一、proxy常用参数说明
module.exports ={publicPath:"/",devServer:{proxy:{"/api":{// 代理名称 凡是使用/api开头的地址都是用此代理target:"http://1.2.3.4:5000/",// 需要代理访问的api地址changeOrigin:true,// 允许跨域请求pathRewrite:{// 重写路径,替换请求地址中的指定路径"^/api":"/",// 将请求地址中的/api替换为空,也就是请求地址中不会包含/api/},},},},};
二、关于/api的详解
‘/api’:是指遇到这个字符开头的话,在这个字符前面加上target里面的ip或者域名。
举例:
①登录接口:
http://1.2.3.4:5000/login
…中间省略了配置过程…
②npm run serve:
Local: http://localhost:8080/
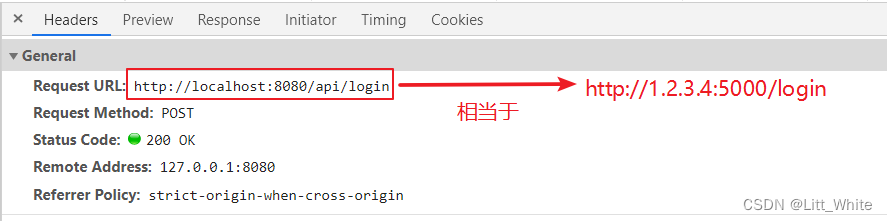
③点击后发送的登录请求:
http://localhost:8080/api/login
④/api 的作用就是将
/api
前的localhost:8080变成target的内容
http://1.2.3.4:5000/
⑤完整的路径变成了
http://1.2.3.4:5000/api/login
⑥实际接口当中没有这个api,所以
pathwrite
重写就解决这个问题的。
⑦
pathwrite
识别到api开头就会把/api重写成空,那就是不存在这个/apil了,完整的路径又变成:
http://1.2.3.4:5000/login

三、部署因为/api无法请求到数据
接口名称不用
/api
,改用实际接口的
第一个字段
,然后取消
pathwrite
重写
版权归原作者 Litt_White 所有, 如有侵权,请联系我们删除。