今天分享几个拖拉拽的工具,包括流程图和表单
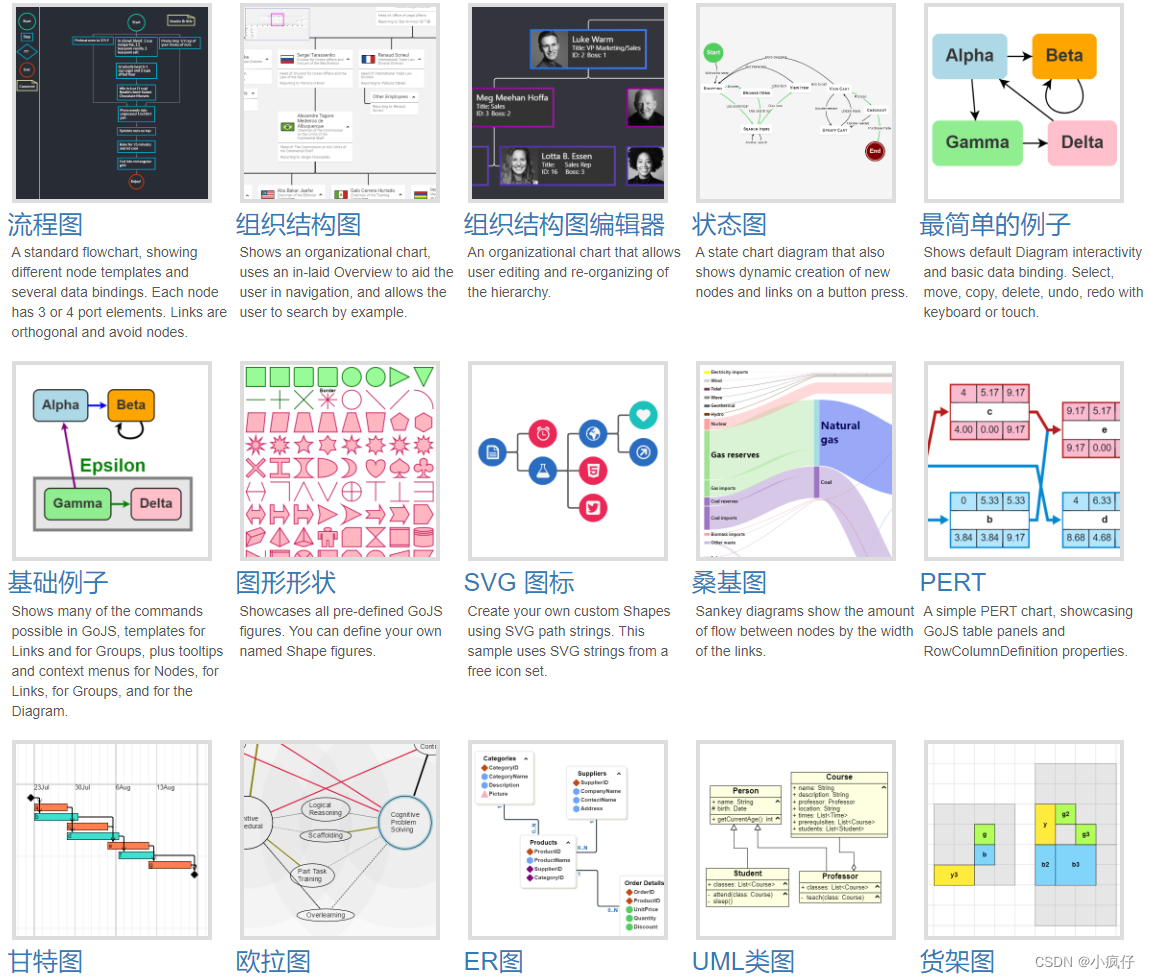
- GoJS
- vue.draggable
- Vue.Draggable.next
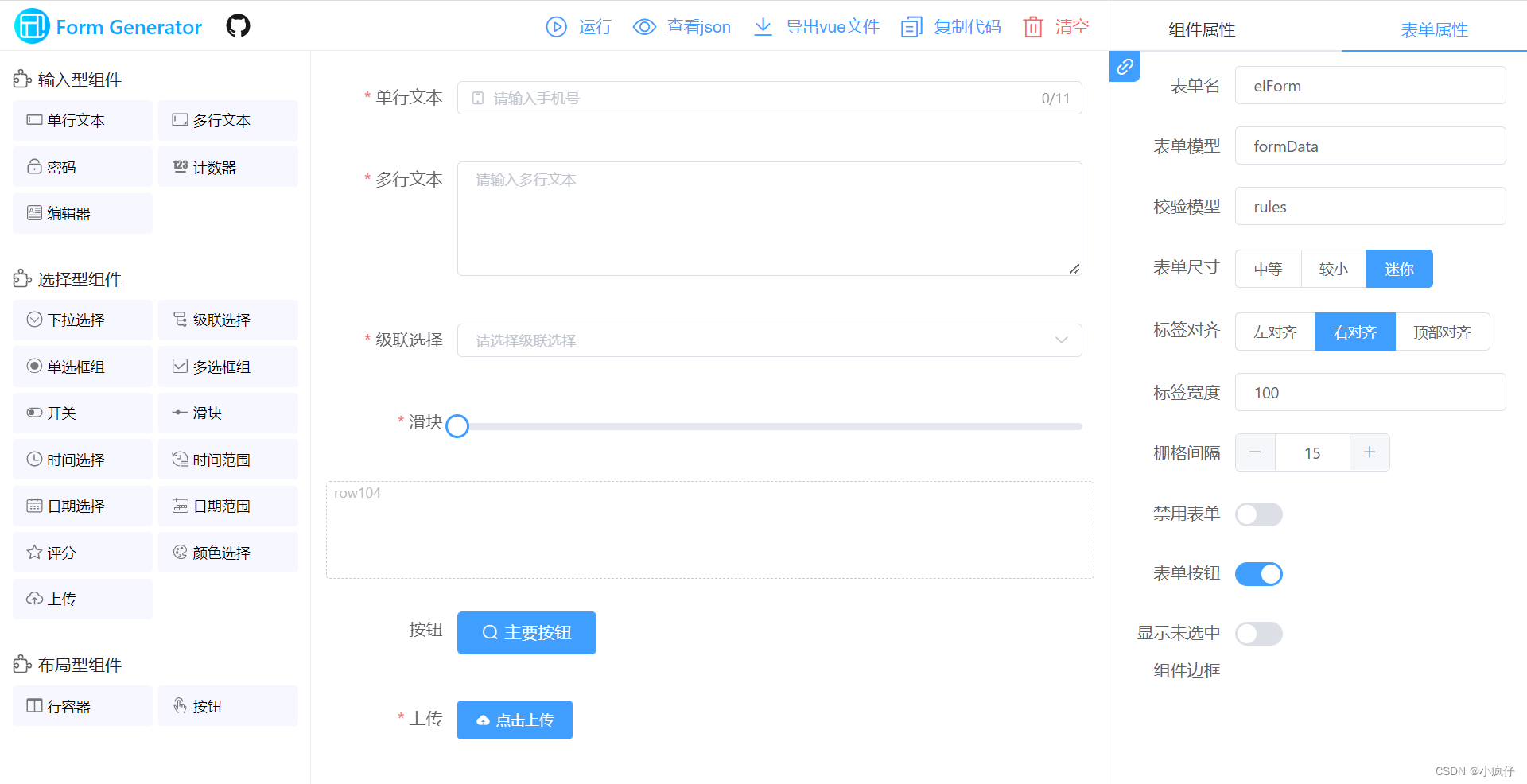
- form-generator
GoJS 这个上手也挺快的,大部分需求都可以满足

vue.draggable 支持vue2
Vue.Draggable.next 是一款vue3的拖拽插件,基于Sortable.js实现的,你可以用它来拖拽列表、菜单、工作台、选项卡等常见的工作场景
Form Generator
Vue 表单生成器(Form Generator)是一个基于Schema的表单生成器组件,可以基于Schema构建反应式表单。
Vue 表单生成器(Form Generator)提供21种字段类型,、也可以使用自定义字段进行扩展。生成的模板对Bootstrap友好,并且可以轻松自定义样式。
npm install vue-form-generator
//全局引入import VueFormGenerator from"vue-form-generator";import"vue-form-generator/dist/vfg.css";
Vue.use(VueFormGenerator)//组件中引入<vue-form-generator :schema="schema":model="model":options="formOptions"></vue-form-generator>import VueFormGenerator from"vue-form-generator";exportdefault{components:{"vue-form-generator": VueFormGenerator.component
},data(){return{{model:{id:1,name:'John Doe',password:'J0hnD03!x4',skills:['Javascript','VueJS'],email:'[email protected]',status:true},schema:{fields:[{type:'input',inputType:'text',label:'ID (disabled text field)',model:'id',readonly:true,disabled:true},]},formOptions:{validateAfterLoad:true,validateAfterChanged:true,validateAsync:true}}}}};

版权归原作者 小疯仔 所有, 如有侵权,请联系我们删除。