(许久没写前端了,觉得好玩,写个练练手,超级菜鸡入门罢了)
纯 js,这个 html 和 css 就没咋写
<!DOCTYPE html><html><head></head><body><script src="抛物线运动.js"></script><script src="烟花绽开动画.js"></script></body></html>
首先烟花每个粒子看作是一个个小点,在做抛物运动,就是一个简单的通过给出的角度和初速度,求出x和y坐标的分速度,然后每过一段时间更新一下位置即可
function parabolic_motion(item, angle, speed, gravity, time){
gravity =-gravity;
var speed_x = speed * Math.cos(angle);
var speed_y = speed * Math.sin(angle);
var loction_x = item.getBoundingClientRect().left;
var loction_y = item.getBoundingClientRect().top;
var start_motion =setInterval(function(){
speed_y = speed_y + gravity /200;
loction_x = loction_x + speed_x /200;
loction_y = loction_y - speed_y /200;
item.style.left = loction_x +'px';
item.style.top = loction_y +'px';},5);
var stop_motion =setTimeout(function(){clearInterval(start_motion)}, time *1000)}
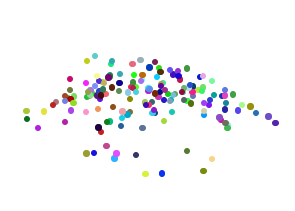
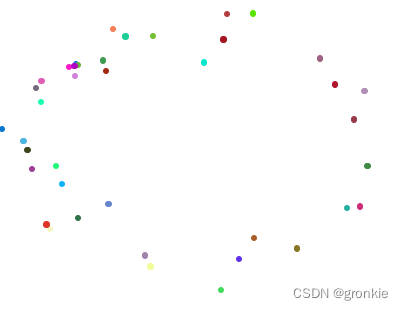
然后就是随机时间,生成随机颜色粒子,然后随机位置向随机方向进行抛物运动即可,然后其他数据随便设置的合理一点即可,再每个粒子再分别运动一段时间后消失即可
make_firework(300,300,200,100);// location_x 烟花圆心x坐标, location_y 烟花圆心y坐标, firework_num 是烟花数量, firework_R 是烟花半径
function make_firework(location_x, location_y, firework_num, firework_R){
var firework_data =[];
var body = document.getElementsByTagName('body')[0];for(var i =0; i < firework_num; i++){
var angle =(Math.random()*1000%(360/ firework_num)+360/ firework_num * i)* Math.PI /180;
var num_random = Math.random()/2;
var position_x = location_x + num_random * Math.cos(angle)* firework_R;
var position_y = location_y + num_random * Math.sin(angle)* firework_R;
var item = document.createElement('div');
body.appendChild(item);
item.style.position ='fixed';
item.style.left = position_x +'px';
item.style.top = position_y +'px';
item.style.width = firework_R /20+'px';
item.style.height = firework_R /20+'px';
item.style.borderRadius ='50%';
firework_data[i]={'item': item,'angle': angle,'speed': firework_R /4,'gravity': firework_R /10,'time':5};}for(var i =0; i < firework_num; i++){
var firework_time = Math.random()*3000;setTimeout(function(it){
it.item.style.backgroundColor ='rgb('+ Math.random()*255+','+ Math.random()*255+','+ Math.random()*255+')';parabolic_motion(it.item, it.angle, it.speed, it.gravity, it.time);}, firework_time, firework_data[i]);setTimeout(function(father, son){
father.removeChild(son);}, firework_data[i].time *1000+ firework_time, body, firework_data[i].item);}}
(没想到花两个小时才搞出个这么丑的玩意,下次试试搞搞别的东西,溜了)



版权归原作者 gronkie 所有, 如有侵权,请联系我们删除。