**1.要求 **
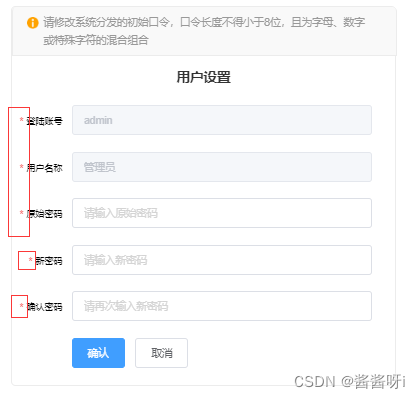
在做一些用户信息相关的功能时,经常用到表单项去收集数据,其中有些属性必须填写,要求如图:

** 2.实现方法**
- 在data中添加一个rules来规定:
rules: {
no: [{required: true, message: '请输入账号', trigger: 'blur'}]
}
其中:required表示是否为必填项;message:表示提示信息;trigger:表示失去焦点时验证
2.在el-form表单中绑定rules:
<el-form ref="form" :model="form" :rules="rules"></el-form>
3.在表单项中用prop属性来对应el-form的:rules="rules"
<el-form-item class="item" prop="no" label="登陆账号">
<el-input v-model="form.no"></el-input>
</el-form-item>
3.完整代码
//<template>
<div>
<div class="title">用户设置</div>
<el-form ref="formdata" :model="formdata" :rules="rules" label-width="78px">
<el-form-item class="item" prop="no" label="登陆账号">
<el-input v-model="formdata.no" disabled></el-input>
</el-form-item>
<el-form-item class="item" prop="name" label="用户名称">
<el-input v-model="formdata.name" disabled></el-input>
</el-form-item>
<el-form-item class="item" prop="oldPsw" label="原始密码">
<el-input v-model="formdata.oldPsw" show-password placeholder="请输入原始密码" ></el-input>
</el-form-item>
<el-form-item class="item" prop="newPsw" label="新密码">
<el-input v-model="formdata.newPsw" show-password placeholder="请输入新密码"></el-input>
</el-form-item>
<el-form-item class="item" prop="retypePsw" label="确认密码">
<el-input v-model="formdata.retypePsw" show-password placeholder="请再次输入新密码"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">确认</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</div>
//data
data()
{
return {
formdata: {
no: user.no,
name: user.name,
oldPsw: '',
newPsw: '',
retypePsw: ''
},
rules:
{
no: [{required: true, message: '请输入账号', trigger: 'blur'}],
name: [{required: true, message: '请输入用户姓名', trigger: 'blur'}],
oldPsw: [{required: true, message: '请输入密码', trigger: 'blur'}],
newPsw: [
{required: true, message: '请输入新密码', trigger: 'blur'}],
retypePsw: [
{ required: true, message: '请再次输入密码', trigger: 'blur' }]
}
}
}
本文转载自: https://blog.csdn.net/Sweet951/article/details/127360579
版权归原作者 酱酱呀i 所有, 如有侵权,请联系我们删除。
版权归原作者 酱酱呀i 所有, 如有侵权,请联系我们删除。