文章目录
一,CSS
–1,练习学生管理系统


改造HTML文件
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>学生信息管理系统MIS</title><!-- link在HTML文件中,引入外部的css文件
rel的值是固定写法,stylesheet样式表
href用来指定样式表的位置
--><linkrel="stylesheet"href="student.css"/></head><body><!-- 提供表单来提交学生的数据 --><form><h1>学生信息管理系统MIS</h1><table><tr><td>
姓名: <br/><inputclass="a"type="text"name="user"placeholder="请输入姓名.."/></td></tr><tr><td>
年龄: <br/><inputclass="a"type="number"name="age"placeholder="请输入年龄.."/></td></tr><tr><td>
性别:(单选框)
<inputtype="radio"name="sex"value="1"checked="checked"/>男
<inputtype="radio"name="sex"value="0"/>女
</td></tr><tr><td>
爱好:(多选)
<inputtype="checkbox"name="like"value="ppq"checked="checked"/>乒乓球
<inputtype="checkbox"name="like"value="ps"/>爬山
<inputtype="checkbox"name="like"value="cg"/>唱歌
</td></tr><tr><td>
学历:(下拉框)
<selectname="edu"><optionvalue="1">本科</option><optionvalue="2">专科</option><optionvalue="3">研究生</option><optionvalue="4">小学</option></select></td></tr><tr><td>
入学日期: <br/><inputtype="date"name="intime"/></td></tr><tr><td><buttontype="submit"id="btn1">保存</button><buttontype="reset"id="btn2">取消</button></td></tr></table></form></body></html>
创建css文件,提取css代码
/* 输入框 */.a{width: 320px;height: 30px;}/* 保存按钮 */#btn1{background-color: #0000FF;/* 背景色 */color: white;/* 文字颜色 */border-color: #0000FF;/* 边框颜色 */width: 50px;/* 宽度 */height: 30px;/* 高度 */}/* 取消按钮 */#btn2{background-color: hotpink;/* 背景色 */border-color: hotpink;/* 边框颜色 */color: white;/* 文字颜色 */width: 50px;/* 宽度 */height: 30px;/* 高度 */}
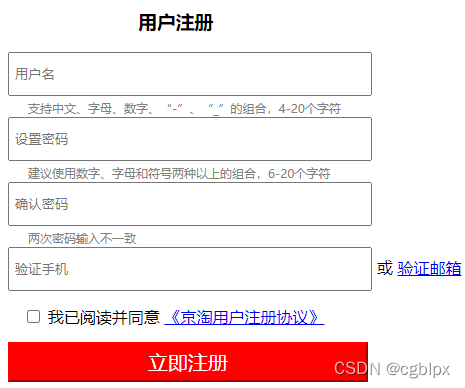
–2,练习用户注册


创建HTML网页文件
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>用户注册</title><!-- 在HTML中引入css文件 --><linkrel="stylesheet"href="regist.css"/></head><body><formmethod="post"action="#"><h3>用户注册</h3><div><inputclass="a"type="text"placeholder="用户名"name="user"/></div><div><span>支持中文、字母、数字、“-”、“_”的组合,4-20个字符</span></div><div><inputclass="a"type="password"placeholder="设置密码"name="pwd"/></div><div><span>建议使用数字、字母和符号两种以上的组合,6-20个字符</span></div><div><inputclass="a"type="password"placeholder="确认密码"name="repwd"/></div><div><span>两次密码输入不一致</span></div><div><inputclass="a"type="number"placeholder="验证手机"name="tel"/>
或
<ahref="#">验证邮箱</a></div><divid="readme"><inputtype="checkbox"/>
我已阅读并同意
<ahref="#">《京淘用户注册协议》</a></div><div><buttontype="submit">立即注册</button></div></form></body></html>
创建css文件
/* 输入框 */.a{width: 350px;/* 宽度 */height: 30px;/* 高度 */padding: 5px;/* 内边距 */}/* 按钮 */button{width: 360px;/* 宽度 */height: 40px;/* 高度 */background-color: red;/* 背景色 */border-color: red;/* 边框颜色 */color: white;/* 文字颜色 */font-size: 20px;/* 文字字号 */}/* 提示文字 */span{font-size: 5px;/* 字号变小 */color: gray;/* 灰色的字 */padding: 20px;/* 内边距 */}/* 设置用户注册 */h3{/*text-align: center;文本居中 */padding-left: 130px;/* 左边距 */}/* 修饰我已阅读 */#readme{padding: 15px;/* 左边距 */}
二,JavaScript
–1,概述
简称是JS,用来增强网页的动态交互性.
是一种基于对象和事件驱动的脚本语言
1,基于对象: js也可以像java一样,使用对象.
2,事件驱动: 所有js的代码,都是通过事件来驱动执行的.事件就是你在网页中常见的动作(单击.双…)
3,脚本语言: 是指在特殊的环境才能运行.js就是在浏览器中执行的
–2,特点
1, js是一门直译式的语言,不需要像java一样的编译过程.
2, js是弱类型的语言,底层会自动类型转换.
3, 增强了用户的交互性, 跨平台 .
4, js代码出现的位置: 行内JS, 内部JS, 外部JS
–3,入门案例
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试js</title></head><body><!-- 1, js可以出现的位置:行内js,内部js,外部js --><!-- 事件驱动: js代码要通过一些事件(动作)来触发,常见有单击,双击 --><!-- 单击时弹框 --><divonclick="alert('欢迎来到div')">我是div</div><!-- 双击时弹框 --><spanondblclick="alert('欢迎来到span')">我是span</span><!-- 鼠标进入/移出 时弹框 --><divonmouseenter="alert('欢迎进入div2')">我是div2</div><divonmouseleave="alert('您离开了div3')">我是div3</div></body></html>
三,JS语法
–1,数据类型 & 变量
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>js语法</title><!-- 1,js的出现位置:内部JS --><script>//练习变量:交换变量的值(收尾相连)var x =1;var y =2;var t = y ;
y = x ;
x = t;alert(x+","+y);//2,JS的变量定义,JS是弱类型的语言,通过var定义变量var a =1;
a =1.8;alert(a);//number
a =true;
a ="你好";alert(a);//string// 1,JS的数据类型: 基础(number/string/boolean/null/undefined) + 复杂alert('你好');//stringalert("hello");//stringalert(2.4+3.6);//6,numberalert(false);//booleanalert(true);//booleanalert(null);//nullalert(undefined);//undefined</script></head><body></body></html>
–2,运算符
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试 js语法</title><script>//1, js运算符//三元运算符://获取两个数里的大值var c =10;var d =5;var e = c > d ? c : d;alert(e);//比较运算符:== != === !==alert(1==1);//truealert(1!=1);//falsealert(1=='1');//true, 只比值alert(1==='1');//false, 比较类型和值//赋值运算符: += -= *= /=var b =2;
b +=2;//b=b+2alert(b);//4//算术运算符: / % ++ --var a =12;alert(a /5);//取商, 2.4alert(a %5);//取余, 2// alert(a++);//12,顺便把a从12变成13// alert(++a);//14// a = a++; //把右侧a++整体的运算结果,重新赋值给a// alert(a);//12
a = a+++a;//自增 自减 的优先级高 a++ +a ;alert(a);//12 + 13 = 25</script></head><body></body></html>
四,JS语句
–1,分支结构
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试 JS语句</title><script>//2, 分支结构 switch...case//练习: 判断今天星期几var day =1;switch(day){//在java里,switch参数的数据类型只能有//byte int char short Stringcase1:alert('今天星期一');break;case2:alert('今天星期二');break;case3:alert('今天星期三');break;case4:alert('今天星期四');break;}//1, 分支结构 if..elseif(!true){//判断条件不成立alert(100);}// 练习: 判断成绩所属的等级// 80~100(包括80,也包括100) 优秀 // 60~80(包括60,但不包括80) 中等// 0~60(包括0,但不包括60) 不及格// 其他值 输入有误var scores=98;if(scores>=80&& scores<=100){//80~100alert('优秀');}elseif(scores>=60&& scores<80){//60~80alert('中等');}elseif(scores>=0&& scores<60){//0~60alert('不及格');}else{alert('输入有误');}</script></head><body></body></html>
–2,循环结构
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>测试 JS语句</title><script>// while循环结构// while(true){//死循环// 练习2:假设你有1亿,每天花一半,计算能花多少天?let days =0;let money =100000000;while(money>1){
days++;
money=money/2;}
console.log(days);//27// 练习1:打印1~10let a =1;while( a <11){
console.log(a+"~~~~");
a++;}// for循环结构// 练习2:统计1~100里,偶数的和let sum =0;//定义变量,记录和for(let i =1;i<=100;i++){if(i %2==0){//判断是不是偶数
sum = sum + i ;//求和}}
console.log("1~100里偶数的和是: "+sum);// 练习1:遍历1~10并弹出for(let i=1;i<11;i++){// alert(i);//弹出框
console.log(i);//打印,必须在浏览器f12}//bug:for循环里定义的变量,竟然在循环外也能用!!!//原因:定义的变量没有作用域的概念,使用let定义变量!!!//var没有作用域,let严格的规定了作用域//console.log(i+"=====");</script></head><body></body></html>
版权归原作者 cgblpx 所有, 如有侵权,请联系我们删除。