1.目录结构
直接在根目录下创建自己的JSON文件,在此我的JSON文件名为data.json

以下是我的JSON文件内容(此处是参照的黑马程序员的vue视频教程)
{
"data": {
"totalpage": 5,
"pagenum": 4,
"users": [{
"id": 1,
"username": "tiger117",
"mobile": "18616358651",
"type": 1,
"email": "[email protected]",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 2,
"username": "tiger118",
"mobile": "18616358651",
"type": 1,
"email": "[email protected]",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 3,
"username": "tiger119",
"mobile": "18616358651",
"type": 1,
"email": "[email protected]",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 4,
"username": "tiger110",
"mobile": "18616358651",
"type": 1,
"email": "[email protected]",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
},
{
"id": 25,
"username": "tiger111",
"mobile": "18616358651",
"type": 1,
"email": "[email protected]",
"create_time": "2017-11-09T20:36:26.000Z",
"mg_state": true,
"role_name": "炒鸡管理员"
}
]
},
"meta": {
"msg": "获取成功",
"status": 200
}
}
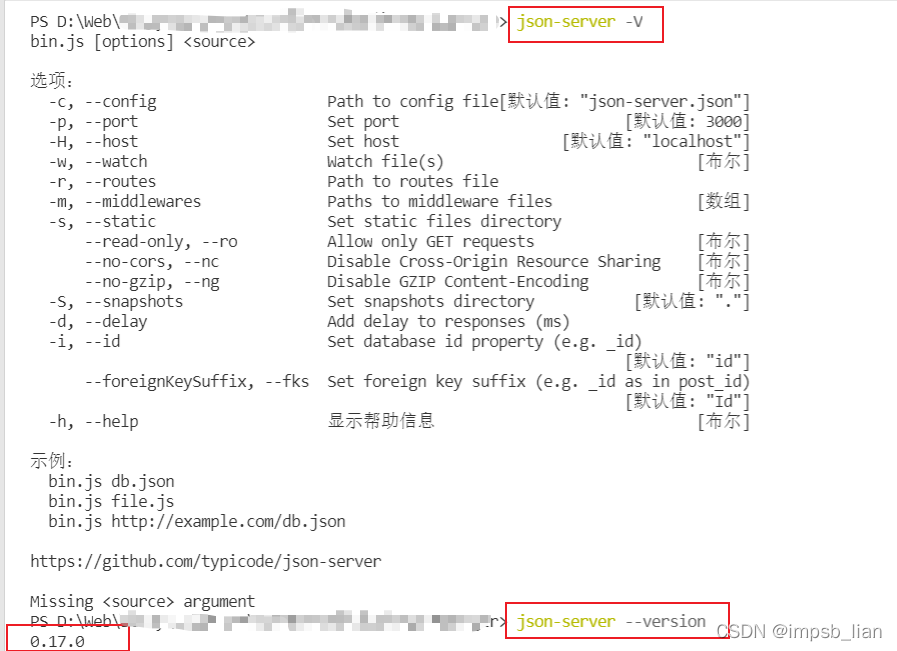
2.检查一下自己是否安装了 json-server(以下截图代表安装了)

如果你没有安装 json-server,输入命令 npm install -g json-server 全局安装
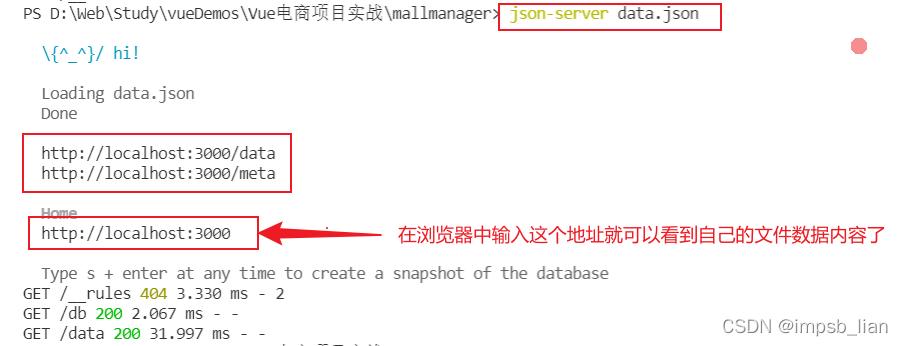
3.安装完成以后我们就可以运行自己的json文件了
输入命令 json-server data.json(注意这里的 data.json是自己的JSON文件名)

ps:默认端口是3000,如果你想在其他端口实现可以输入命令** json-server --port 端口号 文件名**
4.看看浏览器里的数据呈现效果吧

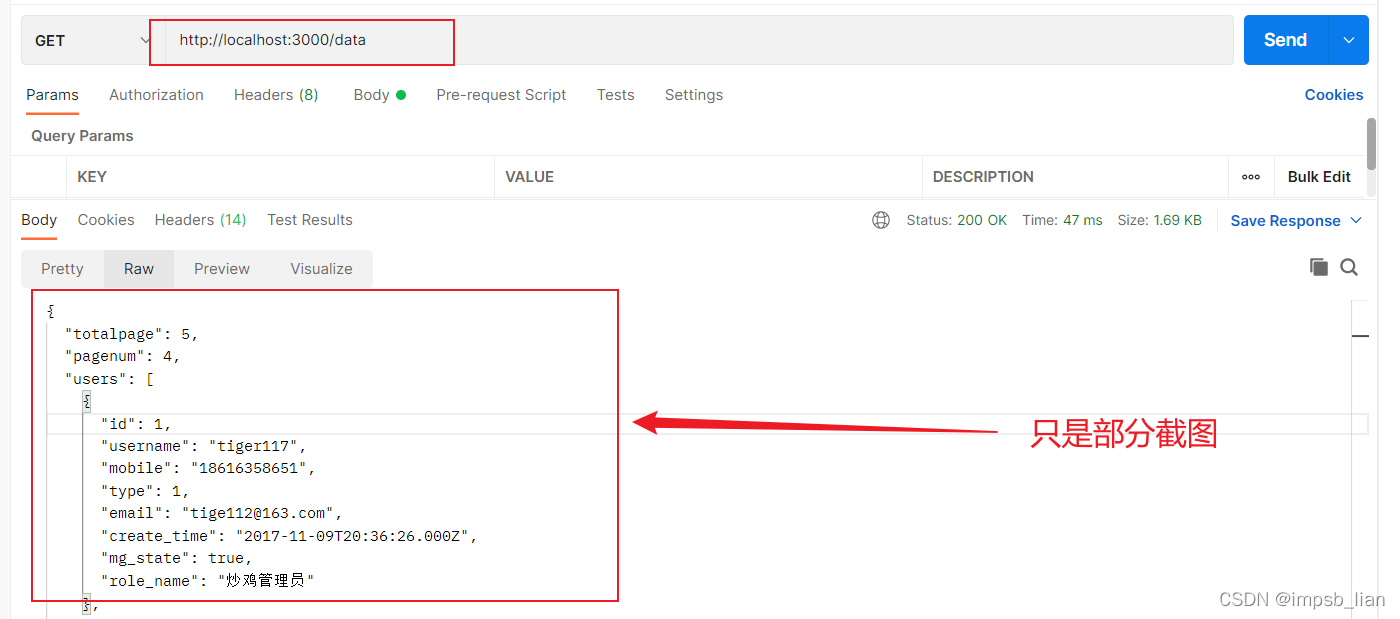
5.为了保险起见,我还特地去 postman 上测试了一下(可以省略这步)

6.现在我们可以编写代码发送请求来获取数据啦
注意这是vue项目中的js代码
<script>
export default {
name: 'Users',
data () {
return {
query: '',
pagenum: 1,
pagesize: 2,
userList: []
}
},
created () {
this.getUserList()
},
methods: {
getUserList () {
this.$http.get('http://localhost:3000/data').then(res => {
// console.log(res)
this.userList = [res.data]
console.log(this.userList[0].users)
})
}
}
}
</script>
7.在控制台就可以看到我们数据请求回来了

8.最后,希望跟我一样的小白可以在前端的路上越来越好。大家一起加油吧!!!
版权归原作者 impsb_lian 所有, 如有侵权,请联系我们删除。