1.属性定位
- id 属性 : #root
- class 属性 :.ant-layout-content 或 div.ant-layout-content
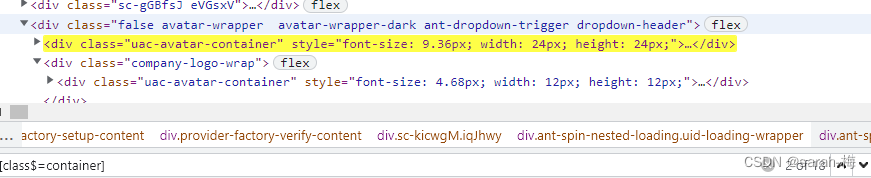
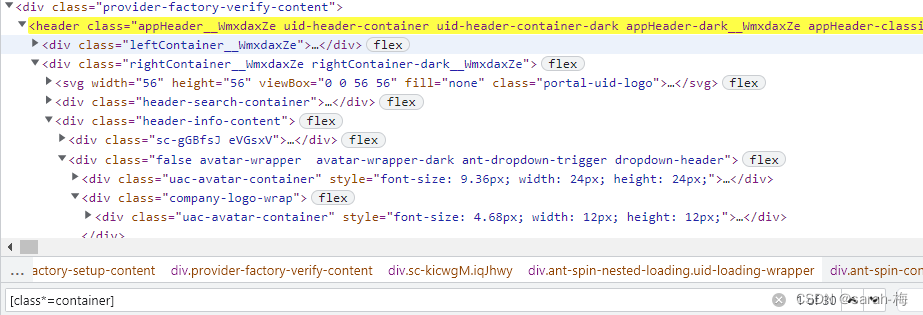
- 标签加其他属性:tbody[role="listbox"] / tr[role^=row](以row 开头) / [class$=container](以container 结尾) / [class*=container] 包含container





2.层级关系定位
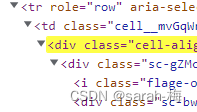
tr>td>div

3.索引定位
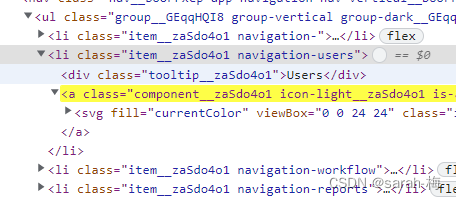
ul>li:nth-child(2) a

4.兄弟元素定位
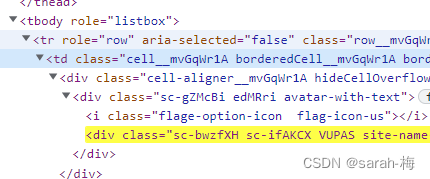
i.flag-icon-us+div

本文转载自: https://blog.csdn.net/weixin_42488745/article/details/127370362
版权归原作者 sarah-梅 所有, 如有侵权,请联系我们删除。
版权归原作者 sarah-梅 所有, 如有侵权,请联系我们删除。