前端小白刚学习JavaScript接触到变量的时候可能会有点懵,那就是什么时候该用let,什么时候该用var,这里给大家一个最简单,最明了的答案,看完就能明白。
首先,let是拥有块级作用域的,什么是块级作用域,直接举例说明!花括号大家都知道吧?哪里能用到花括号?是不是循环?那么let声明的变量就只能在这一花括号里生效,直接上代码!
<script>
do {
let message = prompt('你爱我吗?');
} while (message !== '我爱你')
alert('我也爱你')
</script>
通常遇到这种题,一般都是要求用户在弹出框里输入“我爱你”得到弹框回复“我也爱你”
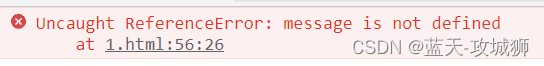
可刚刚说,let是拥有作用域的,只能在let所在的花括号里生效,那么do里面的message是生效的,可while里面的message是不会生效的,因为没有变量给声明变量。直接运行查看报错。

报错翻译红色引号后面的话,意思就是:“消息未定义”
说白了就是“大佬,我没有找到这个变量名”
问题来了,为什么没找到呢?
是因为他们在2个不同的范围,一个do一个while。
let声明变量存在块级作用域的概念,只在{}作用域内有效,作用域外是无法使用的
那么遇见这种题我们只能使用var,var可以重复声明变量,也不受任何限制,不存在被花括号束缚住,意思就是var可以全局生效,上代码!
<script>
do {
var message = prompt('你爱我吗?');
} while (message !== '我爱你')
alert('我也爱你')
</script>
那么这个时候,运行出来的却是可以弹窗也可以得到我们的alert里面的值“我也爱你”
如果我输入“我不爱你”,那么就会一直循环弹窗问我,到底爱不爱我。
那么如果我输入“我爱你”,就会得到“我也爱你”



我们的这道非常简单的小题就做完了。
总结:let不是因为死循环而终止代码,就是因为let声明变量的有效范围问题,导致报错,终止了代码。
说白了:就是let在{}里,就只能在这里面生效,其他地方不能生效
而var可以,不管几个{}包裹起来都可以全局生效
let声明那个范围可以访问,其他地方访问不了
var可以随意访问
一定要记住let拥有作用域,var没有作用域;let不能重复声明变量,var可以重复声明变量。
let是es6新增的语法, let比var更规范,更不容易造成数据污染,严谨,也是推荐let的理由之一,所以尽可能的使用let
代码中的while循环和do-while循环,咱们实际开发中,while使用的次数远超于do-while,大佬们在while中大胆的使用let吧!
版权归原作者 蓝天-攻城狮 所有, 如有侵权,请联系我们删除。