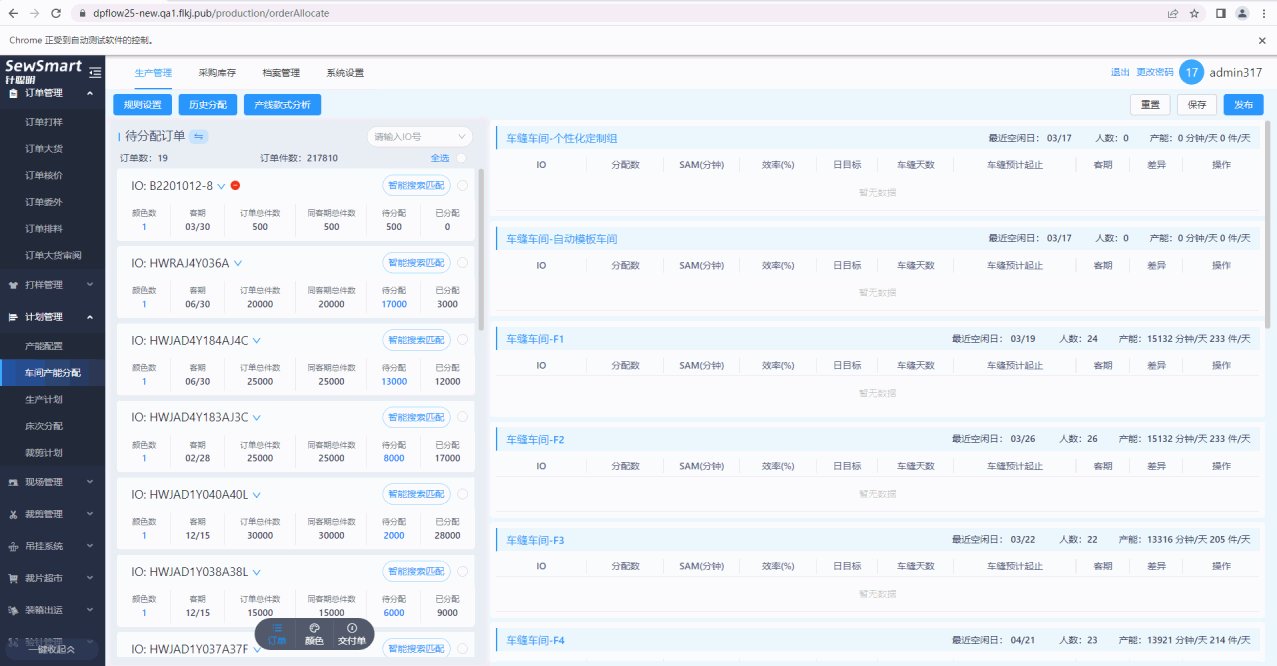
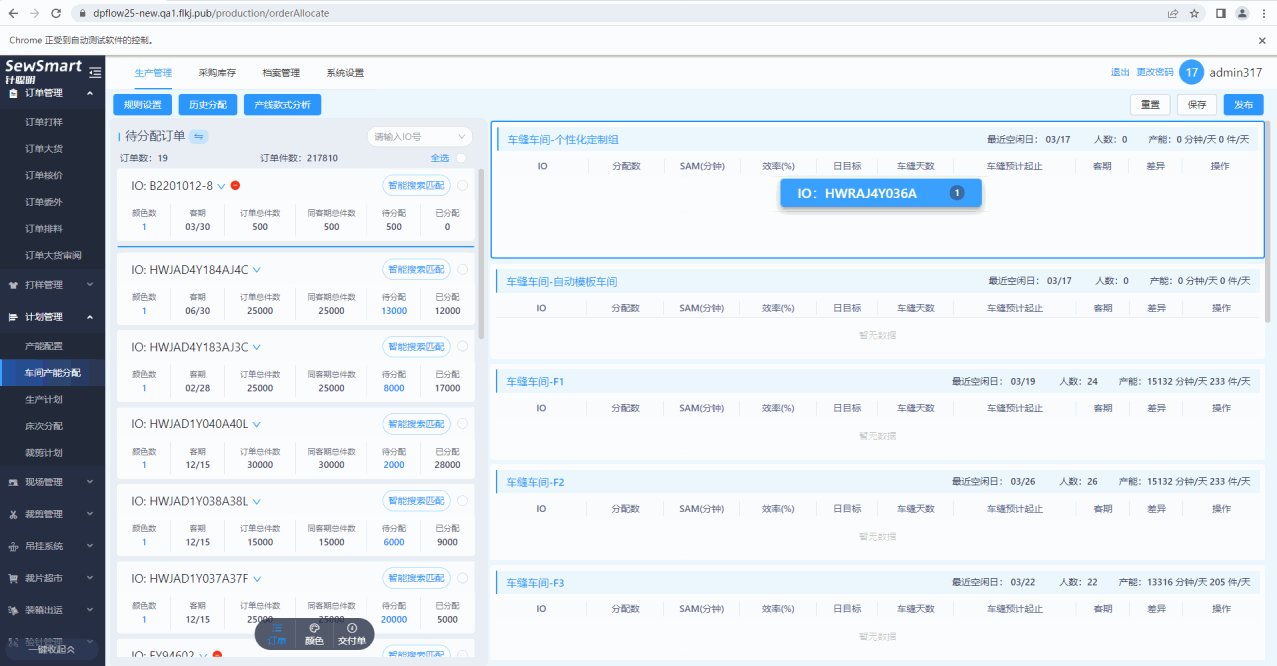
做自动化时发现用drag_and_drop模拟拖拽没效果,页面上只能看到元素source闪了一下,但是并没有拖拽到元素target上(推测可能是我用系统页面在拖拽时有个JS效果,但是drag_and_drop模拟拖拽的时候执行太快没能触发JS,所以没有把这两个元素拖拽到一起)。
通过不断尝试,终于解决了,这里记录一下,希望其他人遇到类似情况时能有所启发。方法1是我尝试的过程;方法2是我看到的另一种方法,虽然试验了下没效果,但说不定对其他的拖拽场景是有效的。
方法1:分解drag_and_drop动作
从源码可以看出drag_and_drop的源码执行了两个操作,既然直接用drag_and_drop不行,那调整下这两个操作或许可行
def drag_and_drop(self, source, target):
"""
Holds down the left mouse button on the source element,
then moves to the target element and releases the mouse button.
:Args:
- source: The element to mouse down.
- target: The element to mouse up.
"""
self.click_and_hold(source)
self.release(target)
return self
drag_and_drop里有两个动作:click_and_hold(在source元素上单击鼠标不松开),release(在target元素上释放点击状态的鼠标)。中间加一个鼠标移动的动作是否可行呢?
我把拖拽的流程改成了:
ActionChains(self.driver).click_and_hold(source).perform()
ActionChains(self.driver).move_by_offset(x, y).perform()
ActionChains(self.driver).release(target).perform()
试验了一下,在执行move_by_offset动作的时候能触发JS的效果,只不过位移的xy不准确,触发不了另一个JS,只要计算好要偏移的位置就好了
最终的实现:
def drag_and_drop(self):
source = self.find_element_and_scroll_into_view(source_loc)
target = self.find_element_and_scroll_into_view(target_loc)
# 先移动一点 触发js效果 触发后元素变小 重新获取元素以便能准确计算鼠标偏移量
ActionChains(self.driver).click_and_hold(source).move_by_offset(5, 0).perform()
drag_source = self.find_element(change_source_loc)
x1, x2 = (drag_source.location.get("x"), drag_source.location.get("x") + drag_source.size.get("width"))
y1, y2 = (drag_source.location.get("y"), drag_source.location.get("y") + drag_source.size.get("height"))
source_middle_x = (x1 + x2) / 2
source_middle_y = (y1 + y2) / 2
x3, x4 = (target.location.get("x"), target.location.get("x") + target.size.get("width"))
y3, y4 = (target.location.get("y") + 0.5 * target.size.get("height"), target.location.get("y") + target.size.get("height"))
target_middle_x = (x3 + x4) / 2
target_middle_y = (y3 + y4) / 2
x = target_middle_x - source_middle_x
y = target_middle_y - source_middle_y
ActionChains(self.driver).move_by_offset(x, y).perform()
ActionChains(self.driver).release(target).perform()
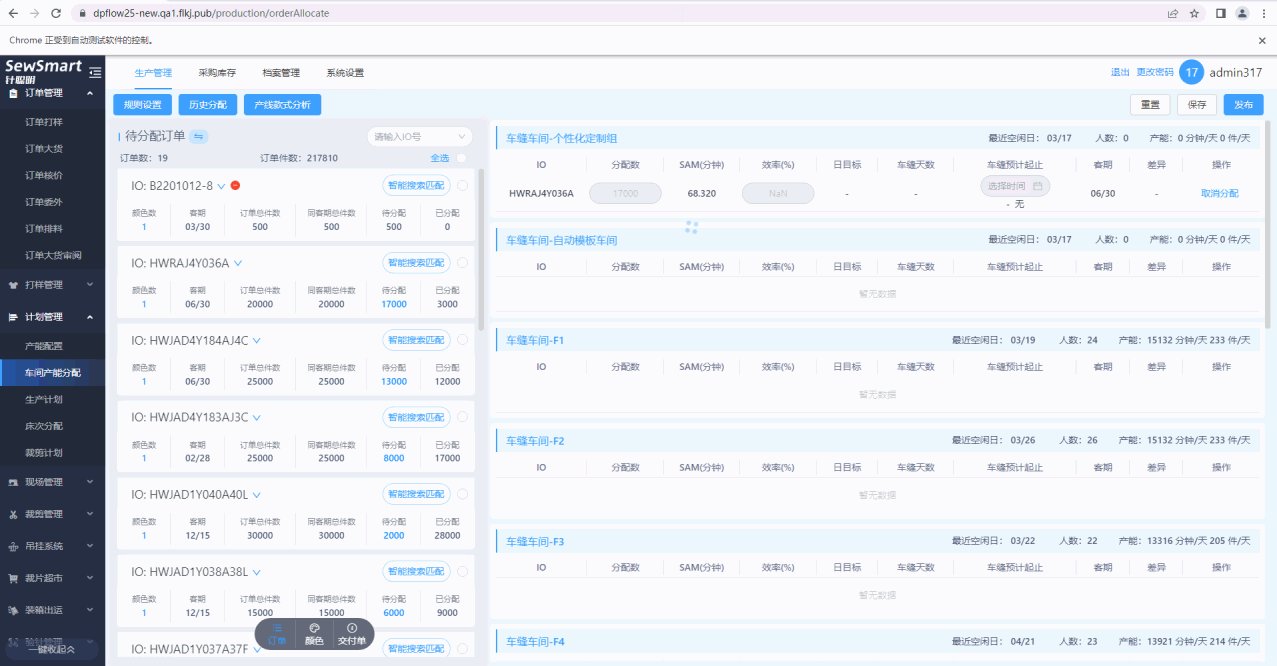
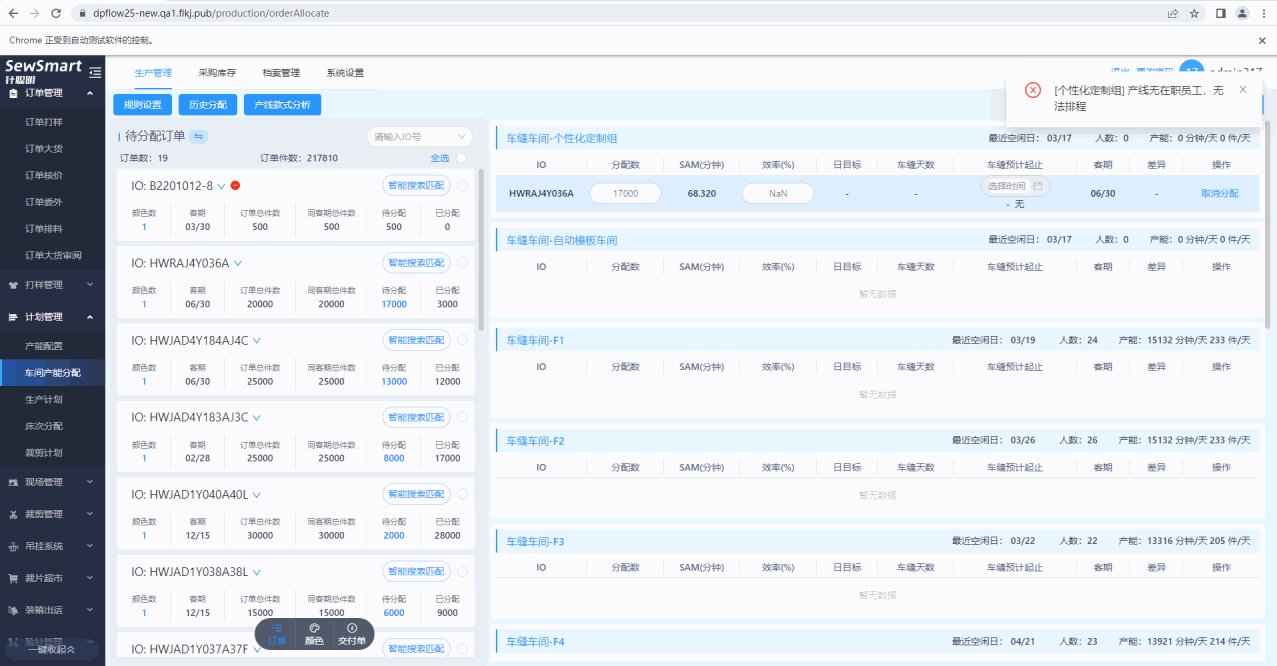
拖拽效果:
方法2:使用seletools解决
虽然我试了下没效果,但是感觉是有用的,这里一并记录下。
selenium的drag_and_drop方法在某些场景下无效,这是官方很久就已经知道的BUG,只不过没有在源码中修复,而是提供了单独的包,因为David Burnes(核心 Selenium 提交者)认为拖放错误是一个webdriver网络驱动问题,在Selenium中提供任何暂时避开网络的方法并不是一个好主意。详细内容可以阅读文章「Selenium Drag and Drop Bug Workaround」
安装
pip install seletools
使用
from seletools.actions import drag_and_drop
source = driver.find_element(xxx)
target = driver.find_element(xxx)
drag_and_drop(driver, source, target)
版权归原作者 joker_zsl 所有, 如有侵权,请联系我们删除。