以下为笔试题部分:
1.CSS盒子模型的构成是__,,,__.
答:margin border padding content

2.二叉树的中序遍历顺序是badce,后续遍历顺序是bdeca,问前序遍历的顺序。
答:abcde

知识点:二叉树前序遍历顺序:当前->左节点->右节点;中序遍历顺序:左节点->当前->右节点;
后序遍历顺序:左节点->右节点->当前;
3.flex布局的父级元素中有哪些常用属性。
答:
flex-direction: 设置主轴的方向
justify-content: 设置主轴上的子元素对齐方式
flex-wrap: 设置子元素是否换行
align-content: 设置侧轴上的子元素的排列方式(多行)
align-items: 设置侧轴上的子元素排列方式 (单行)
flex-flow: 复合属性, 相当于同时设置了 flex-direction 和 flex-wrap
4.box-sizing:____;表示怪异盒模型(IE盒模型)
答:border-box。
知识点:
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;在标准模式下(W3C标准),一个块的总宽度= width + margin(左右) + padding(左右) + border(左右)
当设置为box-sizing:border-box时,将采用怪异模式解析计算;在怪异模式下( IE标准),一个块的总宽度= width + margin(左右)(即width已经包含了padding和border值)
5.js中的原始数据类型有哪些?
答:Undefined,Null,Boolean,Number、String。
知识点:
js中的数据类型分为:
原始数据类型(基础数据类型): Undefined,Null,Boolean,Number、String
和引用数据类型:对象、数组、函数。
其中,原始数据类型存储在栈中,引用存储在堆中;
原始数据类型按值传递数据,数据是不可变的(immutable),只有对象是可变的(mutable). 有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的"修改"操作,实际都是创建新的string值。任何方法都无法改变一个基本类型的值。而引用类型是按照引用传递数据的。
6.一道关于辨析var和let和const的选择题:
A let和const有块级作用域,var没有。
B var存在变量提升,其他没有。
C var是全局变量,其他不是。
D let和const存在暂存死区,var没有。
答:A对,B对,C var不一定定义全局变量,D对
知识点:
1.块级作用域:一对{},变量在离开定义的块级代码后立即被回收。
2.var声明的变量可以重复声明,没有块的概念,可以跨块访问,不能跨函数访问,当出现相同的变量名时,后者会覆盖前者。let,const有块级作用域,并且不可重复声明
- let和const 定义的变量,只能在块作用域中访问,不能跨函数访问,不允许重复声明
4.let 和 var 的不同是,在变量声明之前就访问变量的话,会直接提示 ReferenceError,而不像 var 那样使用默认值 undefined
5. var有变量提升,let和const声明的变量没有变量提升
7. slice和splice区别:
slice不会更改原数组,splice会。
8.css选择器优先级
!important > 行内样式 > ID选择器 > 类选择器 > 元素 > 通配符* > 继承 > 浏览器默认属性
9.原型链最终指向NULL。
对。
10.浏览器触发回流时,一定会触发重绘;但重绘不一定触发回流。
对。
知识点:
什么是重绘和回流以及如何避免回流_windy-boy的博客-CSDN博客_重绘回流
1.重绘: 当页面中元素样式的改变并不影响它在文档流中的位置时,也就是说布局没有发生改变时(比如只是改变元素的颜色)。
2.回流:当渲染树(Render Tree)中的部分(或全部)元素的尺寸、结构、显示隐藏等发生改变时,浏览器重新渲染的过程称为回流。 简而言之,任何会改变元素几何信息(元素的位置和尺寸大小)的操作,都会触发回流。 回流是影响浏览器性能的关键因素。
比如:
(1)添加或者删除可见的 DOM 元素(不可见元素不会触发回流);
(2)元素尺寸或位置发生改变
(3)元素内容变化,比如文字数量或图片大小
(4)浏览器窗口大小发生改变
(5)CSS伪类的激活(例如::hover,从而改变了元素的布局的)
11. visibility:hidden 和 display:none区别
1.display:none是彻底消失,不在文档流中占位,浏览器也不会解析该元素;
2.visibility:hidden是视觉上消失了,可以理解为透明度为0的效果,在文档流中占位,浏览器会解析该元素;
12. 哪些是html中的行内元素:dl p link span select
select和span是行内,dl p是块级,link是void元素。
13. 哪些是Html中语义化标签: footer strong section aside.
以上都是。
14.箭头函数和普通函数的区别。
1.形式上:
普通函数: function(){}
箭头函数: ()=>{}
- 当箭头函数的参数只有一个时,不需要为参数加();函数只有一个表达式时,不需要加{};箭头函数会自动返回箭头后面的处理结果(可以去掉return)。
eg.
function(item){
return item+=1;
}
相当于
item=>item+=1;
3.箭头函数是匿名的。
4.箭头函数没有构造函数,不能用new,不会自动生成__proto__属性
5.箭头函数没有arguments。
15.清除浮动的几种方式
1.额外标签法(在最后一个浮动标签后,新加一个标签,给其设置clear:both;)(不推荐)
2.父级添加overflow属性(父元素添加overflow:hidden)(不推荐)
3.clearfix:after
clearfix{
*zoom:1;
}
.clearfix:after{
content:'clear';
display:block;
height:0;
clear:both;
overflow:hidden;
visibility:hidden;
}
16.盒子模型为什么会发生外边距塌陷
以下为字节跳动二面部分:
1. HTTP1.0和HTTP1.1的区别
1.新增了请求方法:如PUT,DELETE
2.HTTP1.1支持长连接
3.HTTP1.1则引入了更多的缓存控制策略
4.HTTP1.1中新增了24个错误状态响应码
5.HTTP1.1的请求消息和响应消息都支持host域,且请求消息中如果没有host域会报告一个错误(400 Bad Request)
6.HTTP1.1更节约带宽
参考博客:HTTP1.0和HTTP1.1和HTTP2.0的区别_艾伦lee的博客-CSDN博客_http1.1
2.什么是七层网络模型,具体有哪些层
物理层->数据链路层->网络层->传输层->会话层->表示层->应用层
知识点:
平时学校里教的一般是五层网络模型:物理层->数据链路层->网络层->传输层->应用层
补充一下多出来的两层的作用:
会话层
- 会话层建立、管理和终止表示层与实体之间的通信会话;
- 建立一个连接(自动的手机信息、自动的网络寻址);
表示层:
- 表示层,供多种功能用于应用层数据编码和转化,以确保以一个系统应用层发送的信息 可以被另一个系统应用层识别;
- 可以理解为:解决不同系统之间的通信,eg:Linux下的QQ和Windows下的QQ可以通信;
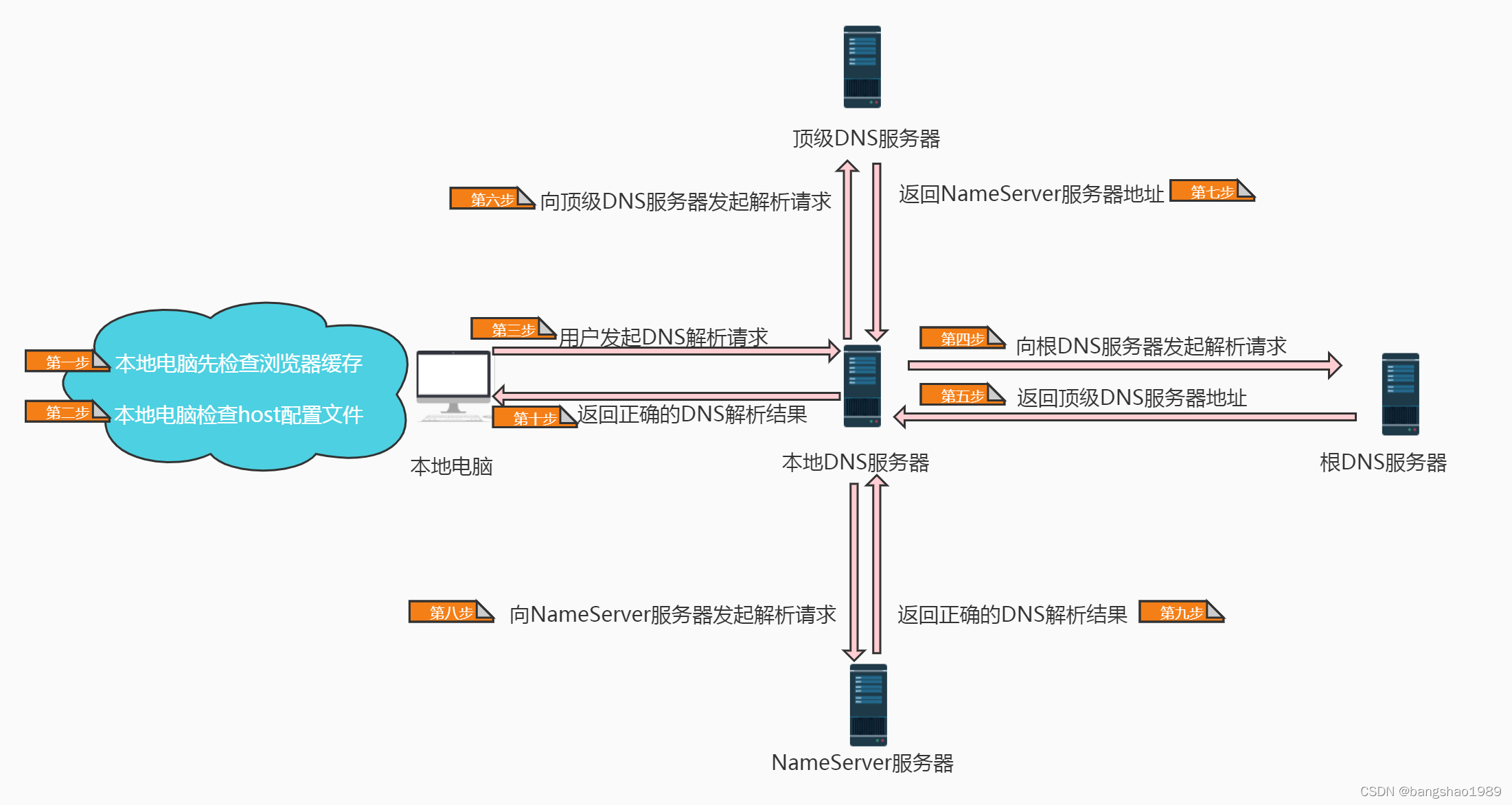
3.讲讲DNS域名解析流程
1.检查浏览器缓存中是否缓存过该域名对应的IP地址
2.本机系统是否缓存过IP
3.向本地DNS服务器发起域名解析的请求
4.本地DNS服务器向根DNS服务器发起解析请求
5.根DNS服务器返回顶级DNS服务器地址给本地DNS服务器
6.本地DNS服务器向顶级DNS服务器发起解析请求
7.顶级DNS服务器返回NameServer服务器地址
8.本地DNS服务器向NameServer服务器发起解析请求
9.NameServer服务器返回正确的DNS解析结果

参考博客:DNS域名详细解析过程(最全面,看这一篇就够)_bangshao1989的博客-CSDN博客_dns解析过程
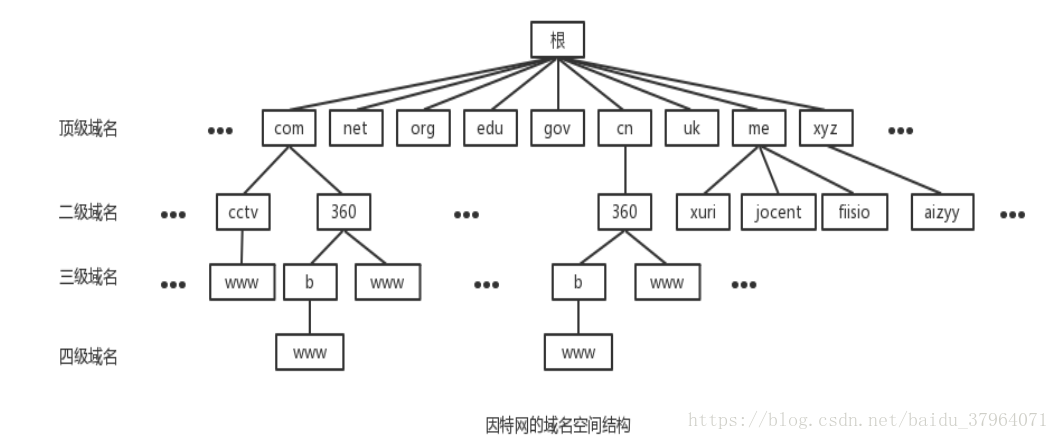
4.域名服务器层级结构,根域名服务器有几个,顶级域名服务器的域名有哪些
(基于3的回答,面试官深入提问了相关问题)
根域名服务器>顶级域名服务器>权限域名服务器>本地域名服务器,
全球共13个,
.com、.cn、.org、.edu
参考博客:DNS(域名解析协议)详解_honeyRJ的博客-CSDN博客_dns
5.如何解决异步问题
1**. **使用回调函数(存在回调地狱问题)
2**. **用Promise
- async await
...还有很多
参考博客:前端异步(async)解决方案(所有方案)_前端纸飞机的博客-CSDN博客_async
6.讲讲你知道的设计模式
(吐槽:后来学了Java才知道面试官问的是啥)
知识点:
1. 什么是设计模式?
Design pattern,是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。
2.有哪些设计模式?
共23种。
单例模式:某个类只能有一个实例,提供一个全局的访问点。
简单工厂:一个工厂类根据传入的参量决定创建出那一种产品类的实例。
工厂方法:定义一个创建对象的接口,让子类决定实例化那个类。
抽象工厂:创建相关或依赖对象的家族,而无需明确指定具体类。
建造者模式、原型模式、、适配器模式、组合模式、装饰模式、代理模式、亨元(蝇量)模式、外观模式、桥接模式、模板模式、解释器模式、策略模式、状态模式、观察者模式、备忘录模式、中介者模式、命令模式、访问者模式、责任链模式、迭代器模式
参考博客:23种设计模式总结_和代码去流浪的博客-CSDN博客_设计模式
7. 题目一道:将扁平数据机构转json树
8.小程序和Html5的区别
9.从输入Url到访问到页面的具体流程
(未完待续···持续填坑中)
(以上题目均为博主面试真实血泪记录···)
版权归原作者 快乐啊啊啊啊啊 所有, 如有侵权,请联系我们删除。