文章目录
表格
表格的说明(创建一个表格)
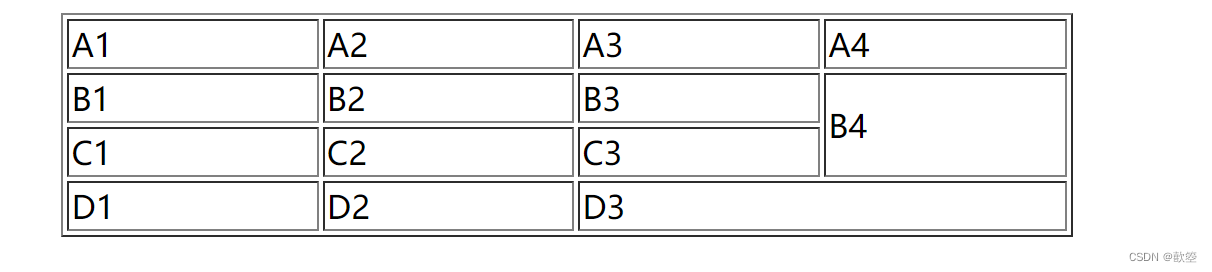
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title></head><body><tableborder="1"width="40%"align="center"><tr><td>A1</td><td>A2</td><td>A3</td><td>A4</td></tr><tr><td>B1</td><td>B2</td><td>B3</td><tdrowspan="2">B4</td></tr><tr><td>C1</td><td>C2</td><td>C3</td></tr><tr><td>D1</td><td>D2</td><tdcolspan="2">D3</td></tr></table></body></html>

1. 说明
- 表格在日常生活中使用非常多,比如 excel 就是专门用来创建表格的工具, - 表格就是由用来表示一些格式化的数据的,比如:额课程表,银行对账单
- 在网页中也可以创建出不同的表格。
2. 设置
- 在 HTML 中,使用 table 标签来创建一个表格
<tableborder="1"width="40%"align="center"></table>
- 在 table 中使用 tr 来表示表格中的一行,有几行就有几个 tr - 在 tr 中需要使用 td 来创建一个单元格,有几个单元格就有几个 td
<tr><td>A1</td><td>A2</td><td>A3</td></tr><tr><td>B1</td><td>B2</td><td>B3</td></tr><tr><td>C1</td><td>C2</td><td>C3</td></tr><tr><td>D1</td><td>D2</td><td>D3</td></tr>
- rowspan 用来设置的纵向的合并单元格
<tdrowspan="2">B4</td>
- colspan 横向的合并单元格
<tdcolspan="2">D3</td>
表头和表格边框样式设置
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title><styletype="text/css">table{width: 300px;/*居中*/margin: 0 auto;/*边框*//* border: 1px solid black; */border-collapse: collapse;/*设置背景颜色*//* background-color: #bfa; */}/*
* 设置边框
*/td,
th{border: 1px solid black;}/*
* 设置隔行变色
*/tbody > tr:nth-child(even){background-color: #bfa;}/*
* 鼠标移入到tr以后,改变颜色
*/tr:hover{background-color: #ff0;}</style></head><body><!--
table是一个块元素
--><table><tr><!--
可以使用th标签来表示表头中的内容,
它的用法和td一样,不同的是它会有一些默认效果
--><th>学号</th><th>姓名</th><th>性别</th><th>住址</th></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr><tr><td>1</td><td>孙悟空</td><td>男</td><td>花果山</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr><tr><td>2</td><td>猪八戒</td><td>男</td><td>高老庄</td></tr><tr><td>3</td><td>沙和尚</td><td>男</td><td>流沙河</td></tr><tr><td>4</td><td>唐僧</td><td>男</td><td>女儿国</td></tr></table></body></html>
web前端-html-表格-表格边框样式设置
1. 设置
- border-spacing - table 和 td 边框之间默认有一个距离- 通过 border-spacing 属性可以设置这个距离
border-spacing: 0px;
- border-collapse - 可以用来设置表格的边框合并- 如果设置了边框合并,则 border-spacing 自动失效
border-collapse: collapse;
- 可以使用 th 标签来表示表头中的内容, - 它的用法和 td 一样,不同的是它会有一些默认效果
长表格结构和补充
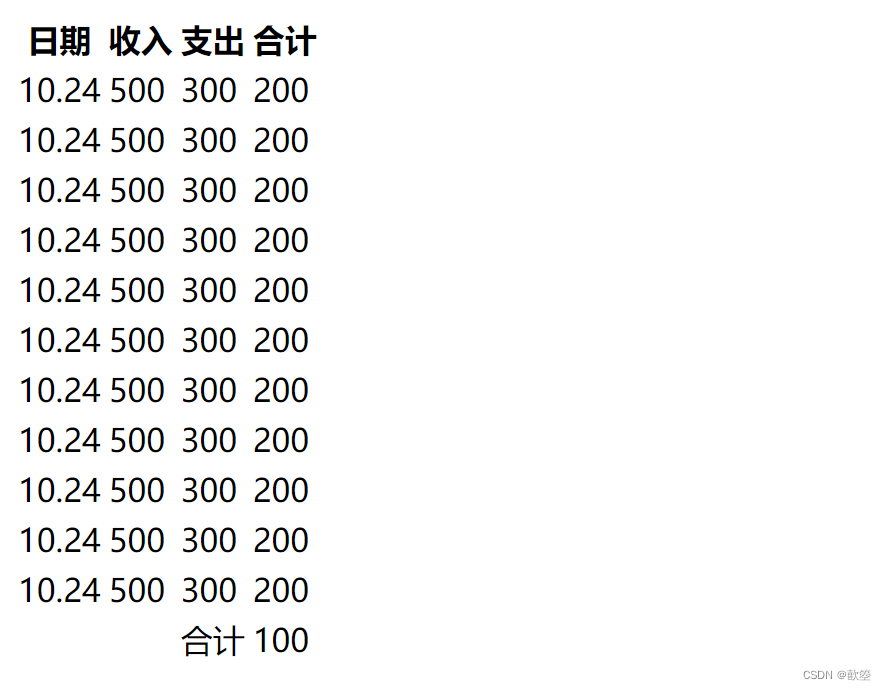
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title></head><body><table><thead><tr><th>日期</th><th>收入</th><th>支出</th><th>合计</th></tr></thead><tfoot><tr><td></td><td></td><td>合计</td><td>100</td></tr></tfoot><tbody><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr><tr><td>10.24</td><td>500</td><td>300</td><td>200</td></tr></tbody></table></body></html>

1. 说明
- 有一些情况下表格是非常的长的
- 这时就需要将表格分为三个部分,表头,表格的主体,表格的底部
2. 结构
- 在 HTML 中为我们提供了三个标签: - thead 表头 永远会显示在表格的头部- tbody 表格主体 永远都会显示表格的中间- tfoot 表格底部 永远都会显示表格的底部
- 这三个标签的作用,就来区分表格的不同的部分,他们都是 table 的子标签 - 都需要直接写到 table 中,tr 需要写在这些标签当中
3. 补充
- 如果表格中没有写 tbody,浏览器会自动在表格中添加 tbody - 并且将所有的 tr 都放到 tbody 中,所以注意 tr 并不是 table 的子元素,而是 tbody 的子元素
- 通过 table > tr 无法选中行,需要通过 tbody > tr
表格布局(被淘汰)
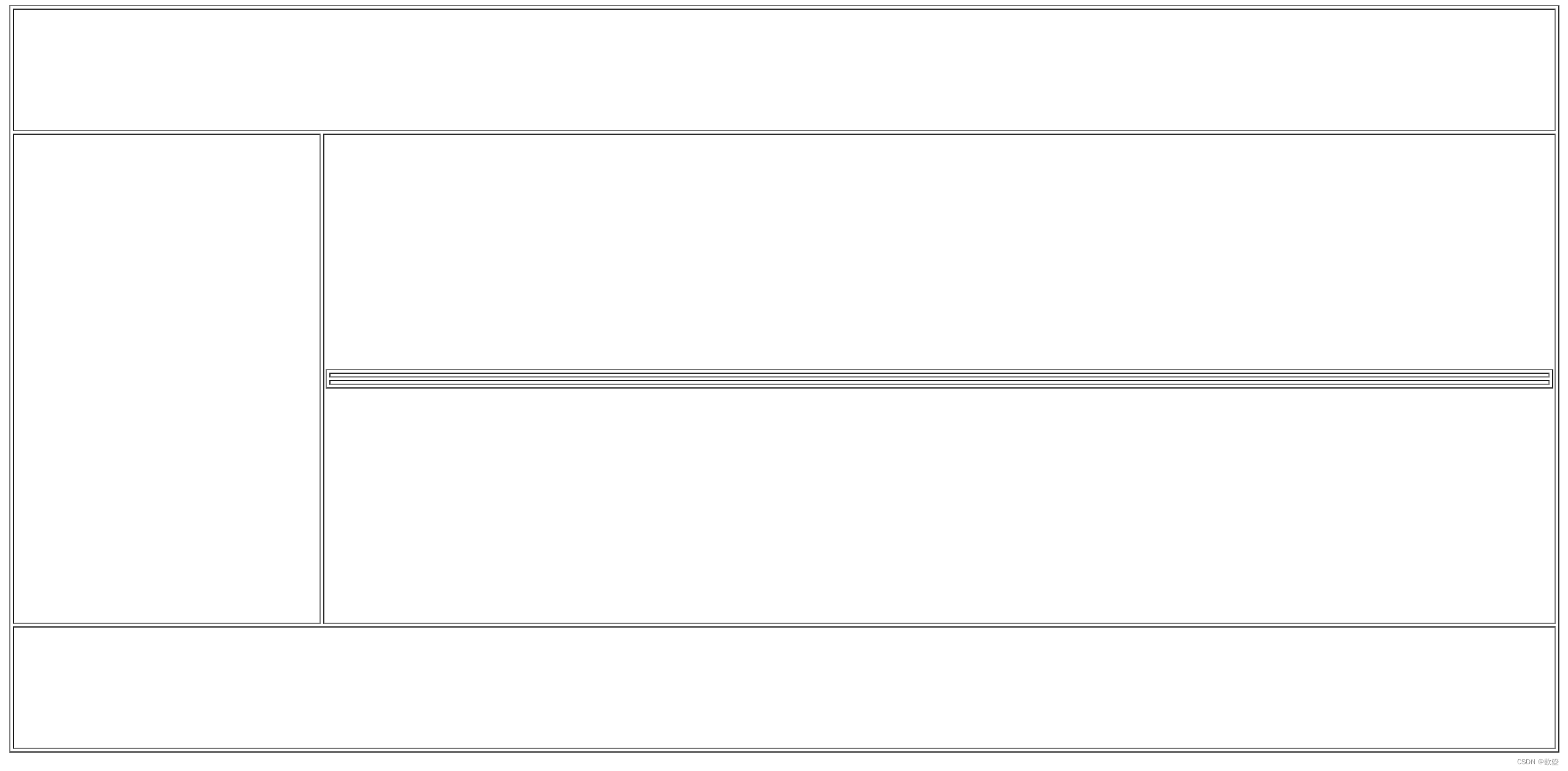
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title></title></head><body><tableborder="1"width="100%"><trheight="100px"><tdcolspan="2"></td></tr><trheight="400px"><tdwidth="20%"></td><tdwidth="80%"><tableborder="1"width="100%"height="100%"><tr><td></td></tr><tr><td></td></tr></table></td></tr><trheight="100px"><tdcolspan="2"></td></tr></table></body></html>

1. 表格布局(已经被 CSS 淘汰)
- 以前表格更多的情况实际是用来对页面进行布局的,但是这种方式早已经被 CSS 所淘汰了 - 表格的列数由 td 最多的那行决定
- 表格是可以嵌套的,可以在 td 中再放置一个表格
本文转载自: https://blog.csdn.net/weixin_64933233/article/details/127914110
版权归原作者 王十四兄 所有, 如有侵权,请联系我们删除。
版权归原作者 王十四兄 所有, 如有侵权,请联系我们删除。