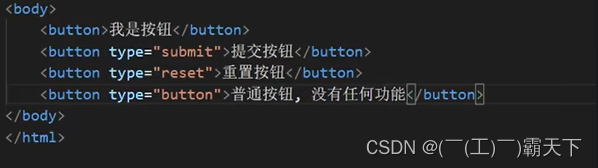
按钮

2)button按钮

3)select下拉菜单标签

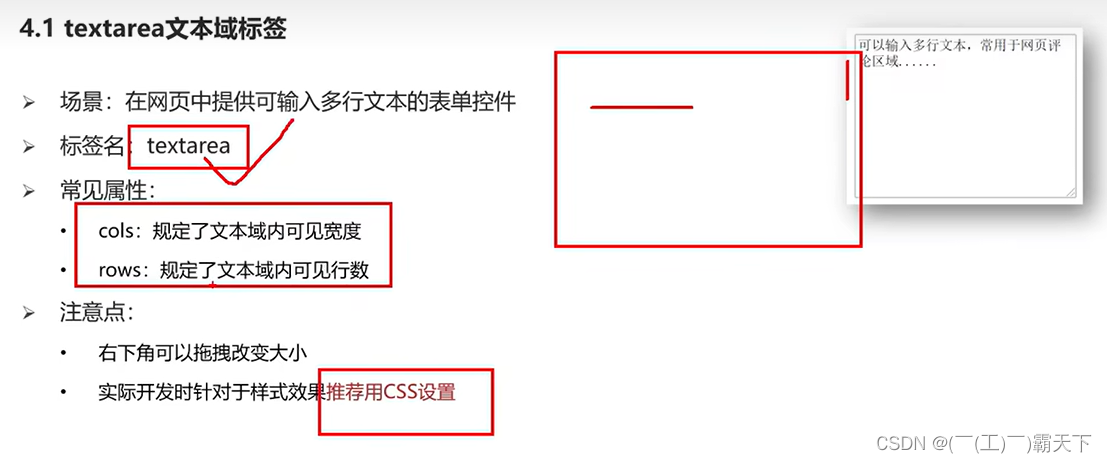
4)textarea文本域标签
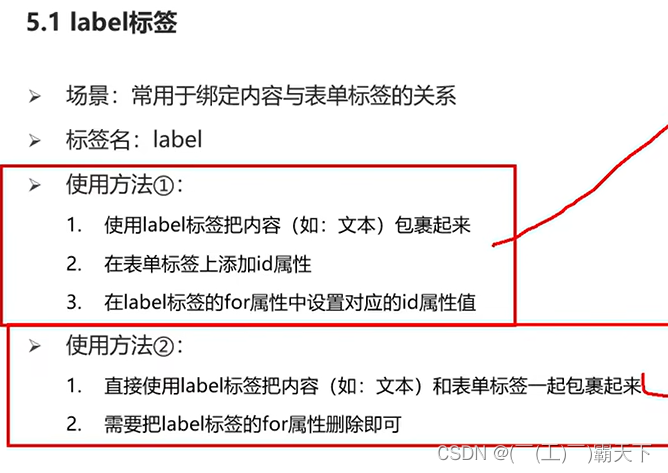
5)label标签

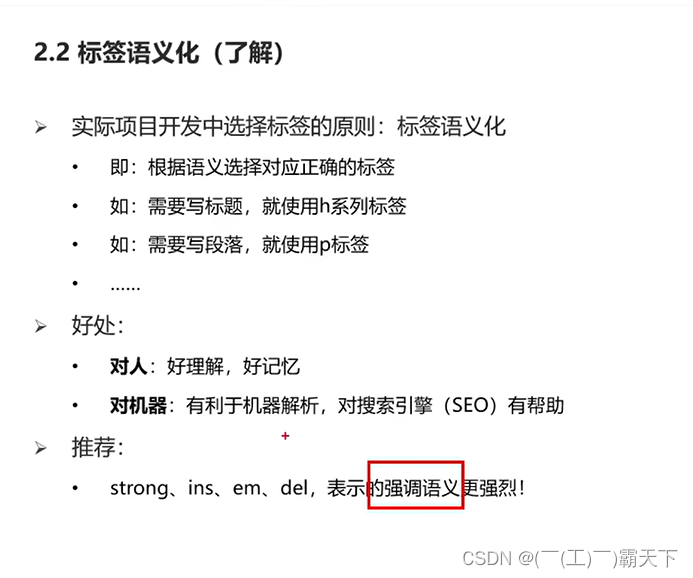
7、语义化标签

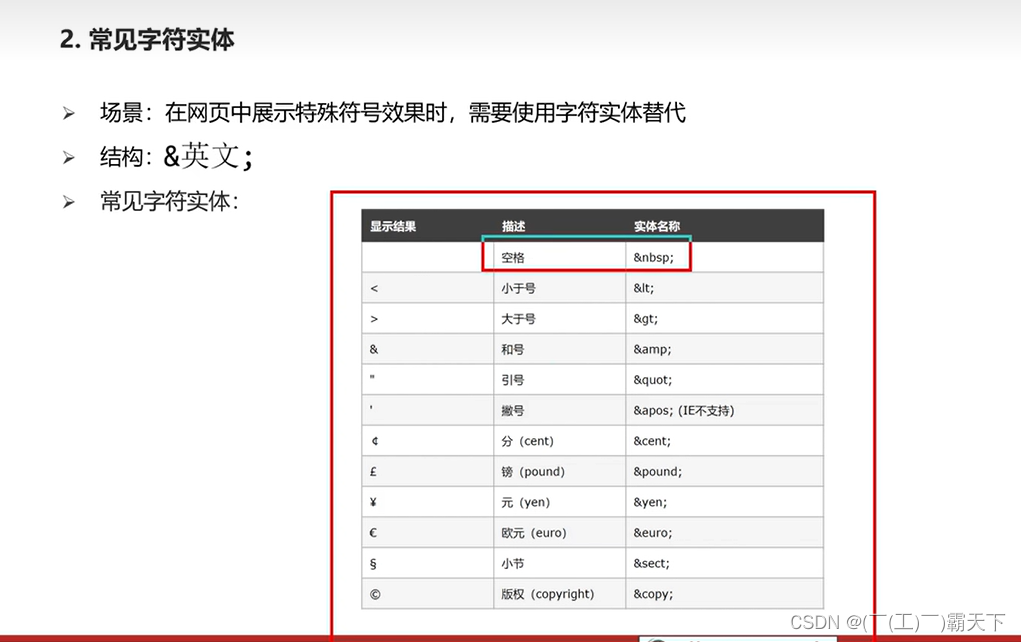
 2)字符实体
2)字符实体


记住第一个空格就行
CSS
一、初始CSS
1、CSS的介绍

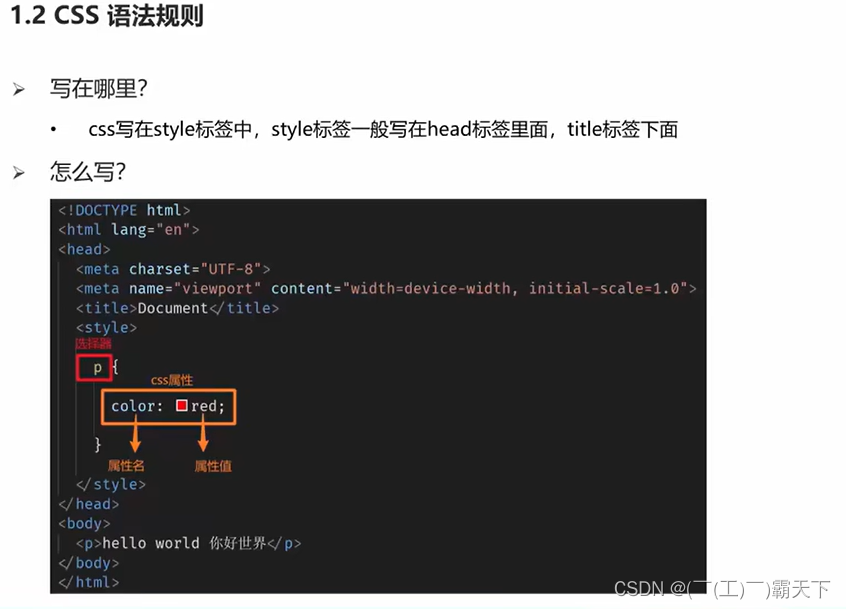
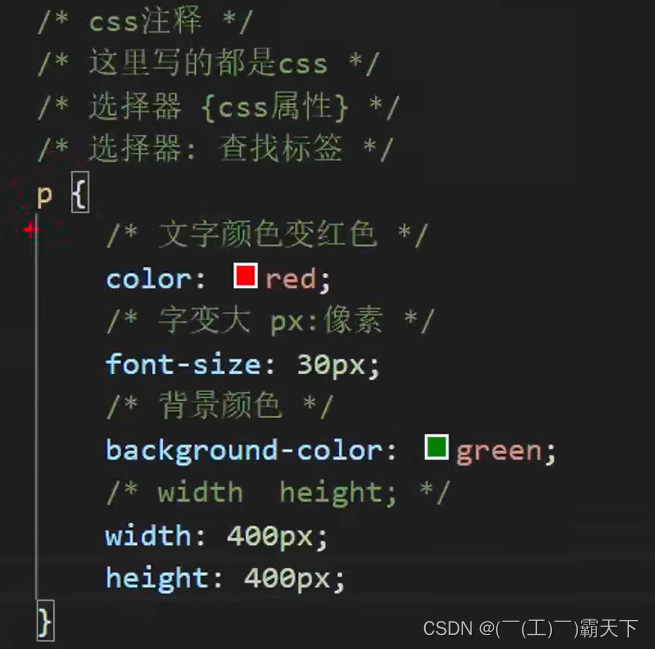
2、CSS语法规则


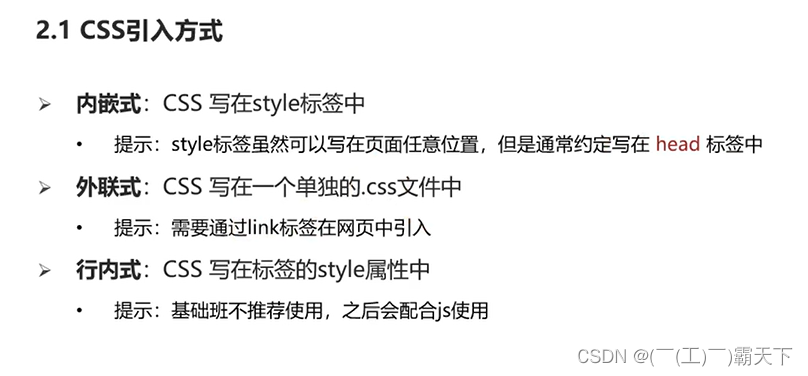
二、CSS的引入方式


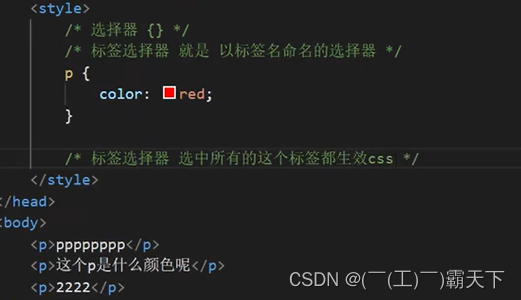
三、选择器
1、标签选择器


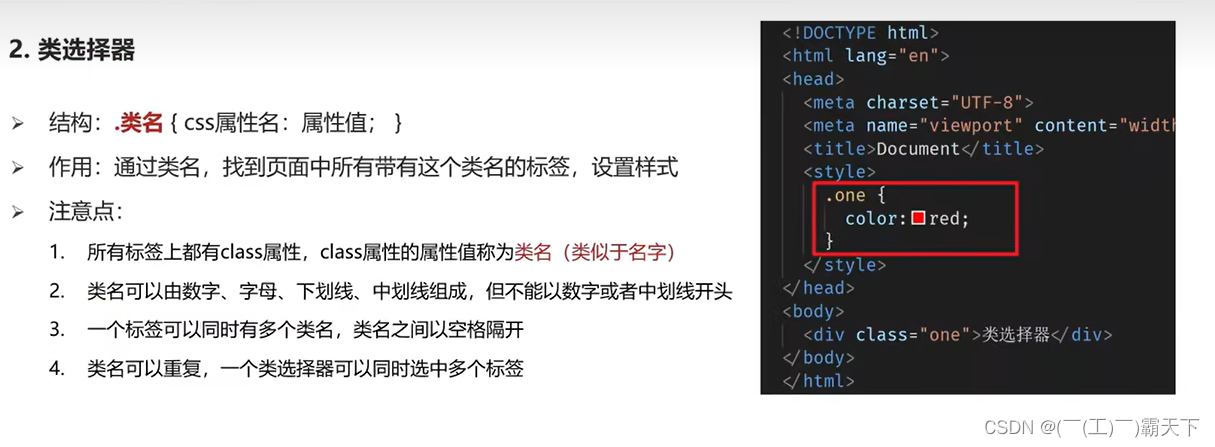
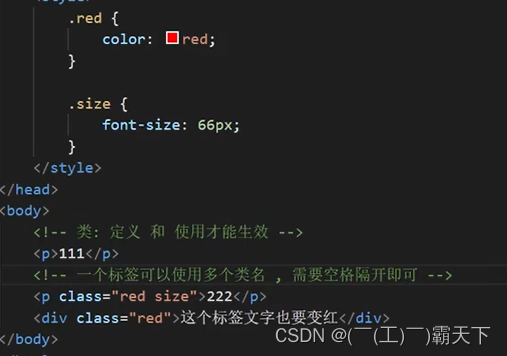
2、类选择器


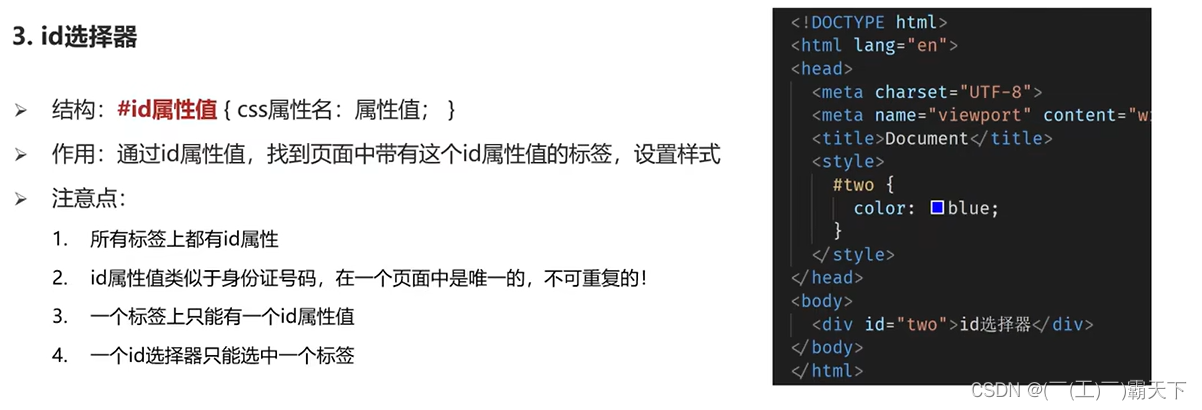
3、id选择器

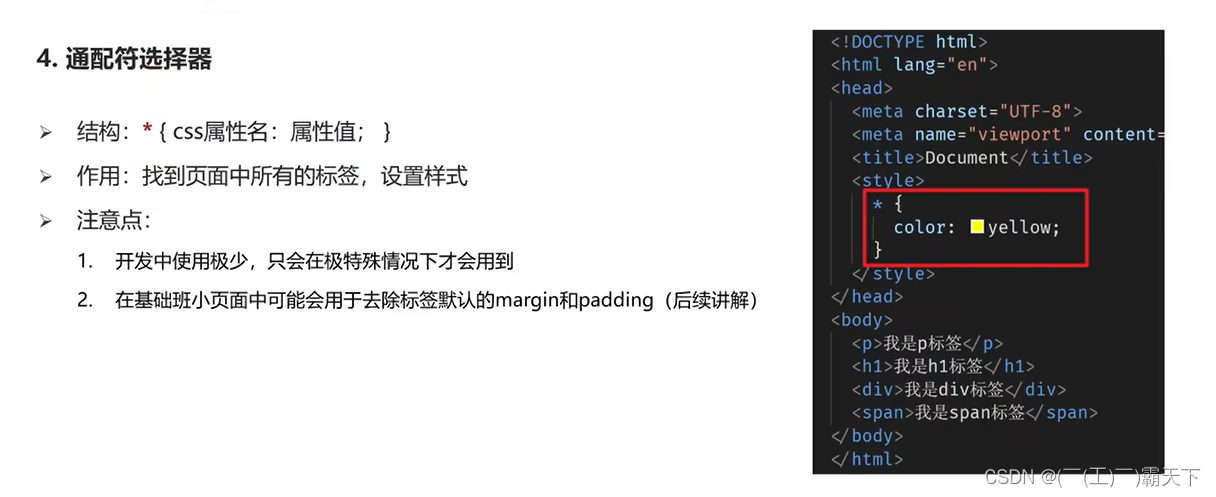
4、通配符选择器

四、字体和文本样式
1、文字基本样式
1)字体大小

2)字体粗细

3)字体样式(是否倾斜)

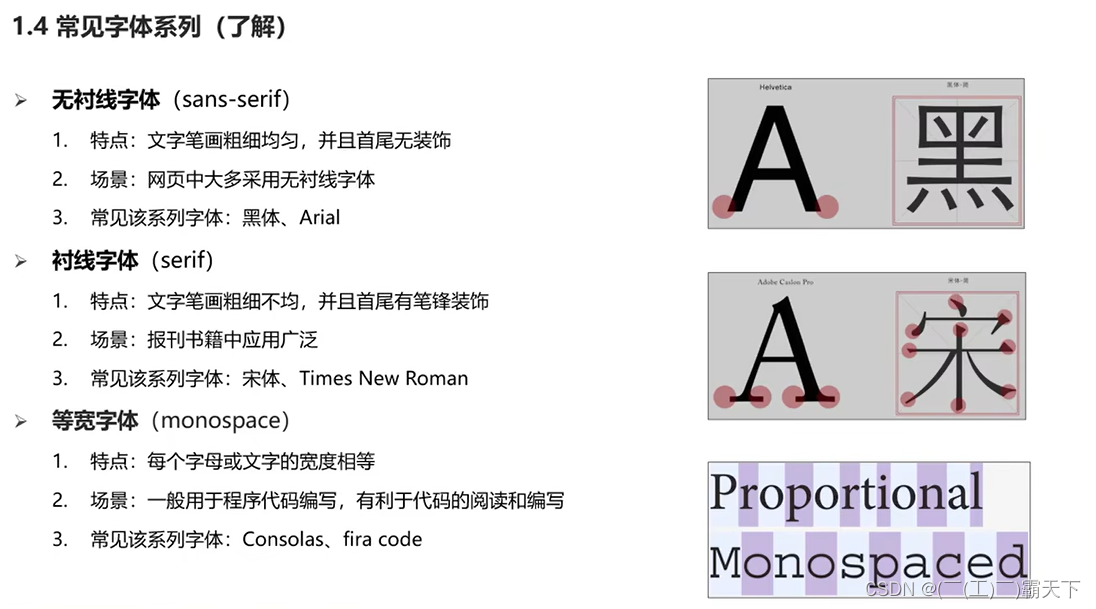
4) 文字字体
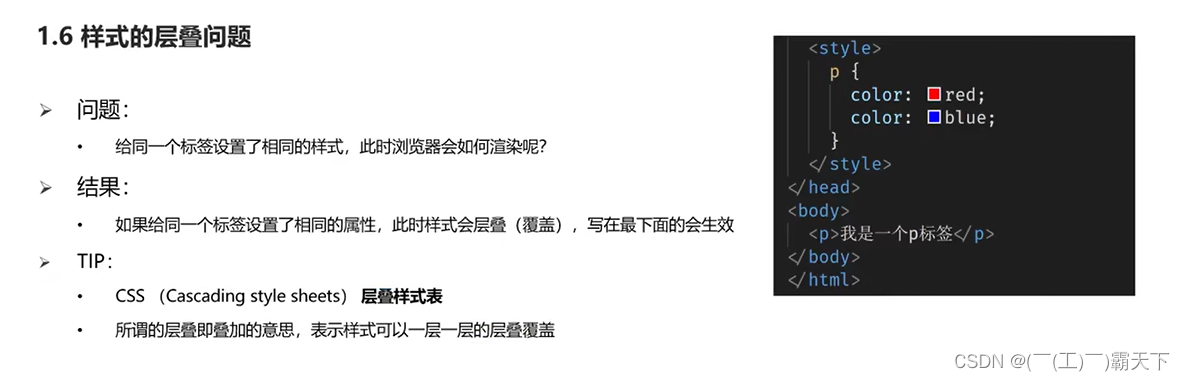
5)层叠问题

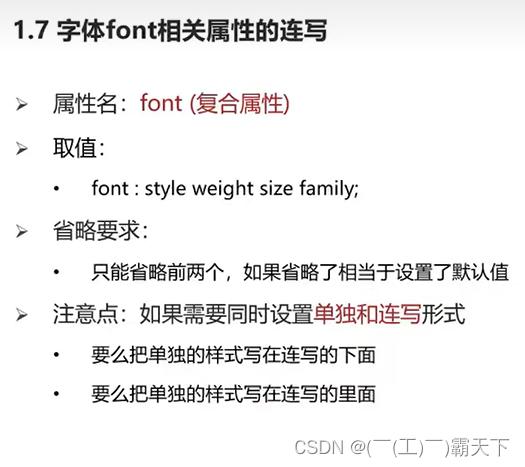
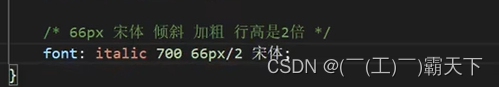
6)字体font相关属性连写

2、文本样式
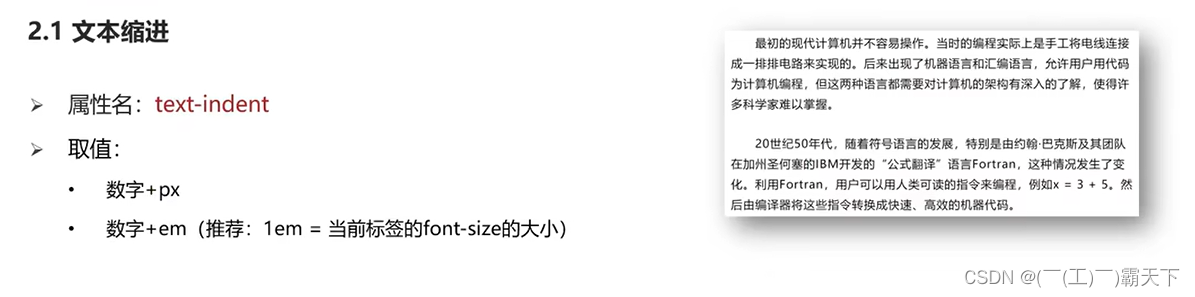
1)文本缩进


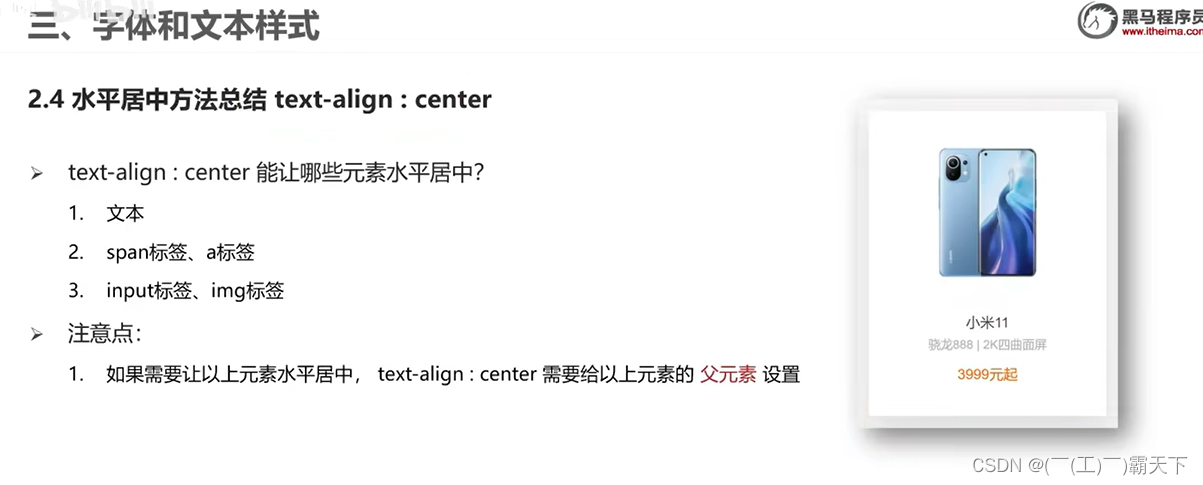
2)文本水平对齐方式

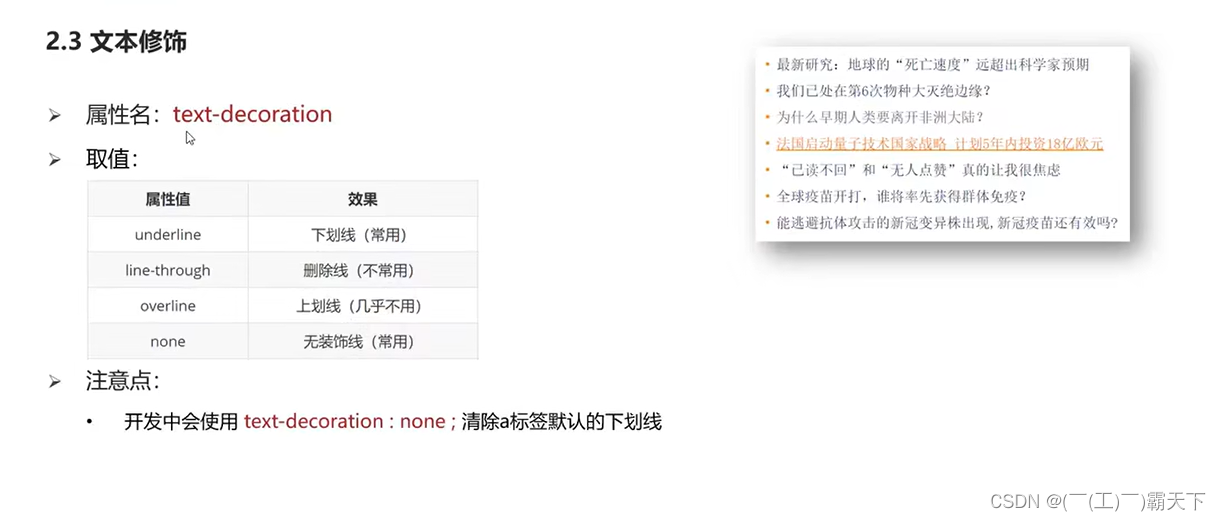
3) 文本修饰

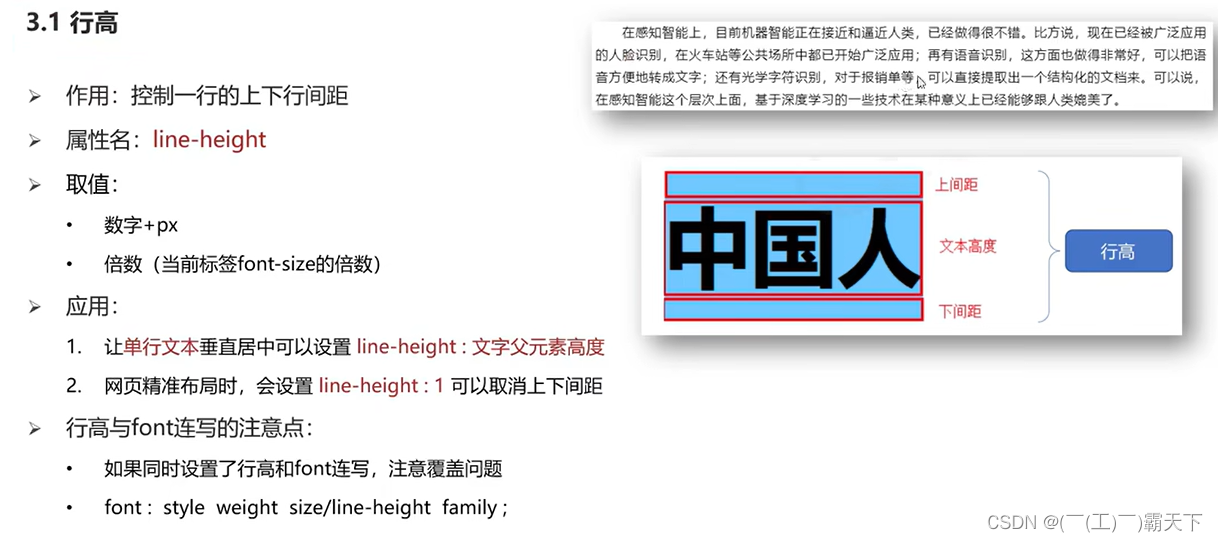
4)行高

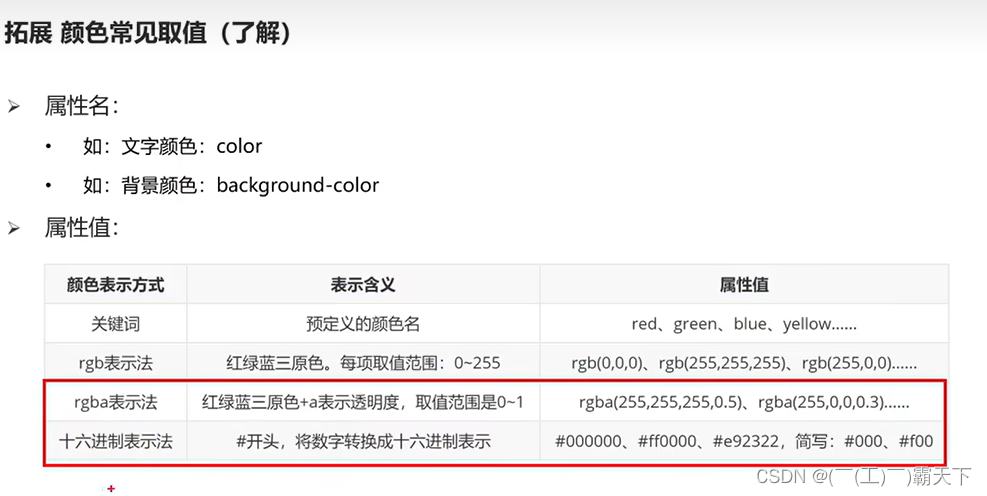
5)颜色常见取值(了解)


CSS进阶
一、选择器进阶
1、复合选择器
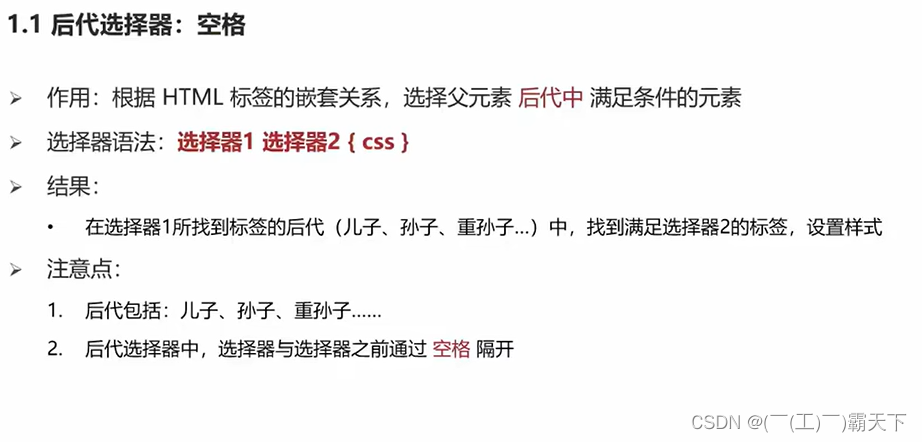
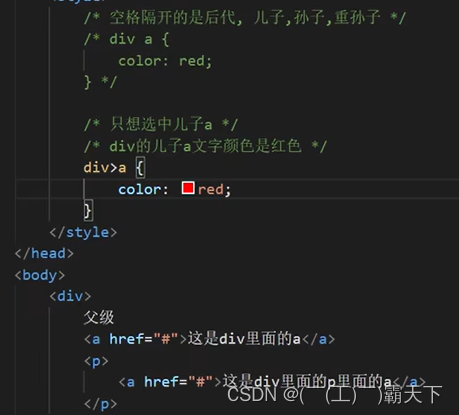
1)后代选择器


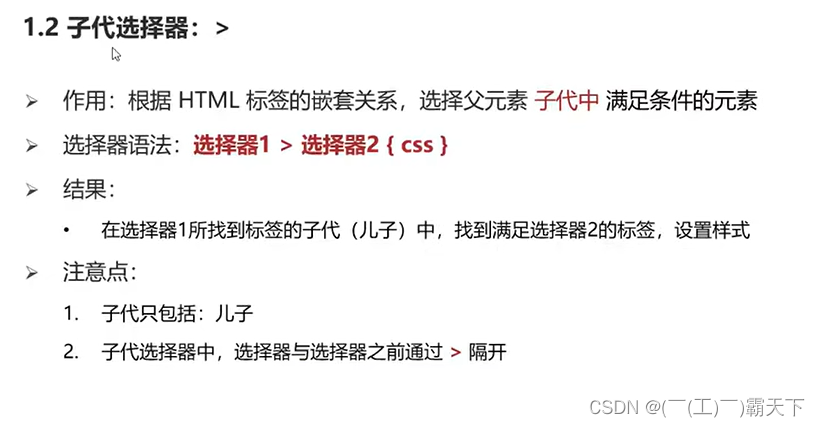
2)子代选择器


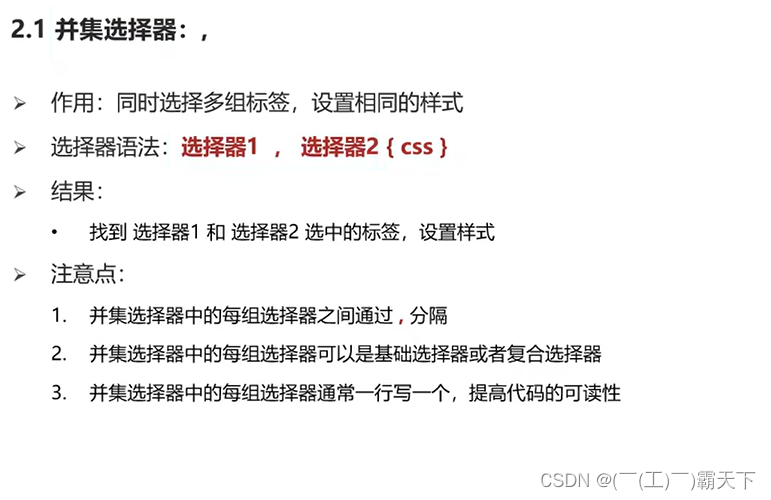
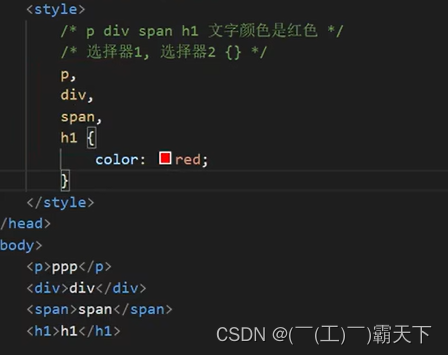
2、并集选择器


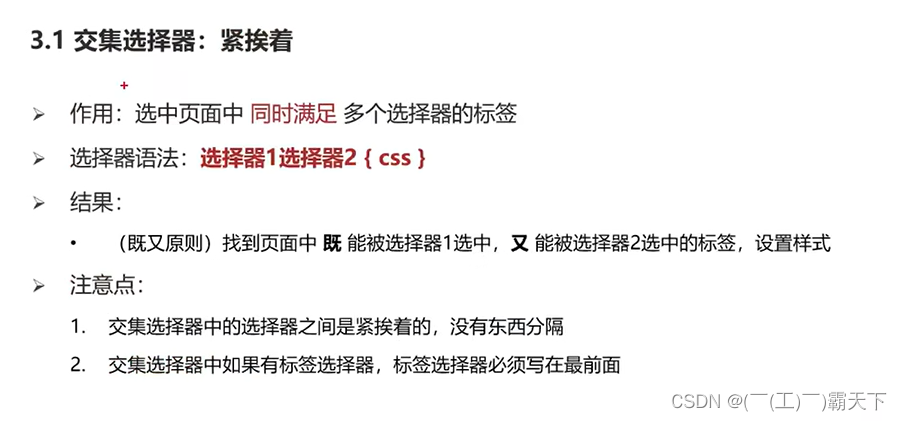
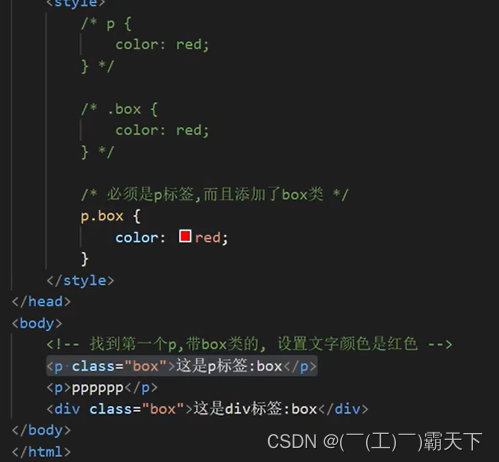
3、交集选择器


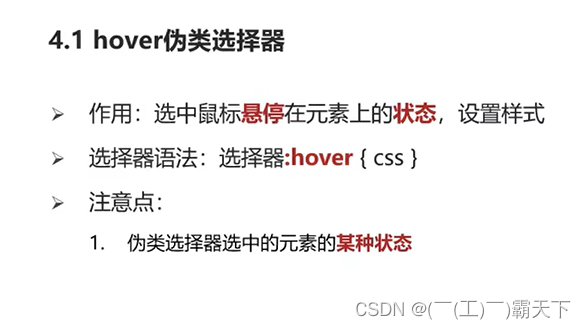
4、伪类选择器


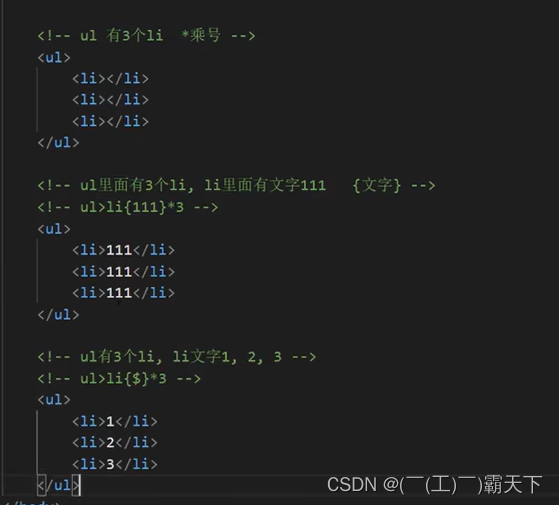
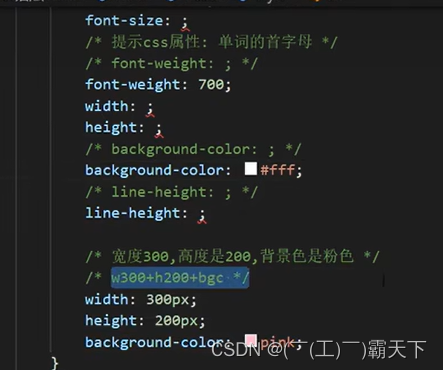
5、emment语法




二、背景相关属性
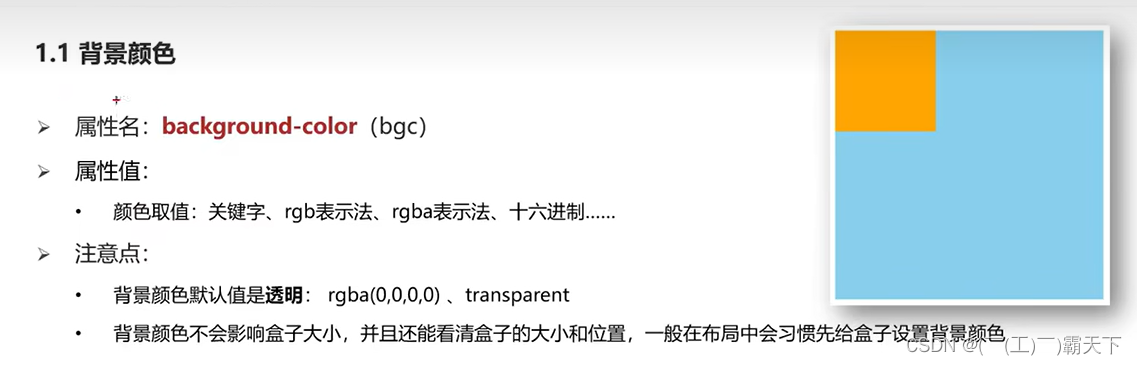
1、背景颜色
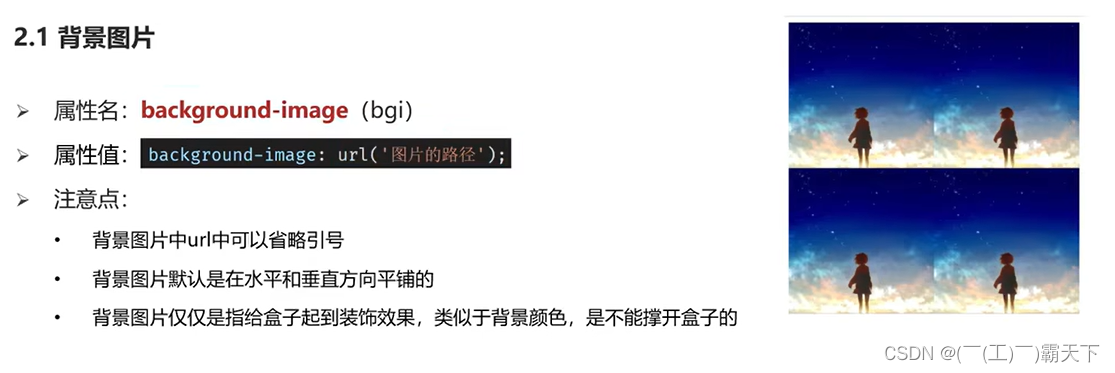
2、背景图片 
3、背景平铺

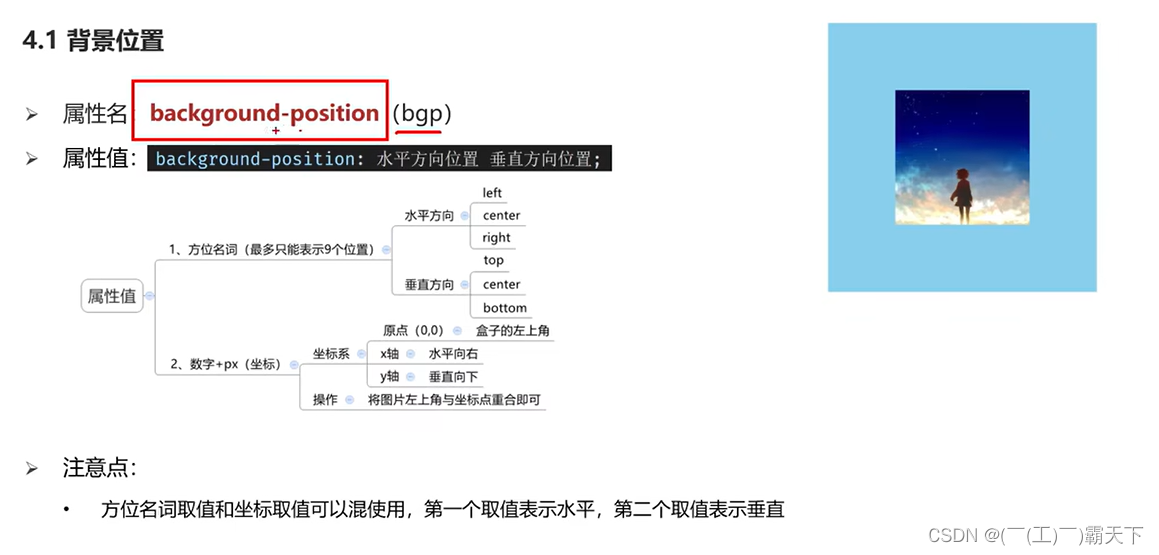
4、背景位置

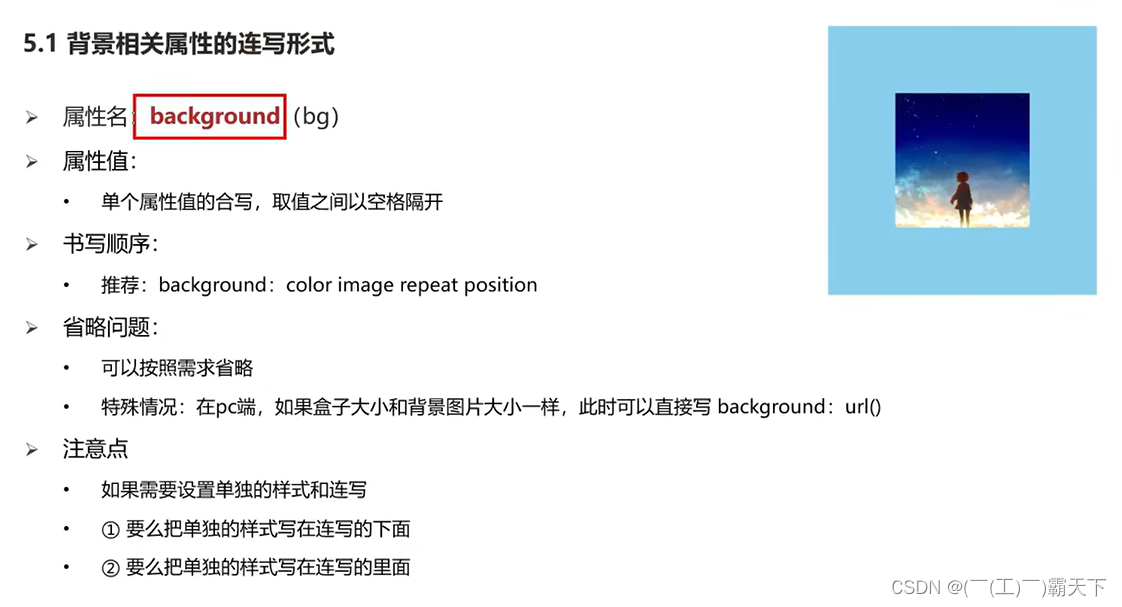
5、背景相关属性连写

三、元素显示模式
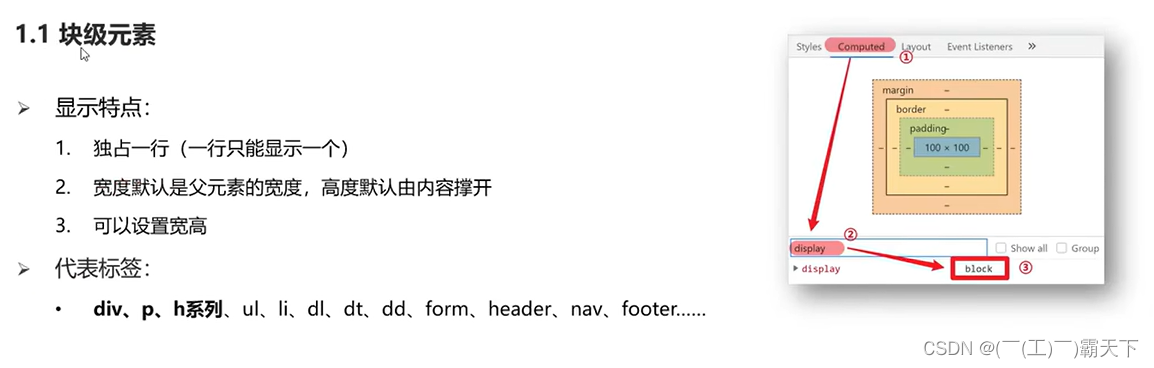
1、块级元素
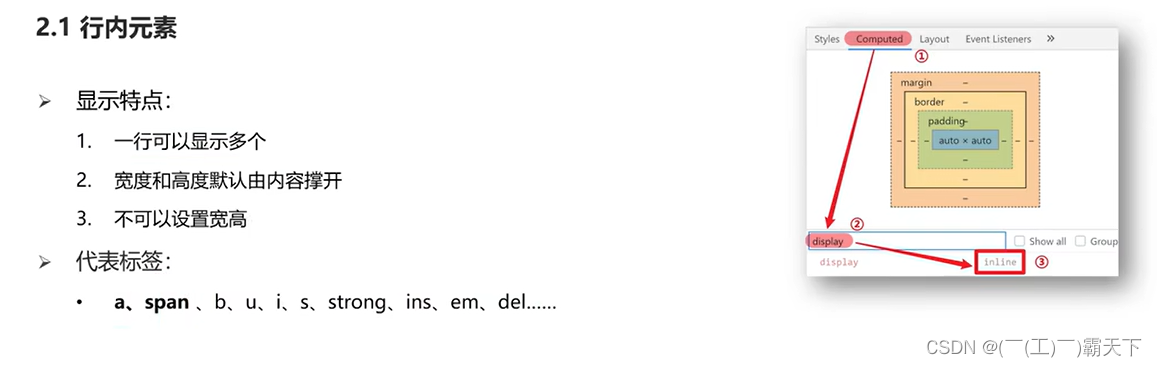
2、行内元素

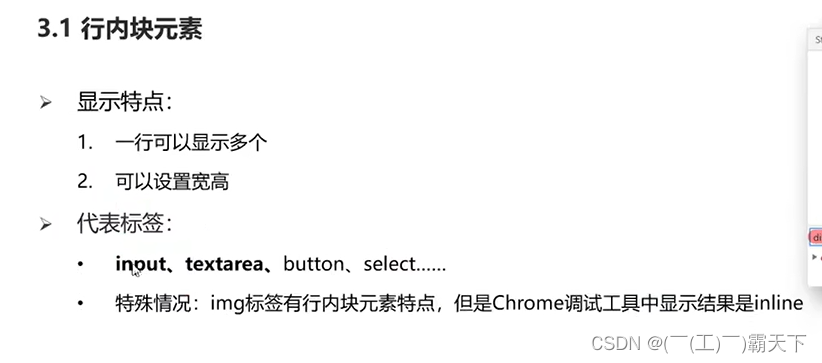
3、行内块元素

4、转换

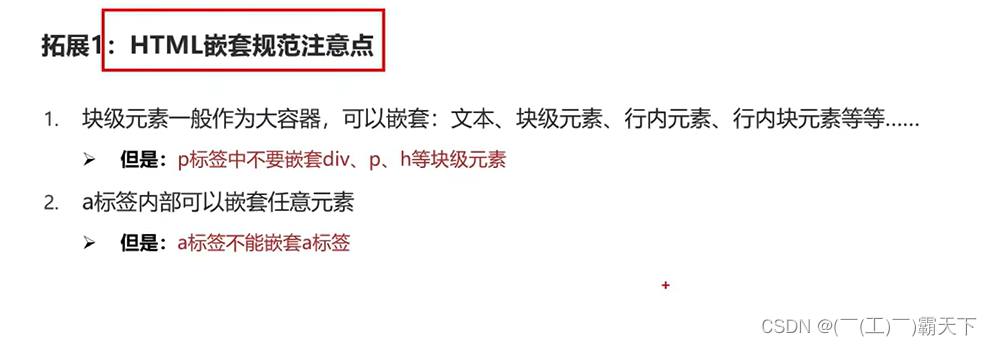
标签嵌套注意 
四、CSS特性
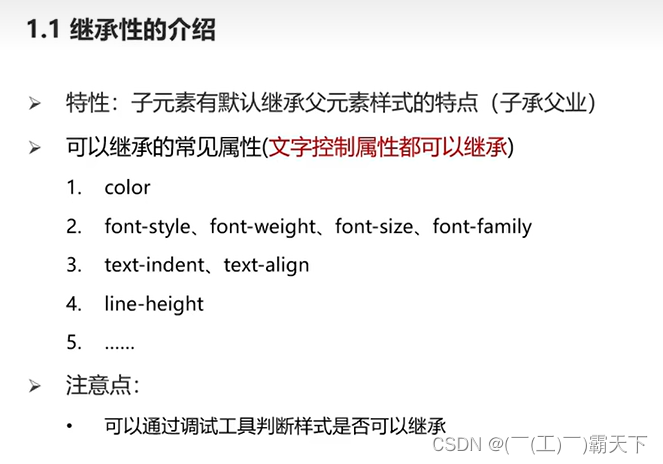
1、继承性
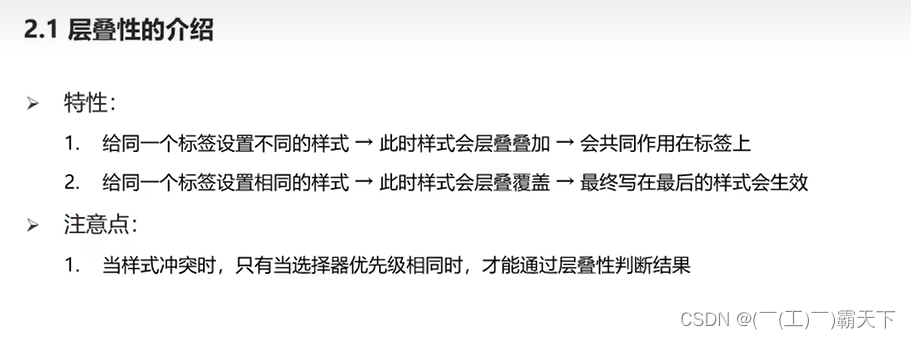
2、层叠性
CSS盒子模型
一、优先级
1、优先级介绍

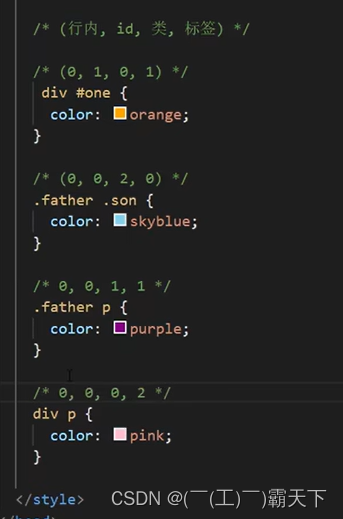
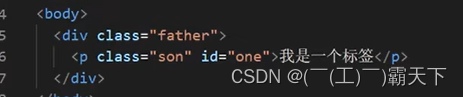
2、权重叠加计算



**橙色生效 **
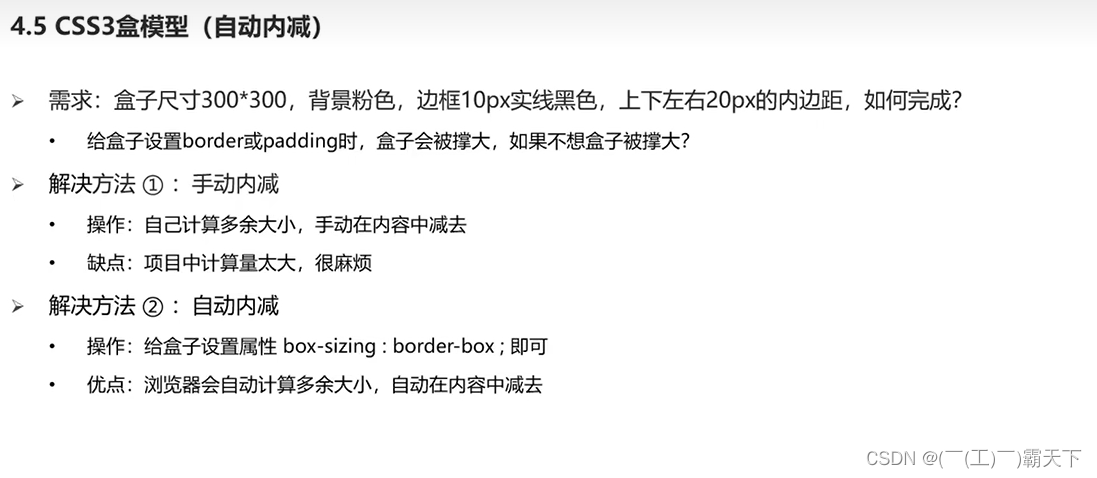
二、盒子模型
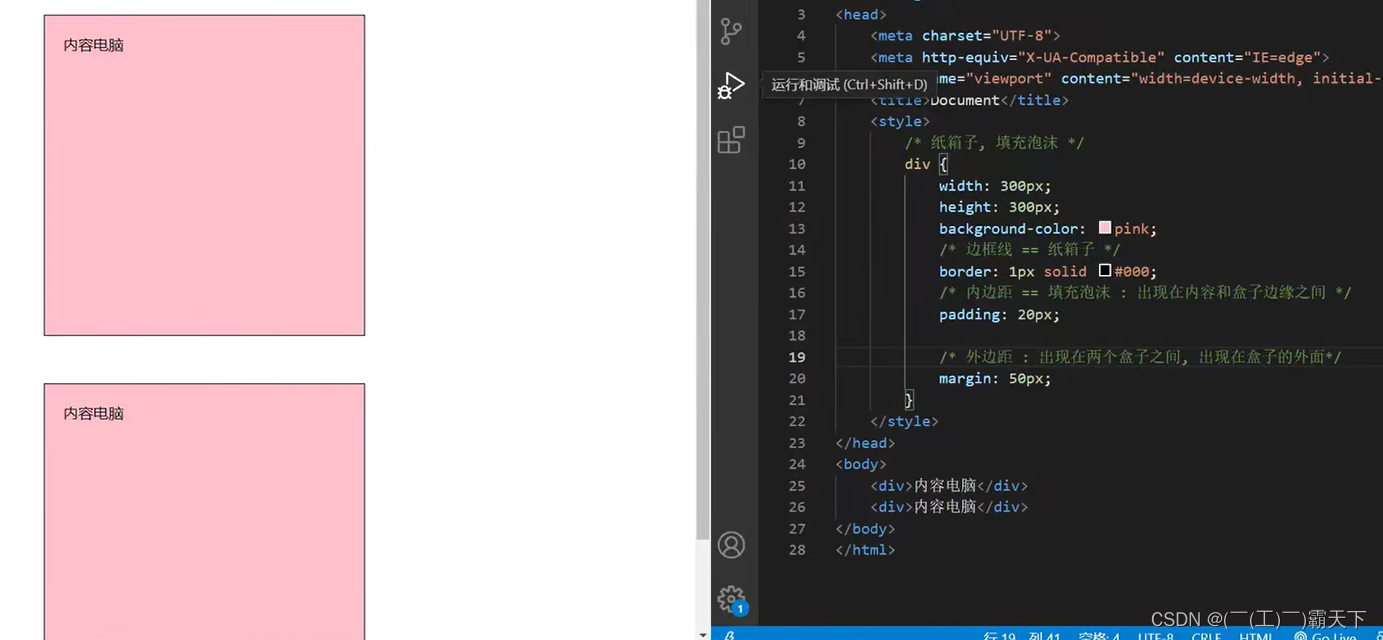
1、盒子模型介绍

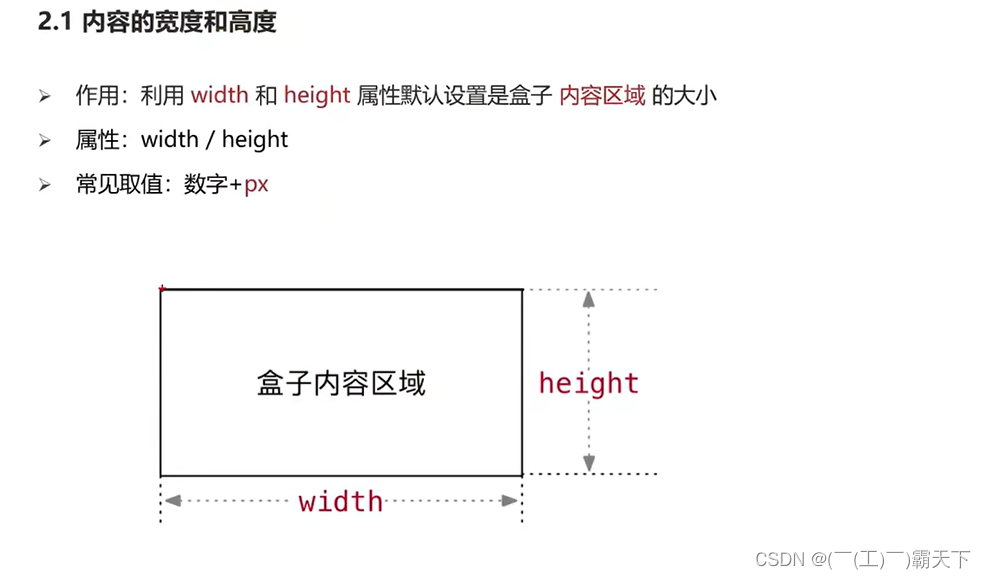
2、 内容宽度和高度
3、边框




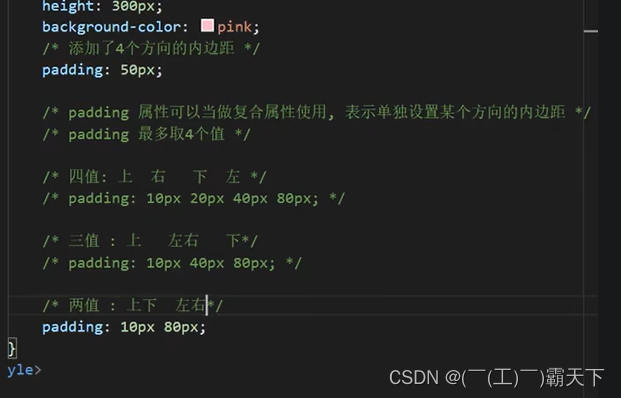
4、内边距 (padding)


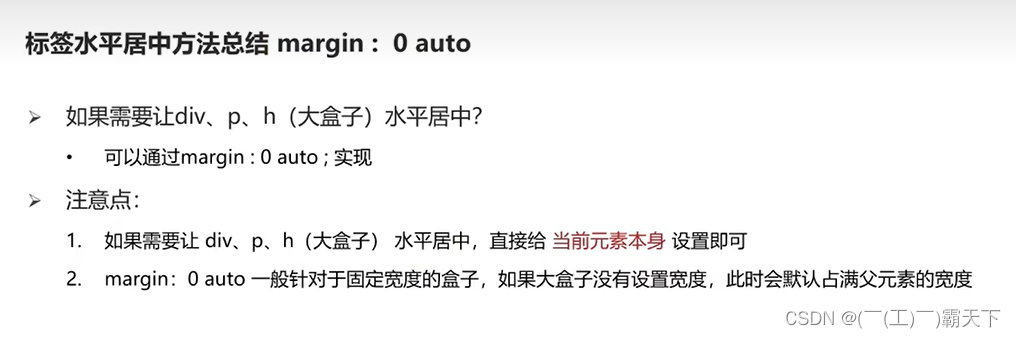
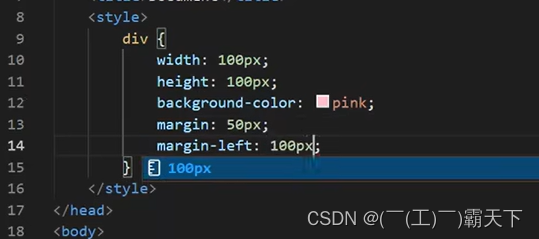
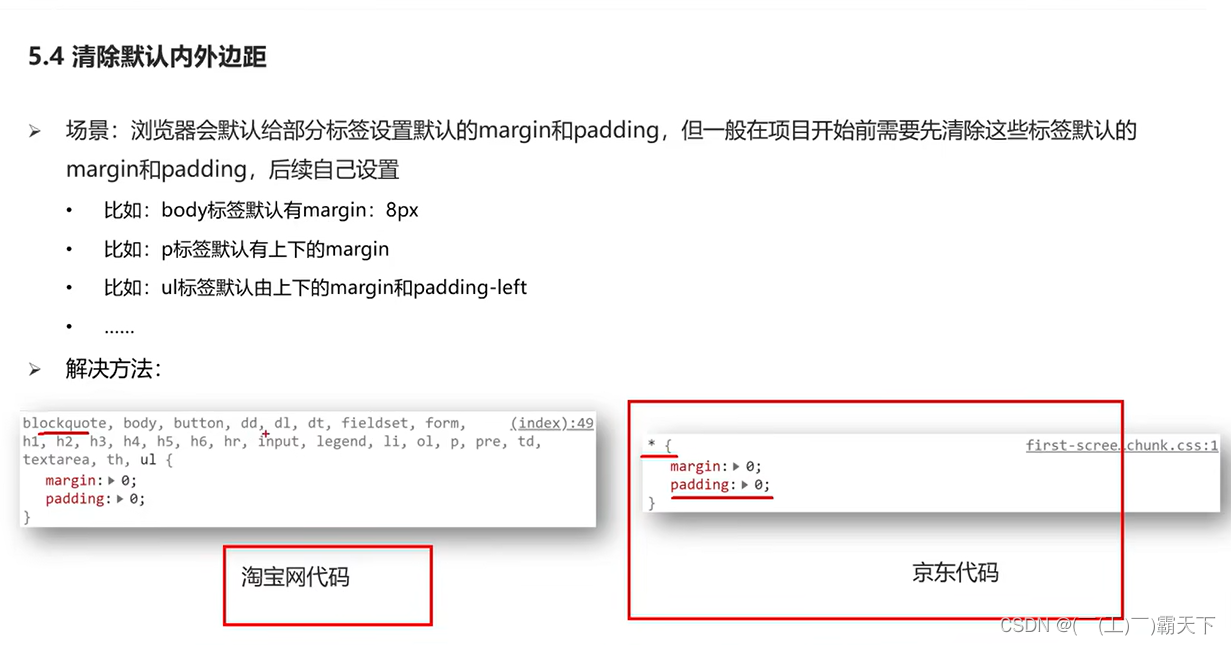
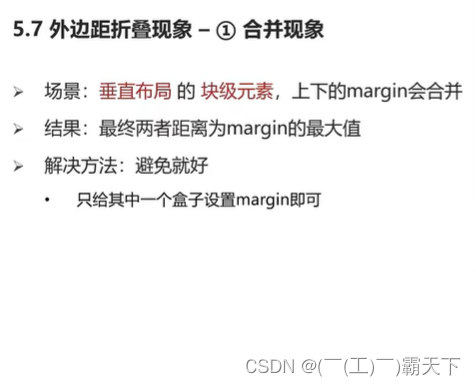
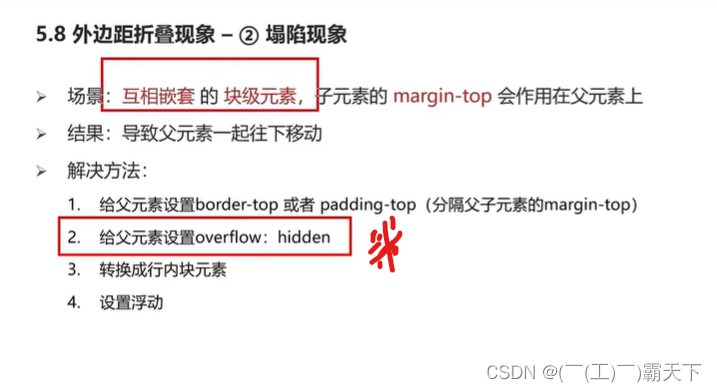
5、外边距(margin)




三、CSS浮动
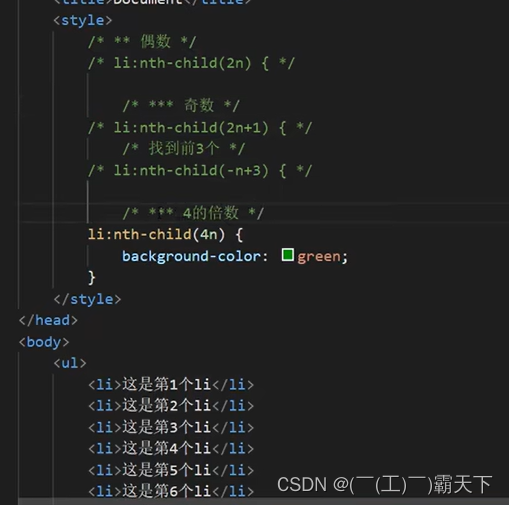
1、结构伪类选择器

1)公式


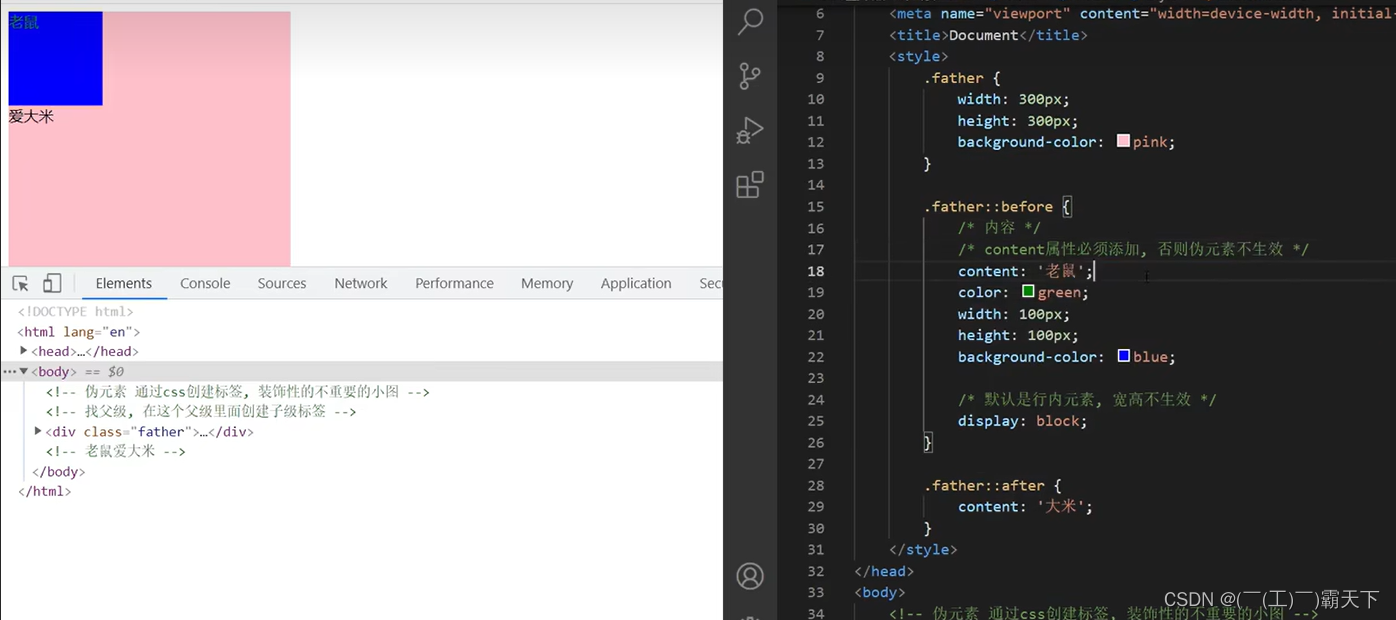
2)伪元素



2、浮动
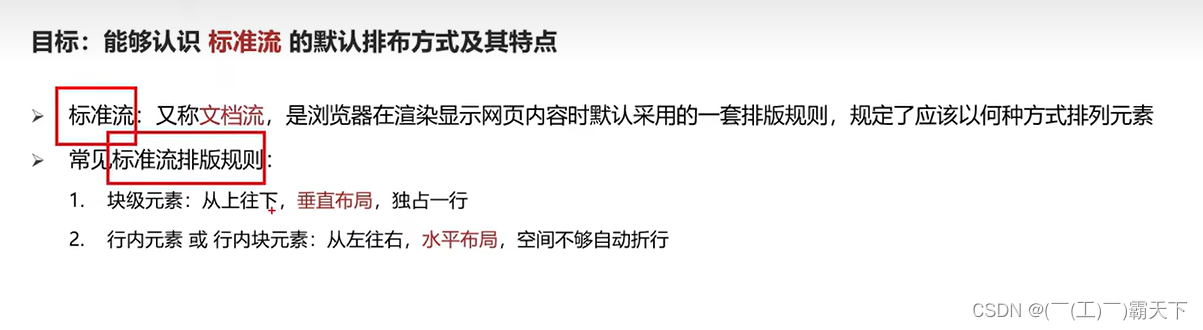
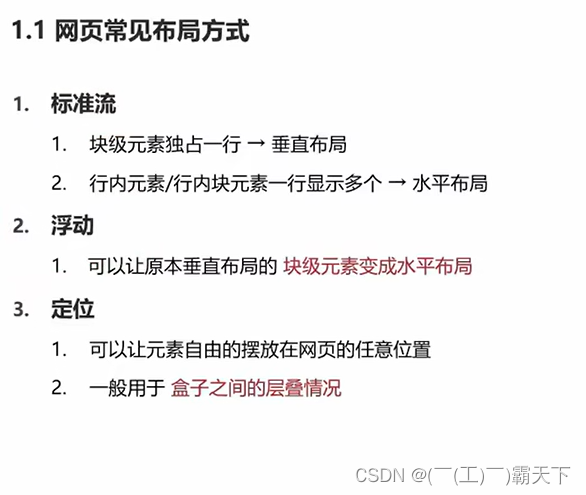
1)标准流 
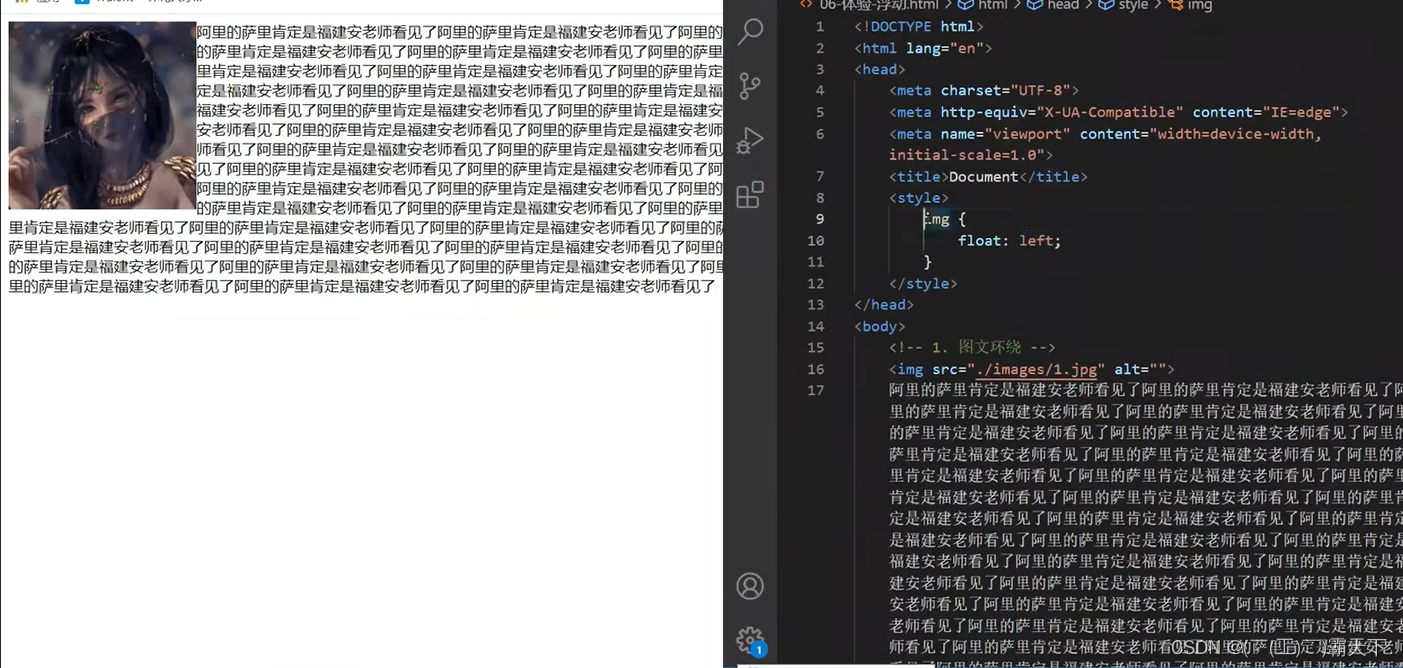
2)浮动作用

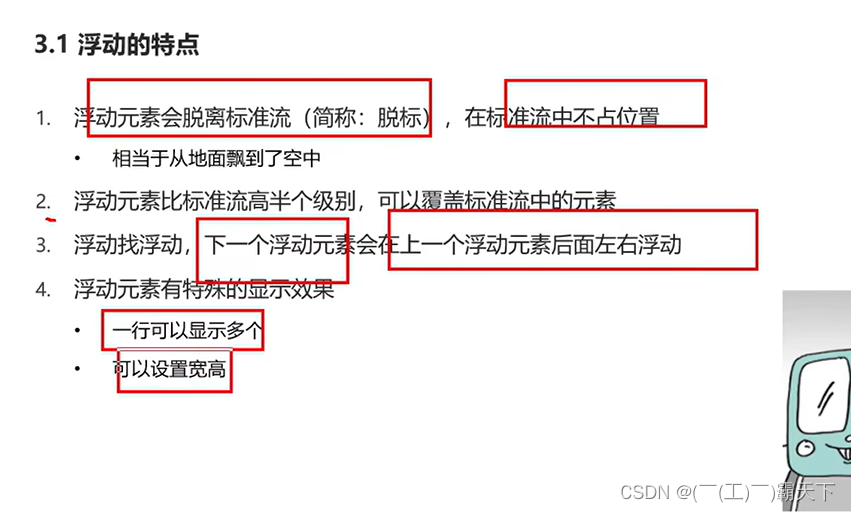
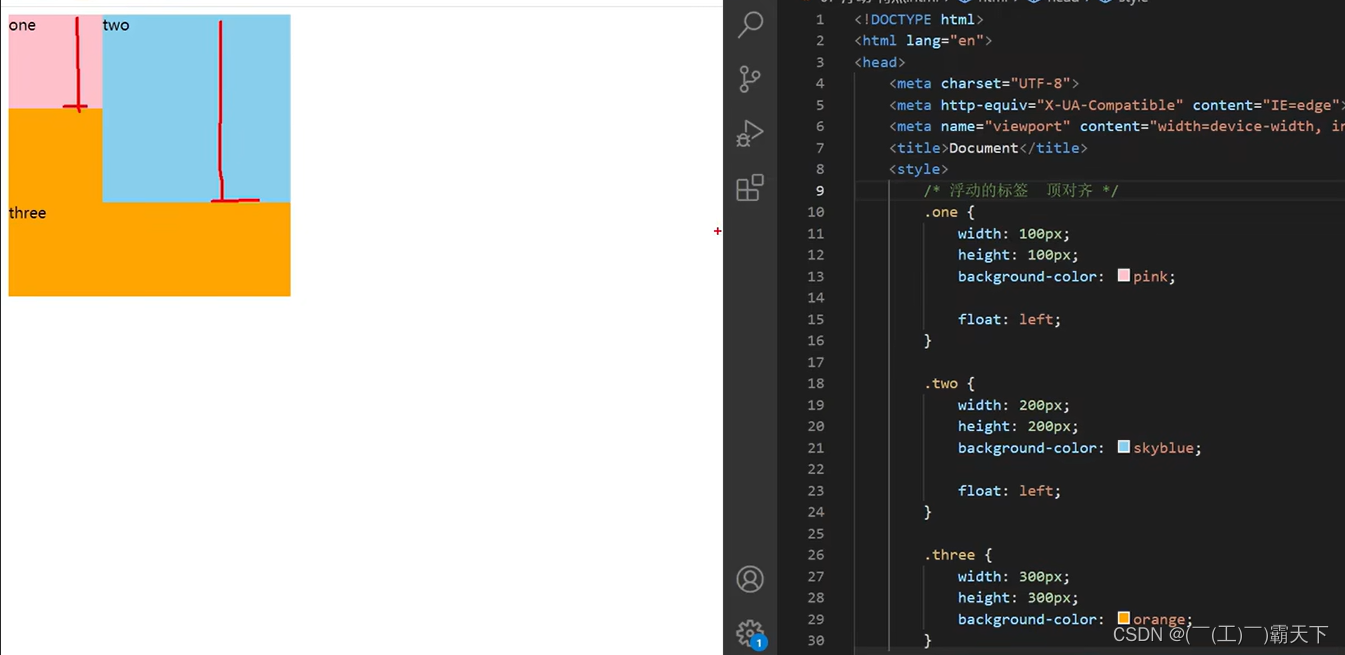
3)浮动特点

3、CSS书写顺序

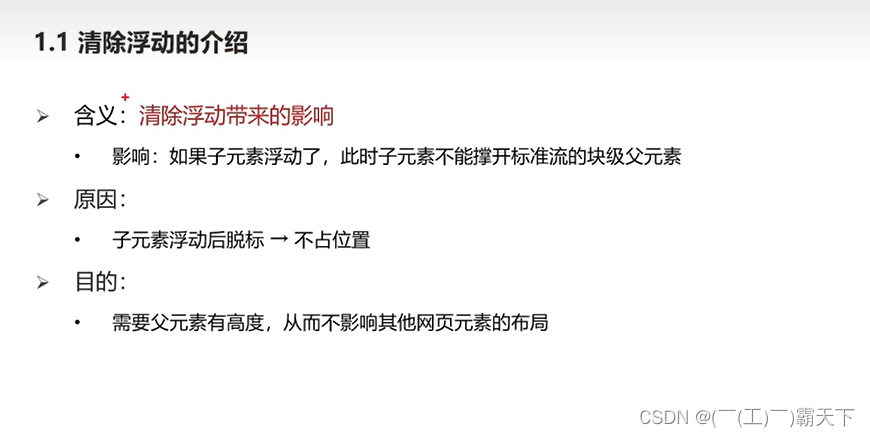
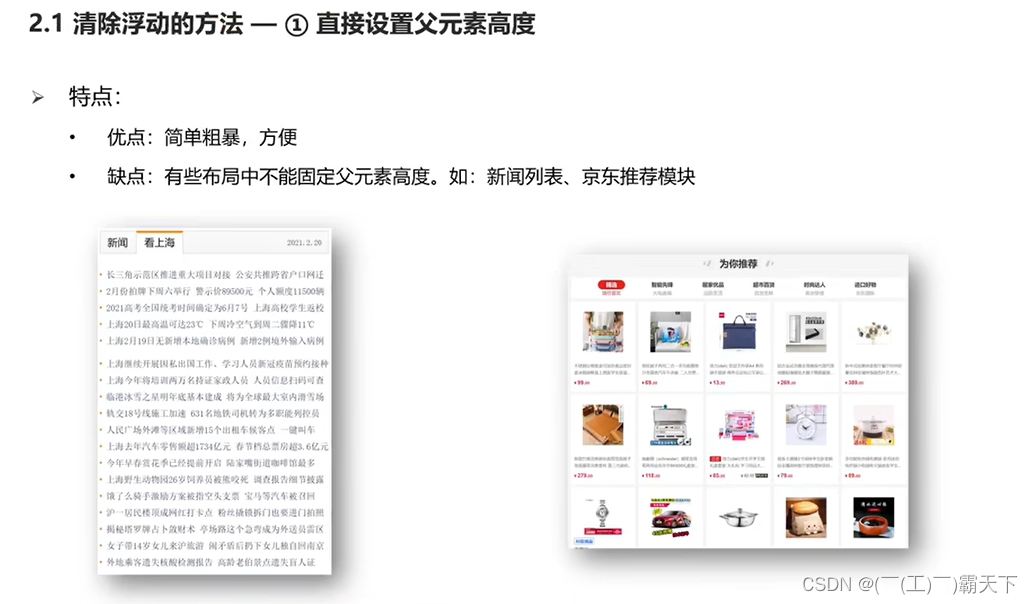
4、清除浮动
1)清除浮动介绍

1)方法一 
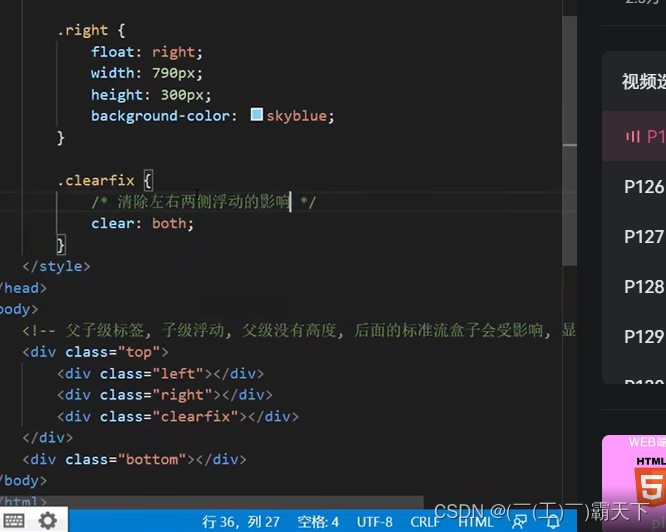
2)方法二


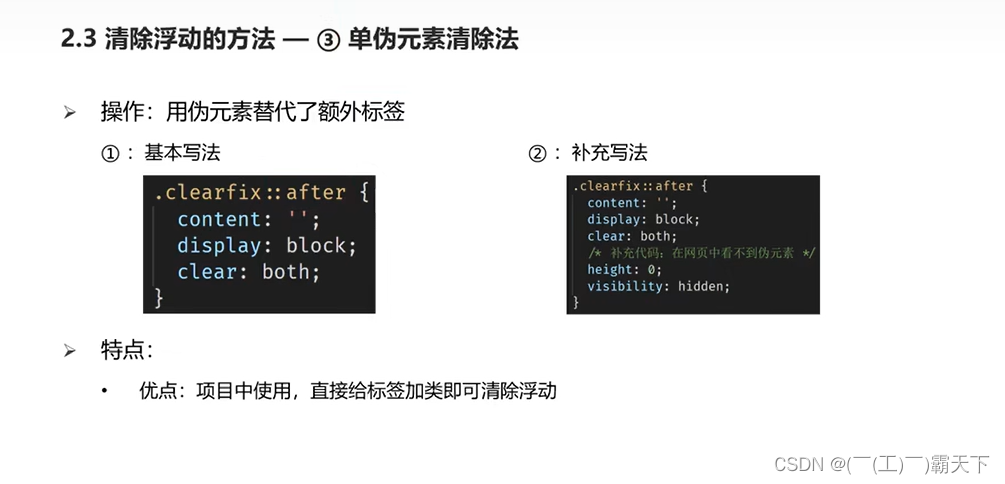
3)方法三 (重要)

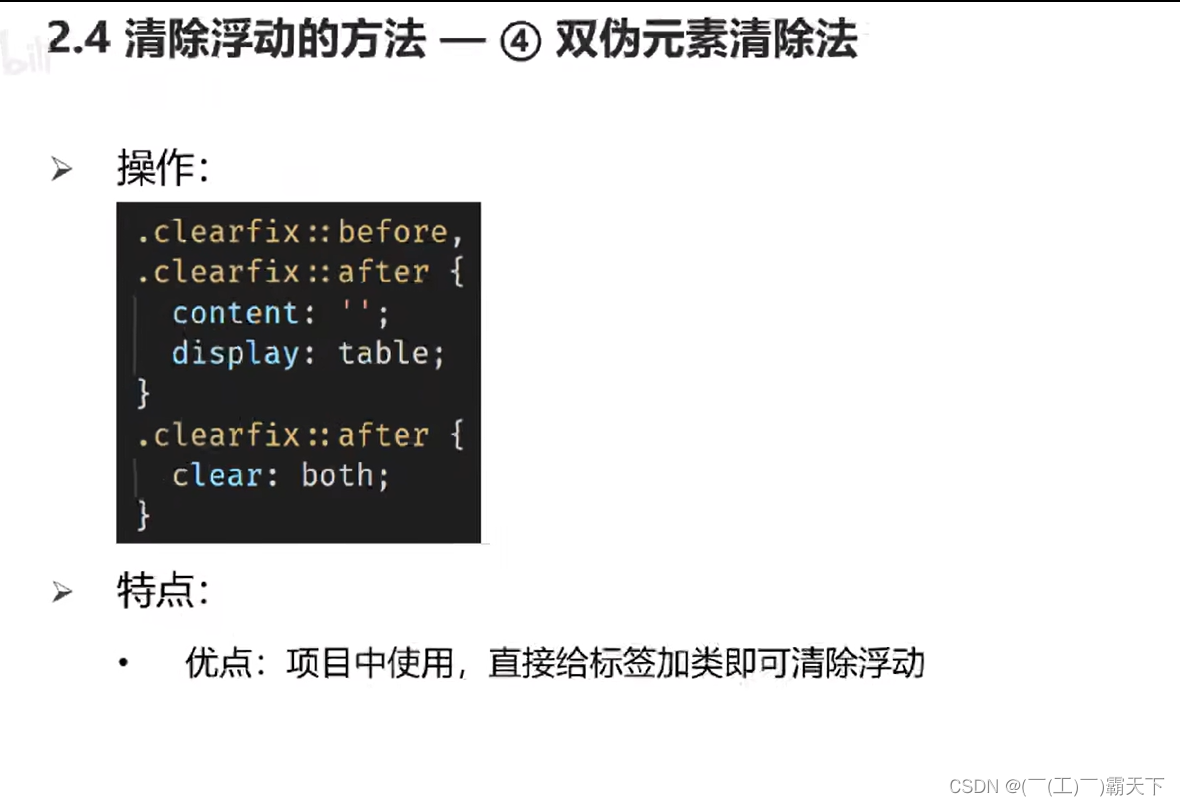
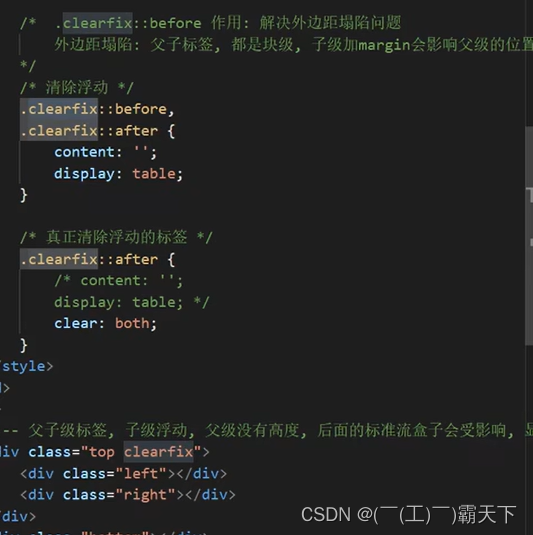
4)方法四 (最重要)


5)方法五(最简单好用)

四、定位装饰
定位
1、定位基本介绍


2、定位的基本使用

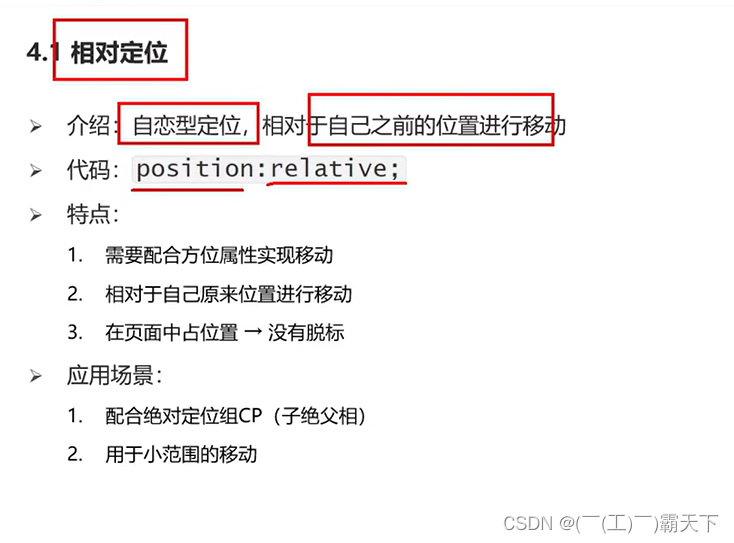
1)相对定位 (relative)


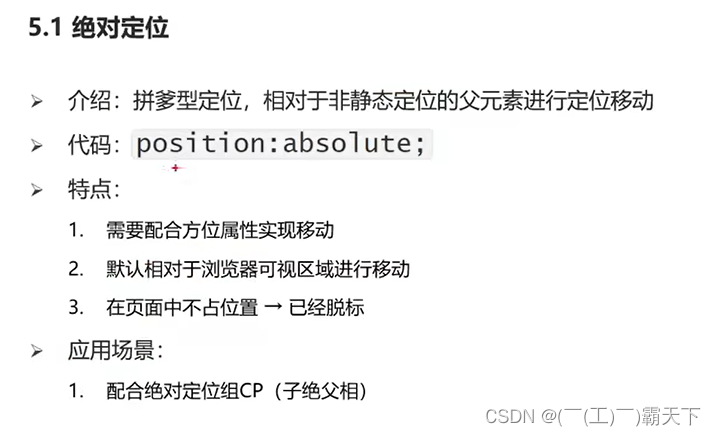
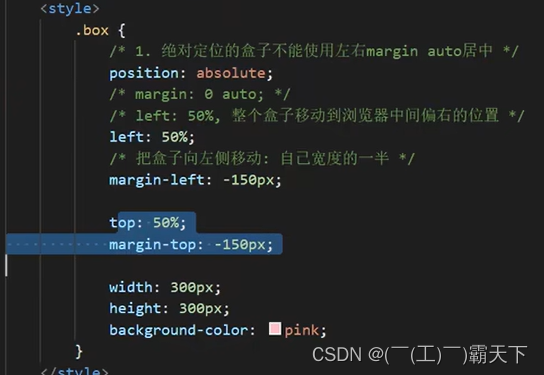
2)绝对定位 (absolute)


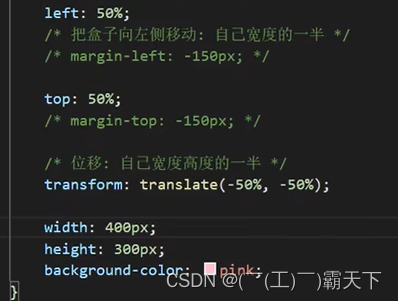
3)居中


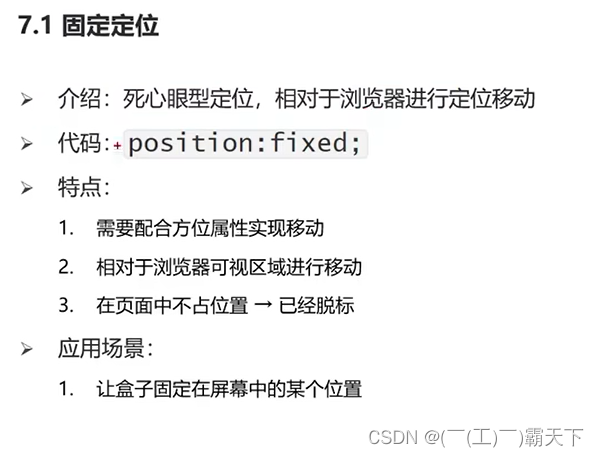
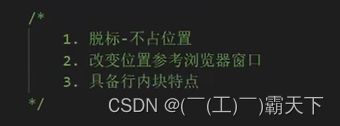
4)固定定位(fixed)


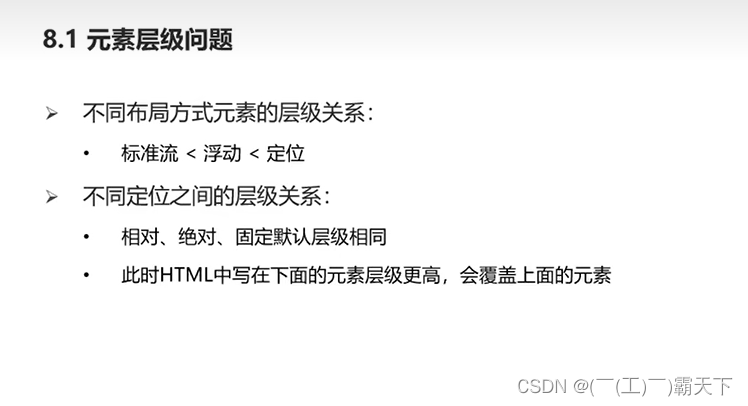
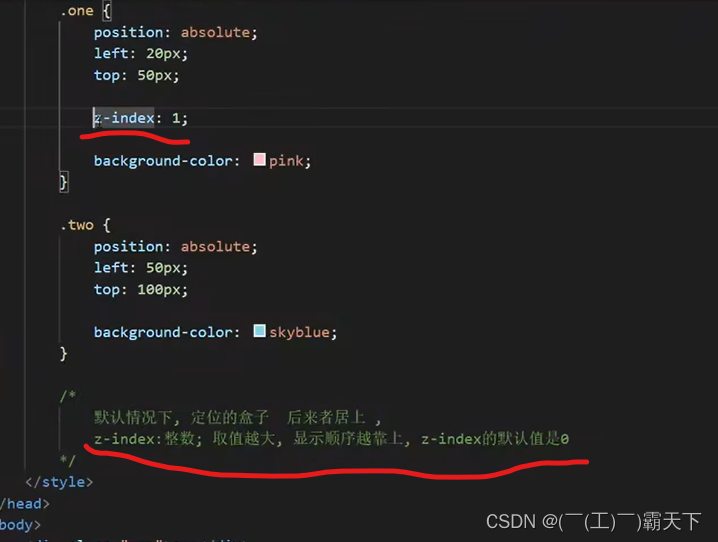
5)元素层级问题
装饰
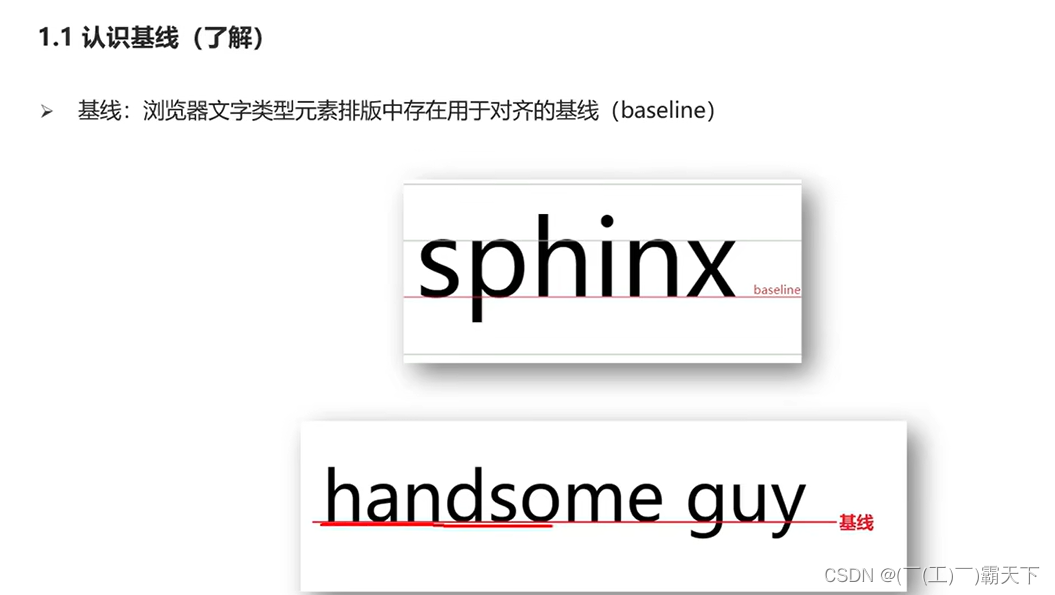
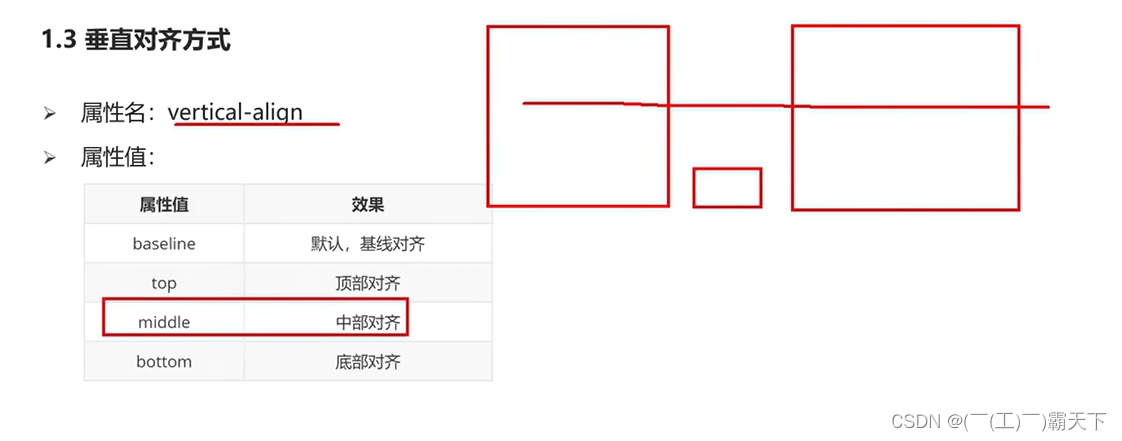
1、垂直对齐方式




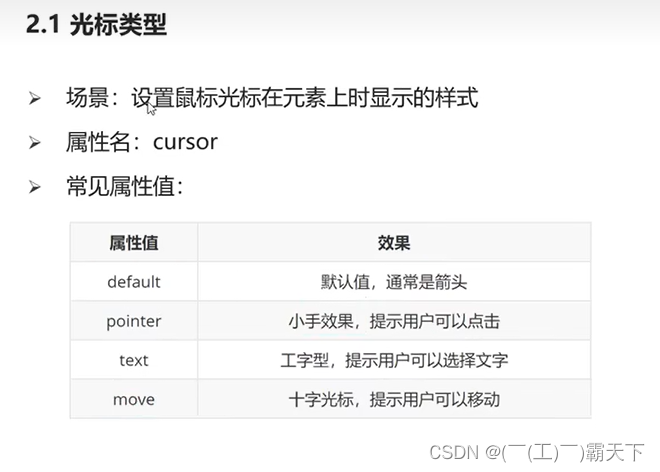
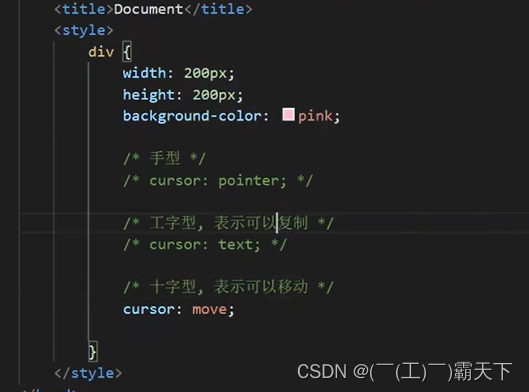
2、光标类型


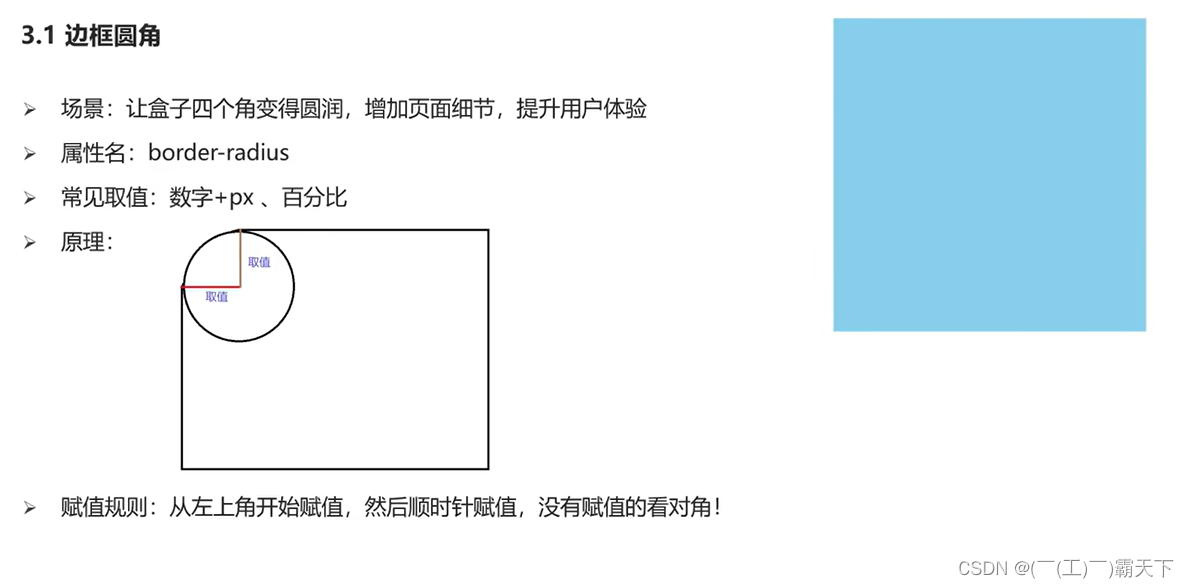
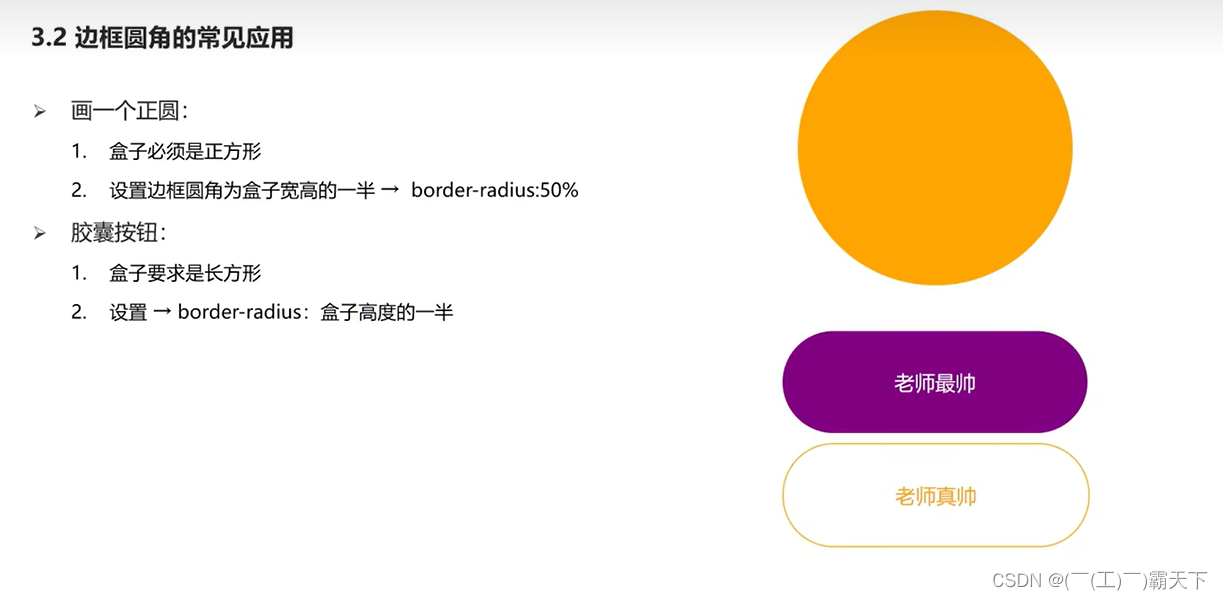
3、边框圆角


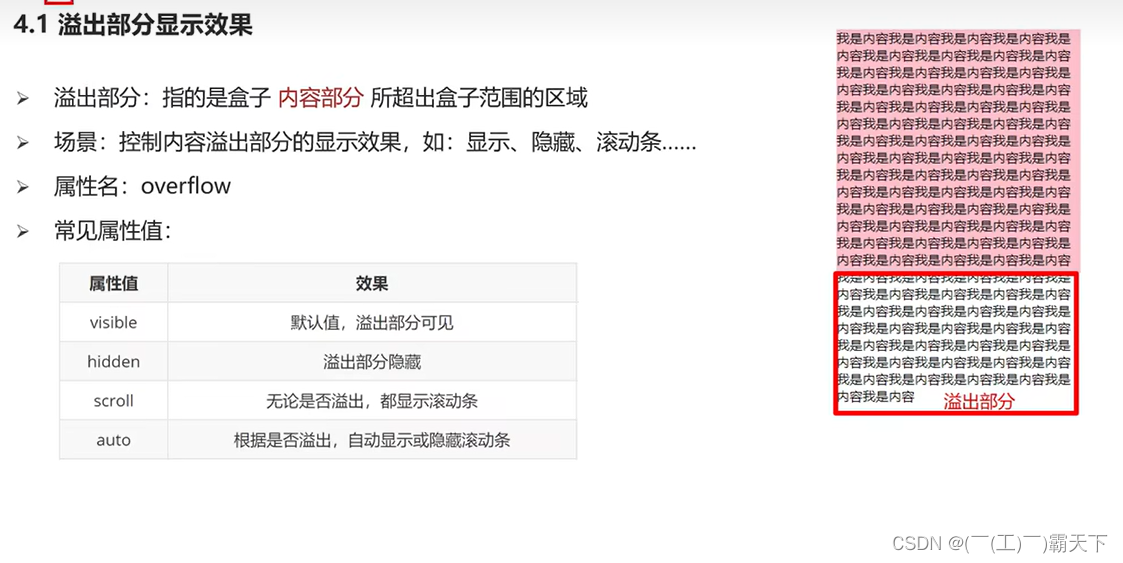
4、overflow溢出部分显示效果
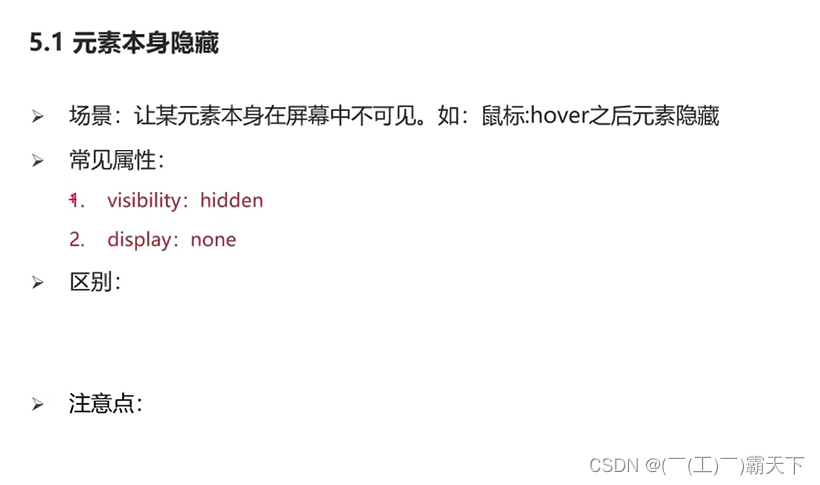
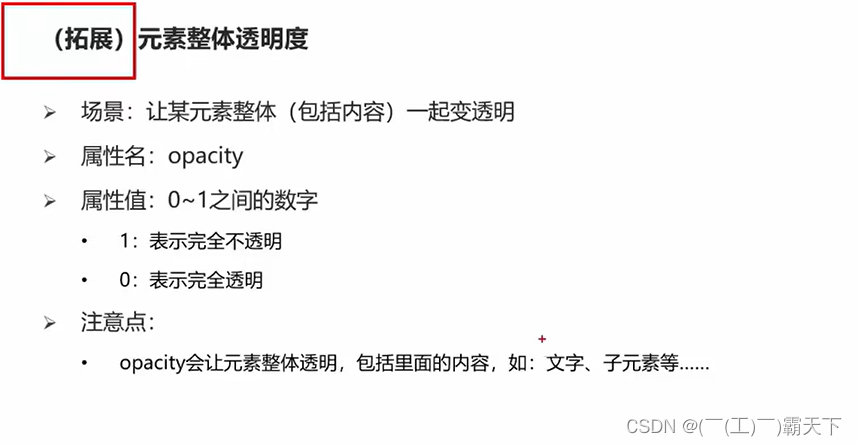
5、元素本身隐藏


css精灵图
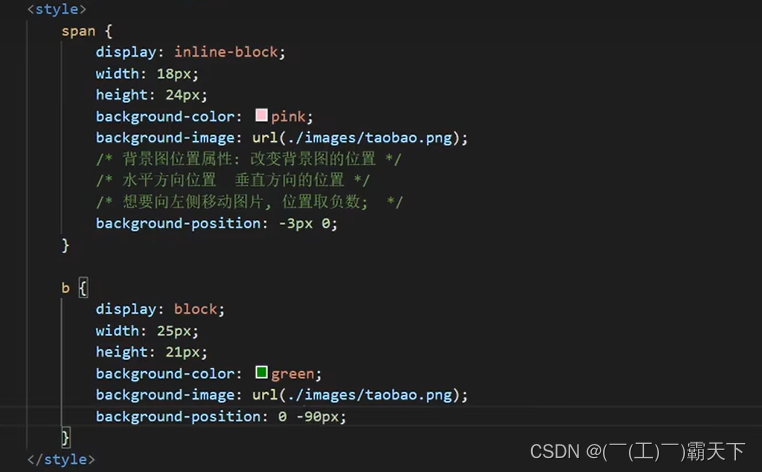
1、精灵图




2、背景图片大小

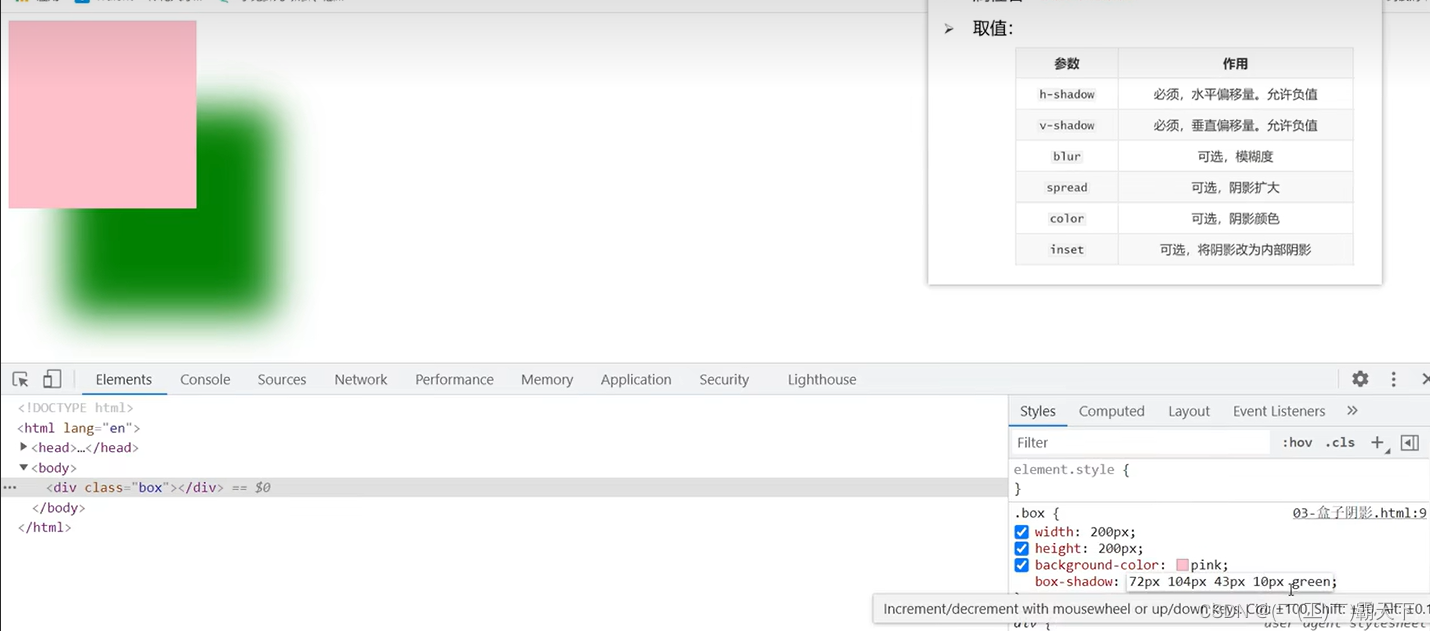
3、盒子阴影


4、过渡


本文转载自: https://blog.csdn.net/m0_64378422/article/details/128053985
版权归原作者 ( ̄(工) ̄)霸天下 所有, 如有侵权,请联系我们删除。
版权归原作者 ( ̄(工) ̄)霸天下 所有, 如有侵权,请联系我们删除。