大家好,我是小周,明天就是七夕了,这么浪漫的节日,自然少不了我这个浪漫博主,本次为大家贡献表白信封的制作,其他的就看缘分啦,哈哈,最后会放上资源包,需要的小伙伴自取就可以了,999
文章目录
一、画信封
https://excalidraw.com/
使用上面的画图工具,手绘信封,可自己发挥,工具上手简单也很不错
图1:未打开的信封

图2:快要打开的信封

图3:打开的信封

二、结构搭建
这是整个项目的结构,其中都标注了是干嘛的,清晰明了

三、HTML结构
很简单,使用一个大盒子包裹所有内容,包括图片,文字
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>小刘 -> 小张</title><linkrel="shortcut icon"href="./icon/icon.png"type="image/x-icon"><linkrel="stylesheet"href="./css/index.css"></head><body><divclass="con"><imgsrc="./images/1.png"class="close"draggable="false"><imgsrc="./images/花.png"class="rose"draggable="false"><h1>写给亲爱的郁苗小姐</h1><span>2022-8-4</span></div><audiosrc="./audio/click.mp3"class="clickMusic"></audio><audiosrc="./audio/ADG - 我 去 宇 宙 偷 星 星,放 在 夜 里 等 你♡.mp3"class="bgMusic"></audio><scriptsrc="./js/main.js"></script></body></html>

四、CSS美化
关键注释已经写在代码中,使用了定义con相对于body定位,con内元素相对于con定位,不会乱,同时使用flex布局减少居中相关代码
/* 清除默认样式 */*{margin: 0;padding: 0;box-sizing: border-box;}/* 给body相对定位,让con以body为标准进行定位 */body{position: relative;/* 设置最小高度为一整个视口的高度 */min-height: 100vh;}/* 使用绝对定位,相对于body定位,居中
同时开启 flex布局,默认x轴为主轴,使用
justify-content: center;即x轴居中 */.con{position: absolute;bottom: 150px;width: 500px;left: 50%;transform:translateX(-50%);display: flex;justify-content: center;}.con .close{position: absolute;bottom: 0px;width: 100%;}.con .rose{position: absolute;bottom: 70px;width: 50px;height: 50px;/* 玫瑰是要点的,设置鼠标样式为小手 */cursor: pointer;}.con h1{position: absolute;bottom: 170px;font-size: 18px;color: #444;}.con span{position: absolute;bottom: 140px;font-size: 14px;color: #666;}/* 清除audio可能的占位问题 */audio{width: 0;height: 0;}
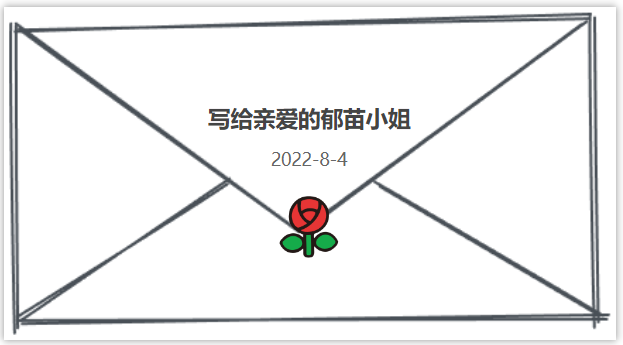
以下是简单美化后的效果:

五、JS注入灵魂
js也不难,获取节点,操作节点,使用定时器的时间差来模仿定格动画,达到开信封的效果,是不是很棒呢?注释已经写好了,如果你的基础差,看着注释也能明白哦
// 获取闭合信封的图片节点let img1 = document.querySelector(".close");// 获取h1和span文字节点let h1 = document.querySelector("h1");let span = document.querySelector("span");// 获取点击音效let clickMusic = document.querySelector(".clickMusic");// 获取背景音乐let bgMusic = document.querySelector(".bgMusic");// 获取玫瑰,后面添加点击事件let rose = document.querySelector(".rose");// 添加点击事件
rose.addEventListener("click",function(){// 先隐藏h1和span
h1.style.display ="none";
span.style.display ="none";setTimeout(function(){// 播放拆信封的音效
clickMusic.play();// 200毫秒后切换信封为第二张
img1.src ="./images/2.png";},200);setTimeout(function(){// 800毫秒后切换信封为第三张
img1.src ="./images/3.png";// 播放背景音乐
bgMusic.play();},800);})
六、媒体查询,兼容移动端,拿捏
使用简单媒体查询,处理一下不同像素下的样式,小伙伴可以根据自己情况优化,我这里提供一下思路。
/* 媒体查询,简单兼容手机端,起飞 */@media screen and(max-width: 540px){.con{width: 100vw;}.con .rose{bottom: 60px;}.con h1{bottom: 150px;}.con span{bottom: 120px;}}
七、发送,直接恋爱
最后希望大家不要为了谈恋爱而谈恋爱❤️,在没有遇到真心喜欢的她他之前,充实自己,对自己好点,加油学技术,如果觉得博主说的不错,记得点赞支持博主呀,我是小周,期待你的关注!👋
八、源码下载
https://wwb.lanzouj.com/iJ7gH08yaw1g

版权归原作者 王子周棋洛 所有, 如有侵权,请联系我们删除。