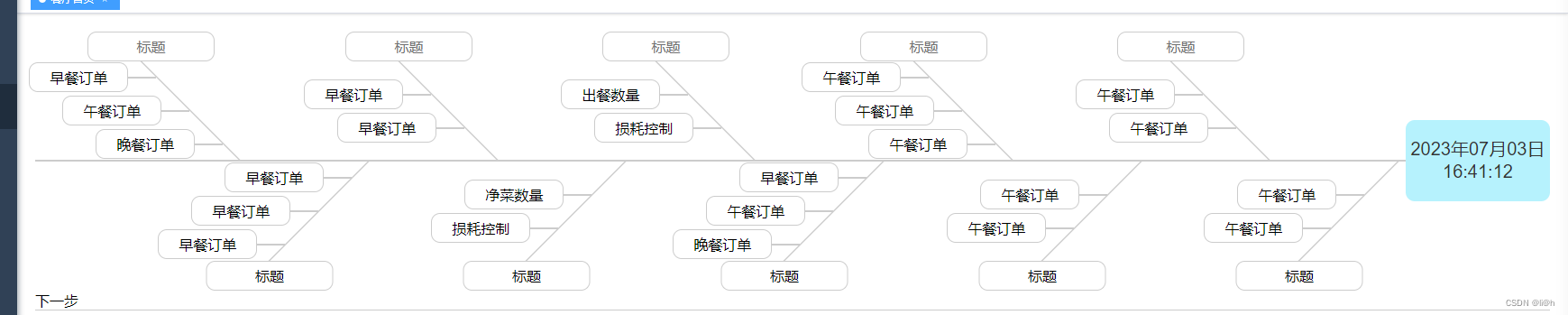
展示图

代码
<template><div><divclass="fishbone":style="{ height: `calc((${topChiderH} + ${topChiderH}) + 33px)` }"><divclass="top-box"><divclass="flex-items"ref="topChilderen":style="{ height: topChiderH }"><templatev-for="(item, index) in leftArr"><ulclass="itme-childeren"v-if="item.i % 2":key="index":class="active >= item.i ? 'border-color' : ''"><liclass="item-title"><el-popoverplacement="top-start"title="标题"width="200"trigger="hover"content="这是一段内容,这是一段内容,这是一段内容,这是一段内容。"><divclass="title border-box":class="active >= item.i ? 'border-color bag' : ''"slot="reference">
{{ item.lable }}
</div></el-popover></li><liclass="flex-items"v-for="(o, i) in item.childeren":key="i"><divclass="border-box":class="active >= item.i ? 'border-color' : ''">
{{ o.lable }}
</div><spanclass="bag-line":class="active >= item.i ? 'bag' : ''"></span></li></ul><ulclass="itme-childeren bottom-itme-childeren":style="{ bottom: `-${topChiderH}` }":class="active >= item.i ? 'border-color' : ''"v-else:key="index"><liclass="flex-items"v-for="(o, i) in item.childeren":key="i"><divclass="border-box":class="active >= item.i ? 'border-color ' : ''">
{{ o.lable }}
</div><spanclass="bag-line":class="active >= item.i ? 'bag' : ''"></span></li><liclass="item-title"><divclass="border-box bottom-title":class="active >= item.i ? 'border-color bag' : ''">
{{ item.lable }}
</div></li></ul></template></div></div><divclass="line-box"><divclass="line"></div><divclass="line-color":style="{
width: widths,
}"></div><divclass="date-box">{{ currentTime }}</div></div></div><div@click="next">下一步</div></div></template><script>import{ getcurrentTime }from"@/utils/index.js";exportdefault{data(){return{topChiderH:"",botChiderH:"",leftArr:[{lable:"标题",//标题i:1,bag:"",//背景颜色childeren:[{lable:"早餐订单",},{lable:"午餐订单",},{lable:"晚餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:2,childeren:[{lable:"早餐订单",},{lable:"早餐订单",},{lable:"早餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:3,childeren:[{lable:"早餐订单",},{lable:"早餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:4,childeren:[{lable:"净菜数量",},{lable:"损耗控制",},],},{lable:"标题",//标题bag:"",//背景颜色i:5,childeren:[{lable:"出餐数量",},{lable:"损耗控制",},],},{lable:"标题",//标题i:6,bag:"",//背景颜色childeren:[{lable:"早餐订单",},{lable:"午餐订单",},{lable:"晚餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:7,childeren:[{lable:"午餐订单",},{lable:"午餐订单",},{lable:"午餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:8,childeren:[{lable:"午餐订单",},{lable:"午餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:9,childeren:[{lable:"午餐订单",},{lable:"午餐订单",},],},{lable:"标题",//标题bag:"",//背景颜色i:10,childeren:[{lable:"午餐订单",},{lable:"午餐订单",},],},],active:0,currentTime:getcurrentTime(newDate()),nowtime:null,};},computed:{widths(){const active =this.active;return active ==1?"13.6%": active ==2?`calc(11% * ${active})`: active ==3?`calc(10.2% * ${active})`: active ==4?`calc(9.75% * ${active})`: active ==5?`calc(9.51% * ${active})`: active ==6?`calc(9.33% * ${active})`: active ==7?`calc(9.22% * ${active})`: active ==8?`calc(9.13% * ${active})`: active ==9?`calc(9.06% * ${active})`:`calc(10% * ${active})`;},},mounted(){// 获取元素最高度let topHeight =
window.getComputedStyle(this.$refs.topChilderen).height ||"";// let bottomHeight =// window.getComputedStyle(this.$refs.botChilderen).height || "";this.topChiderH = topHeight;// this.botChiderH = bottomHeight;// 获取当前日期 定时器this.nowtime =setInterval(()=>{const date =newDate();this.currentTime =getcurrentTime(date);},1000);},destroyed(){clearInterval(this.nowtime);},methods:{next(){
console.log(23423);if(this.active++>9)this.active =0;},},};</script><stylelang="scss"scoped>ul{padding: 0;margin: 0;}.fishbone{
$bnoe-color: #169bd5;
$bne-color: #ccc;position: relative;margin-top: 32px;.top-box{position: relative;z-index: 2;margin: 0 30px;width: 85%;}.item-title{position: absolute;top: -34px;left: 60%;}.line{height: 2px;width: 100%;background: #ccc;}ul{position: relative;}ul li{list-style: none;width: auto;transform:skewX(-45deg);text-align: center;padding: 2px 0;width: 100%;}.border-box{border: 1px solid $bne-color;padding: 5px;border-radius: 10px;width: 100%;}.title{text-align: center;}.bag-line{display: inline-block;background: $bne-color;width: 40px;height: 2px;}.bag{background: $bnoe-color;color: #fff;}.itme-childeren{border-right: 2px solid $bne-color;transform:skewX(45deg);display: flex;flex-direction: column;justify-content: center;height: 100%;
// margin: 0 20px;
// padding: 10px 0;
// padding-left: 20px;width:calc(100% / 10);
// border-bottom: 1px solid #cccc;}.bottom-itme-childeren{transform:skewX(-45deg);
// width:calc(100% / 4);
// border-top: 1px solid #cccc;border-bottom: none;position: relative;bottom: -106px;li{transform:skewX(45deg);}.bottom-title{position: absolute;
// right: -50px;bottom: -33px;}.item-title{position: absolute;bottom: 0px;left: 50%;top: auto;}}.line-color{background: $bnoe-color;position: absolute;top: 0;height: 2px;}.border-color{border-color: $bnoe-color;}}.line-box{position: relative;top: -1px;z-index: -1;}.date-box{position: absolute;right: 0;top: 50%;transform:translate(0%, -50%);line-height: 25px;width: 160px;text-align: center;background: #b6f2fd;padding: 20px 5px;font-size: 20px;border-radius: 10px;color: #333;}</style>
本文转载自: https://blog.csdn.net/weixin_49066399/article/details/131518964
版权归原作者 li@h 所有, 如有侵权,请联系我们删除。
版权归原作者 li@h 所有, 如有侵权,请联系我们删除。