一、打包vue项目
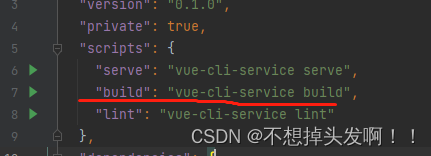
打包的命令依据项目的配置可能会有所不同,打包的命令可以在package.json中查看
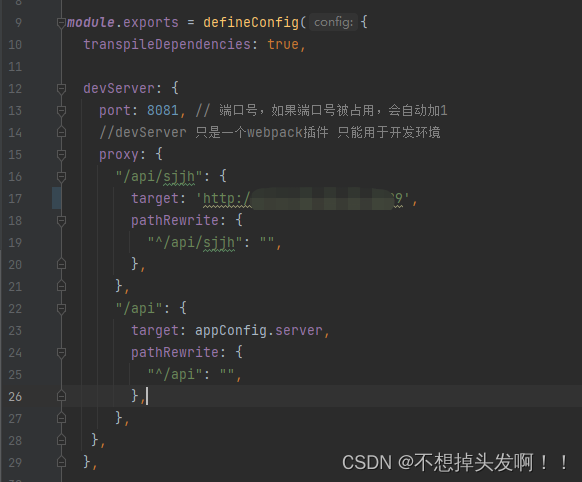
项目中vue.config.js中的配置如下:
proxy关系到我们项目部署到nginx上需要配置对应的反向代理
publicPath关系到我们部署时是否需要配置子路径
- 默认情况下,将应用将被部署在域的根目录下, 例如:https://www.my-app.com/ 那么publicPath就为:/
- 如果您的应用程序部署在子路径中,则需要在这指定子路径 例如:https://www.foobar.com/my-app/ 那么publicPath就为:/my-app/
 打开终端输入一下命令:
打开终端输入一下命令:
npm run build
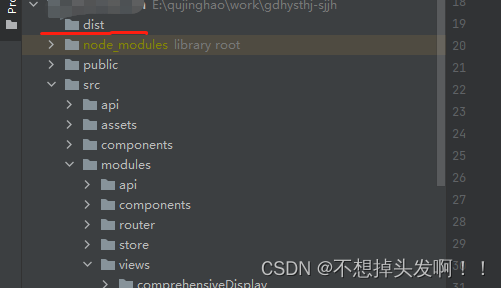
打包后生成的dist文件夹:
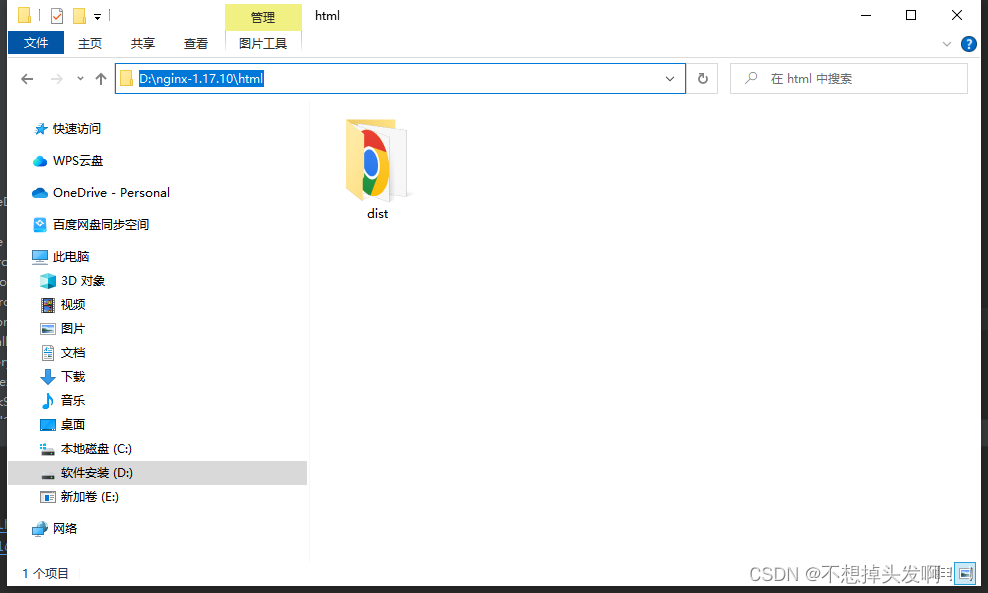
将生成的dist文件夹整个移到nginx中的html文件夹中:
二、nginx配置
打开nginx目录下的、conf文件夹下的nginx.conf文件
进行配置:
server {
listen 9800; # 这里配置的是打开的端口号
server_name localhost; # 这个配置打开时的域名,由于是本地部署就直接使用localhost
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
# 项目所在路径,由于我们是一整个打包后的dist文件夹放到html目录下的,所以我们的路径就是html/dist/, 注意最后面必须加/
root html/dist/; #项目所在路径,最后面必须加/
index index.html index.htm;
# 匹配项目的入口页,因为是dist文件夹下的,所以路径是/dist/index.html, 注意前面必须加/
try_files $uri $uri//dist/index.html; #匹配项目的入口页,前面必须加/}
# 下面的是反向的代理,解决跨域问题
# ^~/api/sjjh/^~/api/ 与我们的vue.config.js中proxy是一一对应的
# proxy_pass 是我们真实对应的 请求地址
location ^~/api/sjjh/{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass xxxx;}
location ^~/api/{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr;
proxy_pass xxxxx;}}
配置完成后进行保存,启动,可以点击nginx.exe进行启动
测试,打开浏览器输入127.0.0.1:9800, 注意端口号必须要跟上面配置一样
版权归原作者 不想掉头发啊!! 所有, 如有侵权,请联系我们删除。