
本文首发:《最好用的 6 款 Vue 拖拽组件库推荐 - 卡拉云》
Vue 拖拽组件库(drag-and-drop)组件在使用 Vue 框架开发中非常常见的需求,做个内容行排序,拖拽小组件到网页上这类都需要用到拖拽组件。本文记录了我自己用过的 6 款 Vue 拖拽组件库,它们各有各的特点,推荐给大家。
如果你正在搭建后台管理工具,又不想处理前端问题,推荐使用卡拉云,卡拉云是新一代低代码开发工具,可一键接入常见数据库及 API ,无需懂前端,仅需拖拽即可快速搭建属于你自己的后台管理工具,一周工作量缩减至一天,详见本文文末。
接下来介绍 6 款我自己常用的 Vue 拖拽组件,它们各有特色,希望能帮你找到合适你的组件库
- Vue Draggable - Vue 拖拽组件王者
- Vue drag resize - 轻量级,无依赖,可缩放
- Vue smooth dnd - 简单动效,上下拖拽排序,涵盖多场景
- V-drag - 最简单的可拖拽执行方案
- Vue Easy DnD - 简洁快捷,上下拖拽场景适用
- Awe dnd - 基于 vue 2.x 拖放排序组件,元素和图片拖拽通用
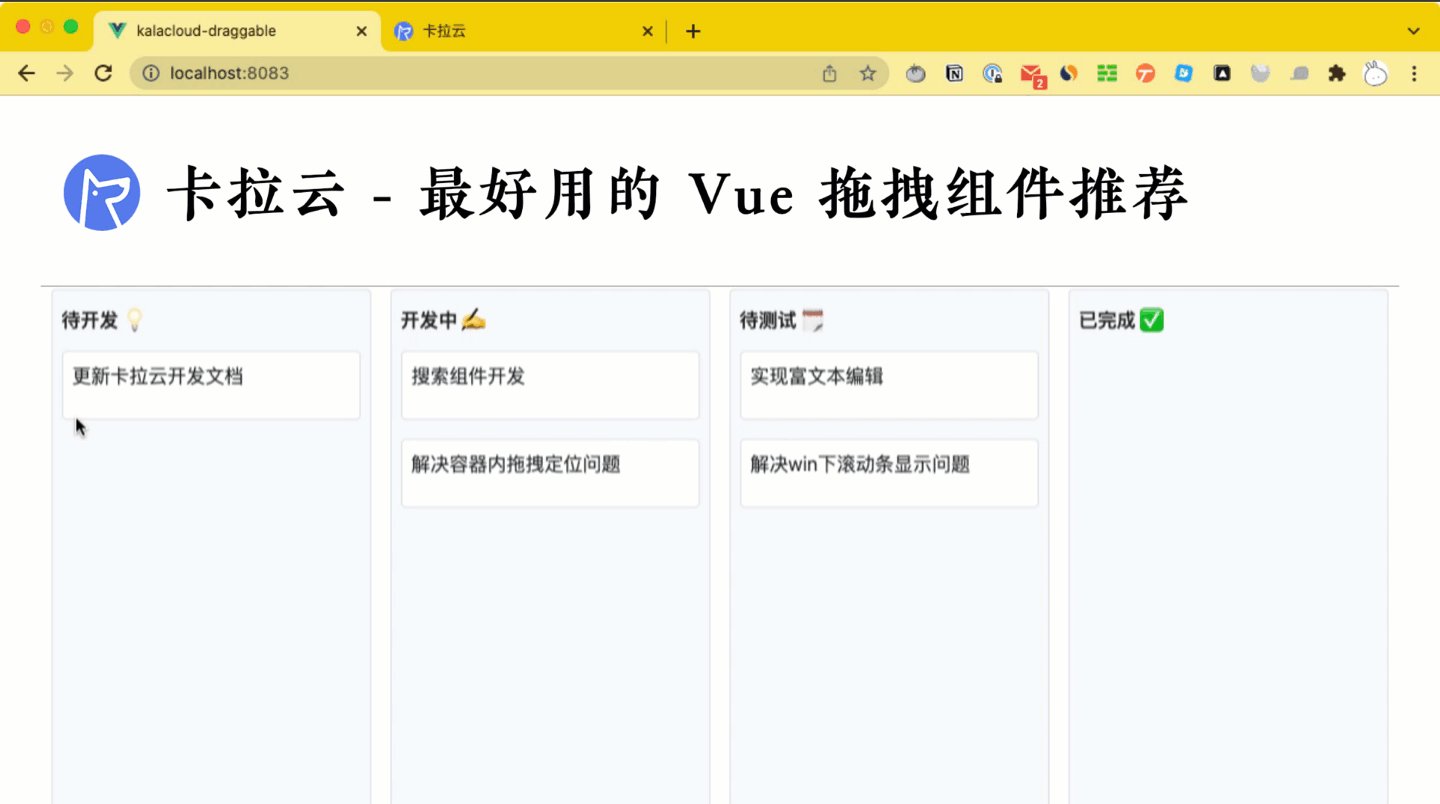
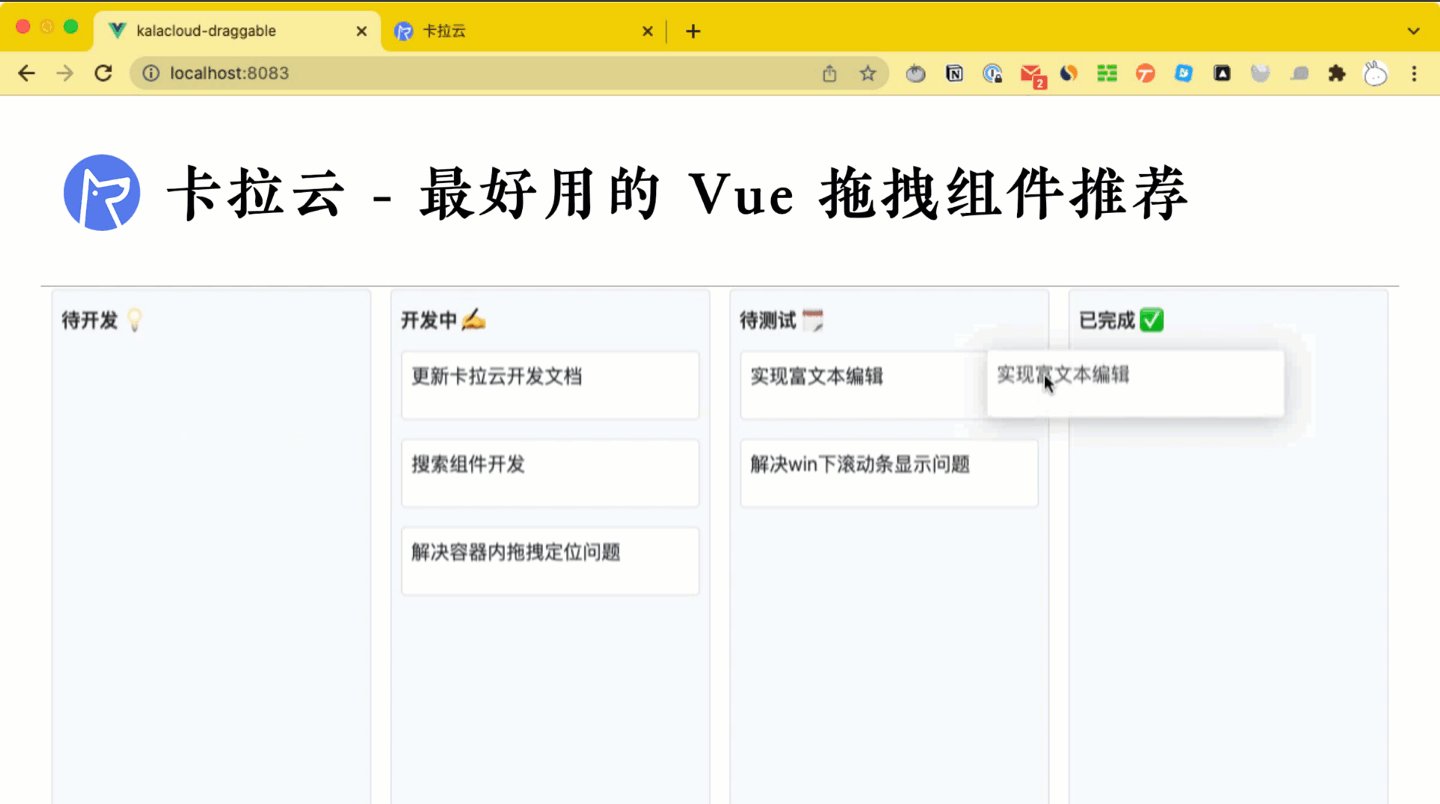
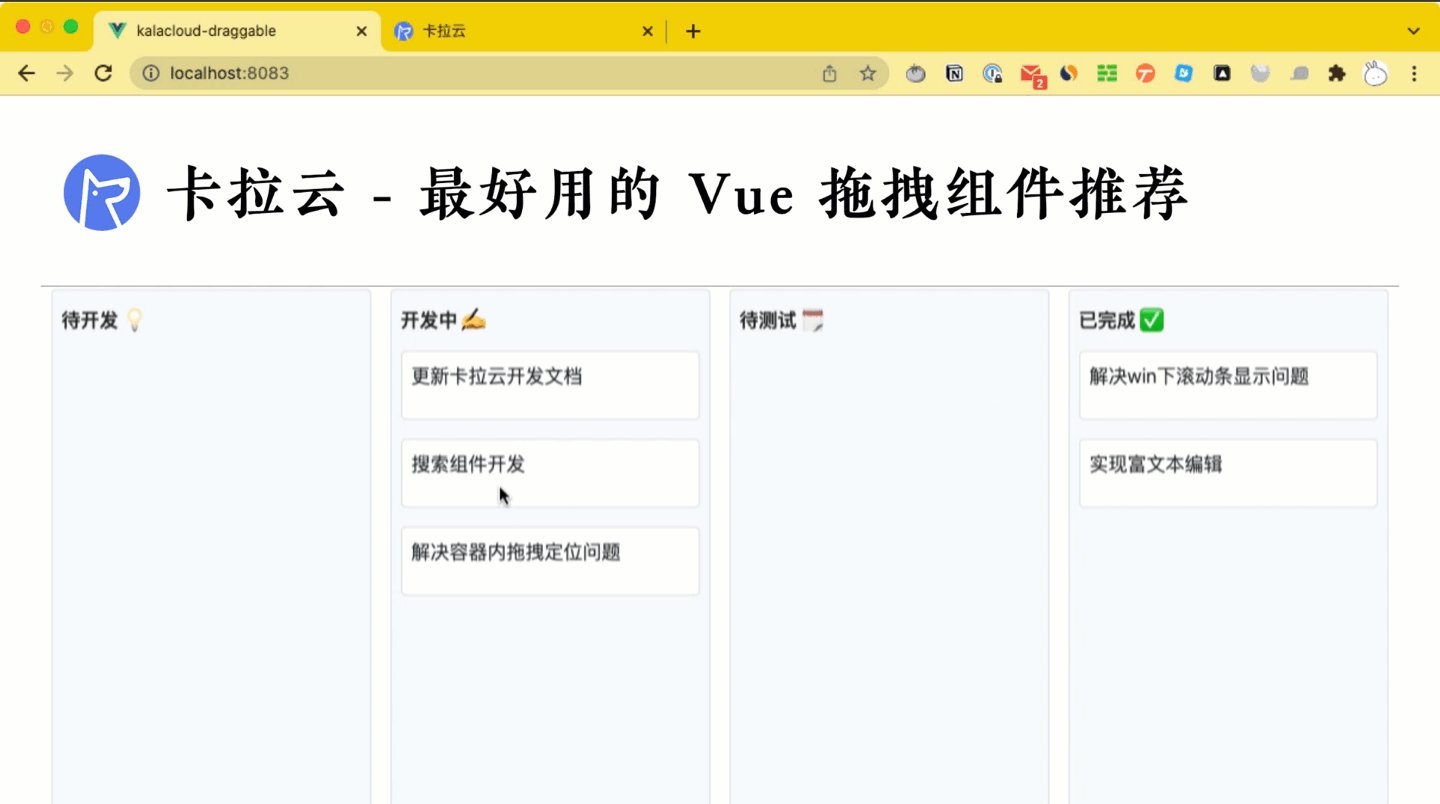
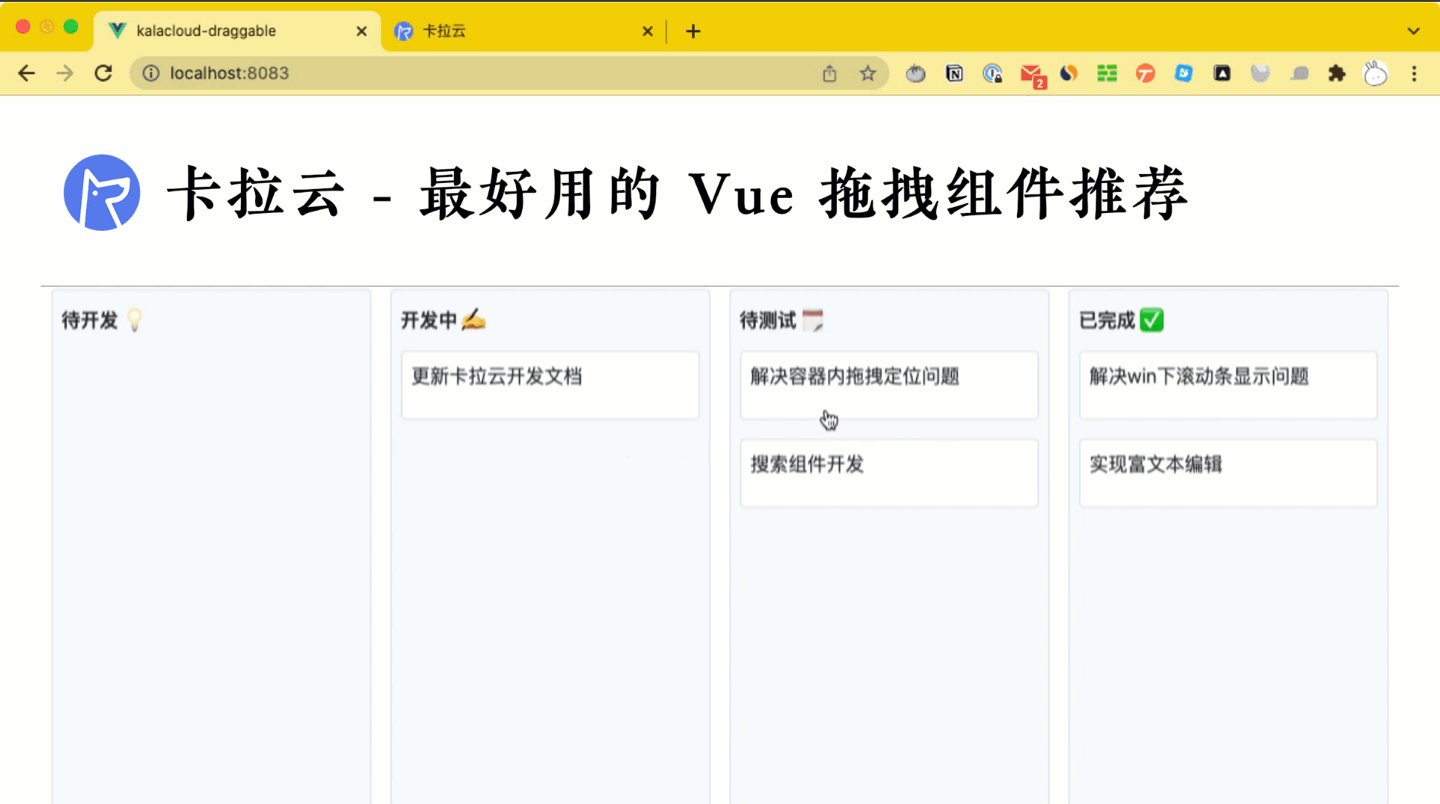
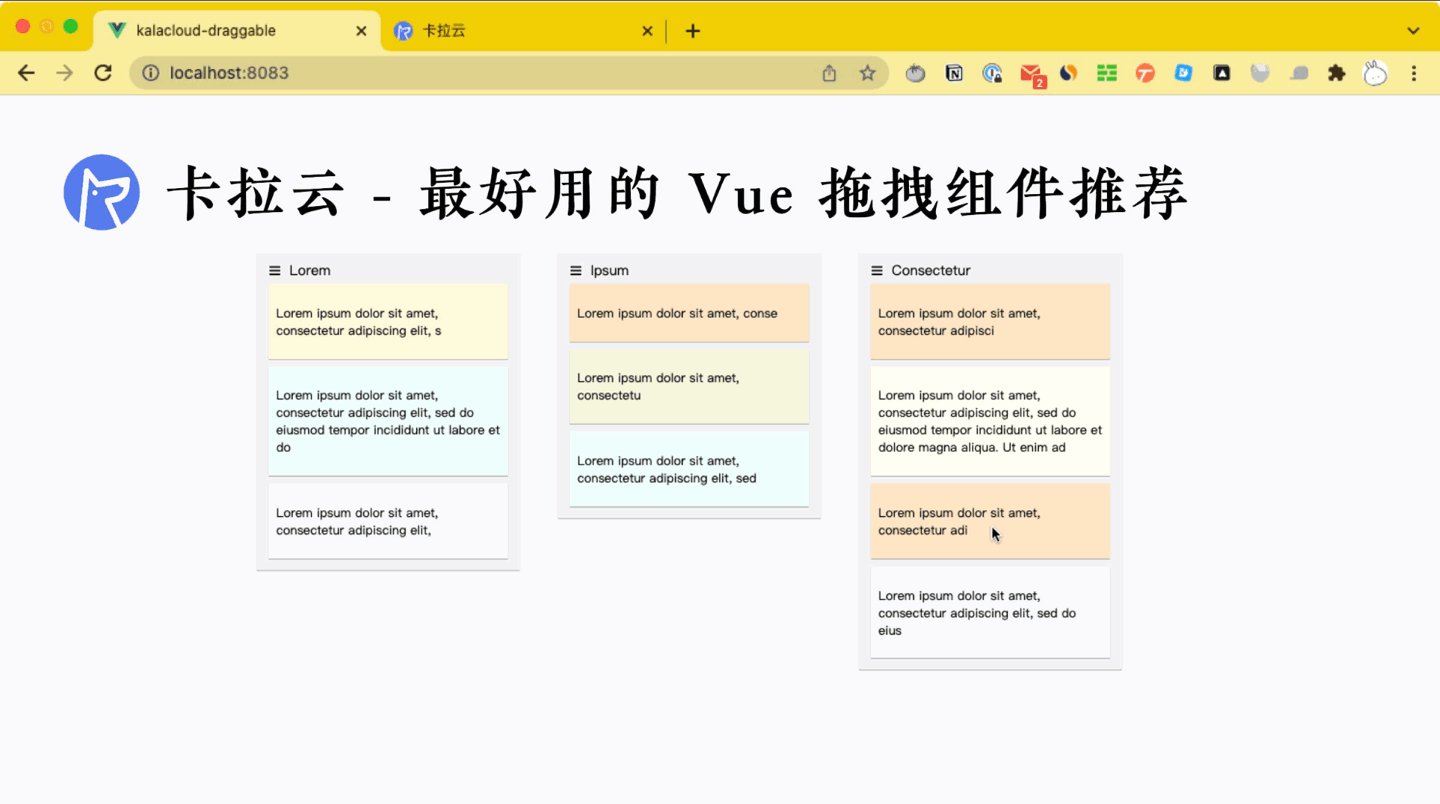
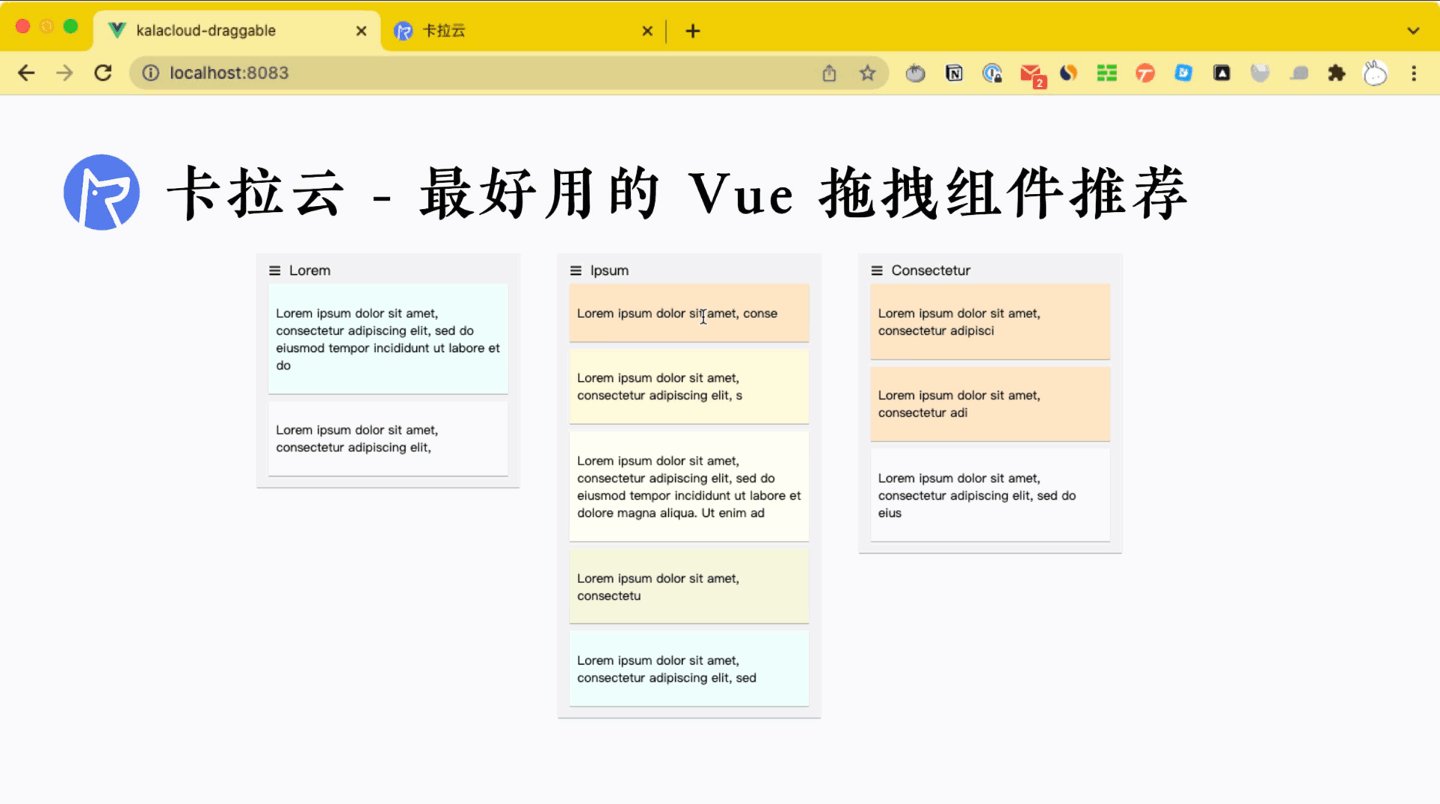
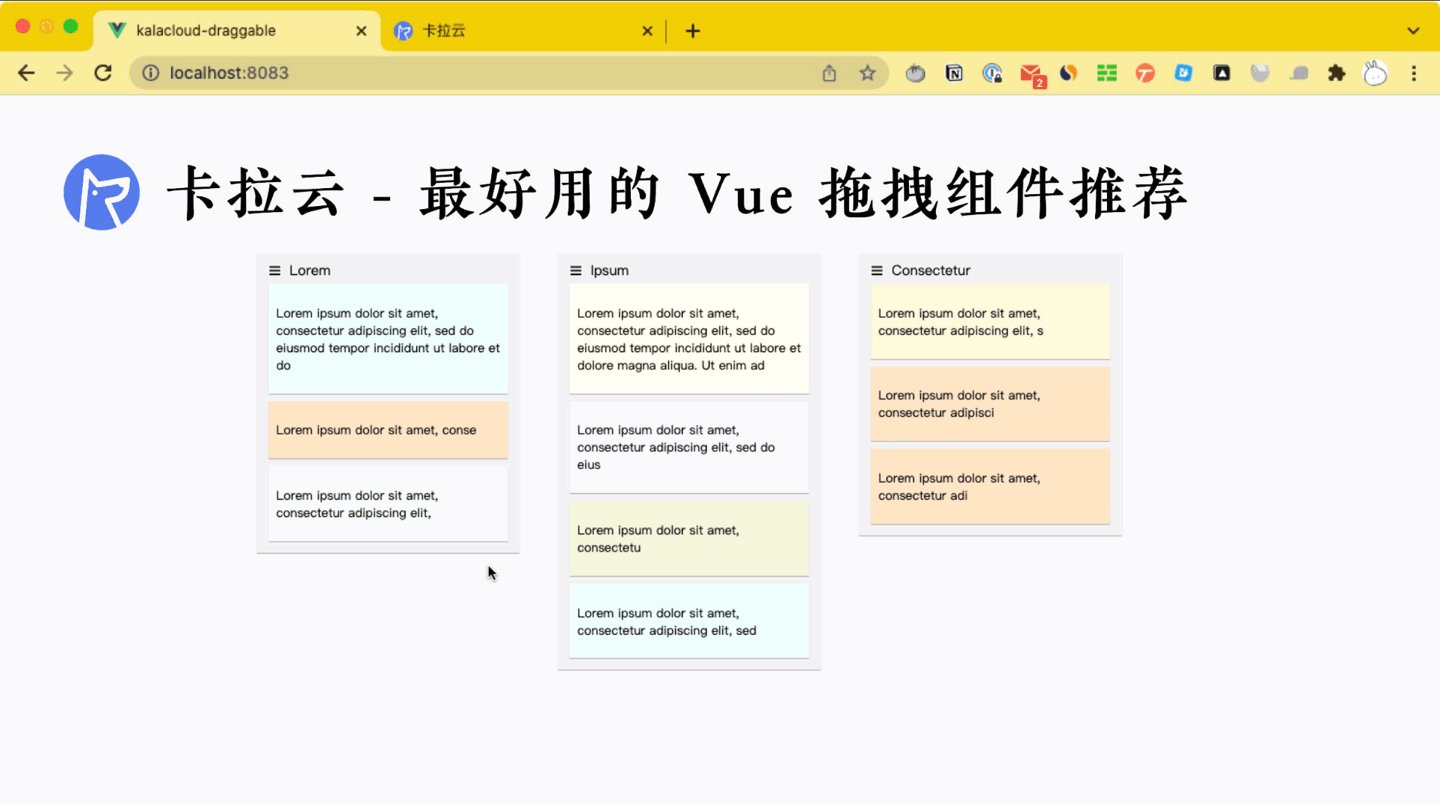
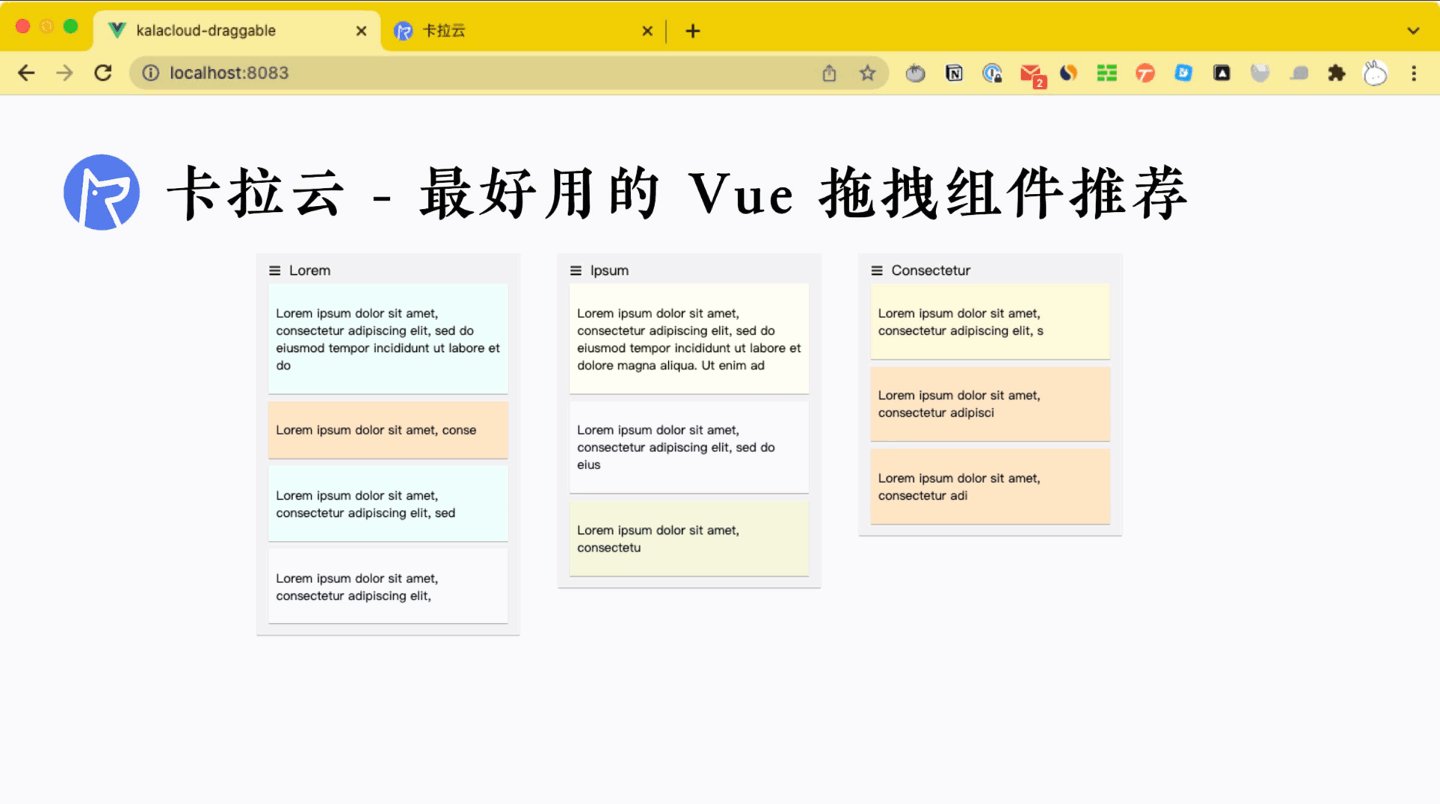
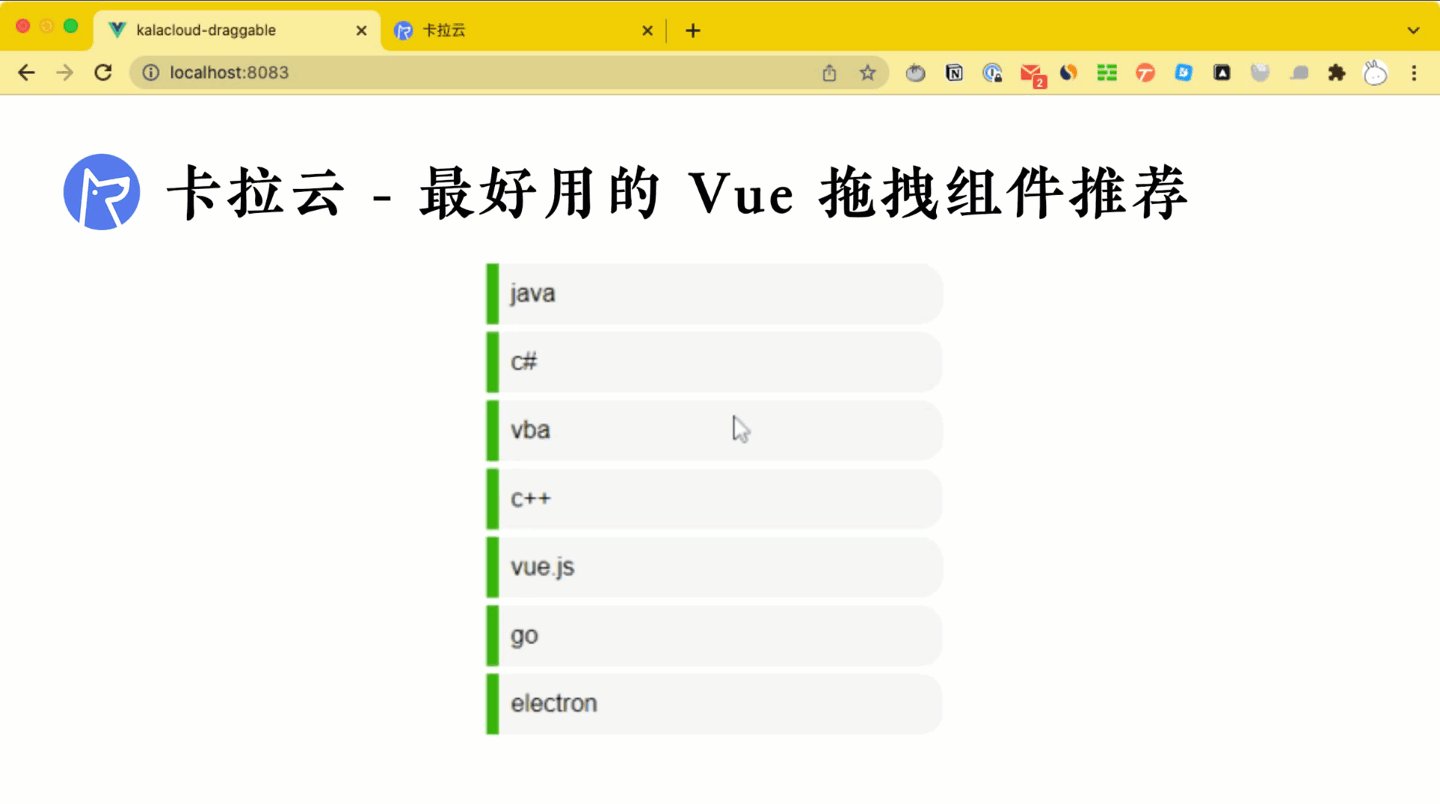
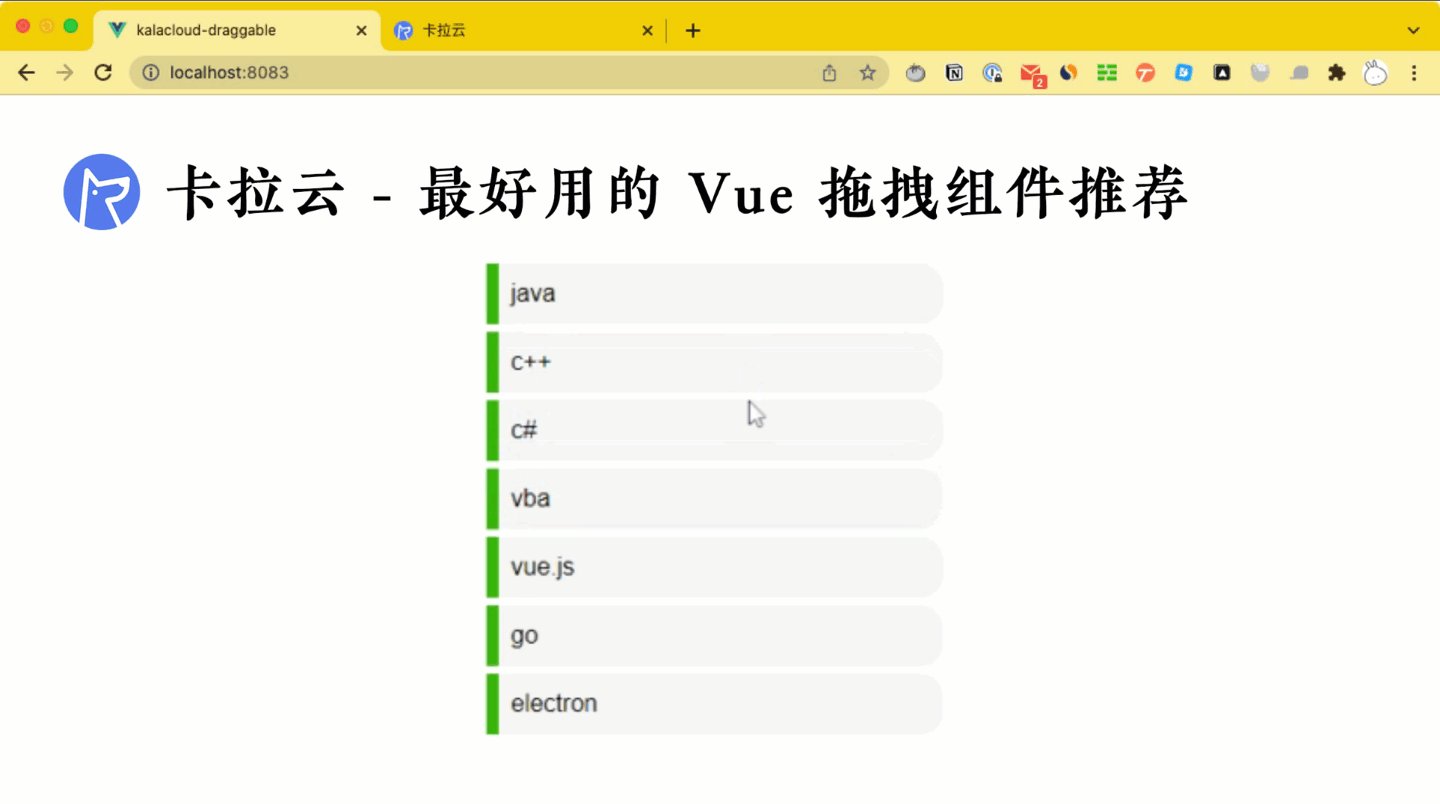
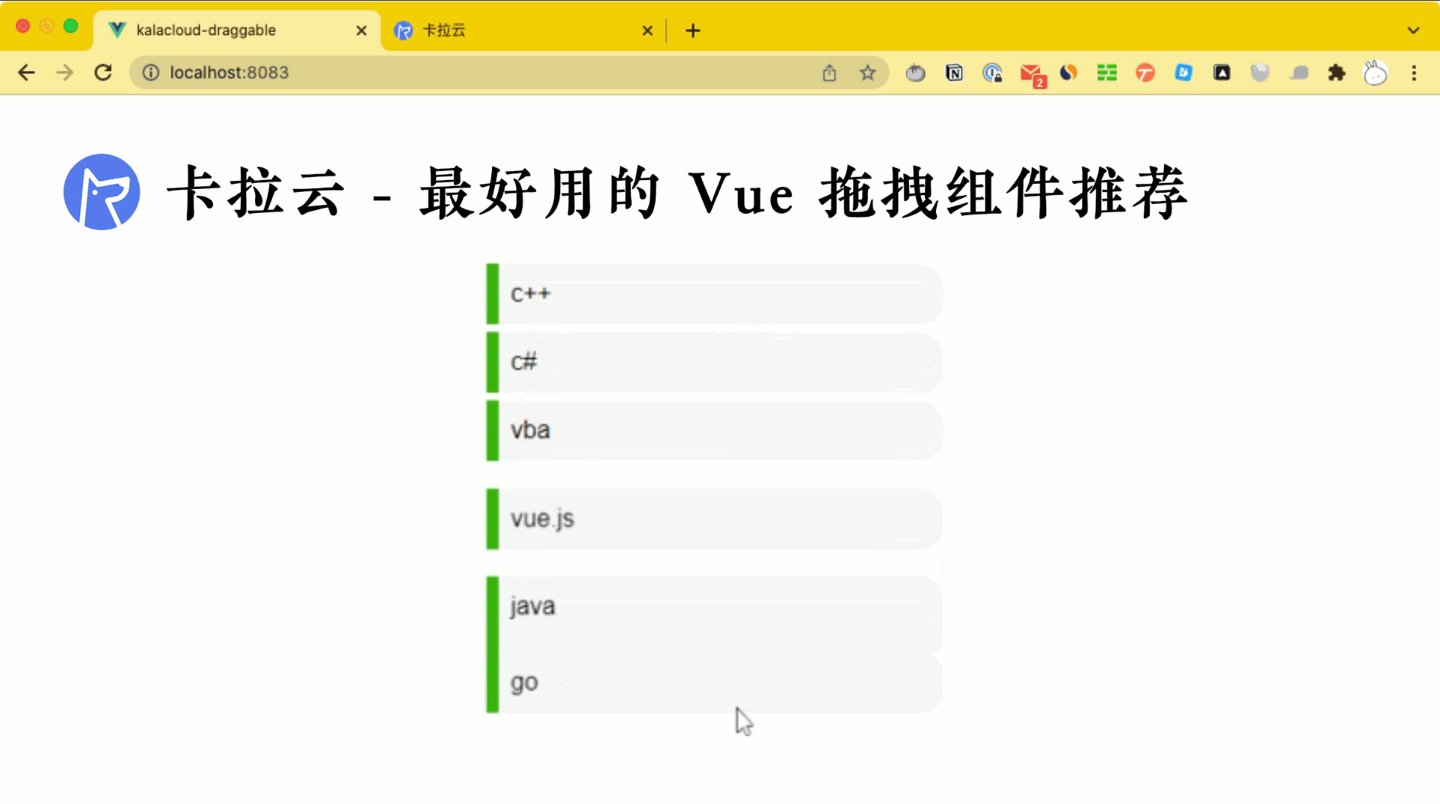
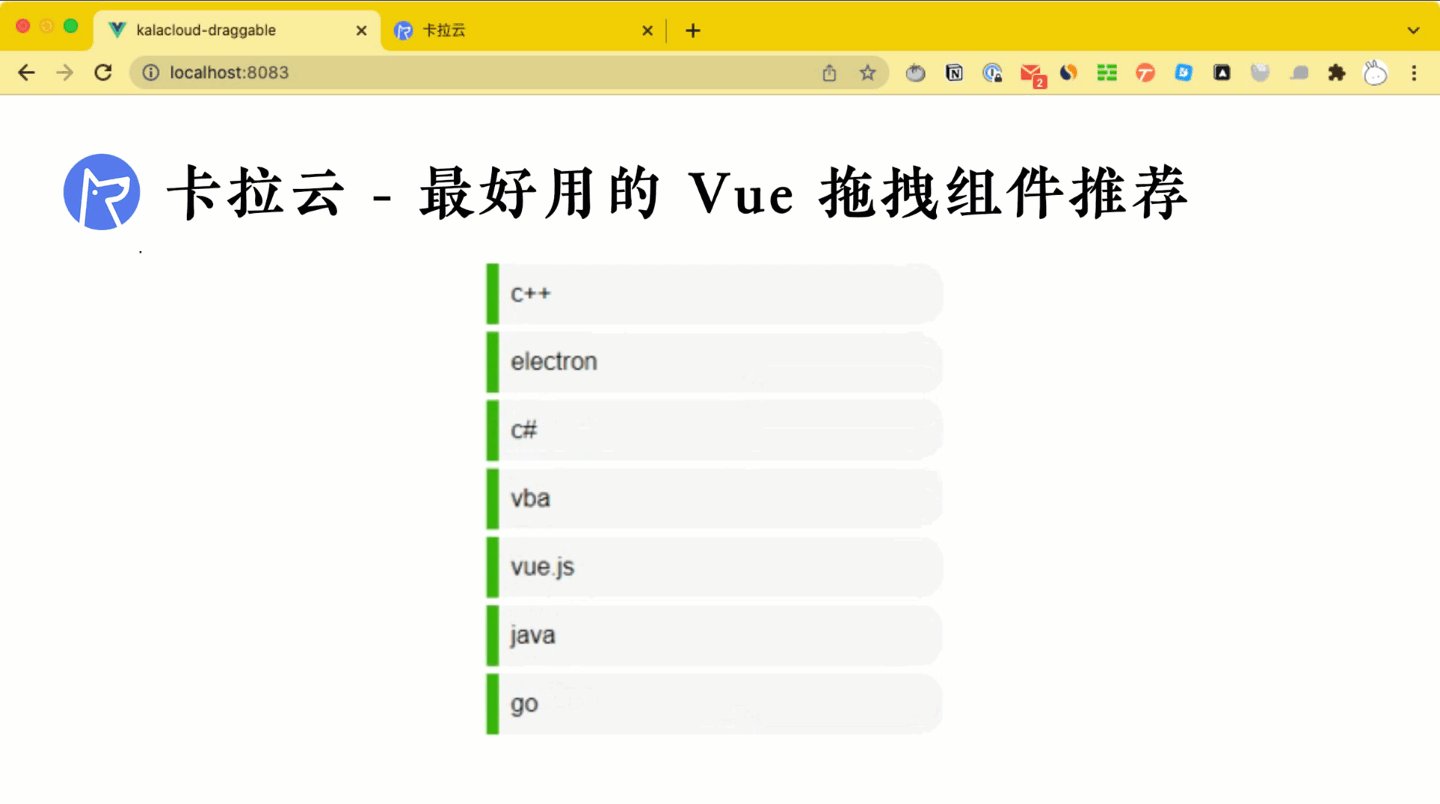
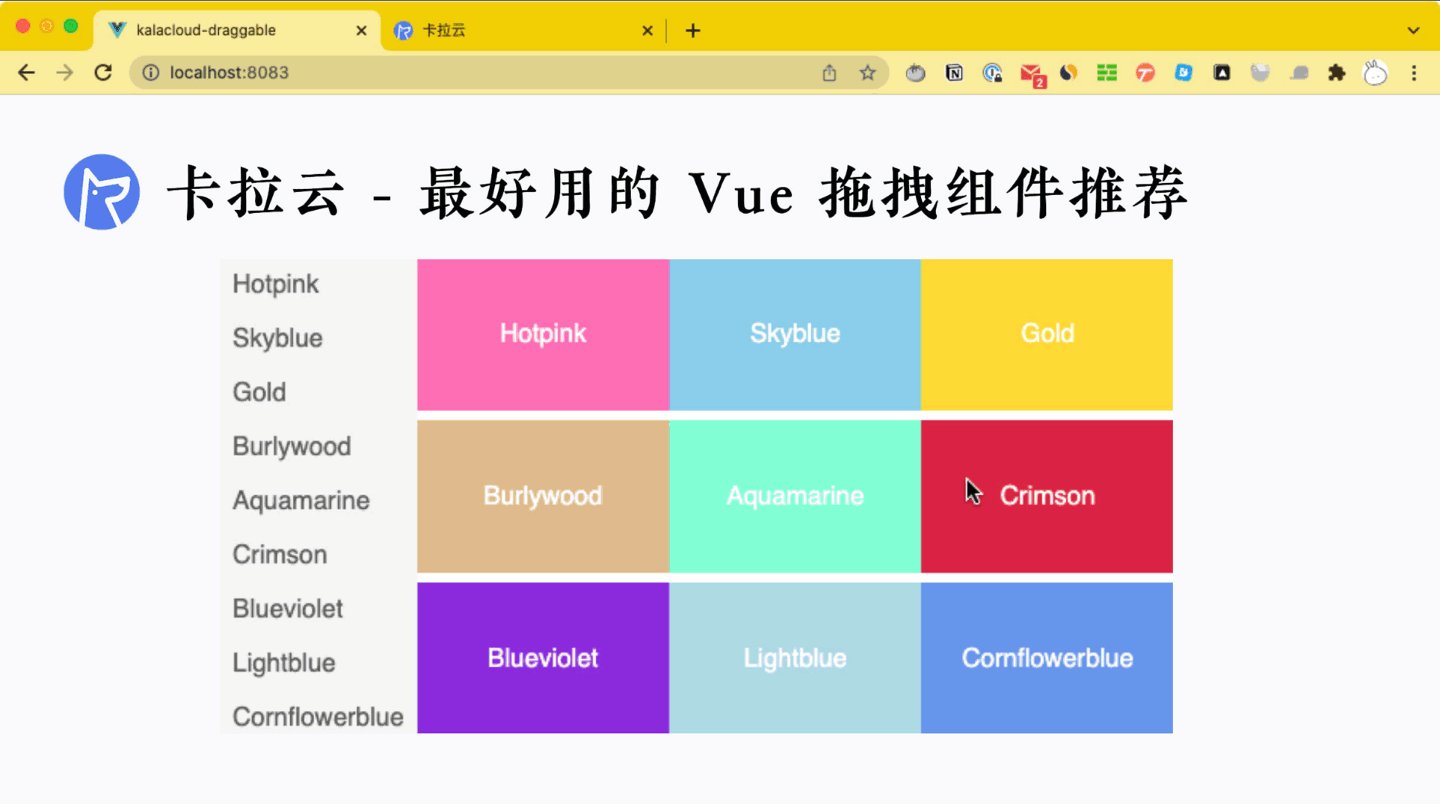
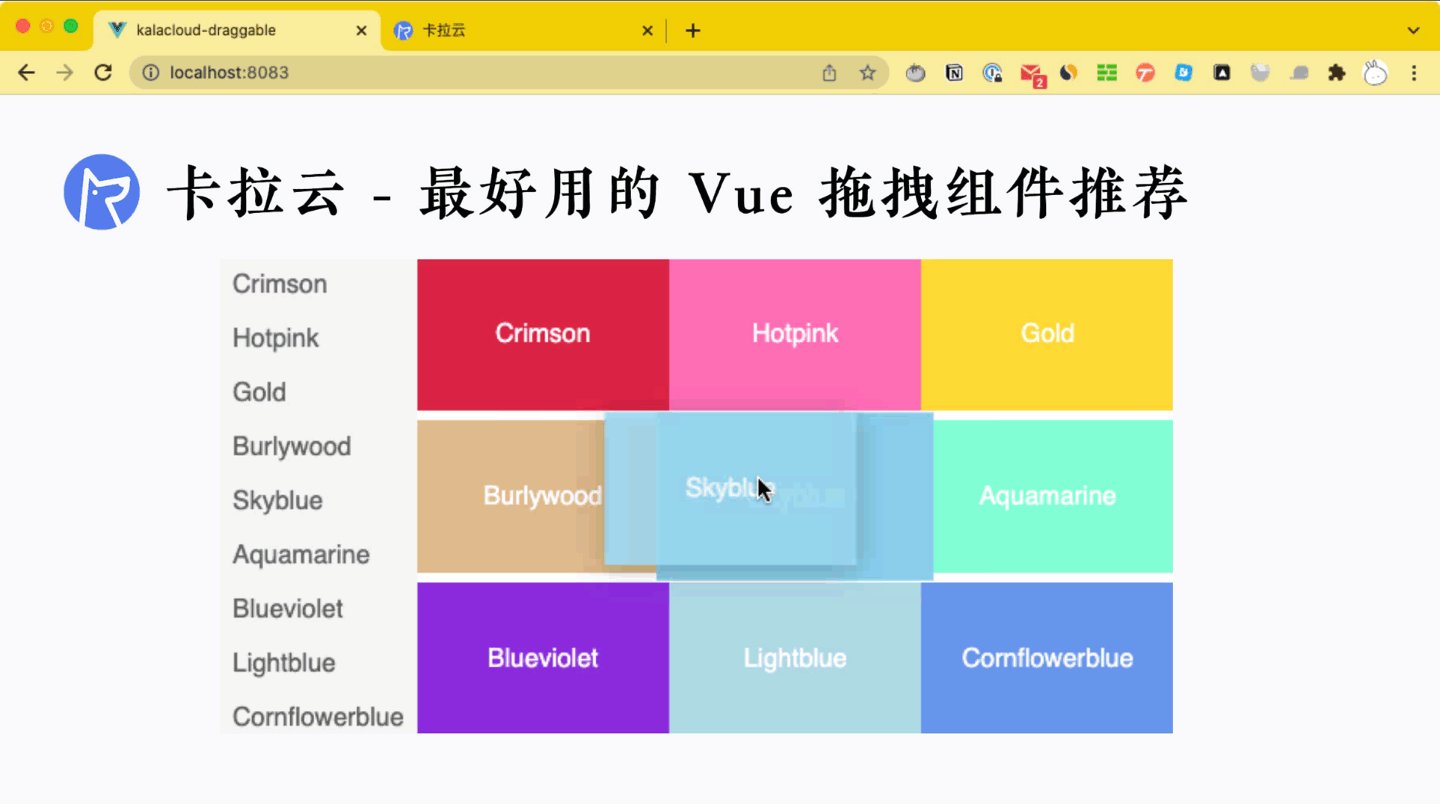
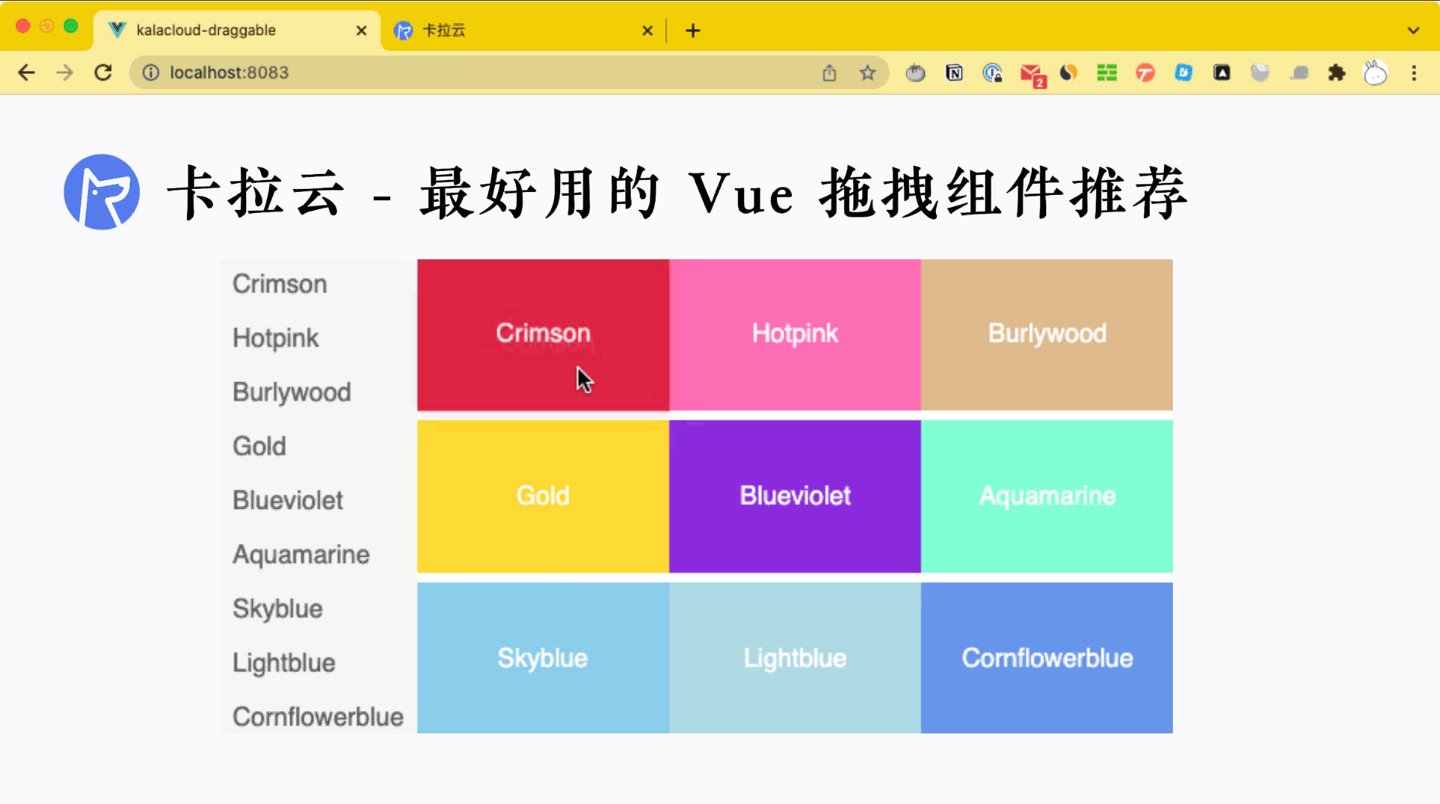
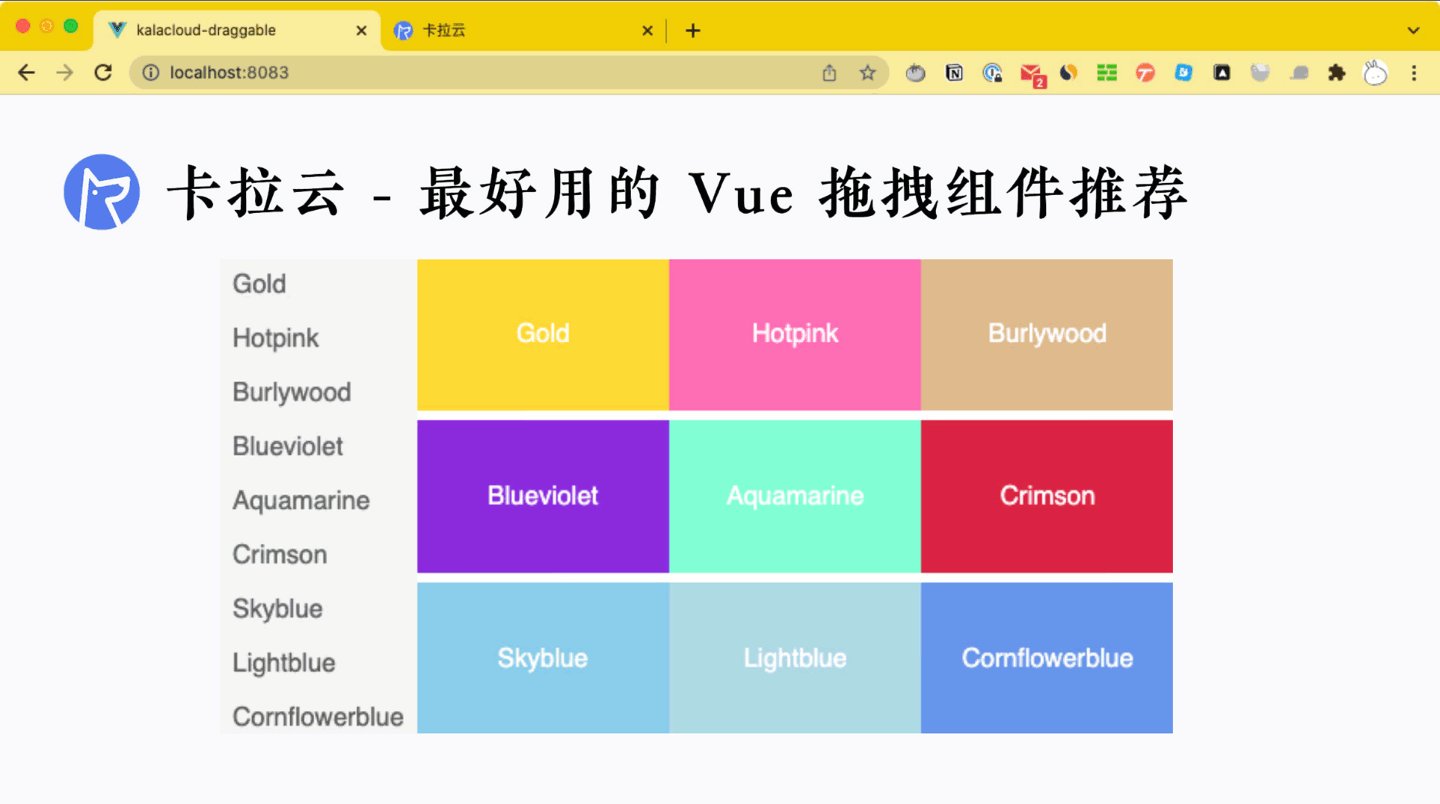
1. Vue Draggable - Vue 拖拽组件王者

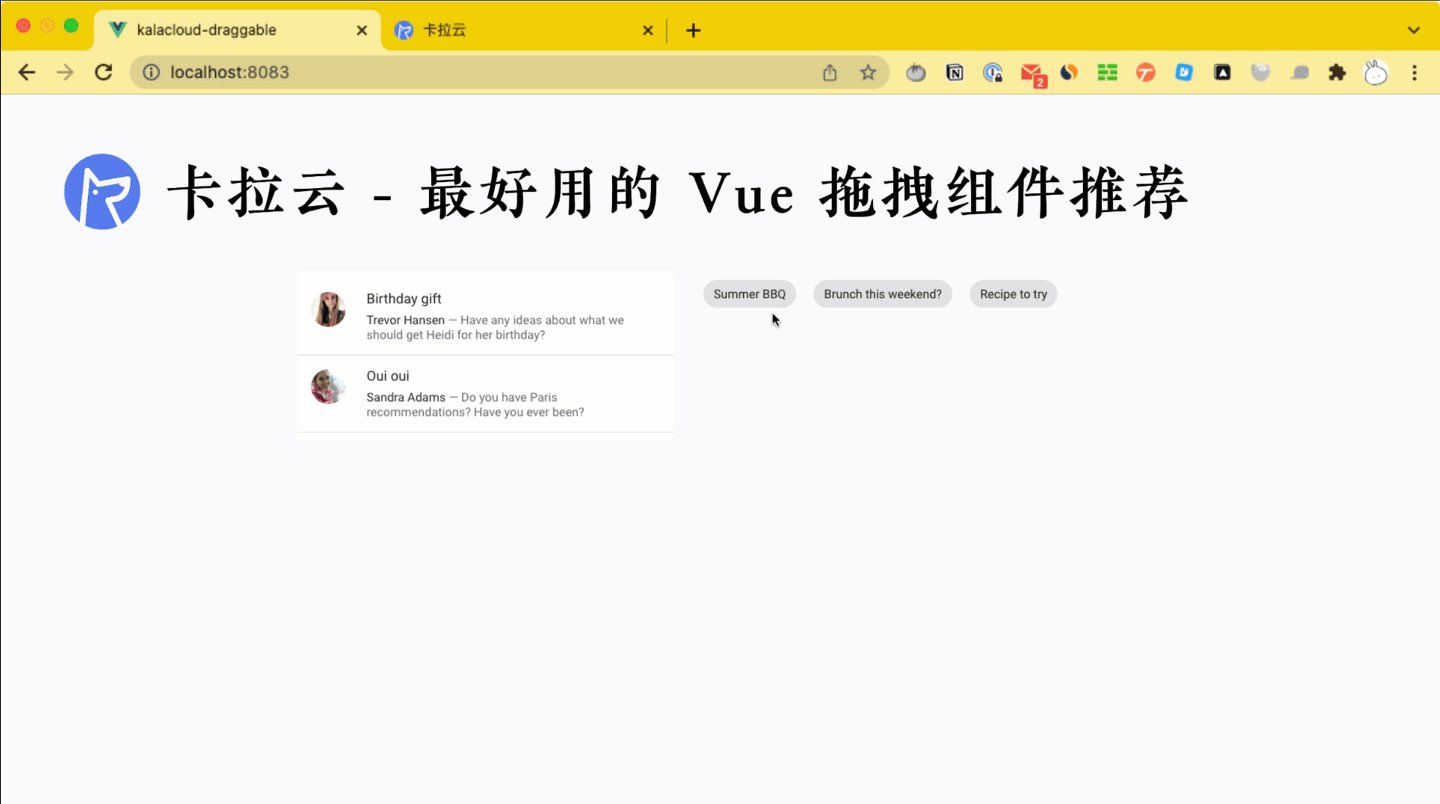
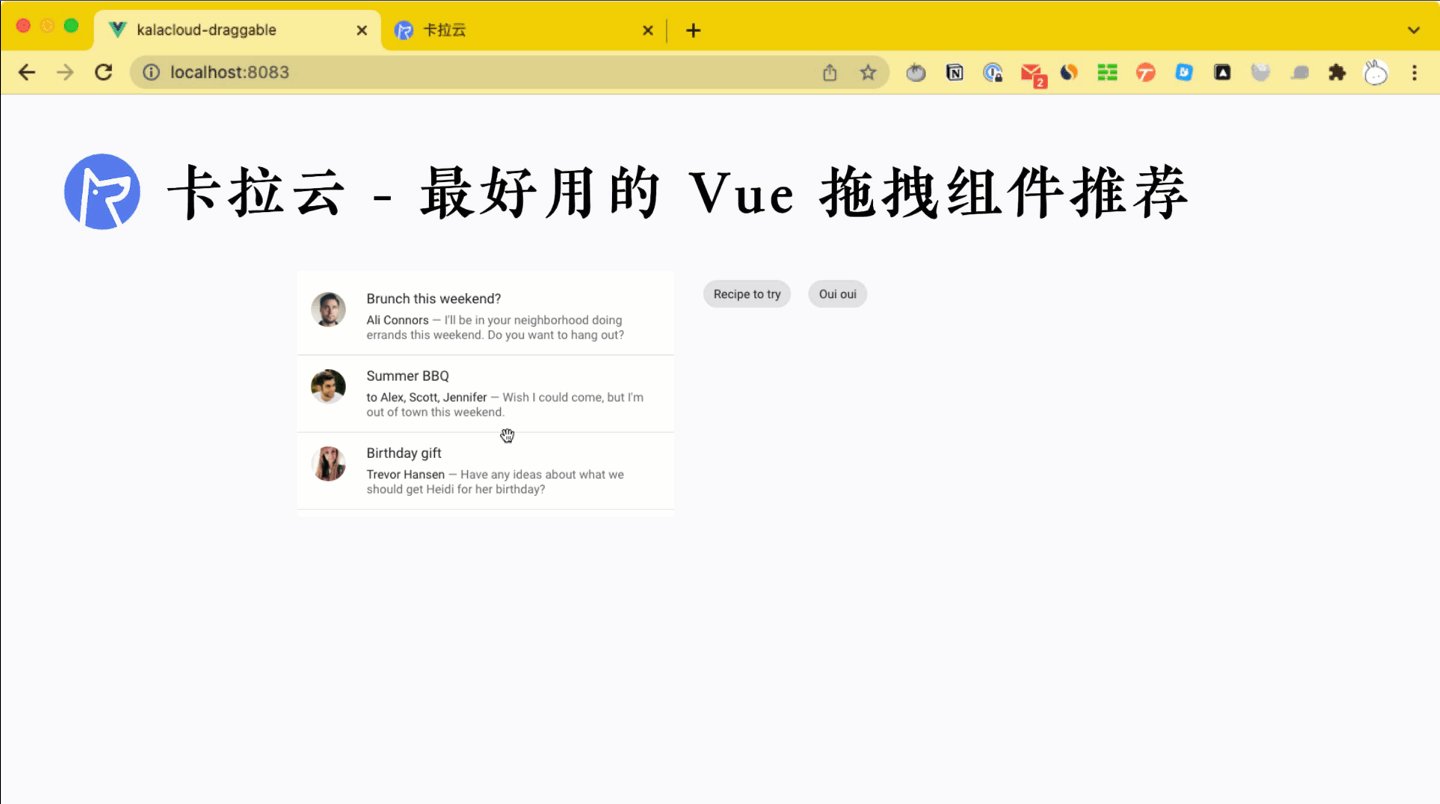
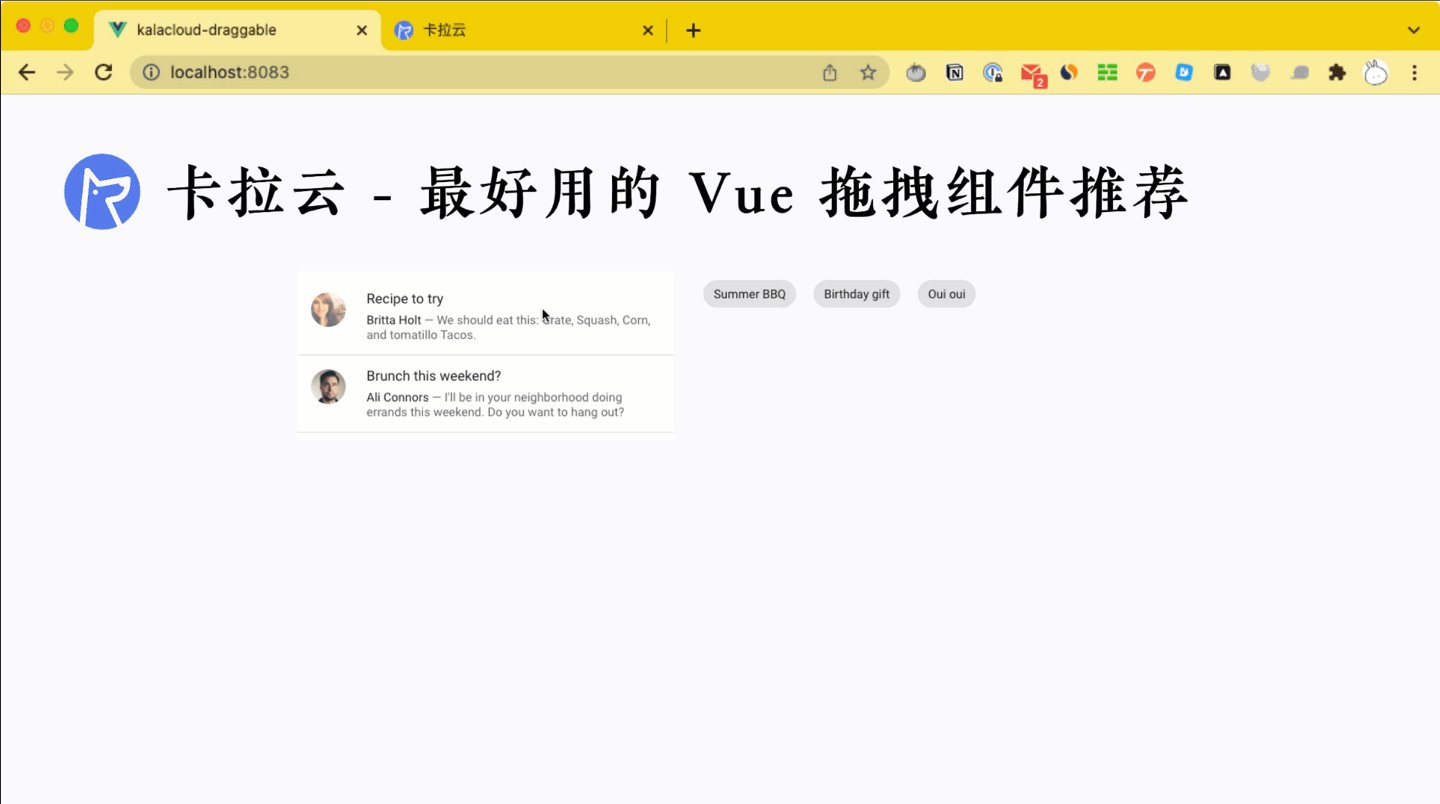
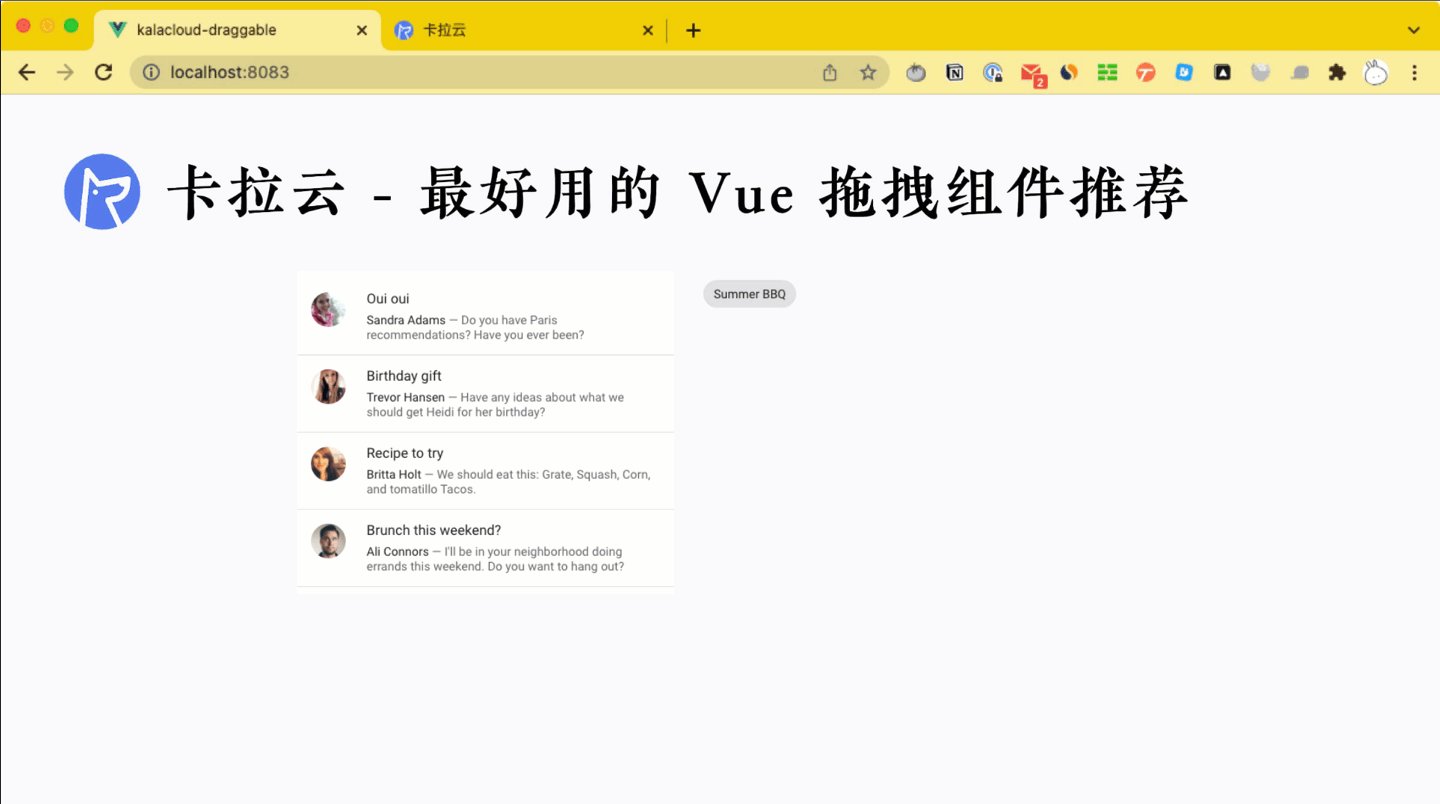
Vue.Draggable 必须第一个推荐,Vue 拖拽组件里的王者,适应大多数应用场景,流畅顺滑。Vue.Draggable 基于 Sortable.js(一款轻量级拖拽排序 JS 插件) 开发的 Vue 拖拽组件。
- 对移动设备友好支持,支持触控,支持智能滚屏。
- 拖拽与选取文本识别:有时用户会想复制拖拽元素上的文字,多数库无法识别此类用户操作,vue.draggable 可以识别拖拽动作或选择文字的动作。
- 对 Vue UI 库友好,你可以把现有的 Vue 组件附加到可拖拽的元素上,实现这个组件的拖拽功能。
扩展阅读:《最好用的 7 个 Vue Tree select 树形组件》
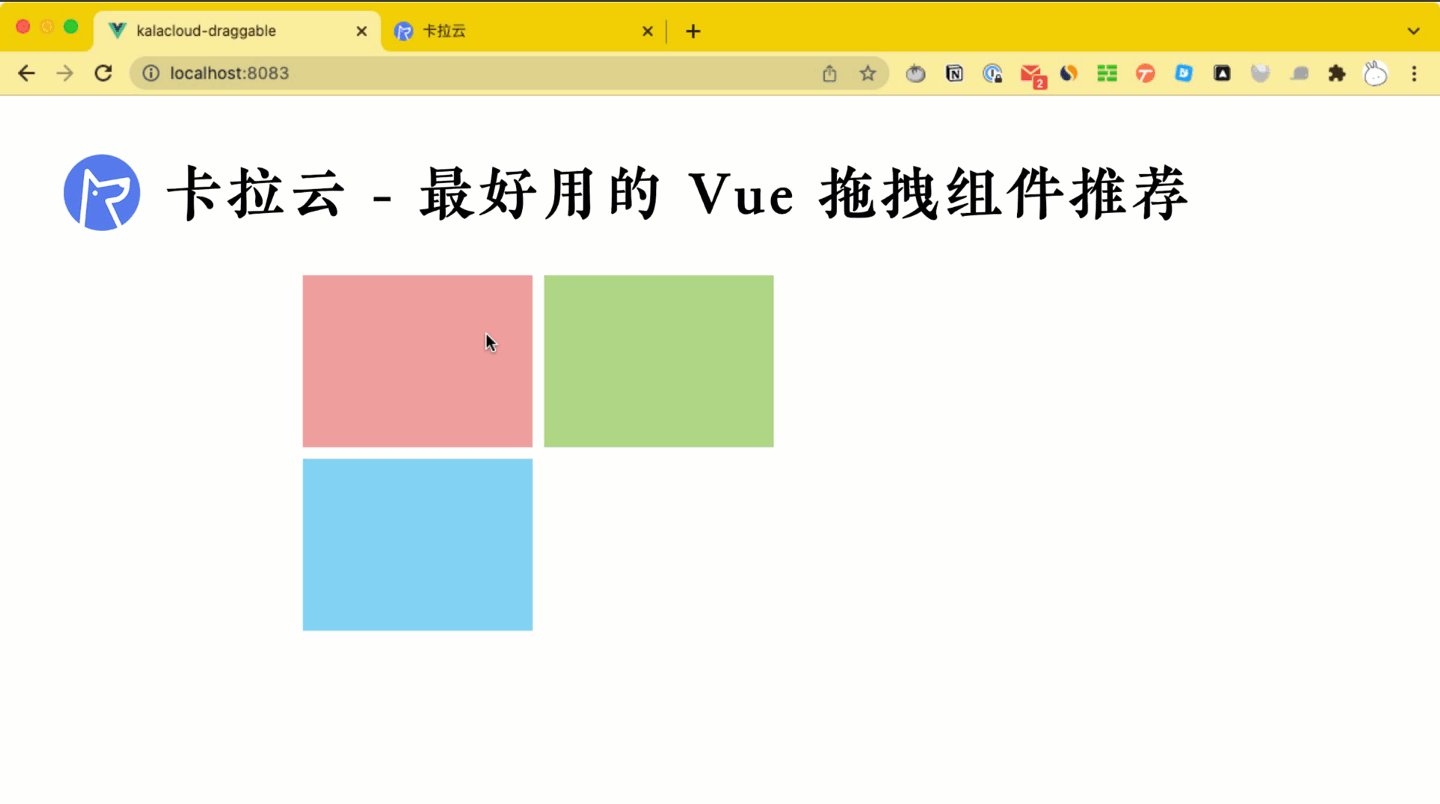
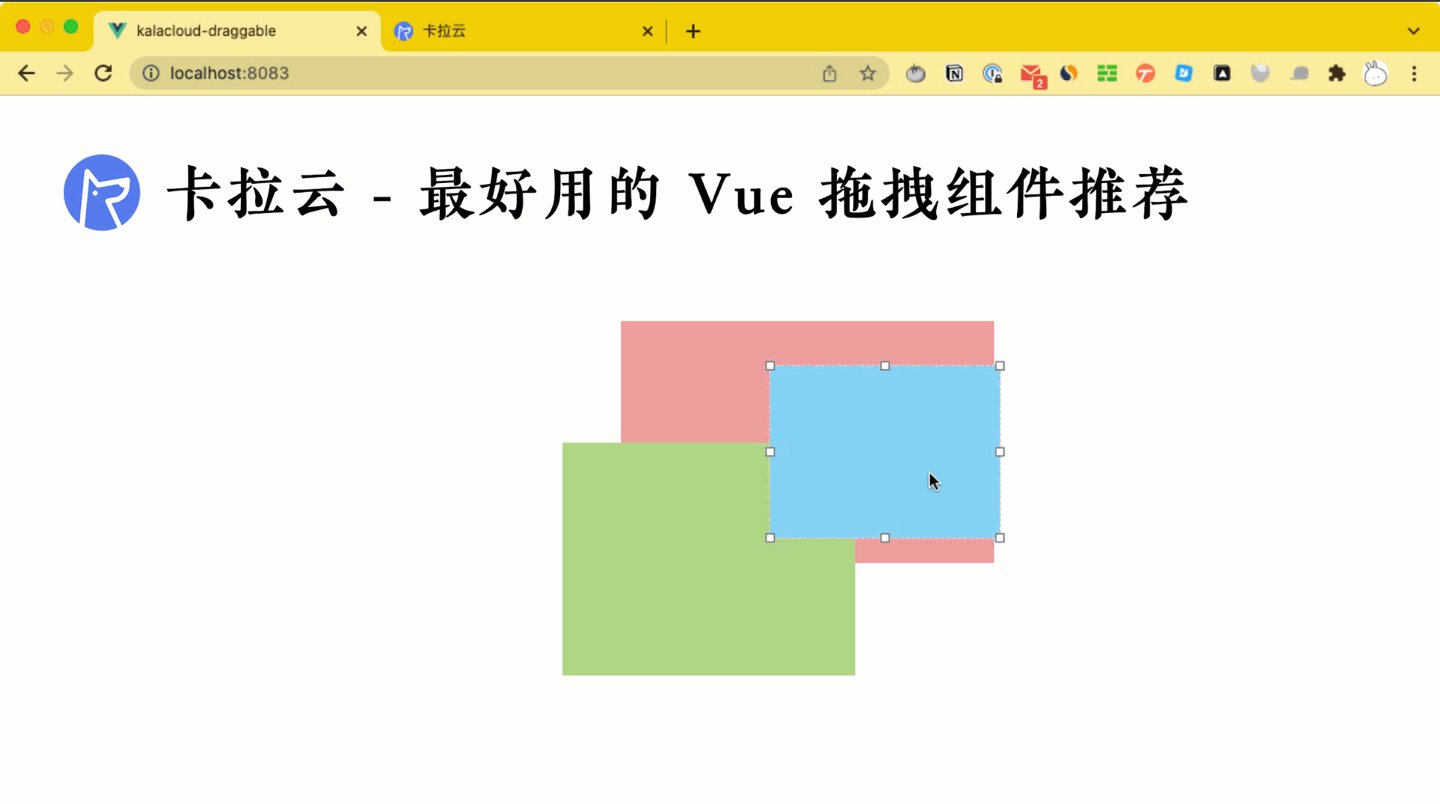
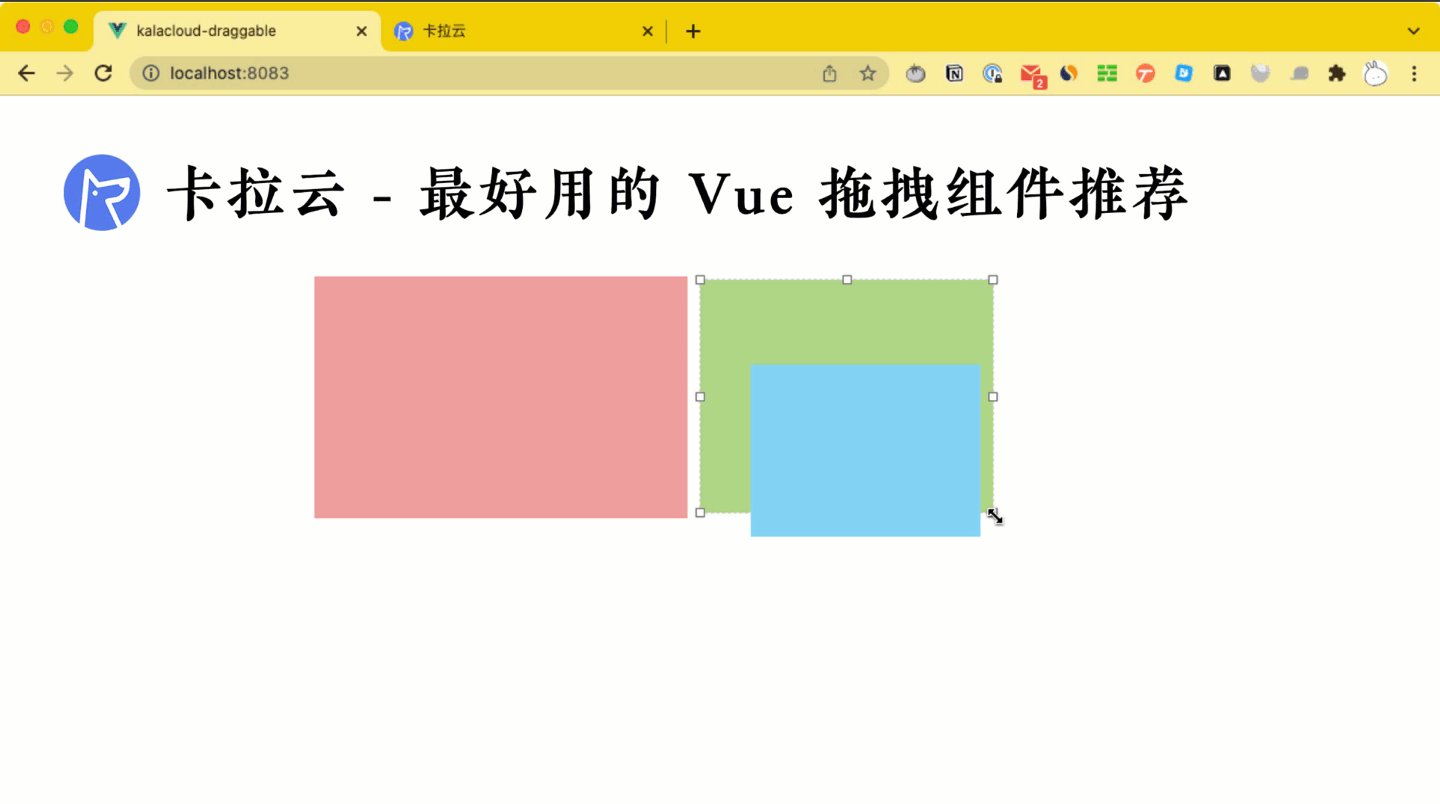
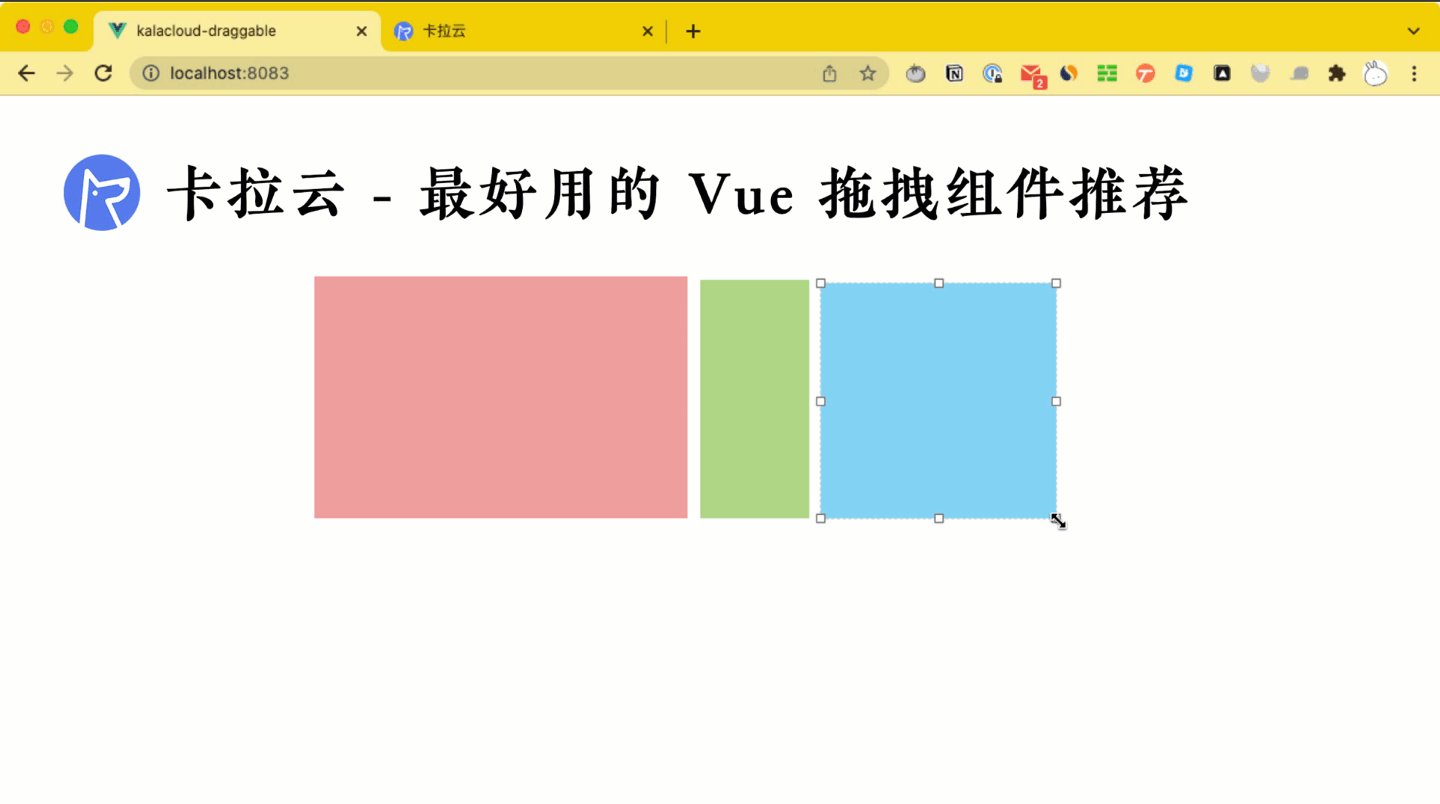
2.Vue drag resize - 轻量级,无依赖,可缩放

vue-drag-resize 支持拖拽和缩放两个大动作,轻量级,无依赖,功能扎实,适合需要缩放的应用场景。
- 无依赖,轻量级
- 操作可联动
- 支持触摸,对移动端友好
- 元素可定义拖拽及缩放
- 可限制拖拽的最大或最小值
- 可限制拖动的方向
扩展阅读:《如何在 Vue 中使用 Chart.js - 手把手教你搭可视化数据图表》
3. Vue smooth dnd - 简单动效,上下拖拽排序,涵盖多场景

vue-smooth-dnd 是一款简单轻量的拖拽排序 Vue 组件,封装了 smooth-dnd 库。它主要包含两个组件,
Draggable
和
Container
;
Container
包含了可拖动的元素,它的每一个子元素都被
Draggable
包裹着,也就是说,每一个子元素都带有可拖拽的属性。
扩展阅读:《如何在 Vue 中导出数据至 Excel 表格》
4. v-drag - 最简单的可拖拽执行方案

v-drag 简单好用的 Vue 拖拽组件,对触摸事件友好支持。作者对 V-drag 的定位是快速让 Vue 集成拖拽功能,让 v-drag 包裹的元素快速实现拖拽移动功能。
扩展阅读:《如何在 Vue 中加入图表 - Vue echarts 使用教程》
5. Vue Easy DnD - 简洁快捷,上下拖拽场景适用

Vue-Easy-DnD 就如他的名字一样简单快捷,没有任何啰嗦的功能,支持键盘事件,支持 SSR ,支持触摸事件。
扩展阅读:《顶级好用的 5 款 Vue table 表格组件测评与推荐》
6. Awe dnd - 基于 vue 2.x 拖放排序组件,元素和图片拖拽通用

Awe-dnd 支持桌面和移动端,有简单动画效果,轻巧简洁,没有太多多余功能。
扩展阅读:《最好用的 7 款 Vue admin 后台管理系统测评》
7.总结
本文主要介绍多款 Vue 拖拽组件库。如果不想处理前端问题,推荐使用卡拉云,卡拉云内置各类组件,无需懂任何前端,仅需拖拽即可快速生成。
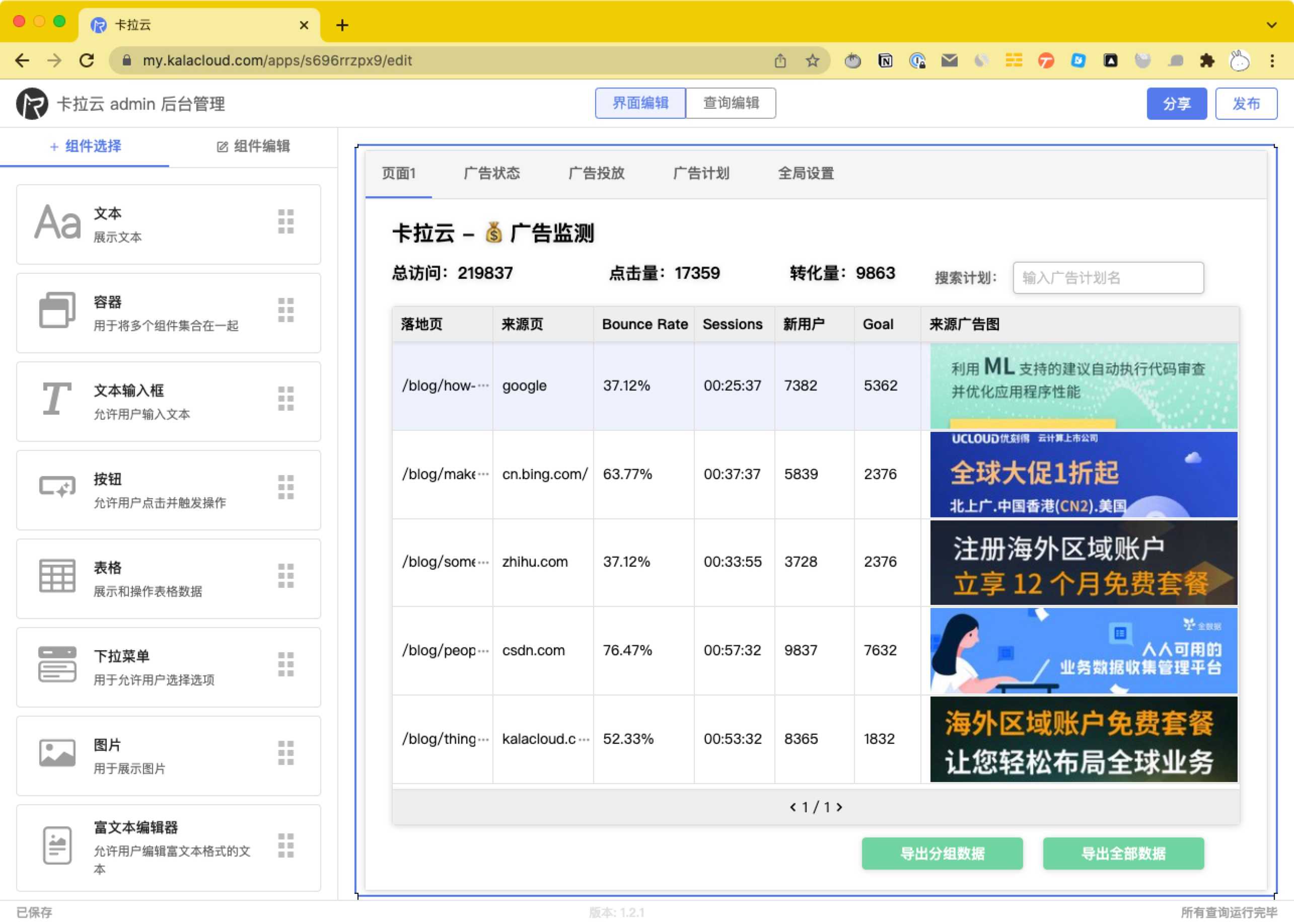
下图为使用卡拉云搭建的内部广告投放监测系统,仅需拖拽,1小时搞定。

卡拉云是新一代低代码开发工具,免安装部署,可一键接入包括 MySQL 在内的常见数据库及 API。可根据自己的工作流,定制开发。无需繁琐的前端开发,只需要简单拖拽,即可快速搭建企业内部工具。原来三天的开发工作量,使用卡拉云后可缩减至 1 小时,欢迎免费试用卡拉云。
扩展阅读:
- 最好用的七大顶级 API 接口测试工具
- 最好用的 5 款 React 富文本编辑器
- 最好用的 12 款 Vue Timepicker 时间日期选择器测评推荐
- 顶级好用的 5 款 Vue table 表格组件测评与推荐
- Postman 使用教程 - 手把手教你 API 接口测试
- 最好的 6 个免费天气 API 接口对比测评
- 如何在 Vue 中导出数据至 Excel 表格
版权归原作者 蒋川_卡拉云 所有, 如有侵权,请联系我们删除。