🍳作者:
贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳🙊语录:
多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持📝本文章收录于专栏:Node.js+koa–后端管理系统
💭
眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂 o f f e r ,程序员的必备刷题平台 − − 牛客网 \color{#ff7f50}{眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台--牛客网} 眼过千遍不如手锤一遍:推荐一款模拟面试,斩获大厂offer,程序员的必备刷题平台−−牛客网👉🏻点击跳转刷题网免费注册学习
设计评论发布、修改、查询、删除接口
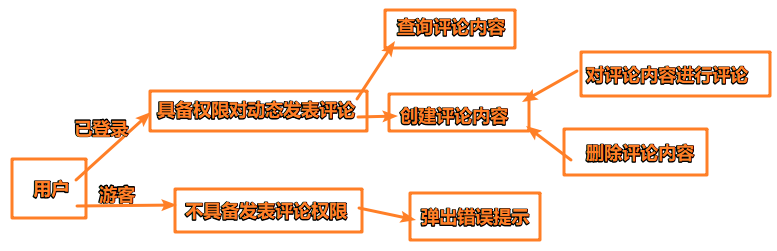
⚙️ 评论接口设计思路

🍬 发布评论接口
① 创建新的comment评论表
CREATETABLEIFNOTEXISTS`comment`(
id INTPRIMARYKEYAUTO_INCREMENT,
content VARCHAR(1000)NOTNULL,
moment_id INTNOTNULL,
user_id INTNOTNULL,
comment_id INTDEFAULTNULL,
createAt TIMESTAMPDEFAULTCURRENT_TIMESTAMP,
updateAt TIMESTAMPDEFAULTCURRENT_TIMESTAMPONUPDATECURRENT_TIMESTAMP,FOREIGNKEY(moment_id)REFERENCES moment(id)ONDELETECASCADEONUPDATECASCADE,FOREIGNKEY(user_id)REFERENCESuser(id)ONDELETECASCADEONUPDATECASCADE,FOREIGNKEY(comment_id)REFERENCEScomment(id)ONDELETECASCADEONUPDATECASCADE);
② 定义路由接口–>验证用户登录
const Router =require('koa-router')const{
create,}=require('../controller/comment_controller')const{
verifyAuth,}=require('../middleware/auth_middleware')const commentRouter =newRouter({prefix:'/comment'})// 发表评论
commentRouter.post('/',verifyAuth,create)
module.exports = commentRouter
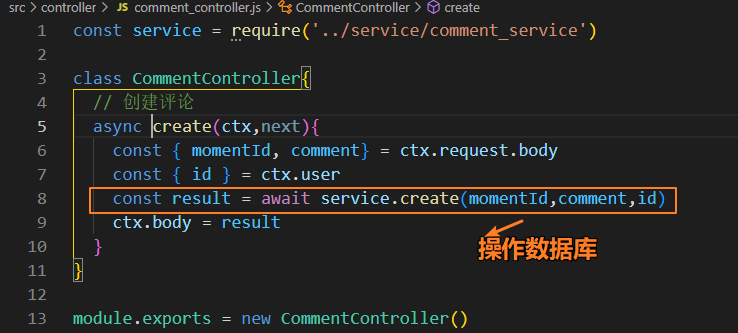
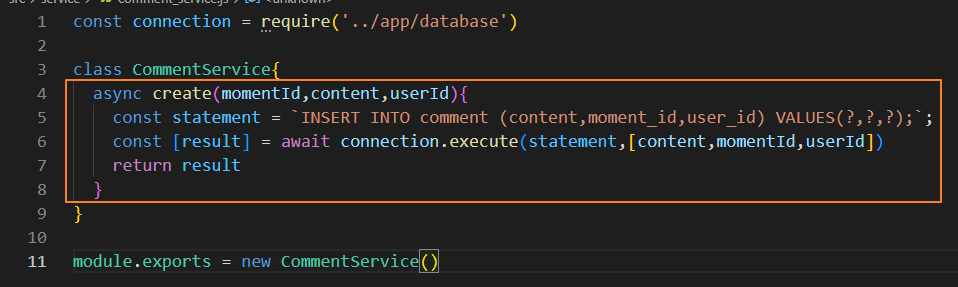
③ Controller和Service中处理内容


💊 修改评论接口
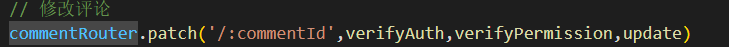
① 定义理由接口

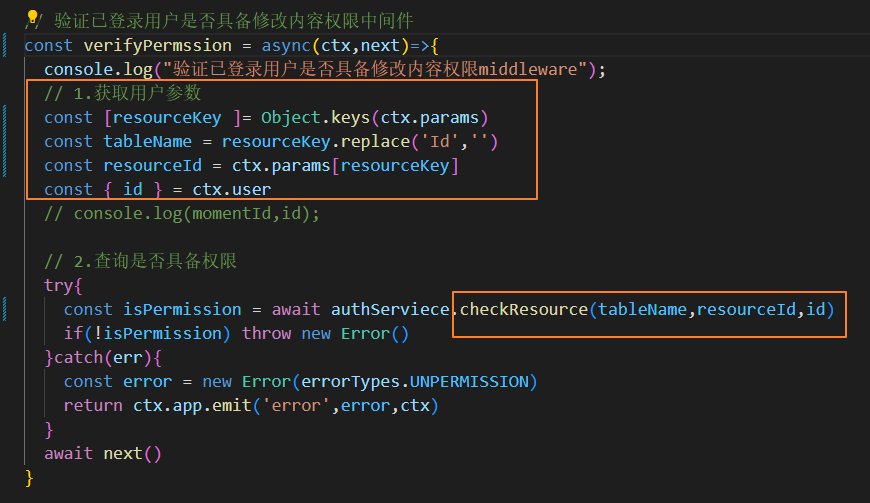
② 验证用户登录(更新verifyPermission)
见上面(verifyAuth)
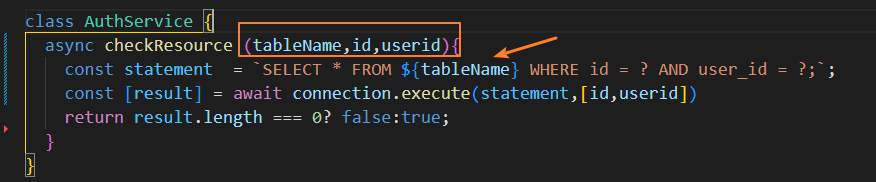
③ 验证用户权限
PS:这里原本是封装了verifyPermission中间件,现在稍作更改
定义更为符合RESTful风格的接口代码


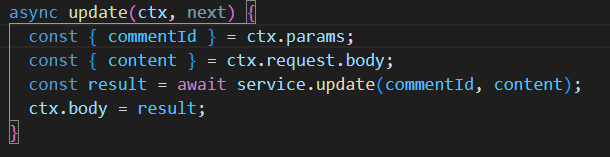
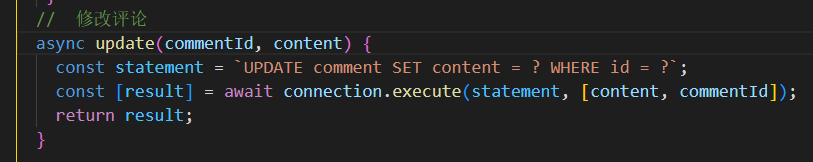
④ Controller和Service中处理内容


🚀 回复评论接口
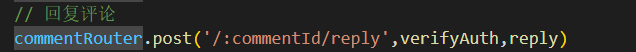
① 定义路由接口

② 验证用户登录
见上面(verifyAuth)
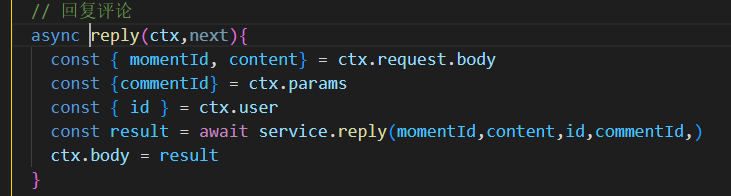
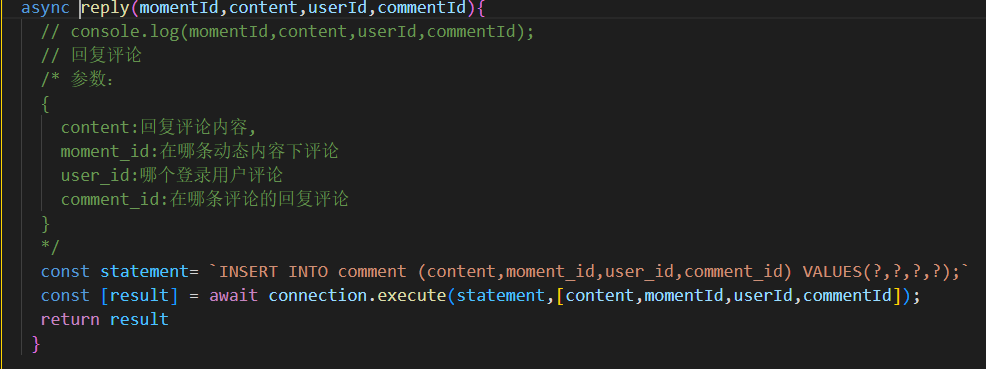
③ Controller和Service中处理内容


🏓 删除评论接口
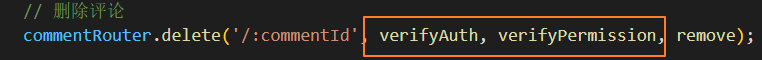
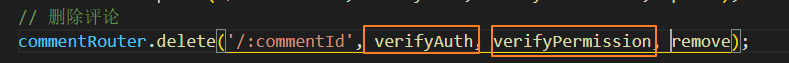
① 定义路由接口

② 验证用户登录和验证用户权限

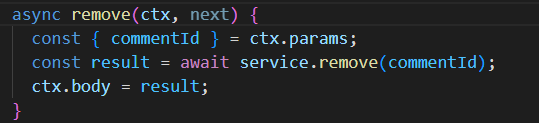
③ Controller和Service中处理内容

🥁 查询动态时,同时显示评论信息
① 查询多个动态时,显示评论的个数

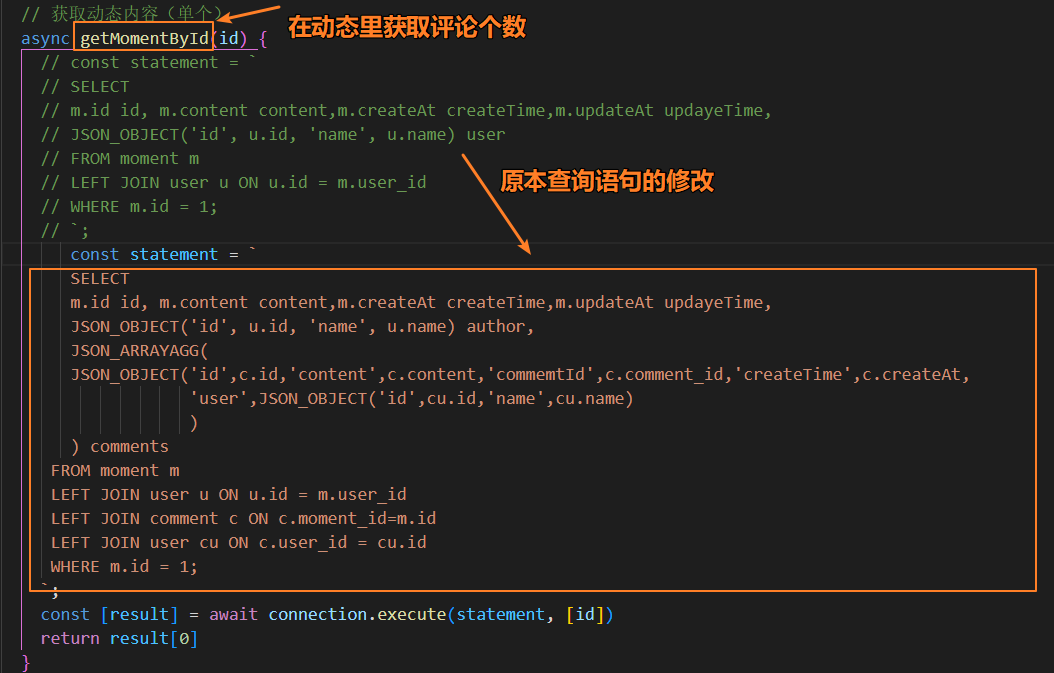
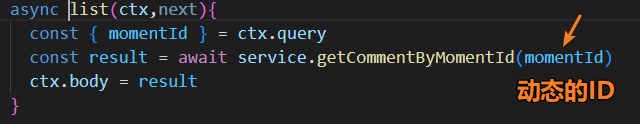
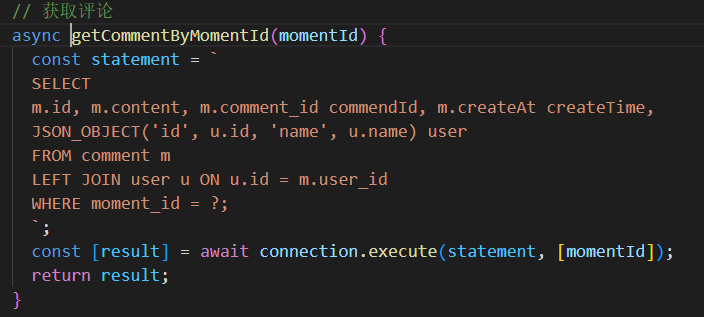
② 查询单个动态时,显示评论的列表



PS:
附上完整的路由接口代码。
const Router =require('koa-router')const{
create,
reply,
update,
remove,
list
}=require('../controller/comment_controller')const{
verifyAuth,
verifyPermission
}=require('../middleware/auth_middleware')const commentRouter =newRouter({prefix:'/comment'})// 发表评论
commentRouter.post('/',verifyAuth,create)// 回复评论
commentRouter.post('/:commentId/reply',verifyAuth,reply)// 修改评论
commentRouter.patch('/:commentId',verifyAuth,verifyPermission,update)// 删除评论
commentRouter.delete('/:commentId', verifyAuth, verifyPermission, remove);// 获取评论列表
commentRouter.get('/',list)
module.exports = commentRouter
PS:
求知无坦途,学问无捷径。👣
一步一个脚印,你走过的路,每一步都算数。
\color{#ff7f50}{一步一个脚印,你走过的路,每一步都算数。}
一步一个脚印,你走过的路,每一步都算数。 每一次进步都是对自己努力的肯定。如果读了文章有收获,不如一起来学习,一起进步吧。传送门🚪刷题神器


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。