前情提要
前端为什么要懂业务?前端技术,坦白讲,没有那么多高深的研究领域,做再多的技术工作,没有业务价值,多数是无用功。业务价值体现了前端 工作价值。
懂业务的程度,是一个前端开发者不断进步的衡量标准。
如何做懂业务的前端,这是个很容易回答的问题,因为很多大佬回答了方方面面,所以对我来讲,再来讨论这个问题就很难了。
今天讲点啥?
观点,理论,方法,实操,基本都讲的很全了。。。
青年:大师,最近要做一个分享,但是能讲的内容都被其他人讲完了,我该怎么办?
禅师不语,用手指了指自己的胸口。
青年:我懂了,你是让我用心感受,从细微处入手,以小见大?”
禅师摇了摇头,从胸口掏出一本82年《故事会》。
“我是让你随便编几个故事,不要这么认真”。
故事1
青年:大师,我怎么才能满足用户的一切需求,让用户满意?
禅师指着指着炉上正沸腾的开水,微笑不语。
青年:我懂了,足够努力,积少成多,量变肯定迎来质变
禅师:我是想让你快点给我滚开
开端
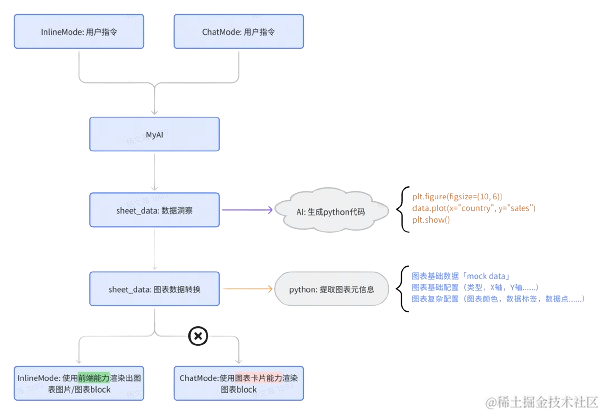
一个阳光明媚的下午,小美找到VisActor的小帅说,我们要将表格里的图表通过消息卡片发送给用户,但是遇到了问题:
- 表格已经有了一套完整的图表渲染能力,要复用表格生成的图表spec(echarts)
- 消息卡片由于性能和动画自定义能力的需要,内置的图表是VChart
- 目前时间紧急,需要快速上线做验证
提了如下需求:
- VisActor提供一个spec 转换工具,从 echarts 转到VChart
- 时间紧急,工作量考虑,优先保证图表正常渲染即可
小帅在小美的一汪秋水中看出这个需求场景很有价值,认为只是保证图表正常渲染的话,工作量不大,努努力就可以满足上线需求,于是给了排期。
思考
- 小美提的需求有没有问题?
- 小美提的需求是不是业务需求?
- 小帅的做法有什么问题?
VisActor 团队作为基础组件团队,通常离真正的业务场景很远,我们得到的需求是研发需求(特定的可视化领域需求),不是真正的产品自身的业务领域需求。
基础组件要考虑用户业务需求对自身业务的影响
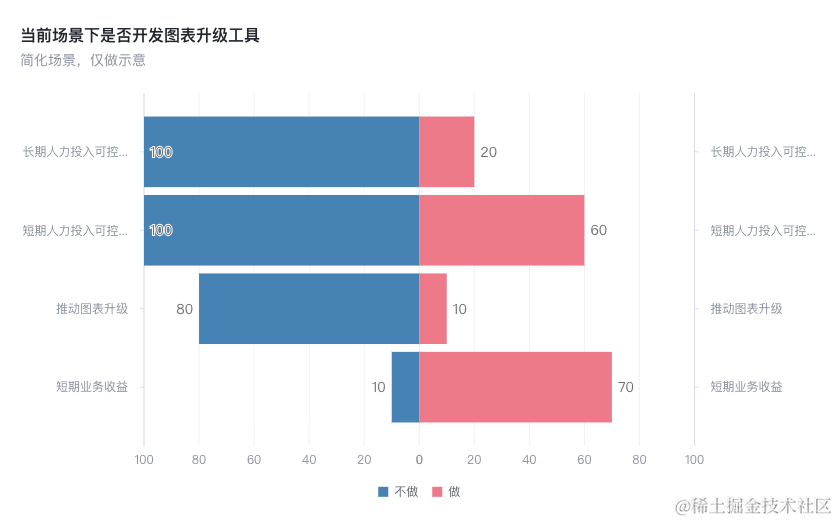
在这个场景中去看开发图表升级工具的利弊。
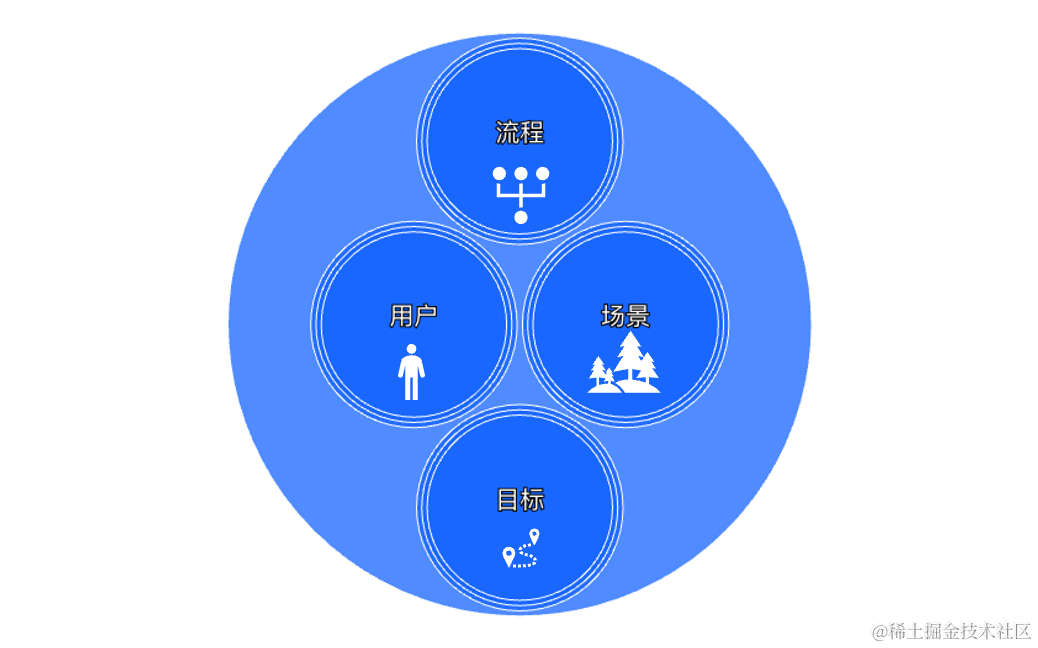
理解业务需求的4个要素

发展
小帅再次找到小美以相关的产品和研发同学再次了解了一下情况。
从产品和用户视角:
之前了解(以为)的现在了解的用户表格所有用户表格用户,有数据分析和探查需求的场景表格内,基于已经生成的图表做操作通过自然语言交互的方式,智能化生成分析和探查结果流程选择图表->编辑信息->生成消息卡片->进行推送打开智能助手->选择数据->提交意图->分析结果->生成摘要和图表->生成消息卡片->进行推送目标方便图表流转给用户提供数据智能分析和探查功能
从研发视角:
之前了解(以为)的现在了解的用户前端前端+后端场景前端在表格上下文中调用 转换工具将 echarts spec 转换为 VChart Spec在智能助手上下文中,调用表格接口获取数据,利用后端提供的智能化接口进行数据分析,图表生成,摘要生成。通过消息卡片进行消息推送流程选择图表->获取echarts Spec->调用转换工具->生成VChartSpec->拼装消息卡片Spec->调研消息卡片接口进行推送 目标方便图表流转给用户提供数据智能分析和探查功能
目标方便图表流转给用户提供数据智能分析和探查功能
思考
事情和预想的差距很大,有几个关键点:
- 这是一个全新的产品模块,有独立的业务和技术实现流程
- 图表生成的核心工作是在后端完成的,他们有通用的数据描述schema
- 如果我们能在后端生成schema 这块做快速的功能增强,那么后续表格组件的图表升级也可以一键完成
高潮
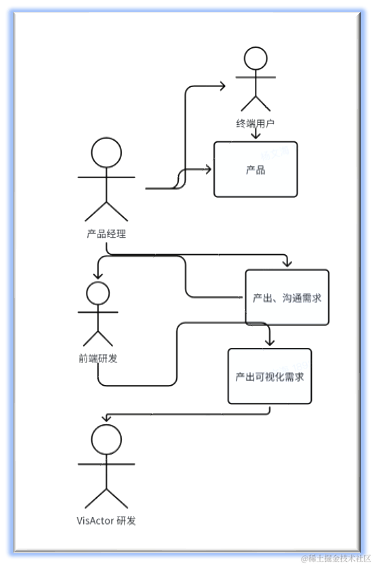
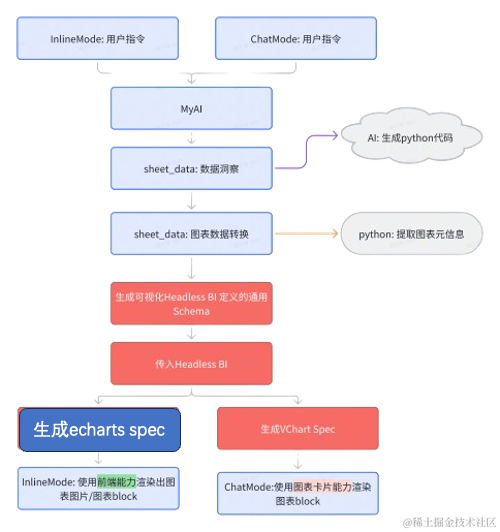
VisActor 团队已有的Headless BI 组件已经具备根据通用Schema 生成不同ChartSpace 和VChart 能力,业务方后端同学生成新的通用Schema 的成本是1人天,新的流程如下:
image.png
思考
收益很明显:
- 小帅收获了小美一个爱的么么哒😘
- 短期和长期的人力成本
- 将来图表整体升级打下基础
- 扩展Headless BI 组件的应用场景
- 业务方得到了更能完整体验优异的图表能力
总结
这个故事告诉我们:
故事2
青年:大师,为了博得那些开发小程序的美女的青睐,我把图表库针对小程序场景做了很多超强的功能,为什么她们还是都不理我呢?
禅师:你品品这块蛋糕
青年:我懂了,你是说我还没满足她们的胃口,要继续努力?
禅师:你都胖成猪了,还有脸在这吃呢!
小帅为了扩大图表库的用户群体,提供更多的价值,针对小程序场景做了大量的功能调研,连续加班写代码,做了很多亮点功能。他将这些功能化作一颗真心,送给那些发愁的女孩们,希望看到她们脸上绽放迷人的微笑。
女孩们被小帅的真心感动,纷纷点赞,可是过一段时间,大家都没了声音。小帅很奇怪,尝试性的找小雅进行了询问。
小帅懊恼不已,一顿操作猛如虎,原来我是250!
和包体积类似的还有性能问题,业务方通常在聊了各种功能之后,都会问一句:你们的性能和ECharts 比怎么样?有没有具体的测试数据看一下。残酷的现实是,很多缘分都止于性能不佳。
青年:...
禅师指了指自己的光头。
青年:我懂了,你是让我追求极致,提供无比顺滑的用户体验?
禅师:我是让你住嘴!我一个出家人你和我谈“性”,大半夜的还让不让人睡觉了!
青年:大师,您听错了,我说的是“性能”,不是“性”。
禅师:“性能?那我们还是谈谈 性 吧“。
图表的性能问题,表面上看是一个纯粹的技术问题,技术上有对性能的标准定义。但是若要彻底解决性能问题,不深入用户场景是不够的。下图展示的是图表做性能分析时需要从用户侧去了解的一些基本信息(简单举例)。
业务对接过程中,要第一优先级深挖痛点和卡点,优先解决痛点和卡点。痛点和卡点要日积月累成为产品能力与知识体系的一部分。
总结
这个故事告诉我们:
故事3
青年:大师,我最近想了好久,觉得数据视频这个方向绝对大有可为。但是目前团队精力有限,需要突破很多阻力,有点焦虑,你觉得该怎么推动?
禅师拉过一头牛,交到青年手里。
青年使劲拉了几次,纹丝不动。
青年:我懂了,你是让我顺势而为,不可莽撞硬来?
禅师:我觉得你在和我扯犊子呢。
小帅最近结识了一个短视频美女博主小丽,小丽对网络上那些数据视频很感兴趣,但是不知道怎么才能做出来。
小帅兴奋的说:“我教你编程呀,使用 VChart 可以满足你任何想要的功能。”
小丽兴奋的说:“编程?你好棒呀!” 然后就把小帅拉黑了。
小帅伤心了一晚上,恍然大悟:
“这种傻白甜,我应该开发一个工具给她用。不对不对,如果有了工具,就会有成千上万个 傻白甜 用户来使用。。。”
提出想法
团队内部考虑认真考虑了小帅的想法,一致得出结论,以我们团队的人力是不可能做独立的工具的,但是这个场景是有价值的。
既然我们要从数据视频做切入点,那么和视频编辑工具进行融合是最好的选择:
- 短期我们专注图表生成,不关心视频编辑
- 短期我们专注能力提升,不关心推广宣传
但是视频编辑工具凭什么要合作去做这件事情呢,首先要论证价值,想要论证价值就要先做调研,用数据说话。
调研
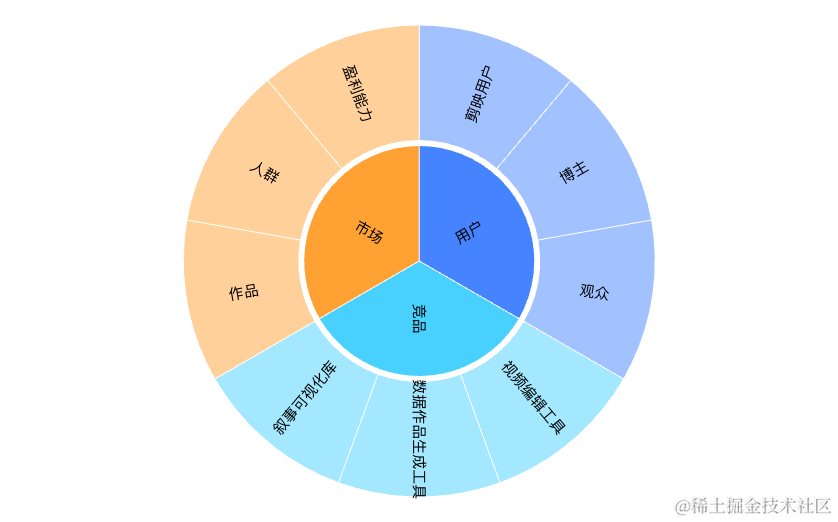
首先要确定调研方向。

设计调研方法并执行
方法执行收益调查问卷设计问卷,通过渠道发布,回收从数据统计上看用户对数据视频的需求程度,以及痛点用户访谈1.在线2.面对面1. 了解细节
2.了解博主制作数据视频的工具、流程、诉求数据统计抖音、快手,视频号,及各大视频网站数据视频数据统计1. 了解数据视频的占比,发展趋势了解数据视频的分类,展现形式
了解数据视频的点击量、观看人群特性竞品总结对各类竞品进行搜集,总结1. 了解竞品的发展轨迹
2.了解竞品的功能特性
3.了解竞品的用户属性
4.了解竞品的商业模式与盈利能力竞品公司实地考察去看,去聊1. 了解竞品公司的规模,发展轨迹,核心业务
2. 了解竞品公司的未来计划
- 汇总、分析数据
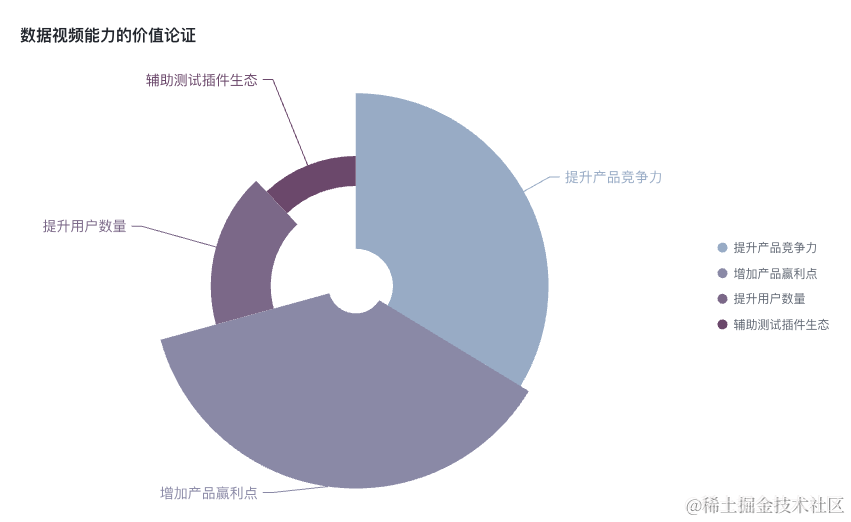
价值论证
- 宏观论证
创新有两种主要方式:一种是改进型创新,一种是破坏性创新。破坏性创新,随着时间的推移,可能会对某一领域或者产品形态产生颠覆式的影响。表面上看,在视频编辑这个场景,数据视频是对该类工具的赋能,应该是一个改进型创新,但是我们认为它是一个破坏性创新。
对比破坏性创新的主要特征:
目标市场破坏性创新通常开始于被传统行业所忽视或者低端市场的某个小领域,为较低层次的顾客提供一种更便宜、更简单的解决方案数据可视化与数据视频领域是一个小众领域,制作数据视频却需要高端玩法。 我们的目标是提供傻瓜式的数据视频生成能力。技术创新破坏性创新往往伴随着技术的发展,新的技术或者商业模式被引入,使得产品或服务变得更具竞争力。数据可视化向叙事和视频生成方向发展,进行商业化探索,是新的技术尝试,可以形成新的工具,或者赋能已有产品改变现有商业模式破坏性创新往往需要企业以一种全新的方式来提供产品或服务,可能会打破传统的商业模式数据视频相对传统的视频编辑,有独立的数据到图表到视频的生成流程,这个流程如何产生更大的商业价值,还没有定论初期性能较低新技术或产品在初期往往表现不如传统产品,但随着时间的推移,逐渐变得更具竞争力从图表到视频需要一个不断完善和摸索的过程,比如我们正在模式更好用的叙事模版改变行业格局破坏性创新可能会引起行业的颠覆,导致原有的领军企业失去市场份额,同时也会催生出新的市场领导者1. 数据可视化本身是一个比较独立的领域,融入到视频编辑工具,是一个跨领域融合,容易创造出创新性极强的产品功能
2. 可视化本身的数据展现形式多种多样,对视频编辑工具的编辑能力也提出了新的挑战,比如3d,gis ,科学可视化,VR 视频,孪生、数据获取和处理...很可能会催生全新 视频编辑生态
- 聚焦,仅仅面向剪视频编辑这个场景,论证对某一款工具的价值。

推动执行
(略。。。)
总结
这个故事告诉我们:
编不出来了...
编故事也很累的,最后做个声明:
- 本文问禅师题图由字节AI 产品 “豆包”生成
- 题图书法文字由玄魂书写
- 问禅师段子基于网络素材,由玄魂和ChatGPT 共同改编
- 小帅的故事纯属虚构,如有雷同,请勿对号入座
- 文中图表 基于 VChart 编写,欢迎使用、咨询、star
VisActor 官网:https://www.visactor.io/
github:https://github.com/VisActor
End and Free Time
青年:大师,我这么努力,为什么还没有收获真爱?
禅师:最近掉了不少头发吧。
青年:快秃了。
大师拿过一根绳,绳上拴了一颗鸡蛋,交到青年手中。
青年:你是让我多补充营养,好身体才是革命的本钱?
大师:你的问题就是代码写太多了,没事多扯扯淡。
版权归原作者 玄魂 所有, 如有侵权,请联系我们删除。