一、Git常用操作
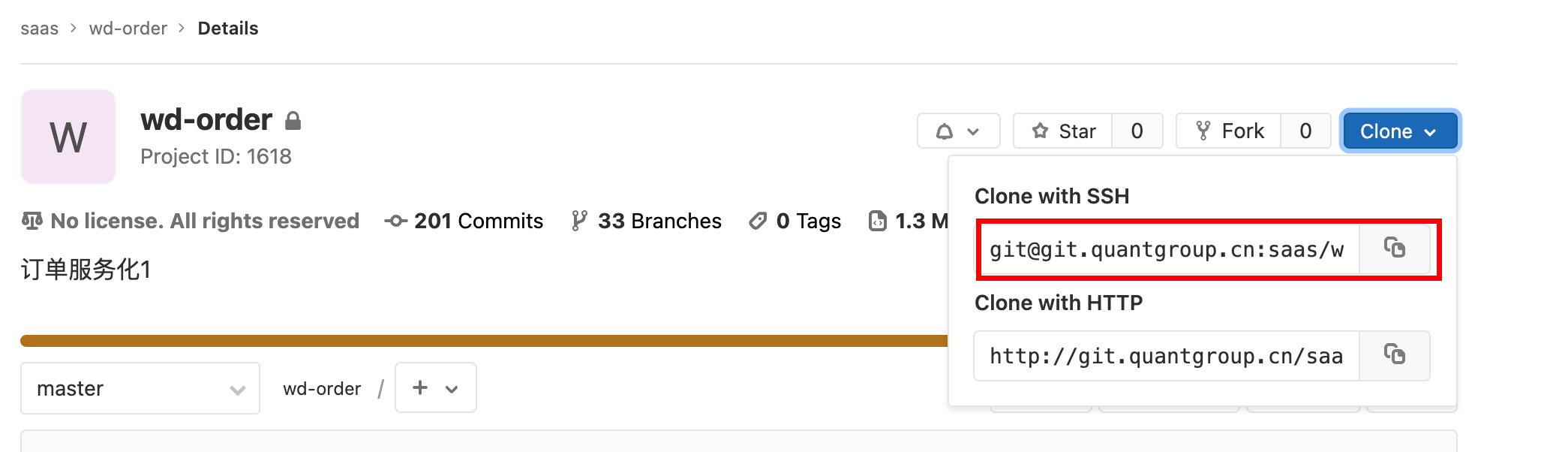
1. 从仓库中clone项目到本地

(1)使用命令
git clone [email protected]/wd-order.git
(2)使用idea
File -> New → Project from Version Control
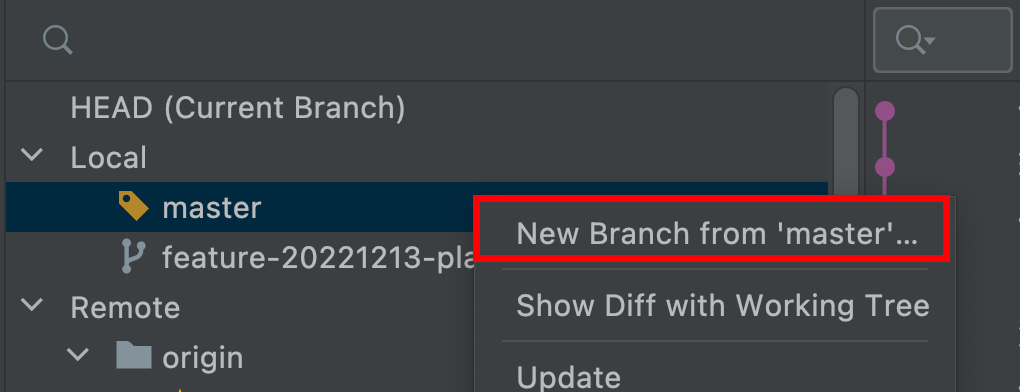
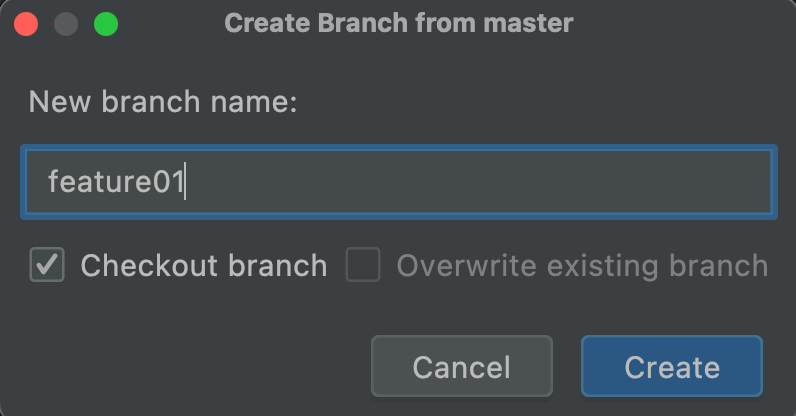
2. 创建分支
(1)使用命令
git checkout -b feature01
(2)使用idea

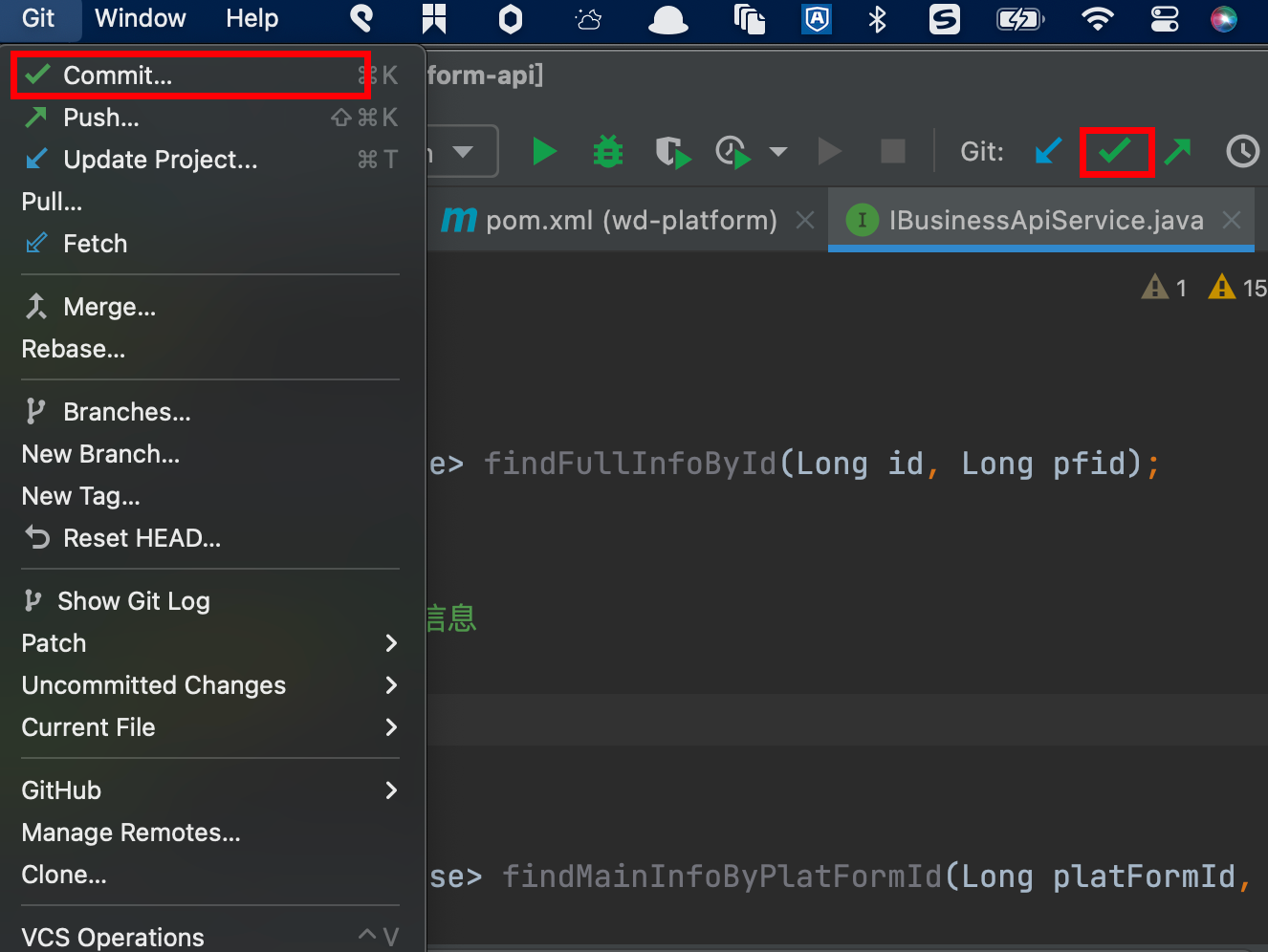
3. 提交代码
(1)使用命令
git commit -am “init” 提交并且加注释
2)使用idea
4. 推送代码到远程仓库
(1)使用命令
git push origin feature01
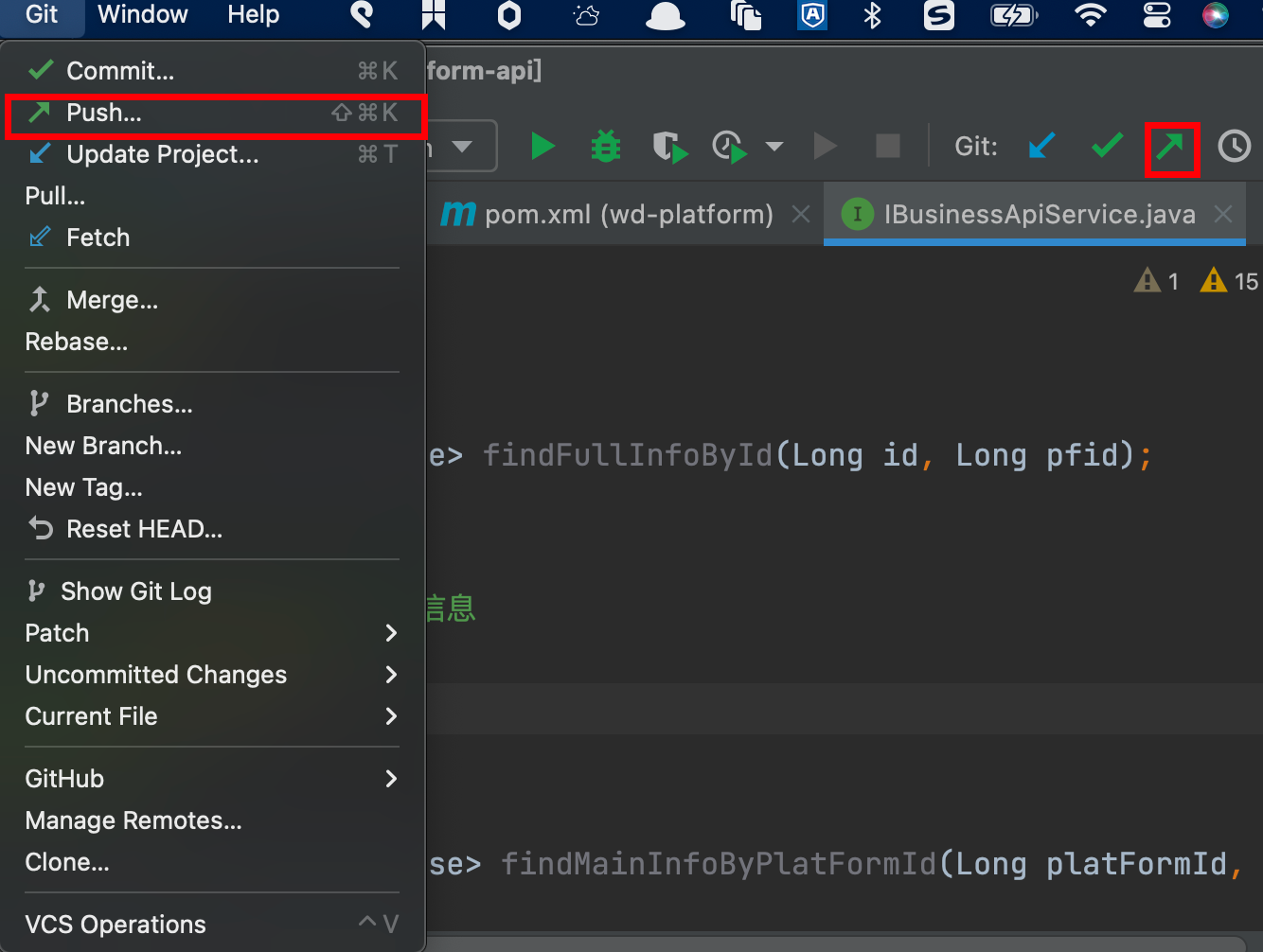
(2)使用idea
5. 从远程仓库更新代码
(1)使用命令
git pull origin feature01
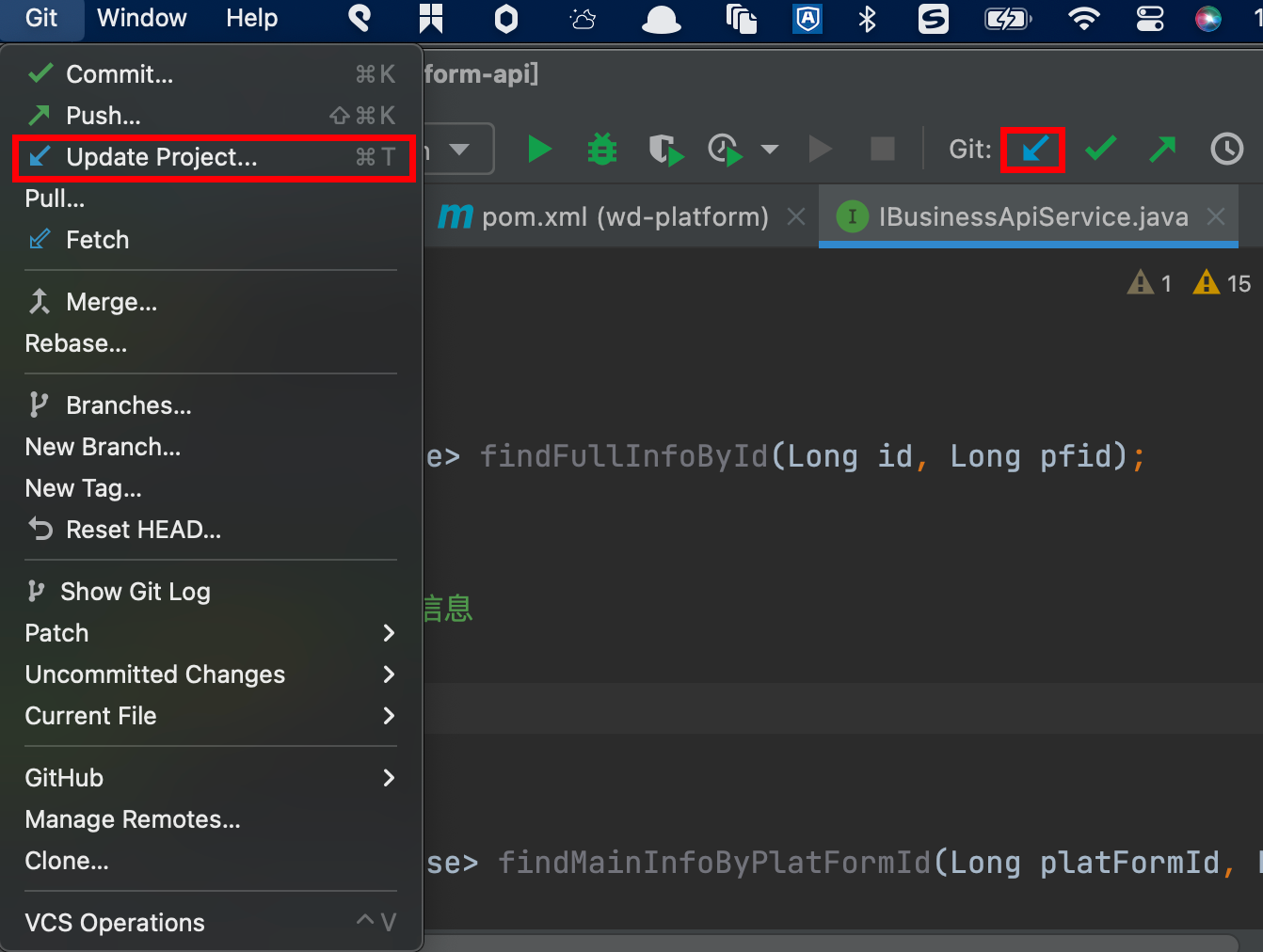
(2)使用idea
6. 分支切换
(1)使用命令
git checkout feature01 (注意上面有个很像的 git checkout -b 是切换并创建分支)
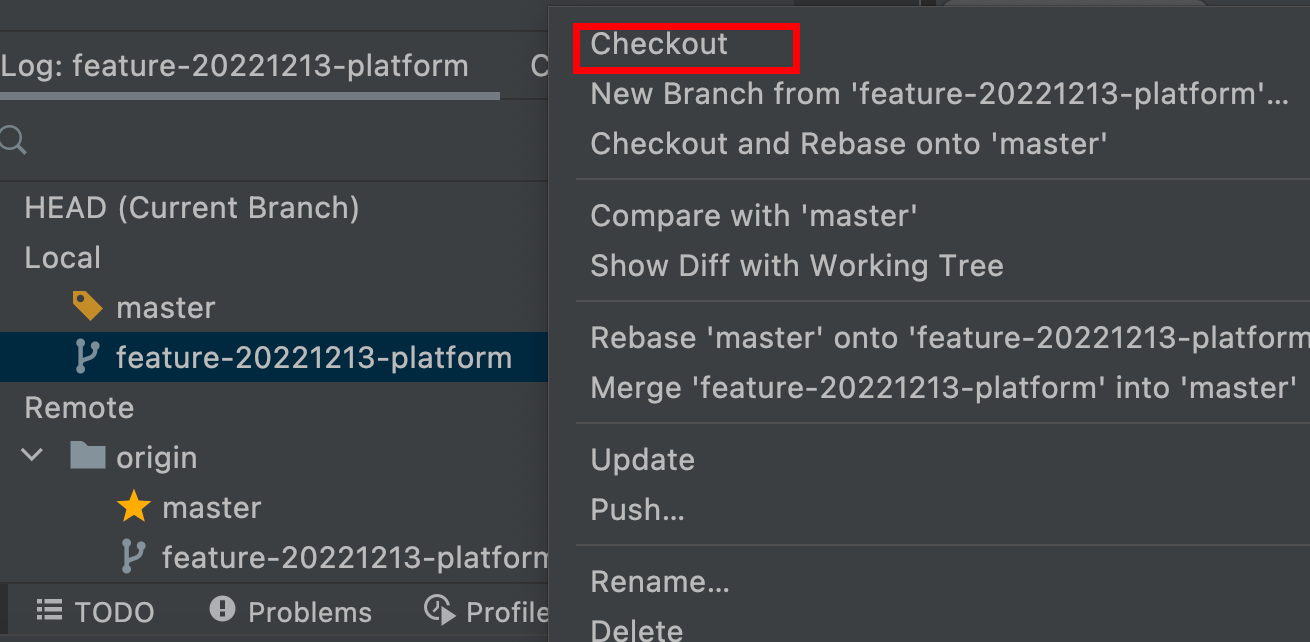
(2)使用idea
7. 分支合并
把fenature01分支合并到master (更详细的可参考 https://blog.csdn.net/icanflyingg/article/details/122337212)
(1)使用命令
- 切换到master分支 git checkout master
- 分支合并到master git merge feature01
- git push origin master
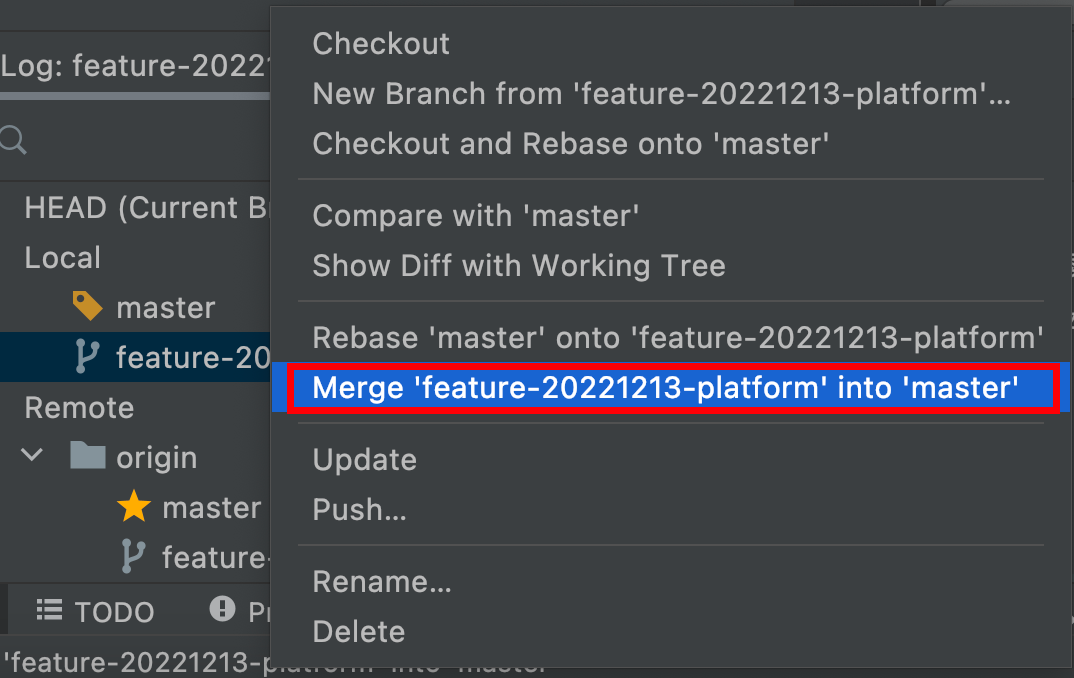
(2)使用idea
二、开发,测试,上线分支管理,发布流程
1. 设置提交人姓名邮箱
git config user.name "xuyang"git config user.email "[email protected]"
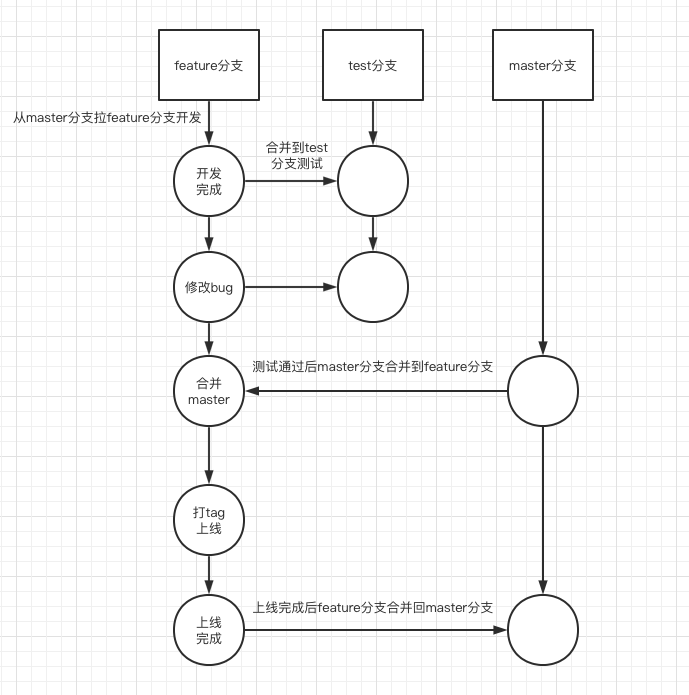
2. 分支管理流程图

- 从master分支拉feature开发分支开发
- 开发完成后合并到test分支进行测试
- 测试出的bug在feature分支修复,修复后合并到test分支测试
- 上线前从master分支拉取最新代码合并到feature分支
- 从feature分支打tag,生产使用tag发布
- 上线成功后把feature分支合并到master分支
(1)feature分支命名规则
feature-需求英文缩写-年月日日期
eg:feature-SplitAccount-20220216
三、常见问题
1. 解决冲突
(1)使用命令
git push origin feature01 推送时如果本地分支与远程分支有冲突会报错不能推送
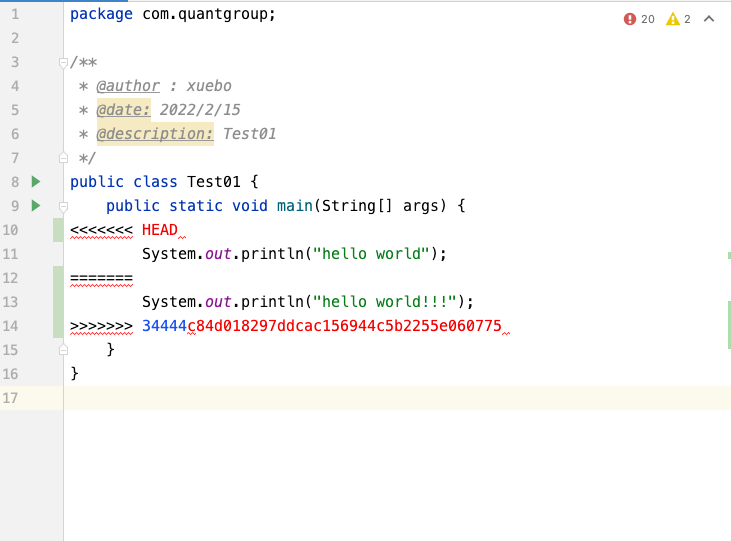
需要先执行git pull origin feature01拉取远程分支的代码到本地分支。冲突的文件会有如下提示
<<<<<<< HEAD包裹起来的是本地分支的修改,
>>>>>>>包裹起来的是远程分支的修改
把冲突解决后再次提交推送即可
(2)使用idea
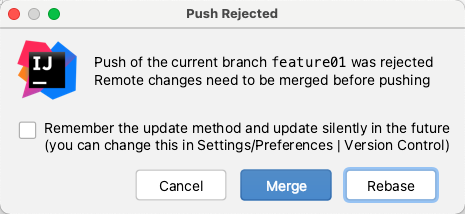
推送时有冲突会提示
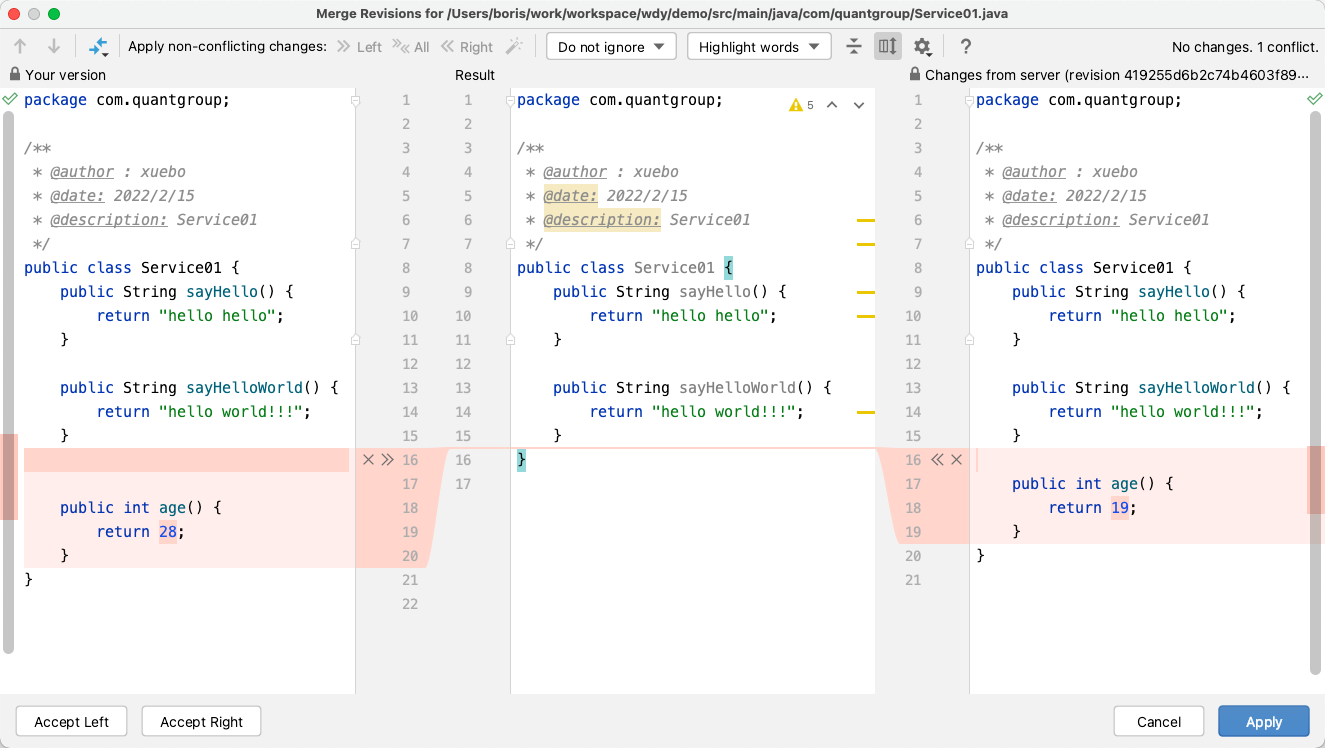
点击Merge解决冲突 左侧是本地分支 右侧是远程分支 解决冲突后再次提交推送即可

2.远程分支在idea的分支列表中看不到
(1)使用命令
git fetch
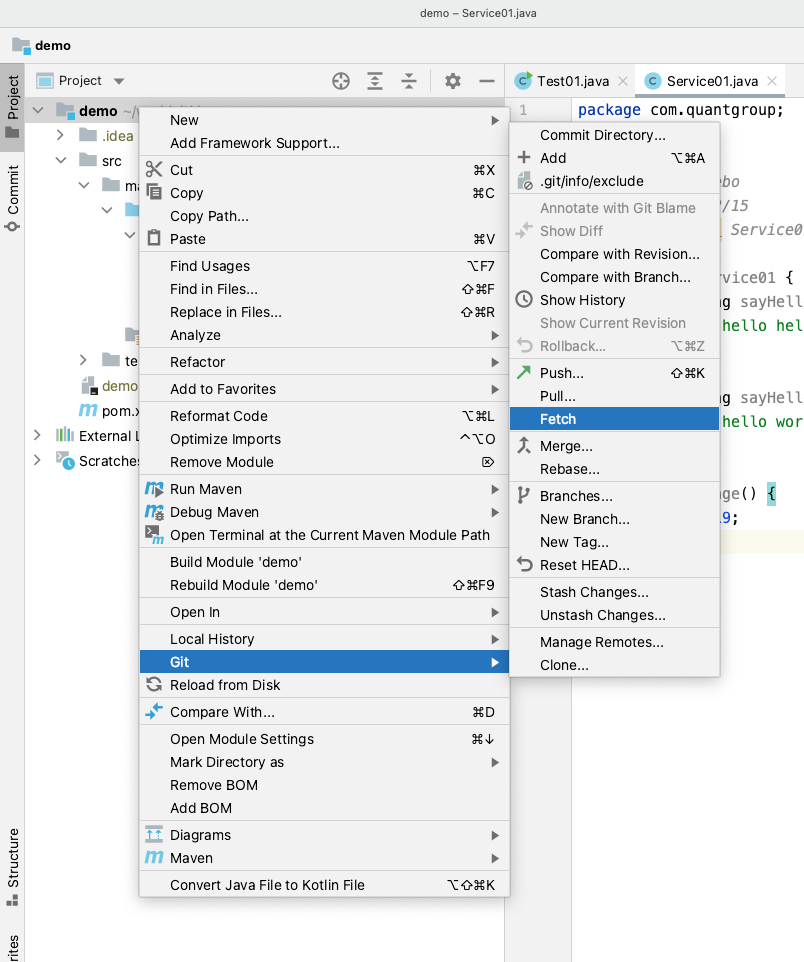
(2)使用idea
3.回滚分支到某次提交
(1)使用命令
git reset --hard commitId 重置分支到某次提交
git push origin HEAD --force 推送到远程仓库
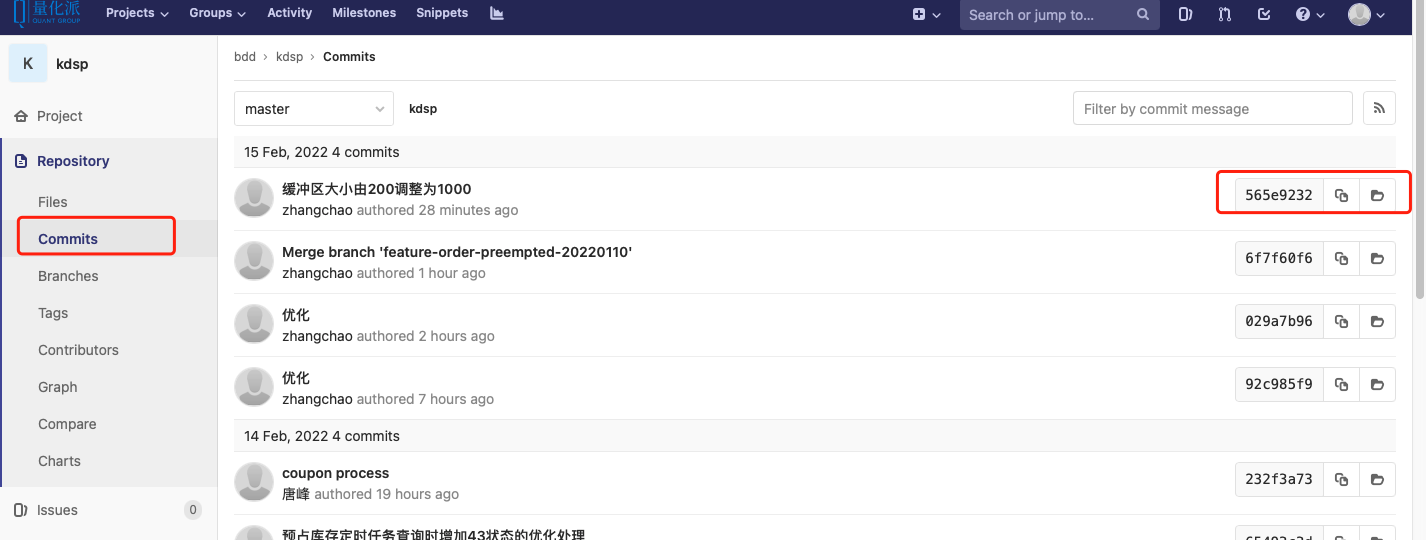
在gitlab中查看commitId
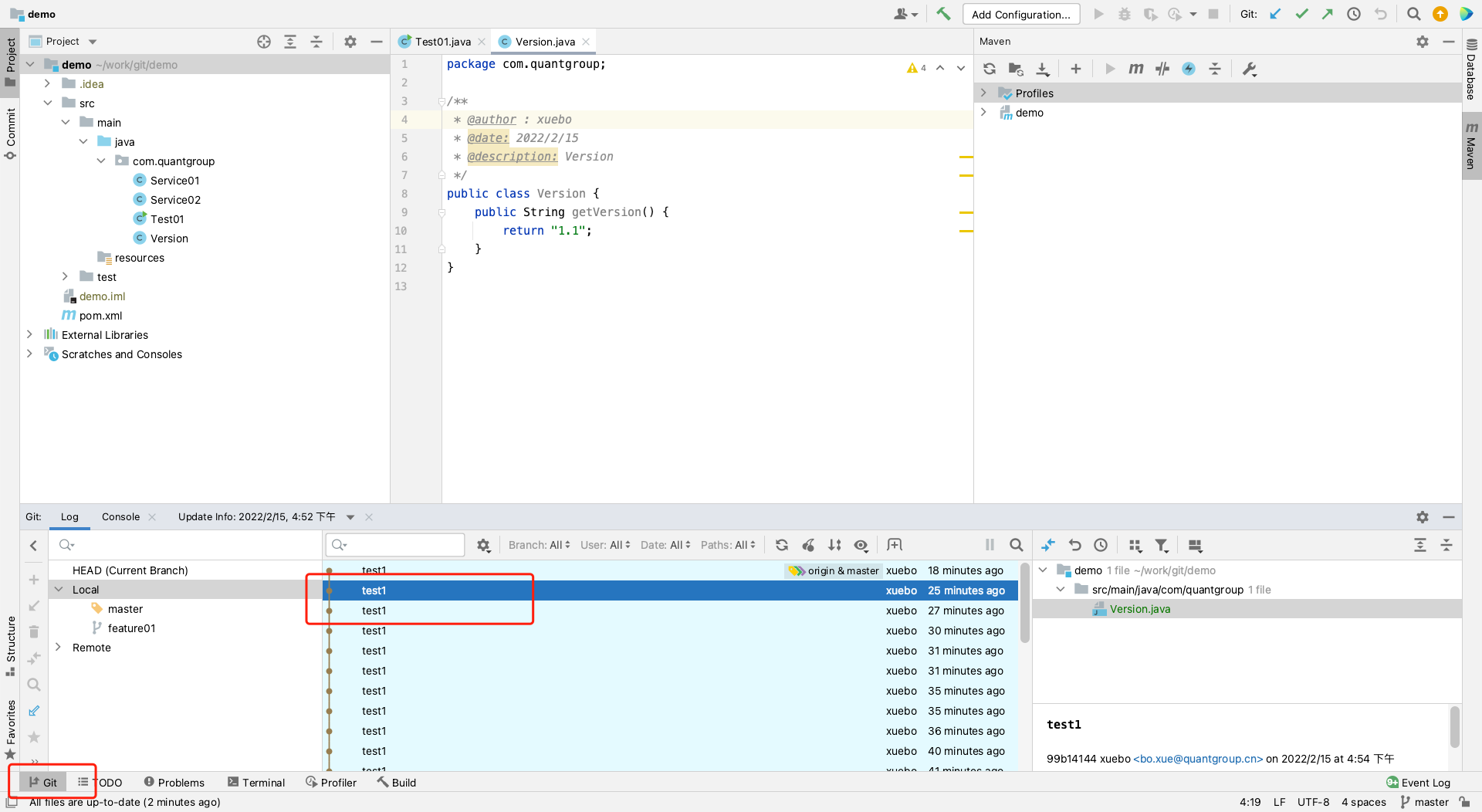
(2)使用idea
选中提交节点
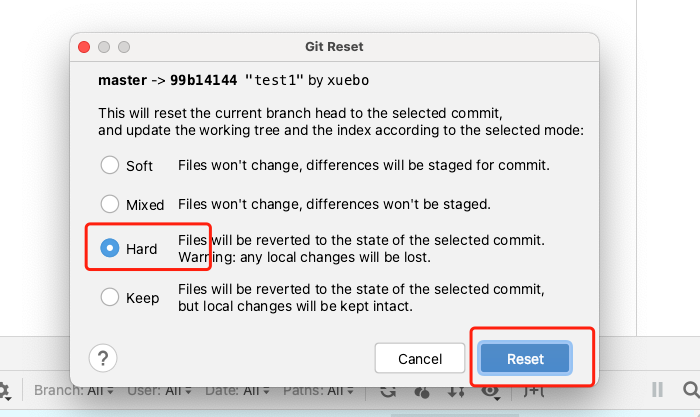
右键→ Reset Current Branch To Here
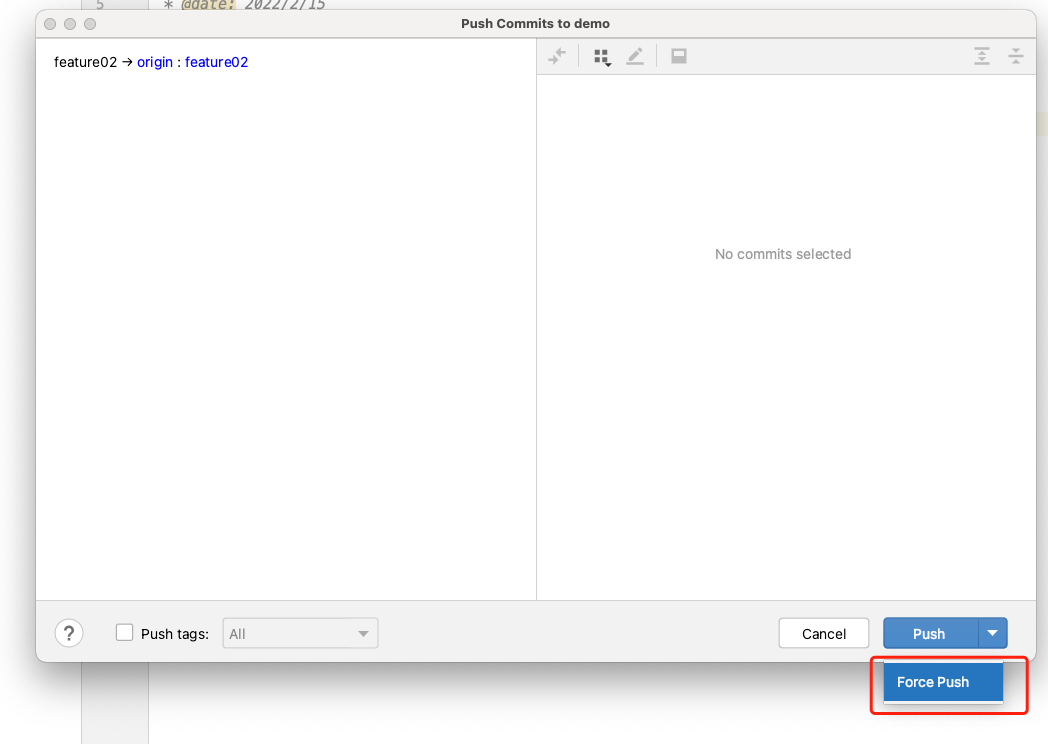
推送代码到远程仓库 选择Force Push

4. 报错:fatal: refusing to merge unrelated histories
首先我们分析下我们开发项目前的一些准备工作:
1、 本地初始化项目。如创建 Store3.0,为项目增添一些基础代码:枚举类、工具类、实体、POM依赖…
2、 Git上创建相同名称的仓库Store3.0,里面增加一些恶基础文件:.gitignore、README.md 等
3、 Git关联本地项目。
- 本地代码初始化
git init
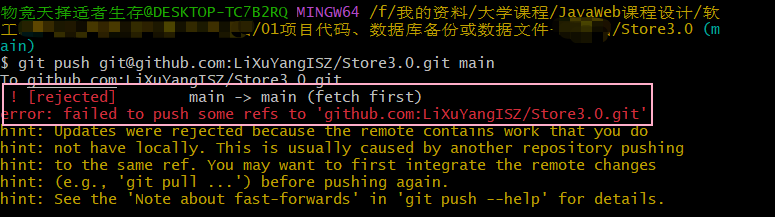
gitadd.git commit -m"init".git push [email protected]:LiXuYangISZ/XXX.git main
此时很大概率会报错:
提示很明显,是我们push项目之前,必须先更新项目:
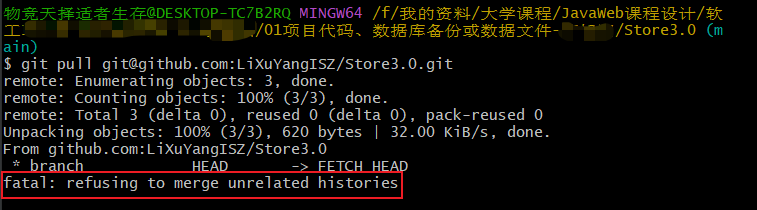
git pull
- pull后,就报了
fatal:refusing to merge unrelated histories 原因在于Github认为我们提交的这些代码和远程仓库没有关联~
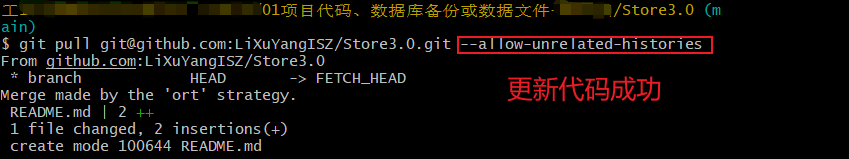
原因在于Github认为我们提交的这些代码和远程仓库没有关联~ - 解决办法:在git pull和git push命令中添加
--allow-unrelated-histories让git允许提交不关联的历史代码
- 再次push,成功~

从而 本地项目也就和Git远程仓库关联了,接下来我们就可以开心的撸码啦~
版权归原作者 爱编程的大李子 所有, 如有侵权,请联系我们删除。