文章目录
一、前言
使用搜索引擎时的搜索结果高亮,搜索文本在查询出来的结果内高亮显示,这种在全文检索应该很常见

二、实现
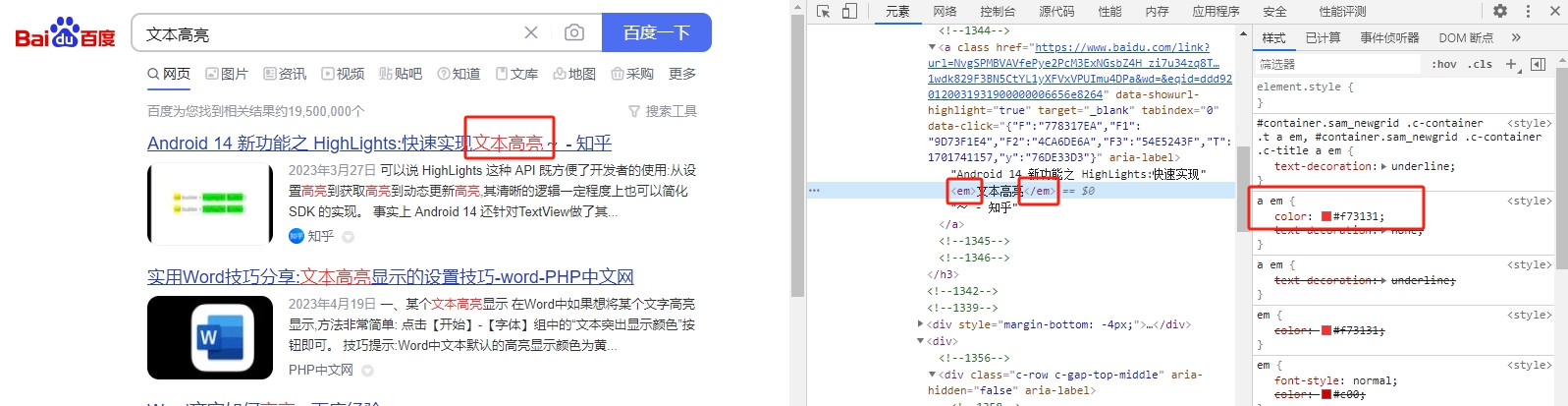
看了下百度检索的实现,是给内容加上了
em
标签,然后给
em
标签设置颜色,如下所示:

在前端实现搜索并展示文字高亮的功能,可以通过以下步骤进行:
1、 获取搜索关键词:首先,你需要获取用户输入的搜索关键词。这可以通过表单输入、输入框或其他交互方式来实现。
2、 遍历文本内容:将需要进行搜索的文本内容获取到,并进行遍历。这可以是一个字符串、
HTML元素的文本内容或其他文本源。
3、 高亮匹配的关键词:在遍历过程中,对于每个文本片段,判断是否包含搜索关键词。如果包含,可以使用
HTML标签或
CSS类来添加样式,从而实现高亮效果。例如,可以使用
<span>标签包裹匹配的关键词,并为该标签添加自定义的
CSS类。
4、 更新文本内容:根据搜索结果进行高亮处理后,将更新后的文本内容重新渲染到页面上,以展示高亮效果。
下面是一个使用
JavaScript
实现搜索并展示文字高亮的简单示例:
<!DOCTYPEhtml><html><head><style>.highlight{background-color: yellow;font-weight: bold;}</style></head><body><inputtype="text"id="searchInput"placeholder="Search"><pid="content">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac metus
ac risus lacinia malesuada. Curabitur eget mi euismod, tincidunt lacus
nec, sodales lectus. Sed vitae mi at sem tristique varius. Nulla facilisi.
Phasellus sed justo magna. Sed ullamcorper enim vitae lectus vehicula,
sit amet mollis libero lacinia. Vestibulum ante ipsum primis in faucibus
orci luctus et ultrices posuere cubilia Curae; Sed auctor, urna a facilisis
tristique, lacus sem lacinia ex, et efficitur mi eros sit amet metus.
</p><script>functionhighlightText(searchTerm){const contentElement = document.getElementById('content');const content = contentElement.textContent;const regex =newRegExp(searchTerm,'gi');const highlightedContent = content.replace(regex,match=>`<span class="highlight">${match}</span>`);
contentElement.innerHTML = highlightedContent;}const searchInput = document.getElementById('searchInput');
searchInput.addEventListener('input',function(){const searchTerm =this.value.trim();highlightText(searchTerm);});</script></body></html>
在上面的示例中,我们通过监听搜索输入框的
input
事件来获取搜索关键词。然后,我们使用正则表达式和
replace()
方法来替换匹配的关键词,并使用
<span>
标签和
.highlight
类来添加高亮样式。最后,我们将更新后的内容重新赋值给文本容器,从而实现高亮展示效果。
需要注意的是,上述示例仅仅是一个简单的实现,如果需要更复杂的搜索功能,可能需要使用更高级的搜索库或框架。此外,对于大量文本内容的搜索,可能需要考虑性能优化的问题。
三、最后
本人每篇文章都是一字一句码出来,希望大佬们多提提意见。顺手来个三连击,点赞👍收藏💖关注✨。创作不易,给我打打气,加加油☕
版权归原作者 小马甲丫 所有, 如有侵权,请联系我们删除。