🏍️作者简介:大家好,我是亦世凡华、渴望知识储备自己的一名在校大学生
🛵个人主页:亦世凡华、
🛺系列专栏:CSS专栏
🚲给大家推荐一个网站😉很实用😚我一直在上面刷题:点击跳转进入网站 注册登录即可刷题
z-index
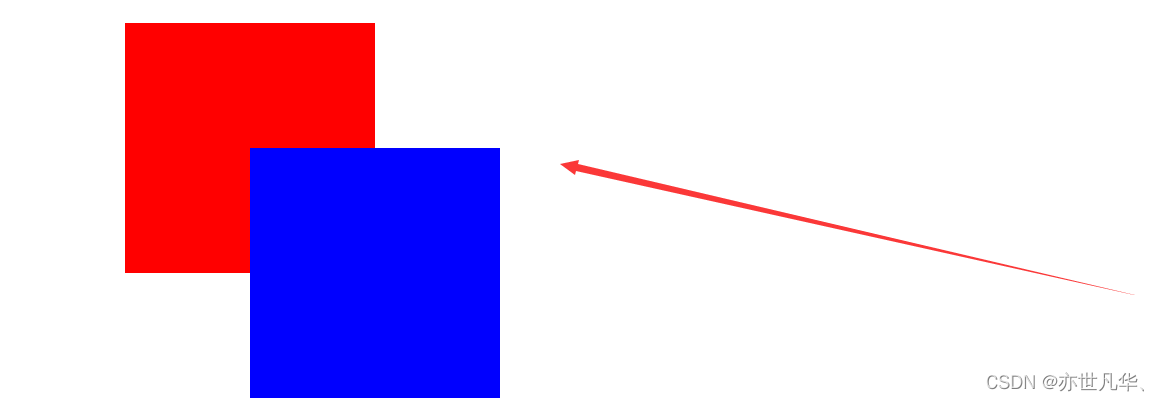
z-index表示谁压盖着谁,数值大的会压盖住数值小的,只有定位的元素才有z-index值,只有设置了固定定位、相对定位、绝对定位了的元素它们才会拥有z-index。
z-index的值是没有单位的,值是一个正整数,默认的z-index的值是0,如果多个定位的元素没有设置z-index属性,或者z-index值设置是一样的,那么在HTML后面的定位元素就会压盖住前面的定位元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
}
.div1{
background-color: #f00;
/* 绝对定位 */
position: absolute;
/* 绝对定位坐标 */
left: 100px;
top: 100px;
}
.div2{
background-color: #00f;
/* 绝对定位 */
position: absolute;
/* 绝对定位坐标 */
left: 200px;
top: 200px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>

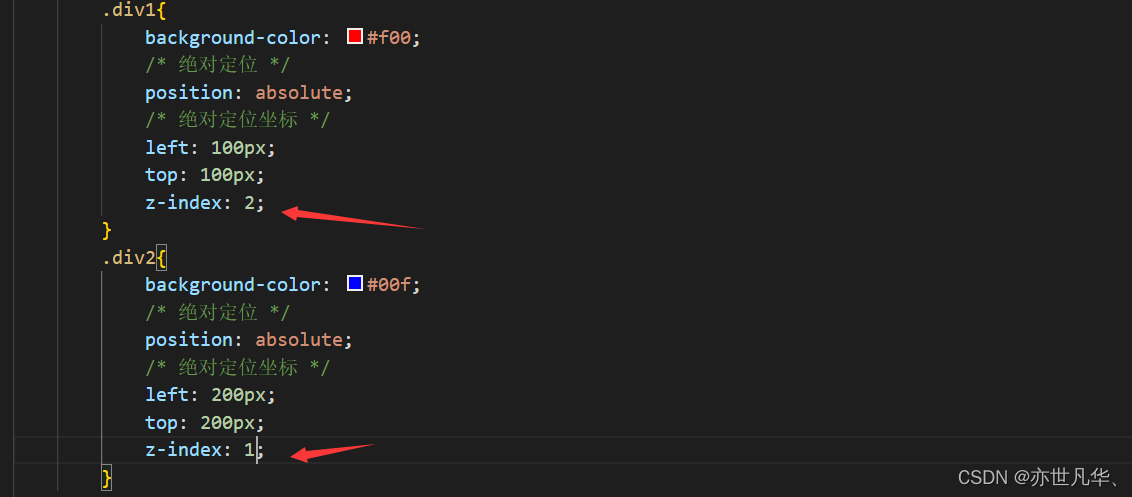
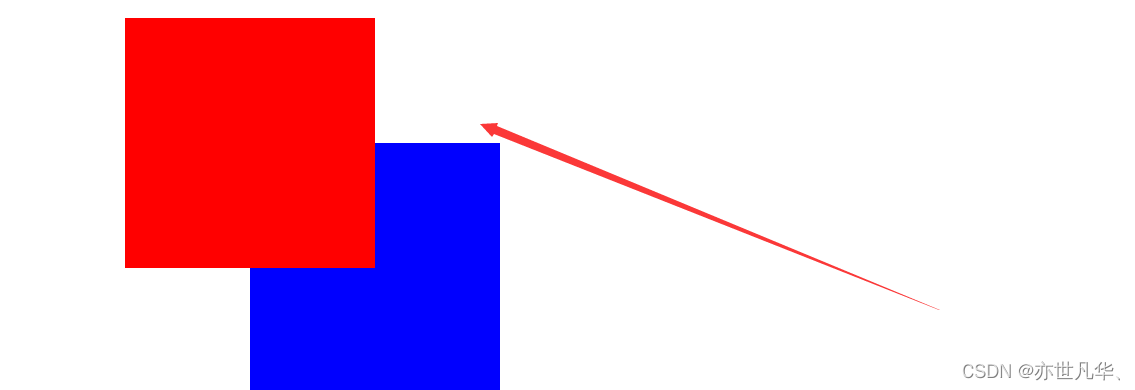
当我们设置了z-index属性时


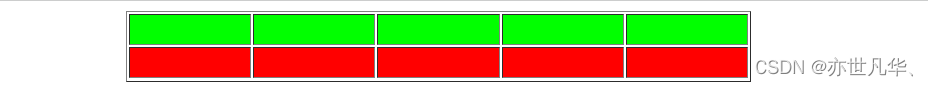
结构伪类
选择器功能E:first-child匹配第一个孩子E:last-child匹配最后一个孩子E:nth-child(n)匹配第n个孩子E:nth-child(2n)匹配偶数个孩子E:nth-child(even)匹配偶数个孩子E:nth-child(2n+1)匹配奇数个孩子E:nth-child(odd)匹配奇数个孩子E:only-child()匹配有且只有一个孩子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table tr:nth-child(2n){
background-color: #f00;
}
table tr:nth-child(odd){
background-color: #0f0;
}
table tr:hover{
background-color: #000;
}
</style>
</head>
<body>
<table width="500" border="1" align="center">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>

伪元素
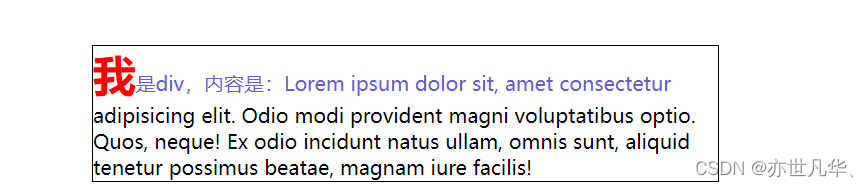
选择器功能:first-letter操作当前元素的第一个字:first-line操作当前元素的第一行::before在之前插入,在一个盒子内部的最前面::after在之后插入,在一个盒子内部的最后面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
margin: 100px auto;
border: 1px solid #000;
}
.box:first-letter{
color: red;
font-size: 34px;
font-weight: bold;
}
.box:first-line{
color: slateblue;
}
</style>
</head>
<body>
<div class="box">我是div,内容是:Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio modi provident magni voluptatibus optio. Quos, neque! Ex odio incidunt natus ullam, omnis sunt, aliquid tenetur possimus beatae, magnam iure facilis!</div>
</body>
</html>

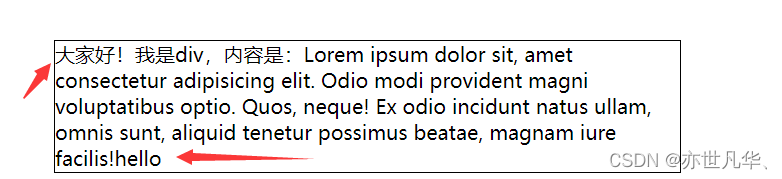
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
margin: 100px auto;
border: 1px solid #000;
}
.box::before{
content: "大家好!";
}
.box::after{
content: "hello";
}
</style>
</head>
<body>
<div class="box">我是div,内容是:Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odio modi provident magni voluptatibus optio. Quos, neque! Ex odio incidunt natus ullam, omnis sunt, aliquid tenetur possimus beatae, magnam iure facilis!</div>
</body>
</html>

🍃前端的学习还是要以多练习为主,想要练习HTML的朋友,推荐可以去牛客网看一看,链接:牛客网 里面的IT题库内容很丰富,属于国内做的很好的了,最重要的是里面的资源是免费的,是课程+刷题+面经+求职+讨论区分享,一站式求职学习网站,感兴趣的可以去看看。

z-index、结构伪类以及伪元素的讲解今天就到这了,码文不易,大家支持一下吧。
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。