1.安装Vue CLI:首先,确保你已经在计算机上安装了Node.js。然后,在命令行中运行以下命令来全局安装Vue CLI: npm install -g @vue/cli

2.创建新项目:在命令行中,进入你想要创建项目的目录。然后运行以下命令来创建一个新的Vue项目:vue create my-vue-project

在这个命令中,"my-vue-project"是你想要为项目指定的名称,你可以根据自己的需要进行修改。
3.选择配置:运行上述命令后,Vue CLI会提示你选择一个配置模板。你可以选择默认配置(Default preset)或手动选择特定的特性。使用上下箭头键选择配置,然后按回车键确认。
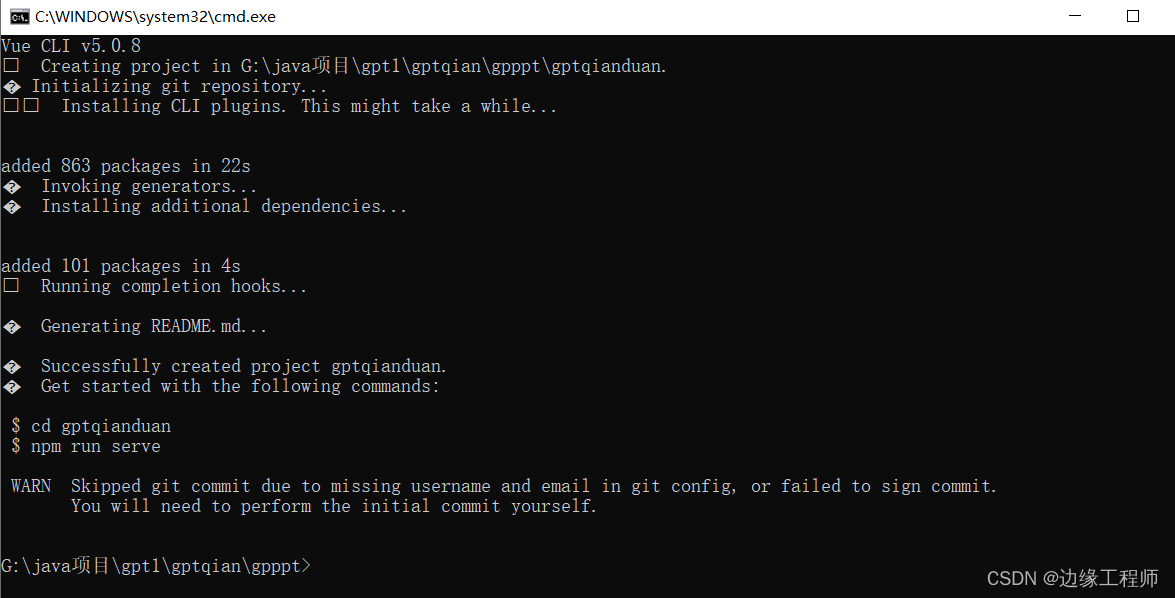
4.等待安装依赖:Vue CLI将会自动下载并安装项目所需的依赖项。这个过程可能需要一些时间,取决于你的网络速度和计算机性能。
例如


输入完命令会跳到以下界面,上下键移动,按回车即可选择







输入 npm run serve

访问地址

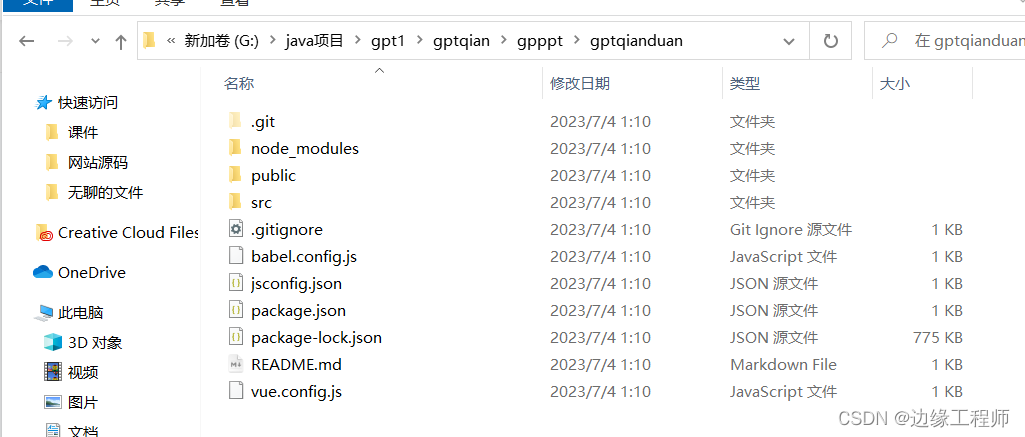
创建成功
版权归原作者 边缘工程师 所有, 如有侵权,请联系我们删除。