彗星般的人生可以短暂,但绝不黯淡或沉沦。 —— 纳兰容若
一,数组
1.含义:
数组是一种特殊的变量,它能够一次存放一个以上的值。
在数组中可以存放任意类型的元素。
2,数组的创建
通过 new 关键词创建数组
语法:var 数组名 = new Array() ;
<script>
// var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组 “A”为大写
var arr = new Array('汽车','卡车');
console.log(arr)
</script>
实例展示

通过数组文本直接创建数组
语法:var array-name = [item1, item2, ...];
<script>
var arr = ['汽车','卡车'];
console.log(arr)
</script>

注意:
** 在数组种可以存放任意数据类型。如:['小明',12,true,28.9]**
<script>
var arr = ['小明',12,true,28.9];
console.log(arr)
</script>

3,数组的获取
定义:数组可以通过索引(下标)来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数组中的元素,数组的下标是从0开始。
<script>
// 定义数组
var arr = [1, 2, 3];
// 获取数组中的第2个元素
console.log(arr[0]); //1
console.log(arr[1]); //2
console.log(arr[2]); //3
console.log(arr[3]); //undefined
</script>

注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
4,数组的遍历
含义:把数组中的每个元素都访问一次,可以通过for循环遍历数组。
<script>
var arr = ['小明', '小红', '大胖'];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}
</script>

小结:
** length 的长度是为数组的个数,非下标。**
-当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
数组的length属性可以被修改:
- 如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空元素,访问空元素时显示undefined;
- 如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
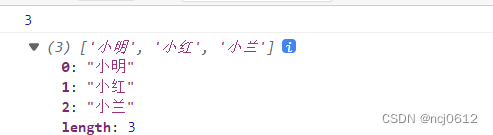
<script>
var arr = ['小明', '小红', '小兰', '大胖'];
arr.length = 3;
console.log(arr.length);
console.log(arr);
</script>

5,数组添加元素
语法: 数组[ 数组.length ] = 新数据;
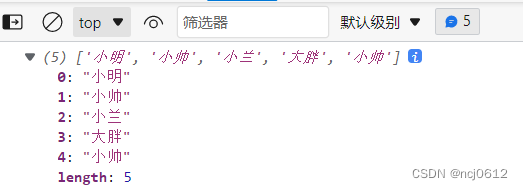
<script>
var arr = ['小明', '小红', '小兰', '大胖'];
arr[1] = '小帅';// 重新赋值
arr[arr.length] = '小帅';//末尾新增一个值
console.log(arr);
</script>

二,函数
1.定义:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
语法:
// 声明函数
function 函数名(){
return 需要返回的值;}
<script>
function sayHello() {
console.log("hello");
}
</script>
小结:
function 是声明函数的关键字,必须小写
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum;
函数需要调用后才执行,不调用里面代码块不执行。
2,函数的调用
实例展示
<script>
// 声明函数 计算1-100之间的和
function getSum() {
var sumNum = 0;// 准备一个变量,保存数字和
for (var i = 1; i <= 100; i++) {
sumNum += i;// 把每个数值 都累加 到变量中
}
console.log(sumNum);
}
getSum(); //函数调用。
</script>

3,函数的参数
形参:函数定义时设置接收调用时传入
实参:函数调用时传入小括号内的真实数据
**参数的作用 **: 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
语法;
// 带参数的函数声明
function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔
// 函数体}
// 带参数的函数调用
函数名(实参1, 实参2, 实参3...);
** 1. 调用的时候实参值是传递给形参的**
** 2. 形参简单理解为:不用声明的变量**
** 3. 实参和形参的多个参数之间用逗号(,)分隔**
<script>
function getSum(sum1, sum2, sum3) {
console.log(sum1);
console.log(sum2);
console.log(sum3);
}
getSum(sum1, sum2, sum3);
</script>
小结:
声明函数的时候可以不带参数;
实参多于形参时,形参只读取形参的个数;
实参少于形参时,形参未赋值undefined,为了确保不可避免错误,传参需一致。
4,函数的返回值
含义:
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回。
语法:
// 声明函数
function 函数名(){
... return 需要返回的值;}
<script>
function getName() {
return "小二班的:张三";
}
var myname = getName();
console.log(myname);
</script>

小结:
在使用 return 语句时,函数会停止执行,并返回指定的值
如果函数没有 return ,返回的值是 undefined
return只返回一个值,如return 1,2。//返回2
5,break ,continue ,return
break :结束当前的循环体(如 for、while)
continue :跳出本次循环,继续执行下次循环(如 for、while)
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
6,arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,
arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,
arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,
因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
<script>
function fn() {
// 我们可以按照数组的方式遍历arguments
for (var i = 0; i < arguments.length; i++) {
console.log(arguments[i]);
}
}
fn(1, 2, 3);
fn(1, 2, 3, 4, 5);
</script>

注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
伪数组 并不是真正意义上的数组
- 具有数组的 length 属性
按照索引的方式进行存储的
- 它没有真正数组的一些方法 pop() push() 等等
三,作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
1,全局作用域****
含义:作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var num = 10;//全局作用域
</script>
</head>
<body>
</body>
2,局部作用域
含义:作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function getnum() {
var num = 20;
}
</script>
</head>
<body>
</body>
JS没有块级作用域
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语句中使用,如下面的Java代码:
//java 代码
if(true){
int num = 123;
system.out.print(num); // 123
}
system.out.print(num); // 报错
//JavaScript代码
<script>
if (true) {
var num = 123;
console.log(num); //123
}
console.log(num); //123
</script>
3,变量的作用域
含义:在JavaScript中,根据作用域的不同,变量可以分为两种:全局变量,局部变量。
全局变量
含义:在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
<script>
function fun() {
var num1 = 10; // num1就是局部变量 只能在函数内部使用
num2 = 20;
}
fun();
console.log(num2);
</script>

小结:
全局变量在代码的任何位置都可以使用
在全局作用域下 var 声明的变量 是全局变量
特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
局部变量
含义:在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
小结:
局部变量只能在该函数内部使用
在函数内部 var 声明的变量是局部变量
函数的形参实际上就是局部变量
4,作用域链
含义:
只要是代码都一个作用域中,写在函数内部的局部作用域,未写在任何函数内部即在全局作用域中;
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域;
根据在**[内部函数可以访问外部函数变量]**的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
<script>
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log("a的值是:"+a);
console.log("b的值是:"+b);
}
}
}
fn1();
</script>

小结:作用域链采取就近原则的方式来查找变量最终的值。
5,预解析****
变量预解析
定义:
js引擎会把js 里面所有的var 还有function 提升到当前作用域的最前面。
function 声明的变量在内存中进行提前声明或者定义。
代码执行: 从上到下执行JS语句。
<script>
console.log(num); //直接打印变量未声明
console.log(num); // undefined 变量声明未赋值
var num = 10;
// 相当于执行了以下代码
// var num;
// console.log(num);
// num = 10;
</script>
结果:undefined

注意:变量提升只提升声明,不提升赋值
函数预解析
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
<script>
fn();
function fn() {
console.log('打印');
}
</script>
结果:控制台打印字符串 --- ”打印“

注意:函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
函数表达式声明函数
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用:
<script>
fn();
var fn = function () {
console.log('我被执行了吗');
}
</script>
结果:报错提示 ”fn is not a function";
因为该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;而fn调用是在fn被赋值为函数体之前,此时fn的值是undefined,所以无法正确调用。

小结:
我们js引擎运行js 分为两步: 预解析 代码执行
预解析 js引擎会把js 里面所有的 var 还有 function 提升到当前作用域的最前面
预解析分为 变量预解析(变量提升) 和 函数预解析(函数提升)
变量提升 就是把所有的变量声明提升到当前的作用域最前面 不提升赋值操作

版权归原作者 ncj0612 所有, 如有侵权,请联系我们删除。