抖音a_bogus,mstoken全参数爬虫逆向补环境2024-06-15最新版
接口及参数
- 打开网页版抖音,右键视频进入详情页。
- F12打开控制台筛选detail,然后刷新网页,找到请求。
- 可以发现我们本次的参数目标a_bogus。a_bogus有时长度为168有时为172,都可用。
- msToken在cookie中可以获得msToken,过期时间为7天。
- screen_width、screen_height对应cookie中的dy_swidth、dy_sheight。
- cpu_core_num、device_memory对应cookie中的device_web_cpu_core、device_web_memory_size。
- verifyFp、fp对应cookie中的s_v_web_id。
- webid可以从doc中获得user_unique_id。



找到加密代码
- 找到入口首先看一下接口的加载器,也就是发送请求的调用栈,挨个查看之后不难发现,加密的入口应该在这两处,由于栈中的调用顺序是从下往上,所以我们先看下面那个入口。

- 查看参数首先我们查看入口参数,不难发现arguments[1]是请求的url,那么我们可以根据url包含detail去打一个断点,然后一步一步进行调试,看看发生了什么。

- 断点调试单步步入之后,开始了加密参数的流程,我们发现这里的代码明显是混淆过的,上下翻动后,我们发现这是jsvmp文件。单步跳出后,直接到了请求流程,说明在这里面已经完成了a_bogus的加密,所以我们可以断定,加密参数是在调用栈中另一个地方调用的。所以我们再查看一下调用栈中的另一个入口。
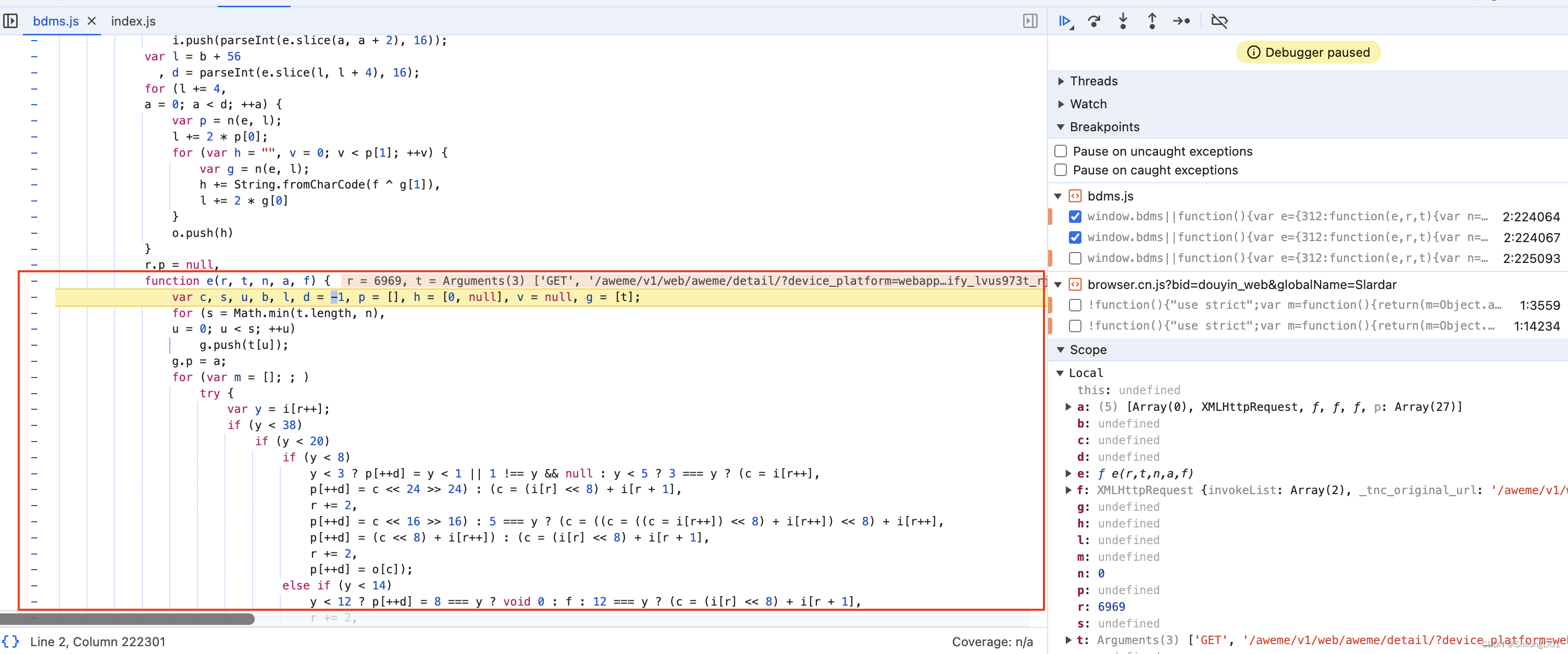
 可以看到,加密最后运行的函数是s.apply(b,u)并且赋值给了l,那么我们可以大胆猜测一下,这个l就是返回的加密结果,但是我们知道request中有很多加密参数,而且这个代码是jsvmp,所以我们可以认为,这里是调用了jsvmp的指令函数,这个指令函数加密了我们的a_bogus,但是也被其他的一些需求调用,所以说我们要定位到加密a_bogus的时机。
可以看到,加密最后运行的函数是s.apply(b,u)并且赋值给了l,那么我们可以大胆猜测一下,这个l就是返回的加密结果,但是我们知道request中有很多加密参数,而且这个代码是jsvmp,所以我们可以认为,这里是调用了jsvmp的指令函数,这个指令函数加密了我们的a_bogus,但是也被其他的一些需求调用,所以说我们要定位到加密a_bogus的时机。 我们可以知道a_bogus的长度为172,所以我们可以在这里打条件断点,当s.apply(b,u).length === 172时断住。然后进行观察。
我们可以知道a_bogus的长度为172,所以我们可以在这里打条件断点,当s.apply(b,u).length === 172时断住。然后进行观察。 断住之后,我们发现结果大概率是我们要的a_bogus,后面我们会验证一下,参数为uri以及UserAgent。那么我们之后调用的时候,可以直接调用这个函数,把相应的参数传进去就可以得到我们想要的结果。由于这个s.apply可能调用的函数有很多种,我们不知道它调用的具体函数是哪个,因此,我们需要找到函数调用入口也就是函数导出。至此我们先验证一下结果。
断住之后,我们发现结果大概率是我们要的a_bogus,后面我们会验证一下,参数为uri以及UserAgent。那么我们之后调用的时候,可以直接调用这个函数,把相应的参数传进去就可以得到我们想要的结果。由于这个s.apply可能调用的函数有很多种,我们不知道它调用的具体函数是哪个,因此,我们需要找到函数调用入口也就是函数导出。至此我们先验证一下结果。

补环境
- 首先我们把整个bdms.js拿下来,本地运行,进行补环境。
- 然后运行后发现window is not defined,我们定义一个window=global补个window环境再试试看。

- 我们发现这里莫名其妙报了个错,由于代码混淆加上各种循环,很难找到这个变量是什么,所以我们猜测,大概率是获取某些环境没有获取到,所以我们加代理看看他获取了什么没获取到导致的。我们添加下列代理来看看检测了哪些环境。
functionget_enviroment(proxy_array){for(var i =0; i < proxy_array.length; i++){ handler ='{\n'+' get: function(target, property, receiver) {\n'+' console.log("方法:", "get ", "对象:", '+'"'+ proxy_array[i]+'" ,'+'" 属性:", property, '+'" 属性类型:", '+'typeof property, '+// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n'+' return target[property];\n'+' },\n'+' set: function(target, property, value, receiver) {\n'+' console.log("方法:", "set ", "对象:", '+'"'+ proxy_array[i]+'" ,'+'" 属性:", property, '+'" 属性类型:", '+'typeof property, '+// '" 属性值:", ' + 'target[property], ' +'" 属性值类型:", typeof target[property]);\n'+' return Reflect.set(...arguments);\n'+' }\n'+'}'eval('try{\n'+ proxy_array[i]+';\n'+ proxy_array[i]+'=new Proxy('+ proxy_array[i]+', '+ handler +')}catch (e) {\n'+ proxy_array[i]+'={};\n'+ proxy_array[i]+'=new Proxy('+ proxy_array[i]+', '+ handler +')}')}}proxy_array =['window','document','location','navigator','history','screen','aaa','target']get_enviroment(proxy_array) - 我们发现,检测的还不少。加上代理之后我们发现,在访问wondow.requestAnimationFrame时没访问到,然后紧接着报错了,那么说明,对window.requestAnimationFrame进行了校验,因此我们可以补一下 ,这个是一个函数,我们补一个空函数试试。

- 补完后发现又有报错。我们发现访问window._sdkGlueVersionMap时XMLHttpRequest报错,那我们都补一下。我们可以到浏览器的控制台获取window._sdkGlueVersionMap的值。


- 全部补完之后我们发现终于没报错了,说明正常运行了,下一步我们需要找到加密函数的入口,然后进行最后的加密操作。

函数入口
我们重新断点进入,看看到底调用了什么,我们可以发现,首次调用的函数是这里,我们可以单步调试进去看一下什么时候调用的s.apply。

断住之后,我们进去看看什么时候调用到了我们需要的s.apply,所以我们需要在s.aaply处打个断点。打住断点之后,由于我们之前在这里断点过,所以我们可以通过查看u[3]的url是否包含我们的本次请求detail查看。

断住s.apply后,我们可以知道这里调用的函数就是我们需要的导出的函数,我们单步步入,发现是这个函数。这个函数的样子我们好像见过,没错这个函数有好几处,我们可以通过59 !== m找到他。我们可以看到实际上u = function (),把加密函数赋值给了u,所以我们直接在这里导出即可,对了,别忘了加上
,
。

凑合用的结果

其中我们发现,调用sign之后又多检测了很多环境变量,为了环境更加真实和防止被检测的风险,尽量补全环境是最好的,即使会降低运行速度,如果追求运行速度我们可以尝试难度更高的纯算逆向。
而且补空函数并不能通过环境的检测,因此我们需要把整个环境补全,最终补全的环境代码如下:
window = global
document ={}
document.all ={}// 全局搜索document.all发现并没有检测,因此这里不补typeof
navigator ={}
navigator.userAgent ='Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36'
document.createElement=function(name){if(name =='span'){return[{}]}}
document.documentElement ='<html></html>'
document.createEvent=function(){return'createEvent() { [native code] }'}
document.createElement=function(){return'createElement() { [native code] }'}
window.requestAnimationFrame=function(){return'requestAnimationFrame() { [native code] }'}
window._sdkGlueVersionMap ={"sdkGlueVersion":"1.0.0.51","bdmsVersion":"1.0.1.5","captchaVersion":"4.0.2"}XMLHttpRequest=function(){return'XMLHttpRequest() { [native code] }'}
window.fetch=function(){return`(input, init) {
var _this6 = this;
var url, method;
if (IS_REQUEST_API_SUPPORTED && input instanceof Request) {
url = input.url;
method = input.method…`}
window.onwheelx ={"_Ax":"0X21"}
navigator.vendorSubs ={"ink":1718453241914}
window.innerWidth =1920
window.innerHeight =1080
window.outerWidth =1914
window.outerHeight =1026
window.screenX =2563
window.screenY =412
window.pageYOffset =0
window.pageYOffset =0
window.screen ={availWidth:1920,availHeight:1032,width:1920,height:1080,colorDepth:24,pixelDepth:24,orientation:{type:"landscape-primary",angle:0},};
navigator.platform ='Win32'
document.body ='<body></body>'
全环境补完正确结果
需要注意的是,环境检测远不止这一点,还有dom之类的检测,这部分大家可以通过断点一步步调试,最终补好所有环境。

测试


成功!!!
需要注意的是,每个接口加密参数不同需要自己去探索,其中详情接口和回复接口如下:

项目参考
这是我写的爬虫项目,后续抖音部分将全面更新为a_bogus算法,敬请关注。
版权归原作者 ShilongLi01 所有, 如有侵权,请联系我们删除。