文章目录
前言
本文主要讲述 uniCloud 开发,以及在 HBuilderX 中 配置 uniCloud 环境。
读者使用 uniCloud web 控制台,进行注册登录之后就可以使用云数据库对数据进行增删改查、使用云函数、使用云存储上传文件。
一、认识 uniCloud 开发
uniCloud
是
DCloud
联合阿里云、腾讯云,为开发者提供的基于
serverless
模式和
js
编程的云开发平台。
更多详情可参考 uniCloud 官网地址
文档中,有这么一句话:uniCloud 是前端变全栈的最佳机会,只需花点时间熟读 uniCloud 的文档,你就可以成为全栈,接下来,一起了解一下
uniCloud
的价值吧。
1.1 uniCloud 的价值
从开发者角度:
uniCloud提供了uni-id,无需自己开发账户体系,即可拥有并使用登录/注册/修改密码/角色权限体系/token 管理等基本功能。- 使用 JavaScript 就可以操作云数据库,实现数据的获取和存储,让开发者更专注业务本身,有利于开发者更好地搞定前后台整体业务。
从开发商角度:
- 开发成本大幅下降、开发效率大幅提升、上线和迭代速度大幅提速;
- 无需雇佣 php 或 java 等服务器工程师,雇佣成本下降;
- 如果不发布 H5 版,你将不需要购买备案域名。小程序和 App 可以免域名使用服务器;
- 无需操心服务器运维、弹性扩容、大并发承载、防 DDoS 攻击,可以更专注业务;
二、HBuilderX 中配置 uniCloud 环境
创建新项目,选择 uni-app 项目,填写项目名,并勾选启动 uniCloud。
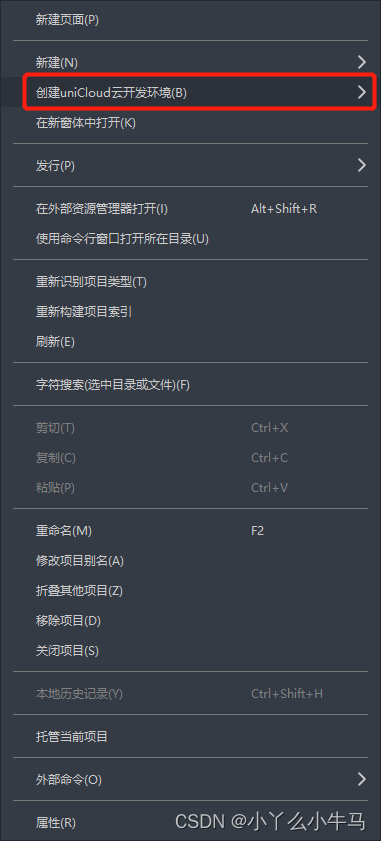
对于旧的 uniapp 项目,对项目点右键,然后选择菜单中的"创建 uniCloud 云开发环境"
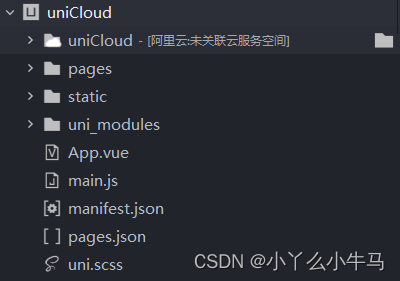
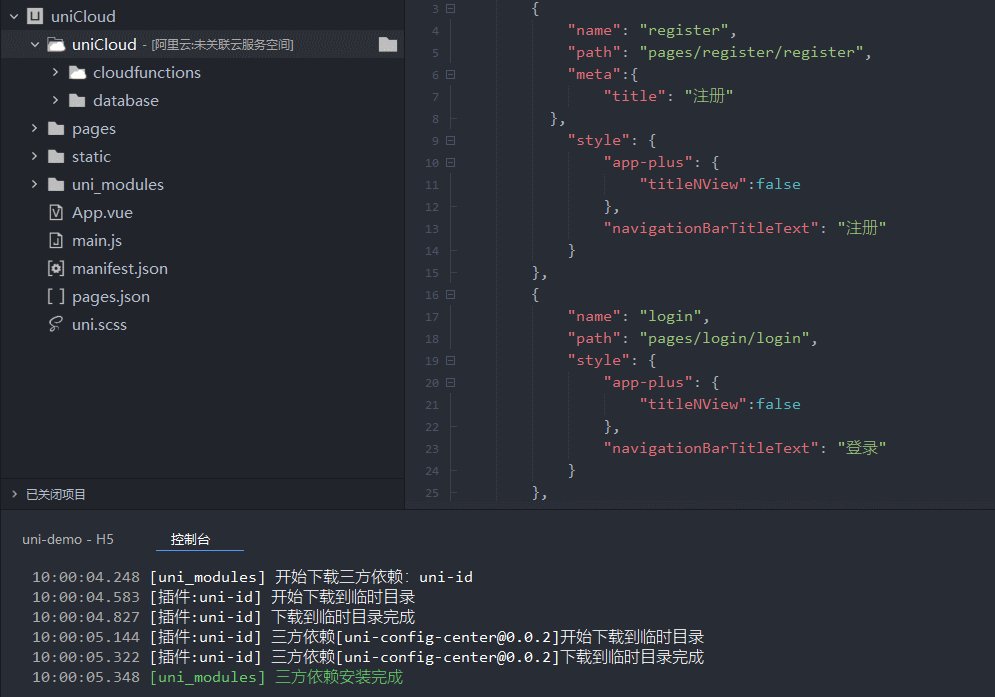
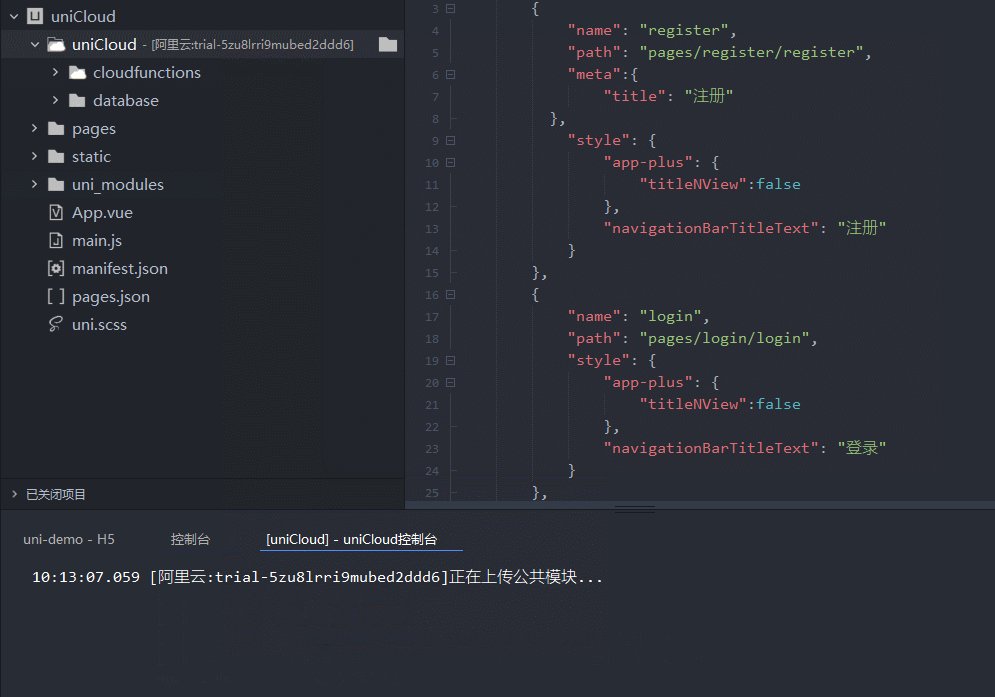
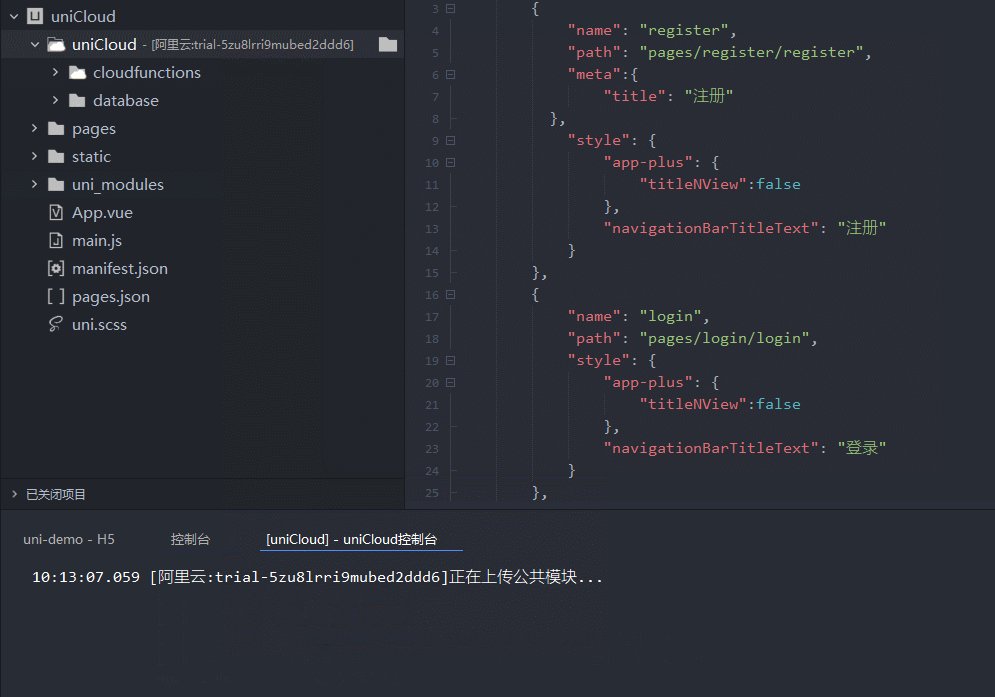
创建完成之后显示的项目目录情况是这样的:

三、使用 uniCloud web 控制台
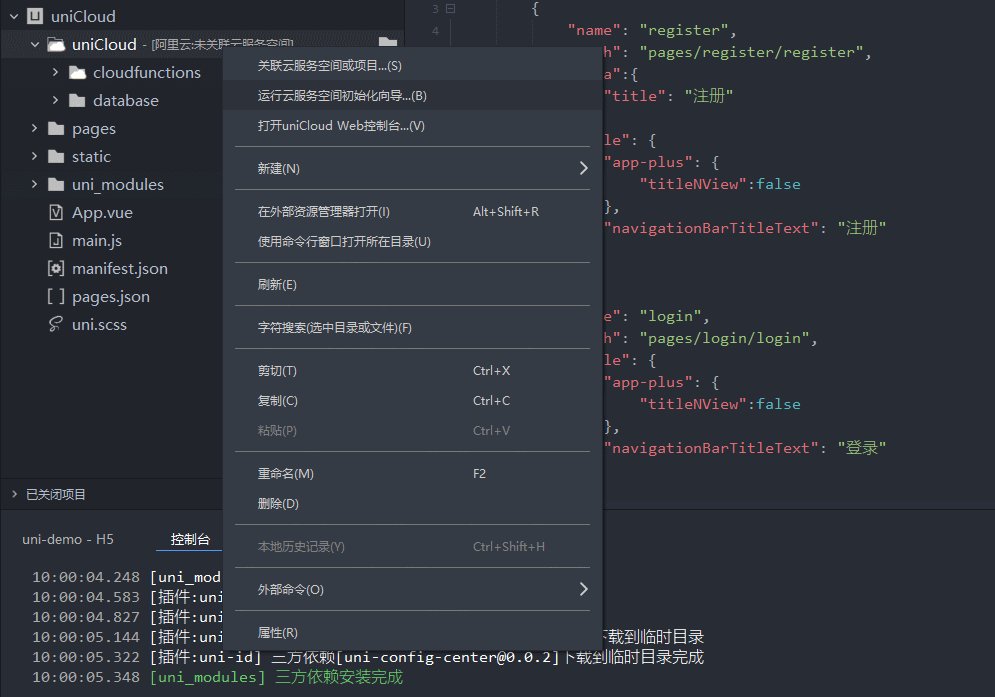
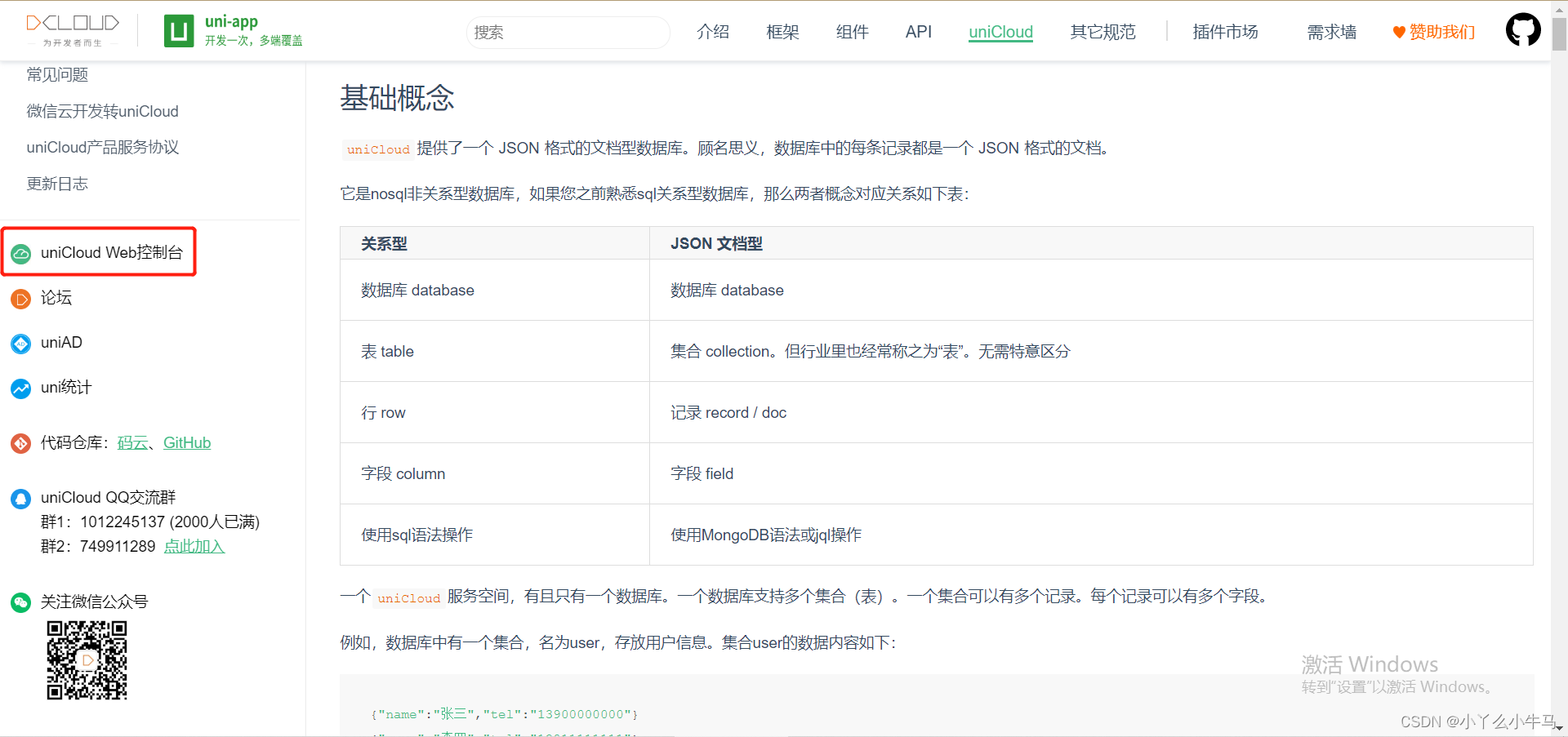
点击uniCloud Web 控制台:

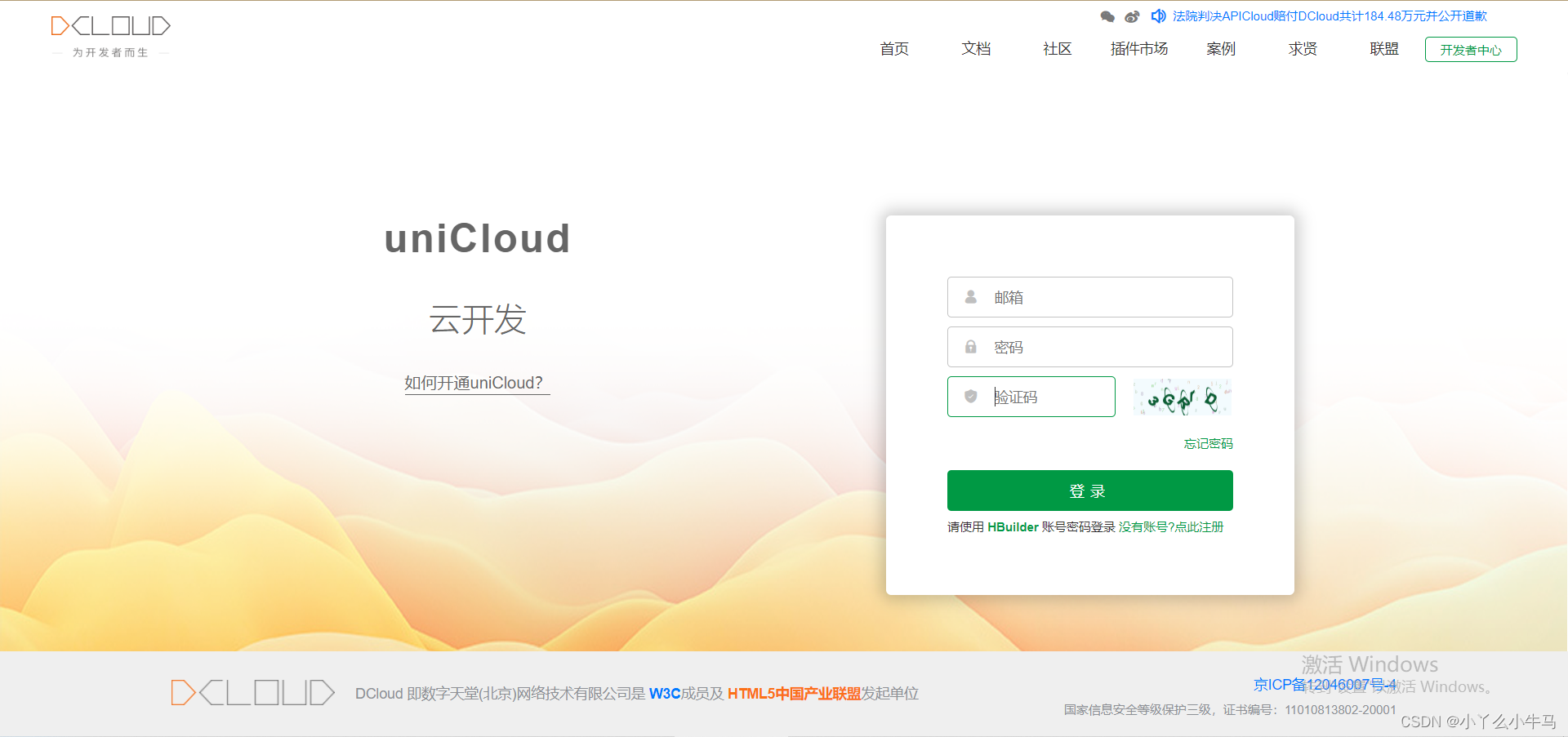
当你点击之后会显示对应的登录/注册界面
按照正常的登录/注册流程走即可。没有难度,此处不赘述。
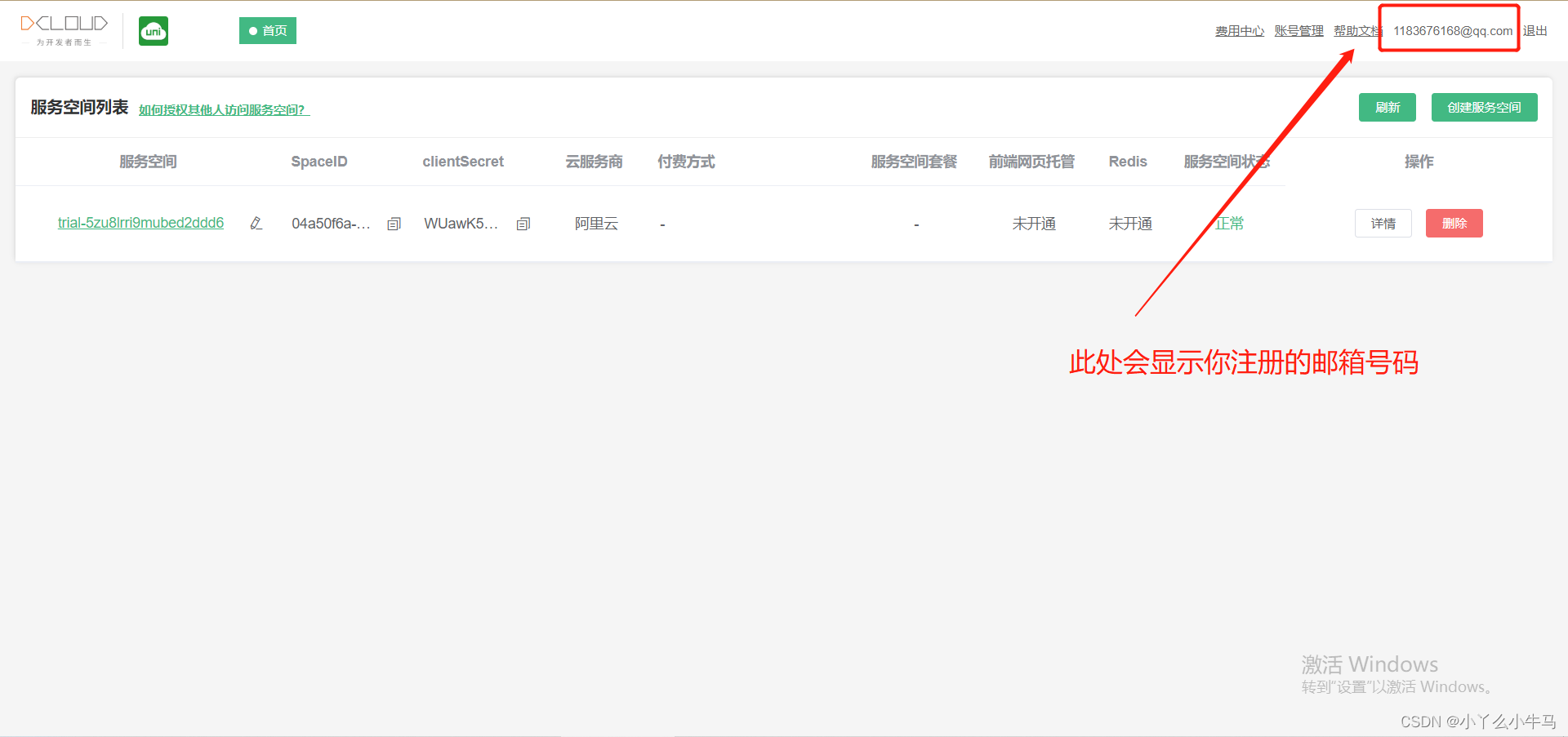
当注册之后就可以登录进去主页面:
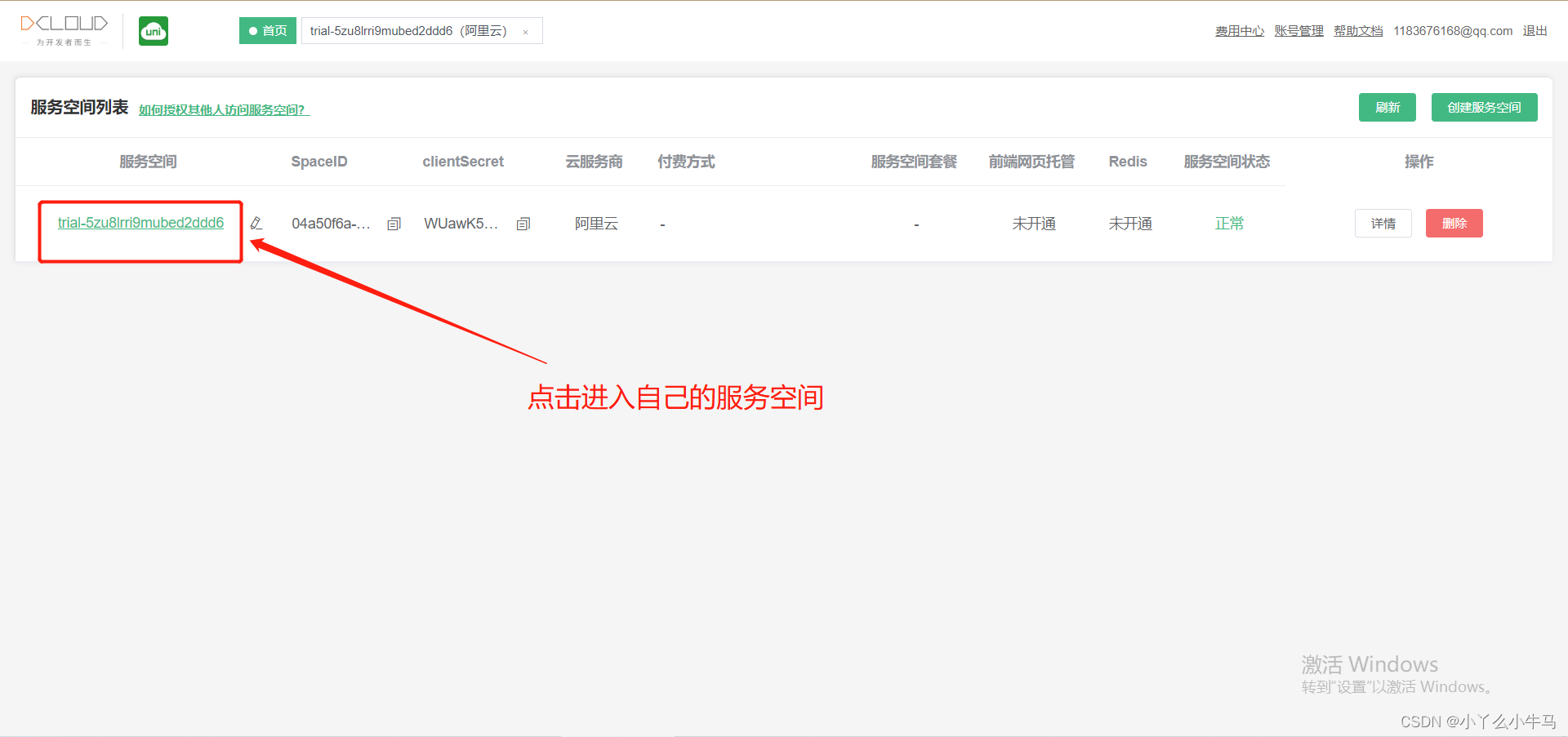
点击进入服务空间:


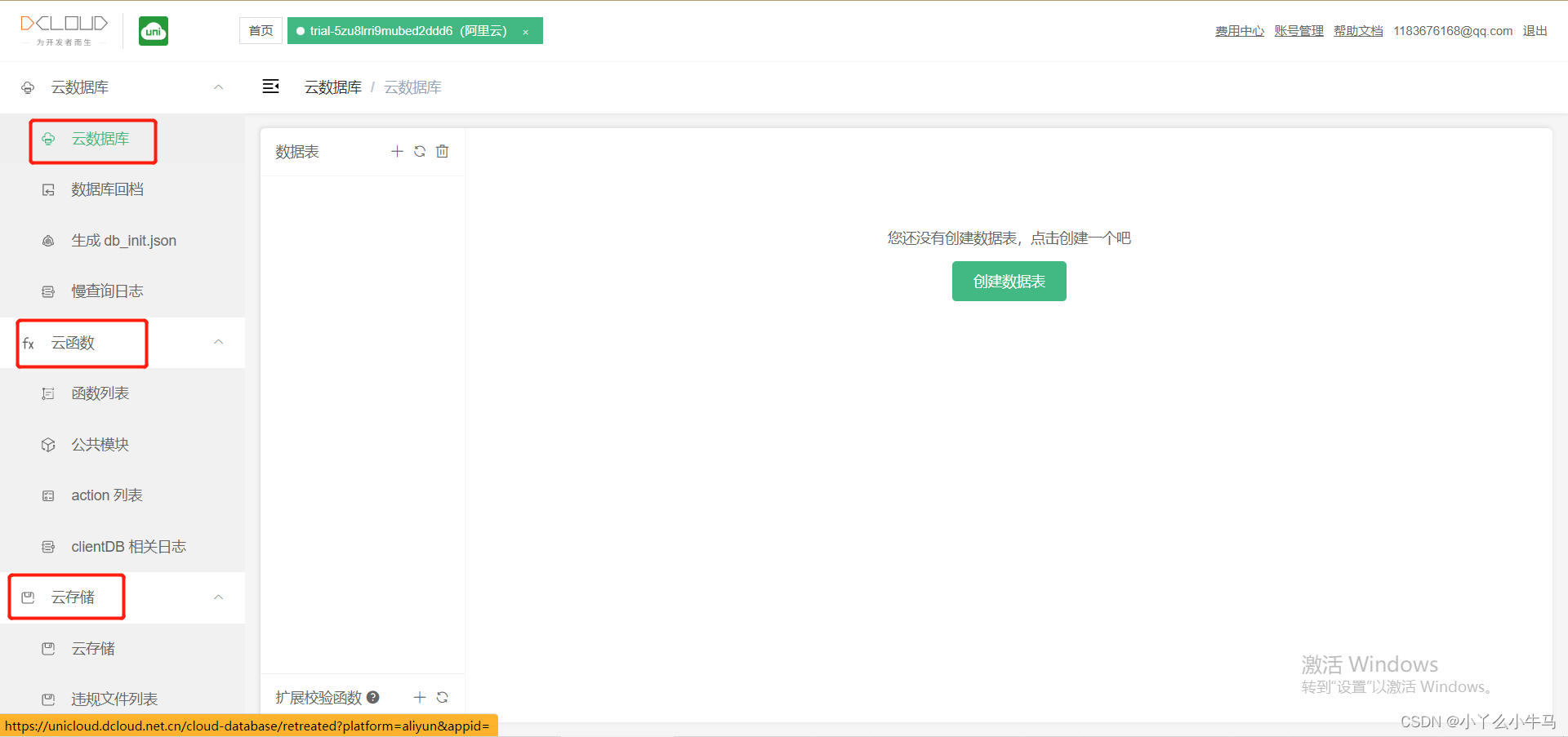
接下来介绍一下云数据库增删改查、云函数以及使用云存储上传文件。
四、云数据库增删改查
uniCloud 提供了一个 JSON 格式的文档型数据库。
数据库中的每条记录都是一个 JSON 格式的文档。
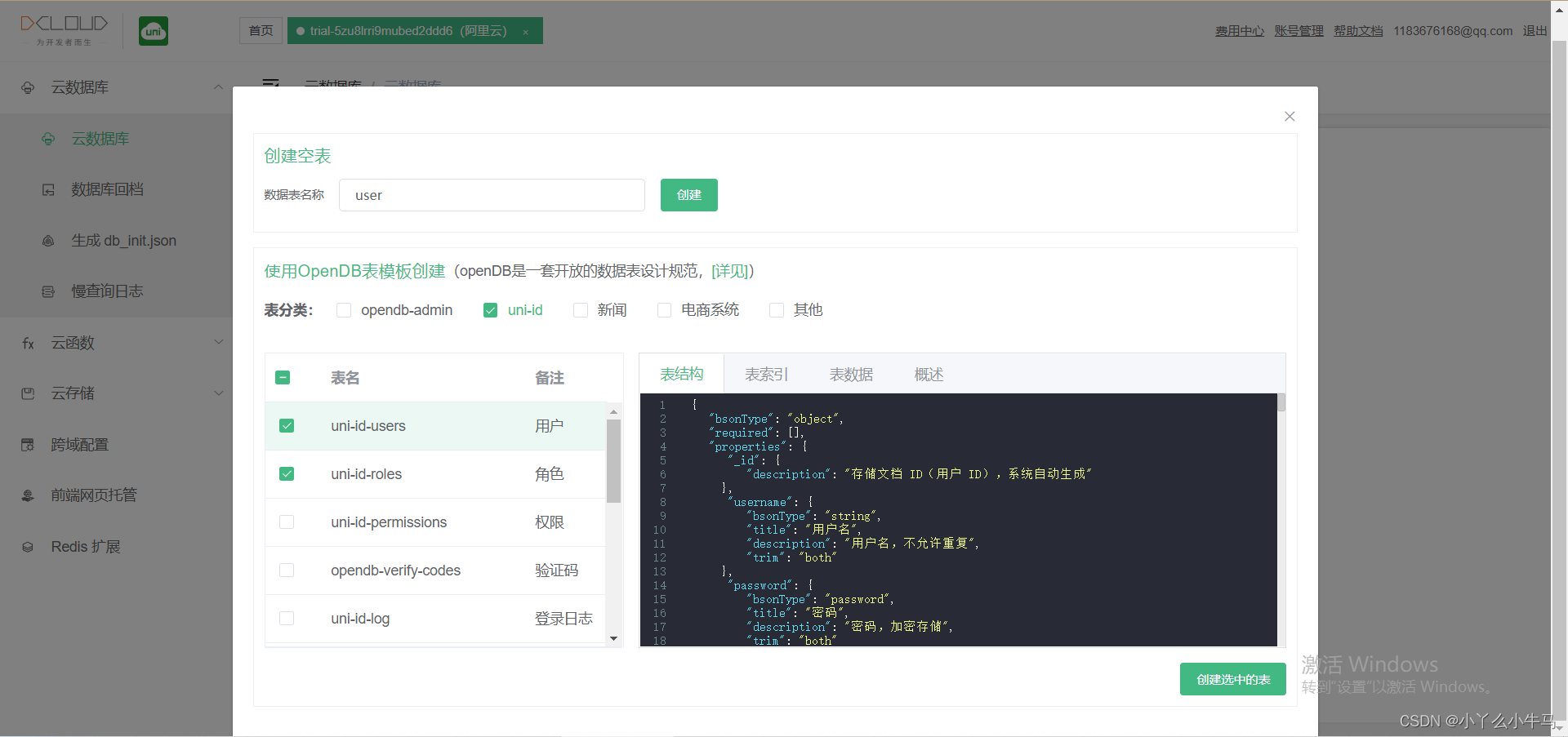
新建表的时候会弹出弹窗,根据自己的需求写数据表名称,根据需求出发,选择对应的表分类等。

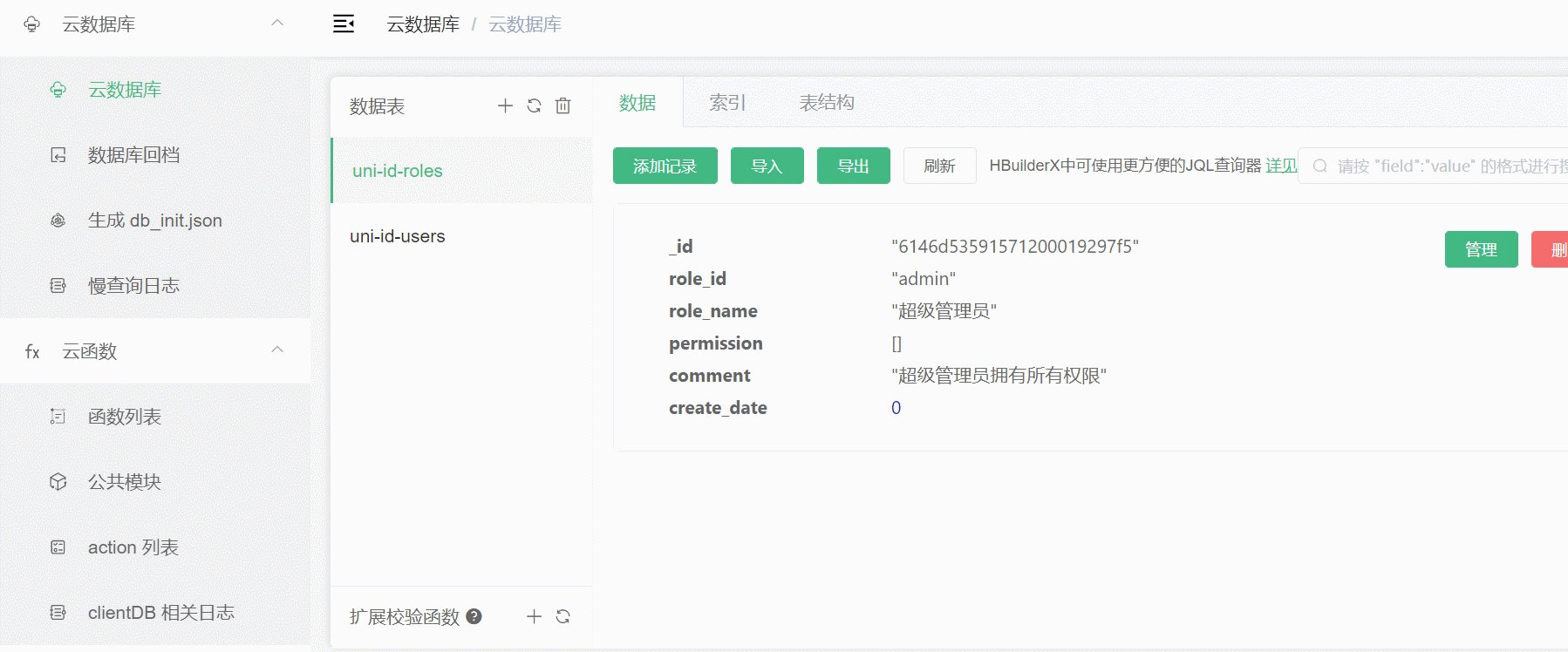
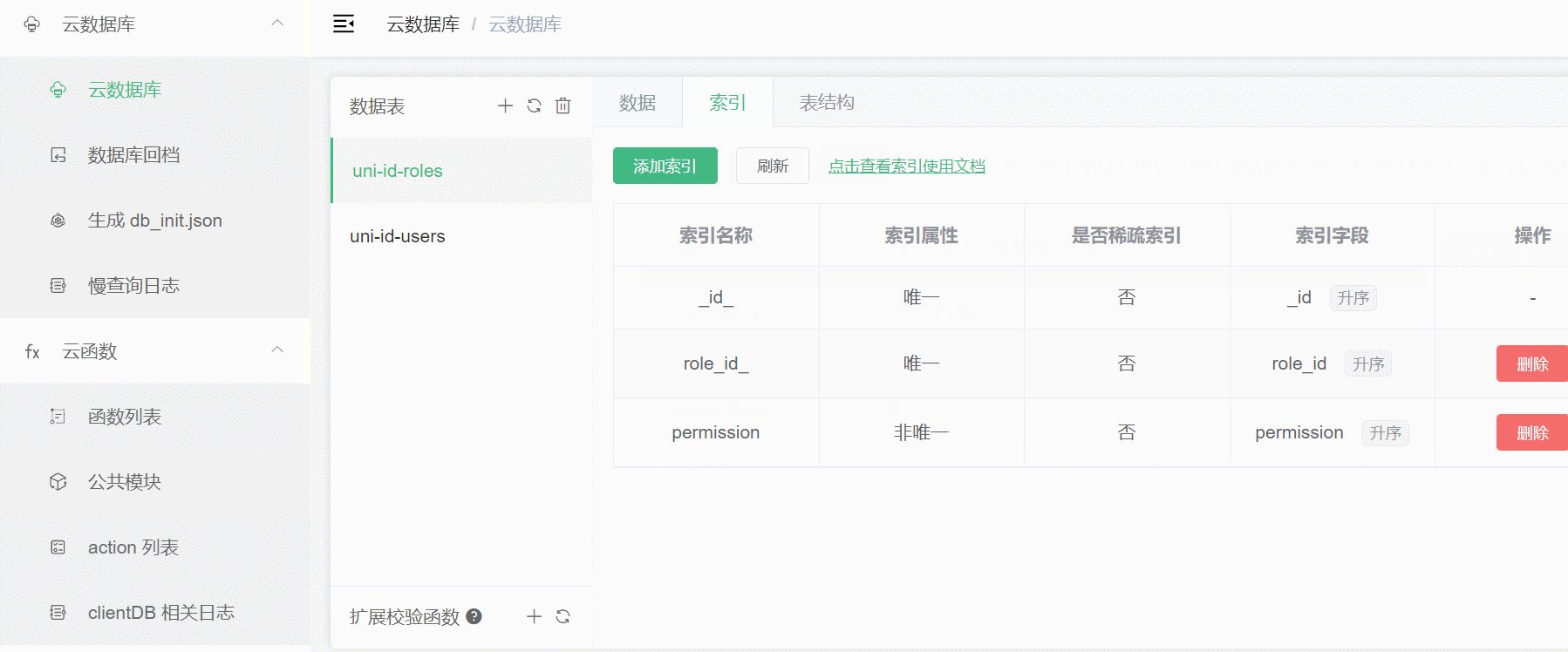
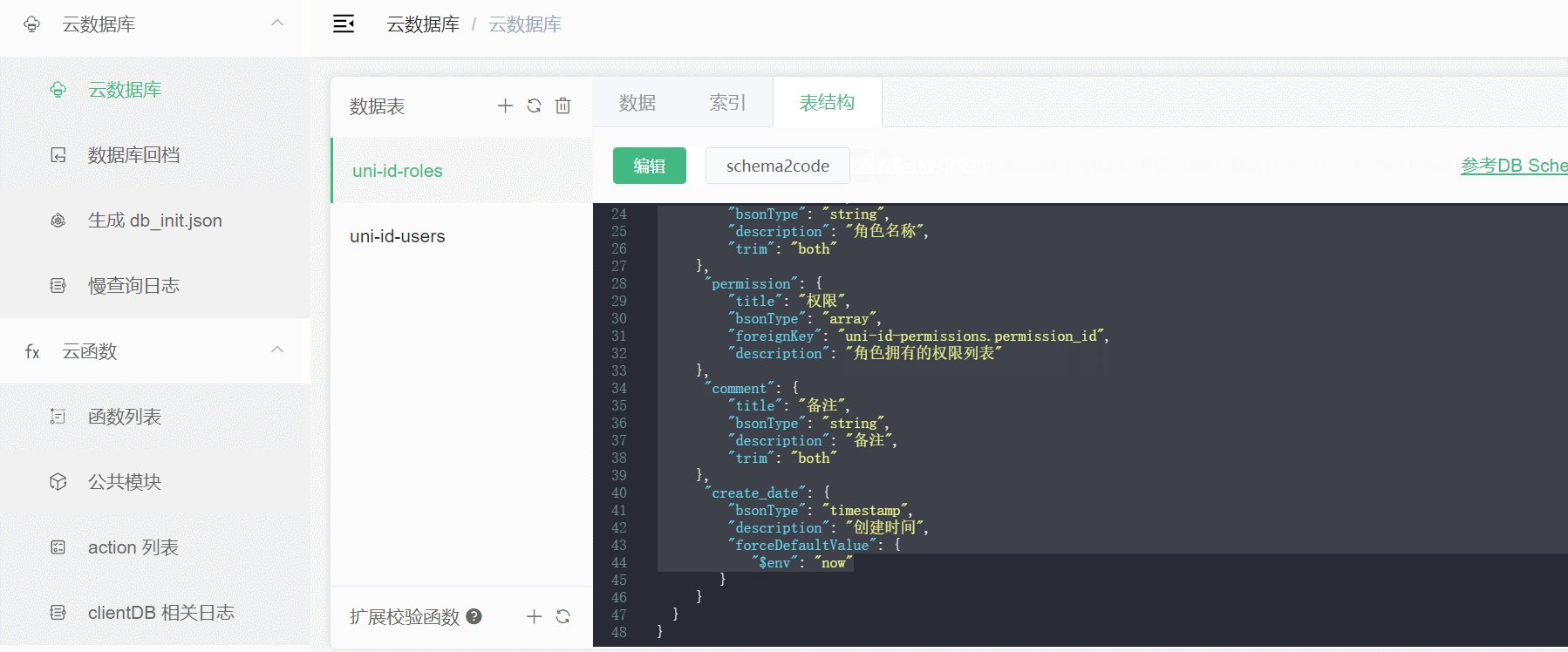
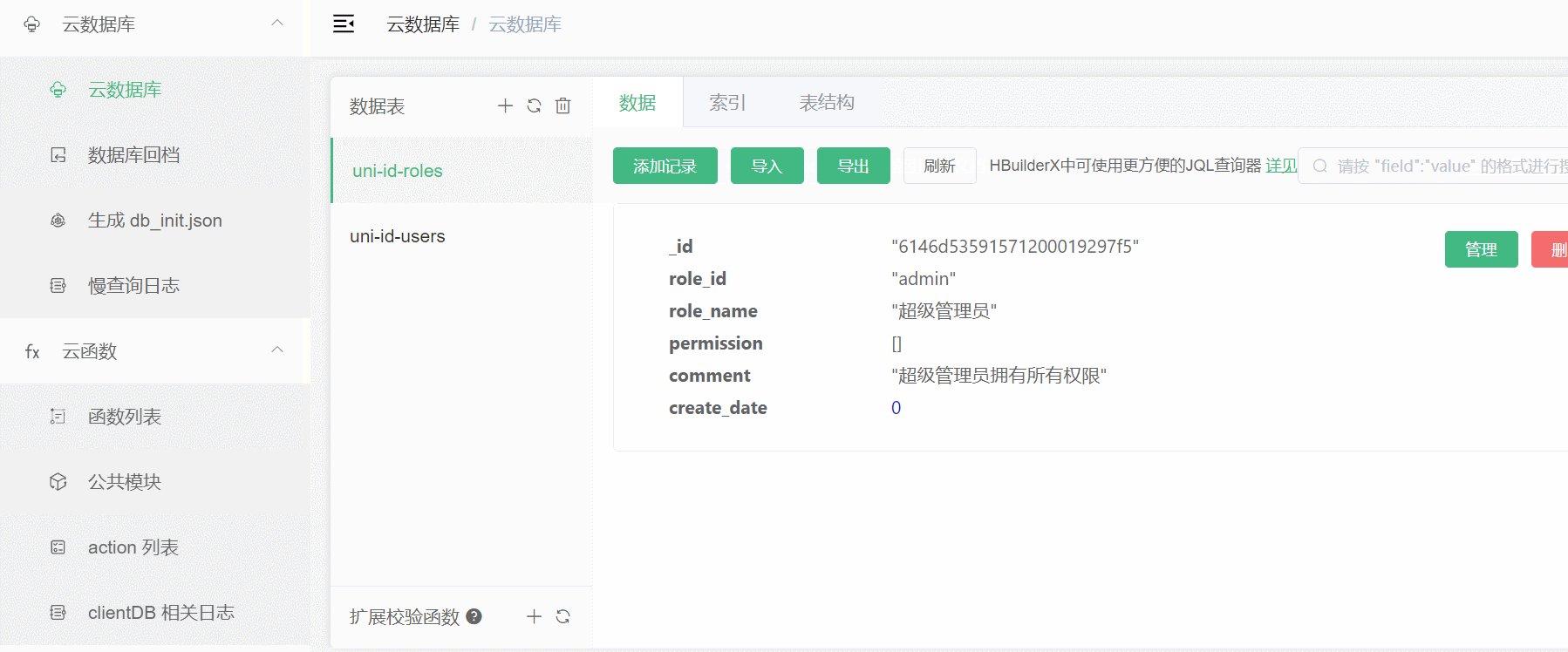
创建成功之后的效果,可以查看数据,索引和表结构,上手容易,操作简单:

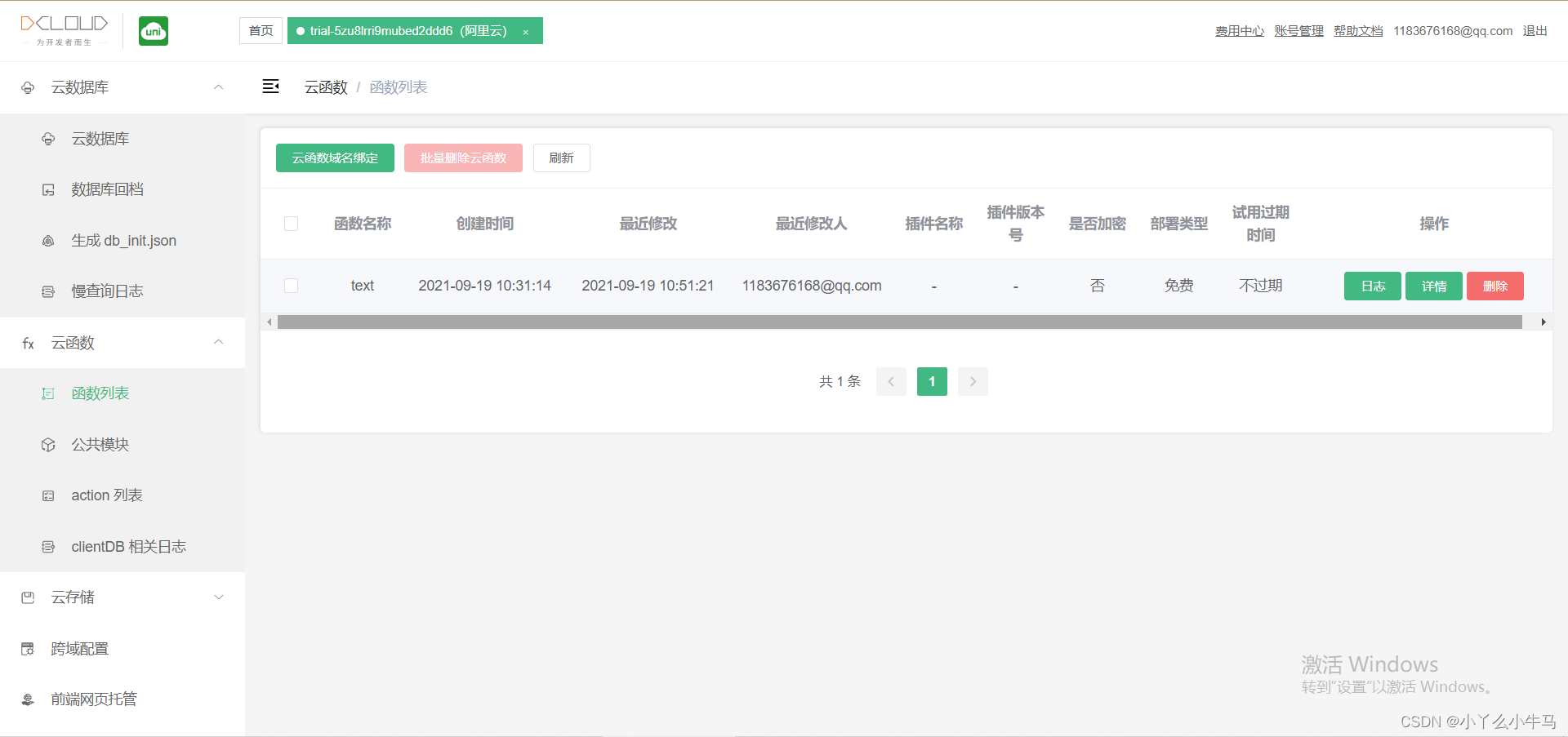
五、云函数
5.1 简介
云函数是运行在云端的 JavaScript 代码,和普通的 Node.js 开发一样,熟悉 Node.js 的开发者可以直接上手。
官方文档链接
5.2 测试小 demo
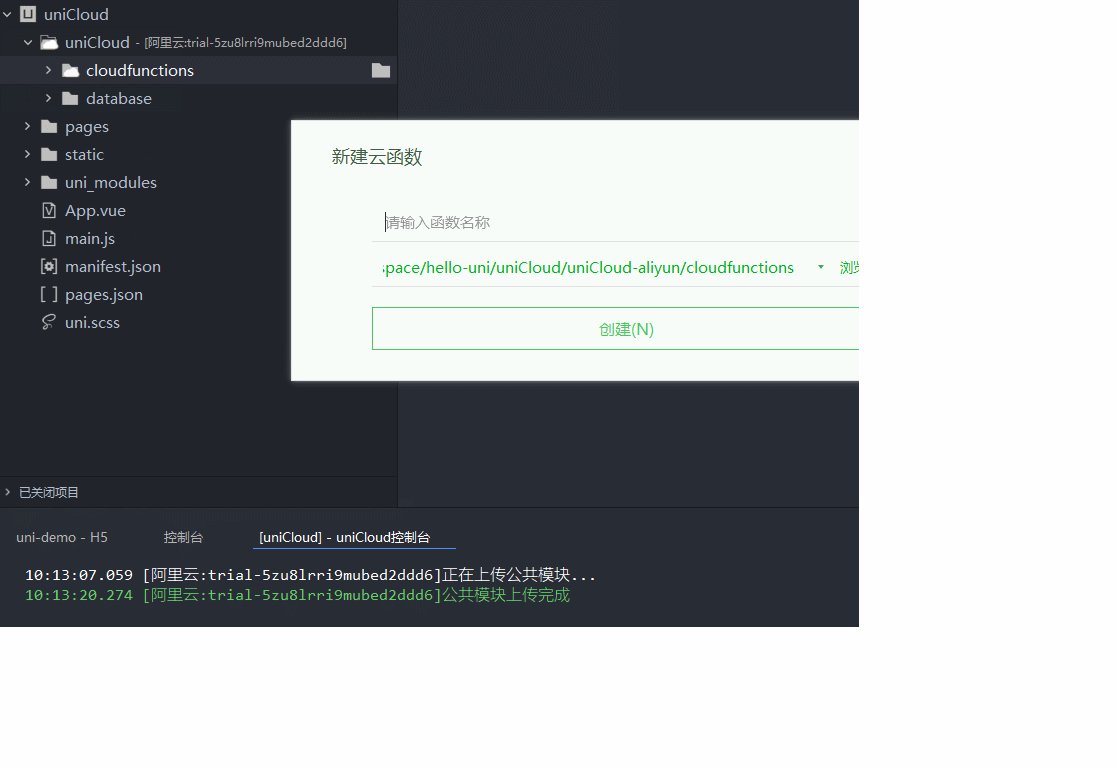
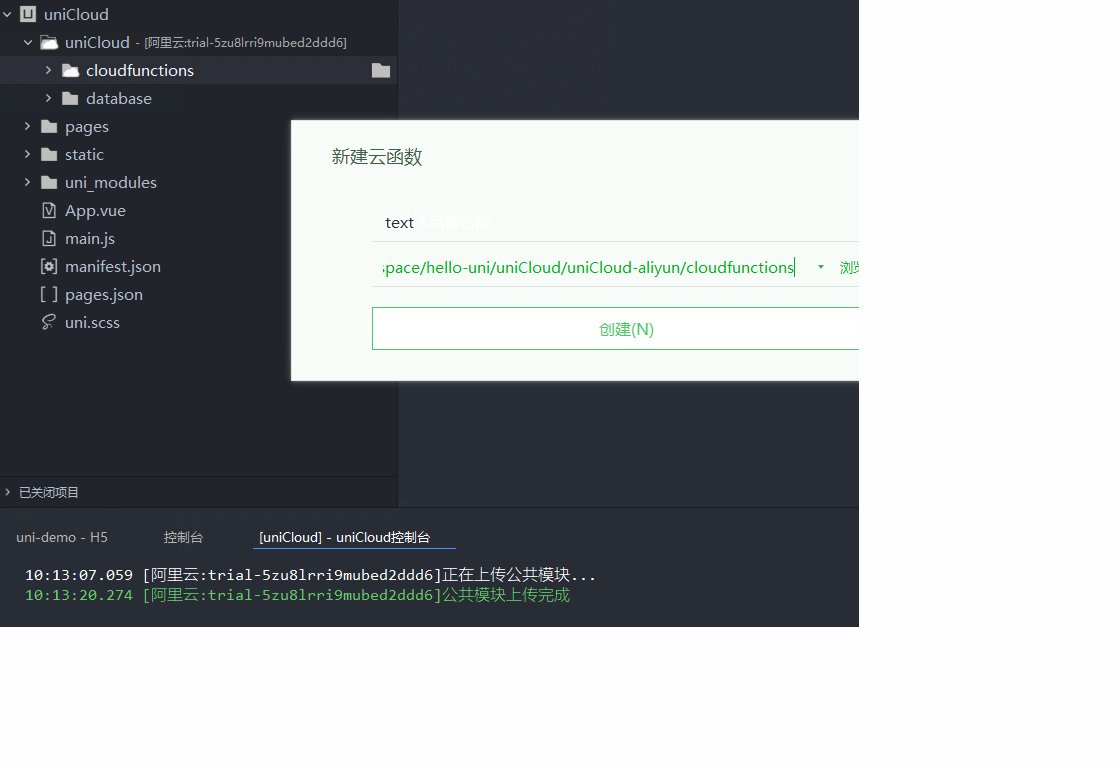
接下来,一起新建一个云函数进行测试吧。

云函数的传入参数有两个,一个是
event
对象,一个是
context
对象。
- event 指的是触发云函数的事件,当客户端调用云函数时,event 就是客户端调用云函数时传入的参数。
- context 对象包含了此处调用的调用信息和运行状态,可以用它来了解服务运行的情况。
uniCloud 会自动将客户端的操作系统(os)、运行平台(platform)、应用信息(appid)等注入
context
中,开发者可通过
context
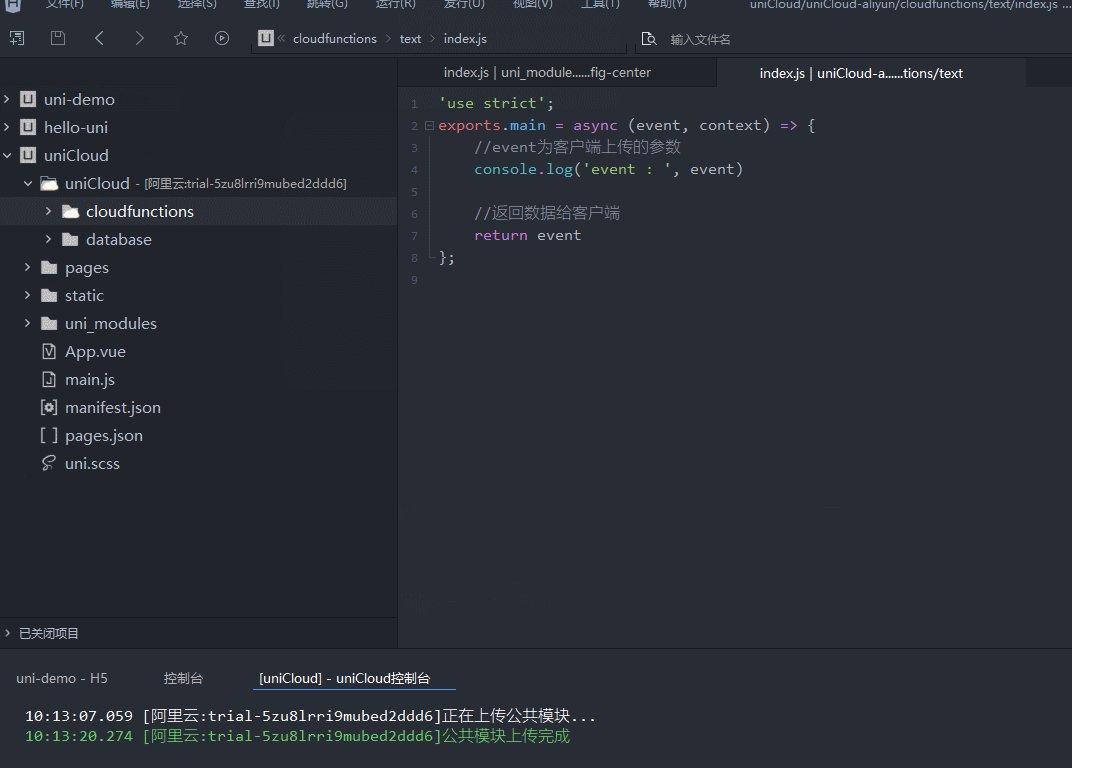
获取每次调用的上下文,如下是一个示例:
当新建点击之后会同步到
uniCloud web
。

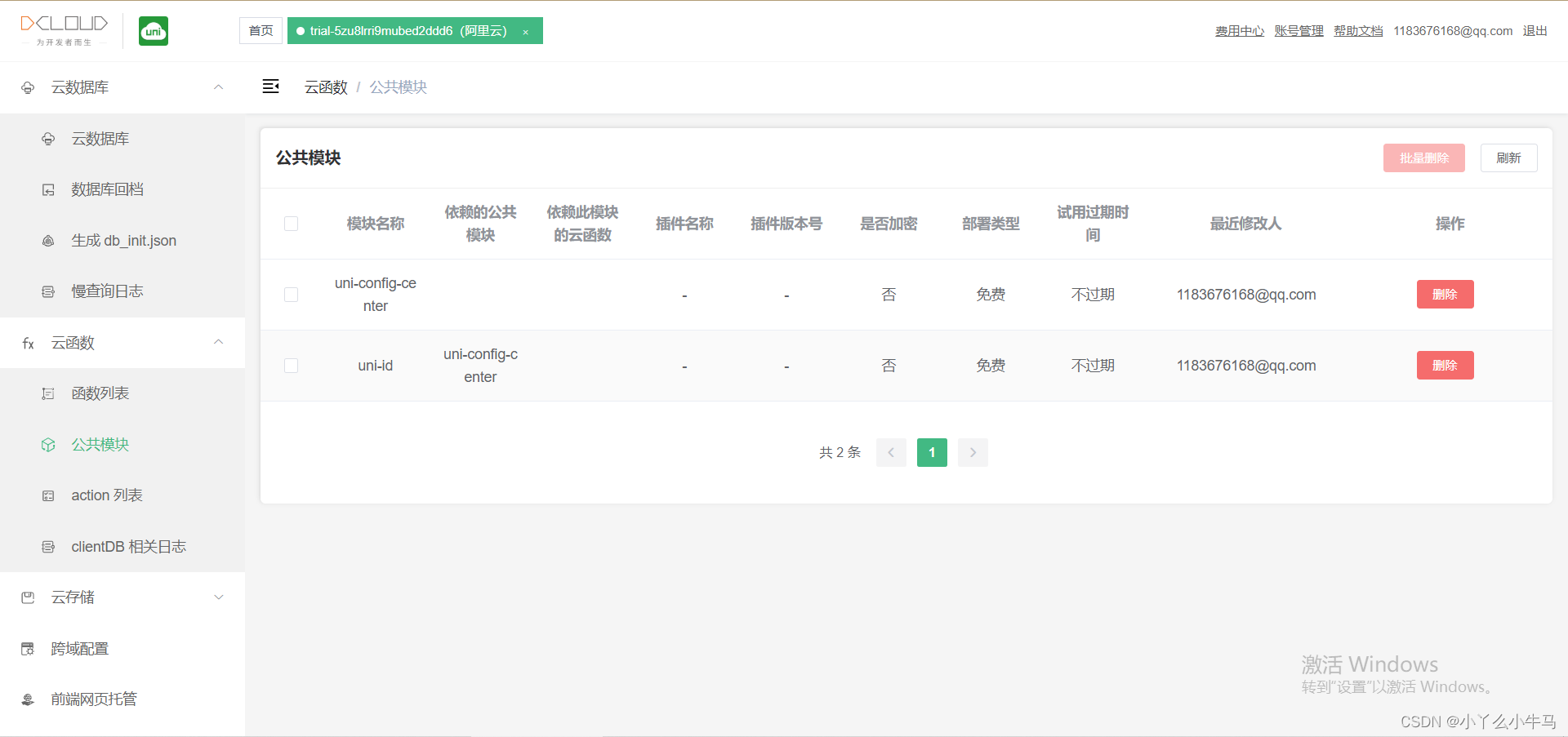
可以对
cloudfunctions
这个文件夹进行右击之后选择:

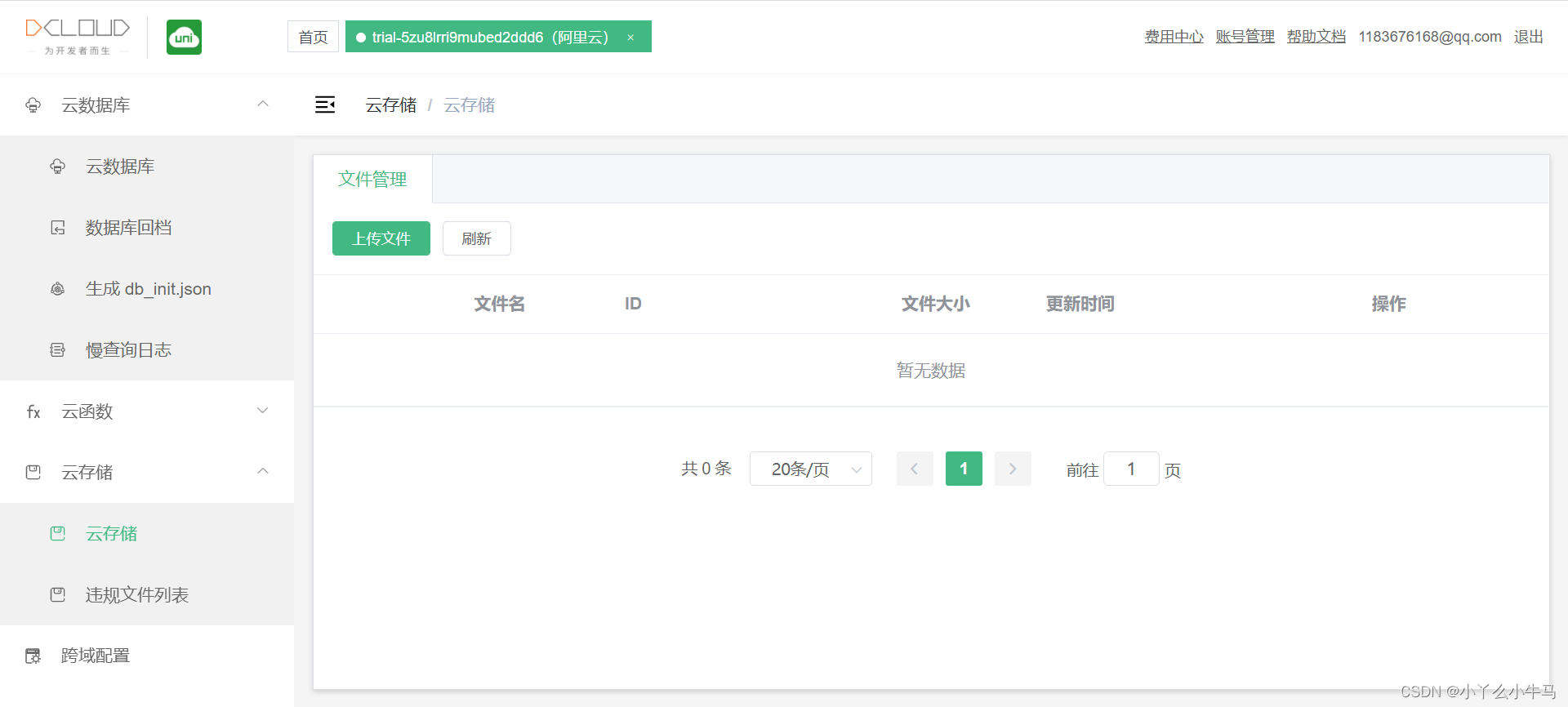
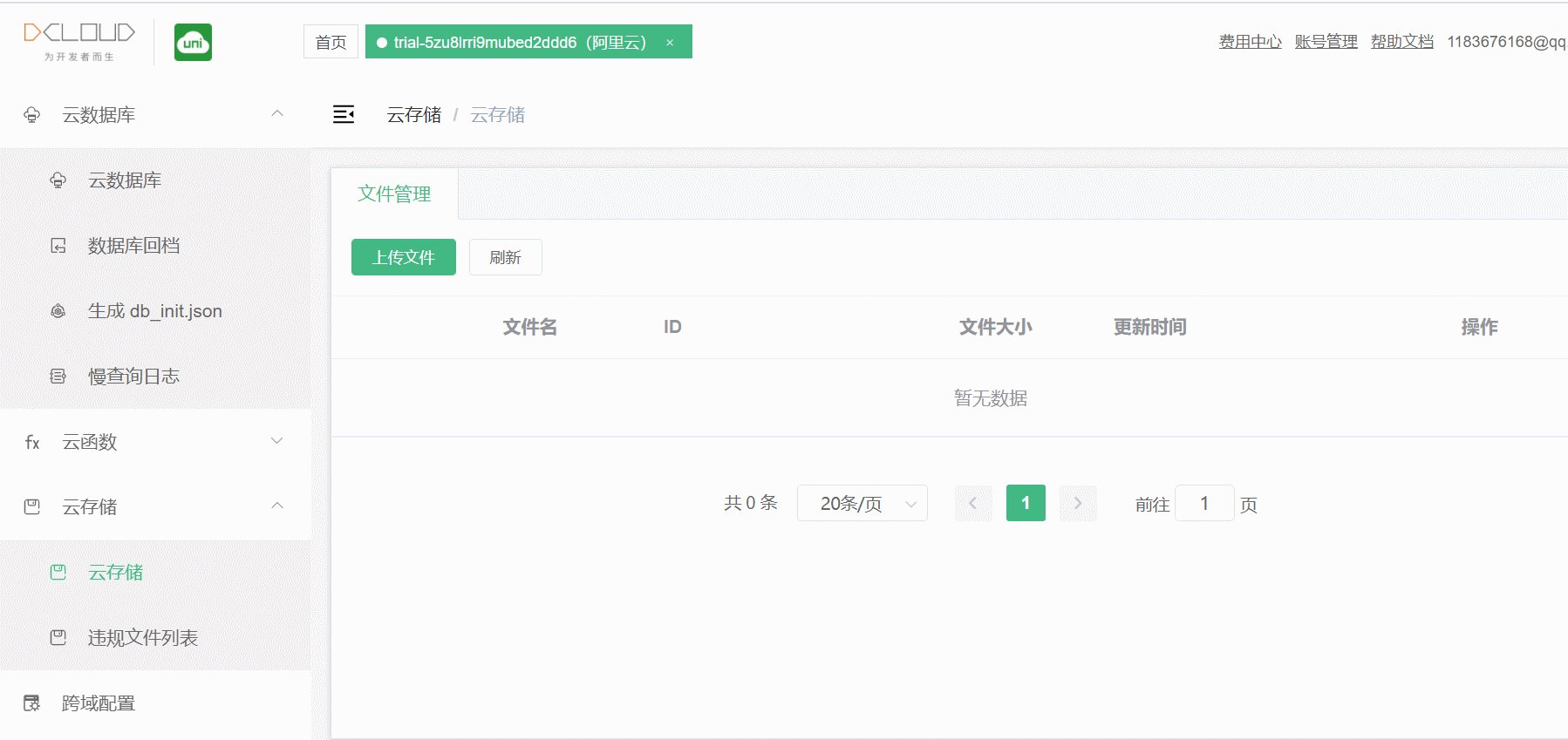
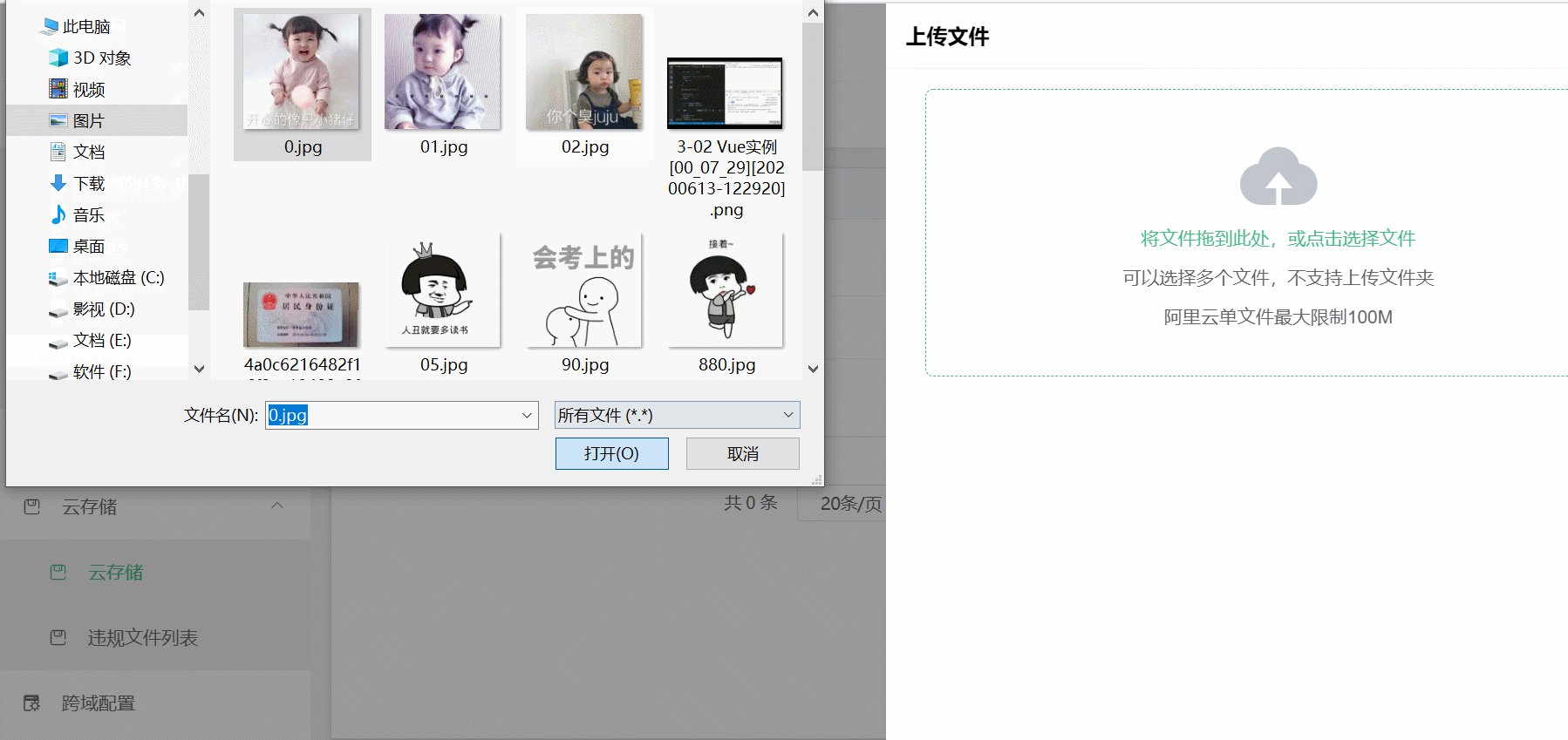
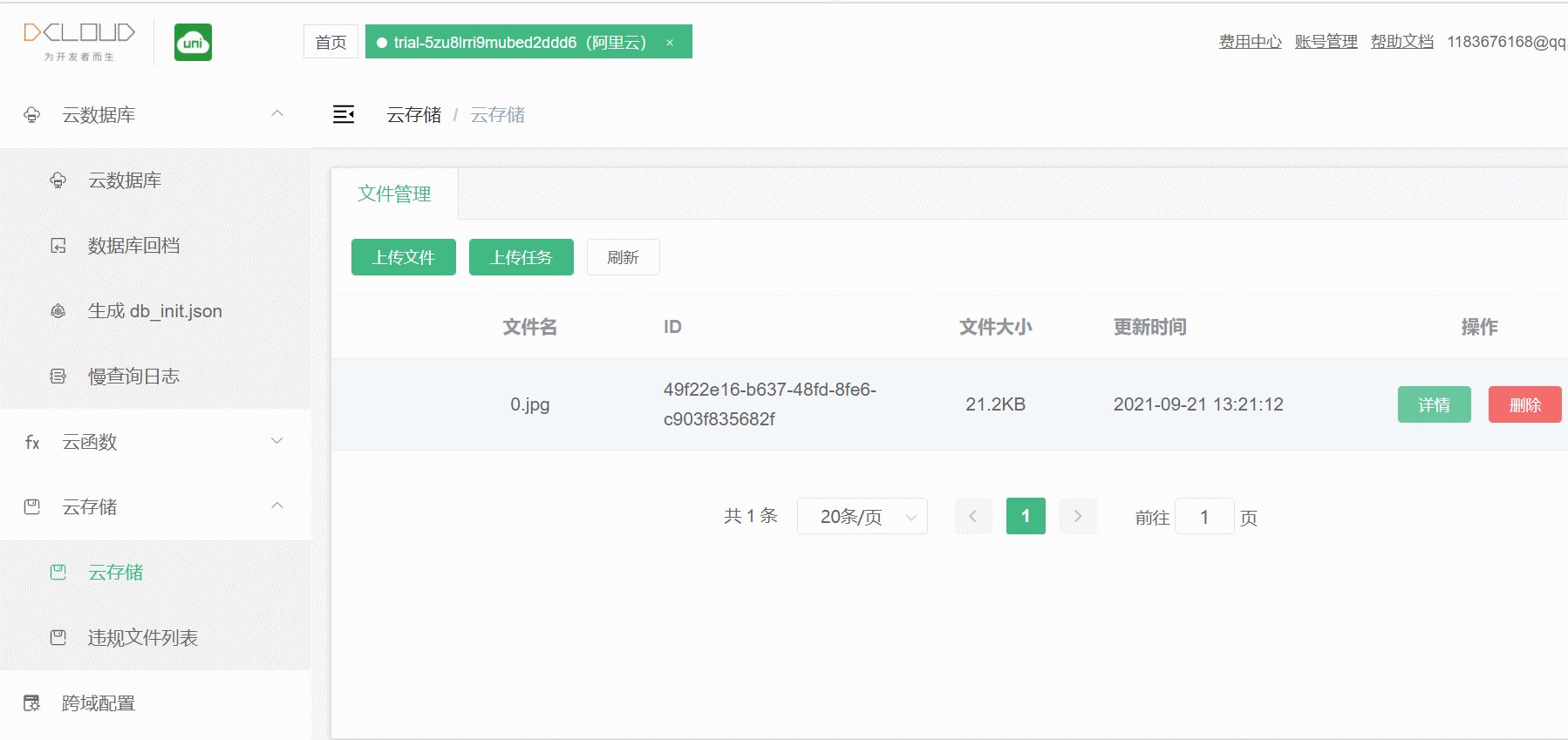
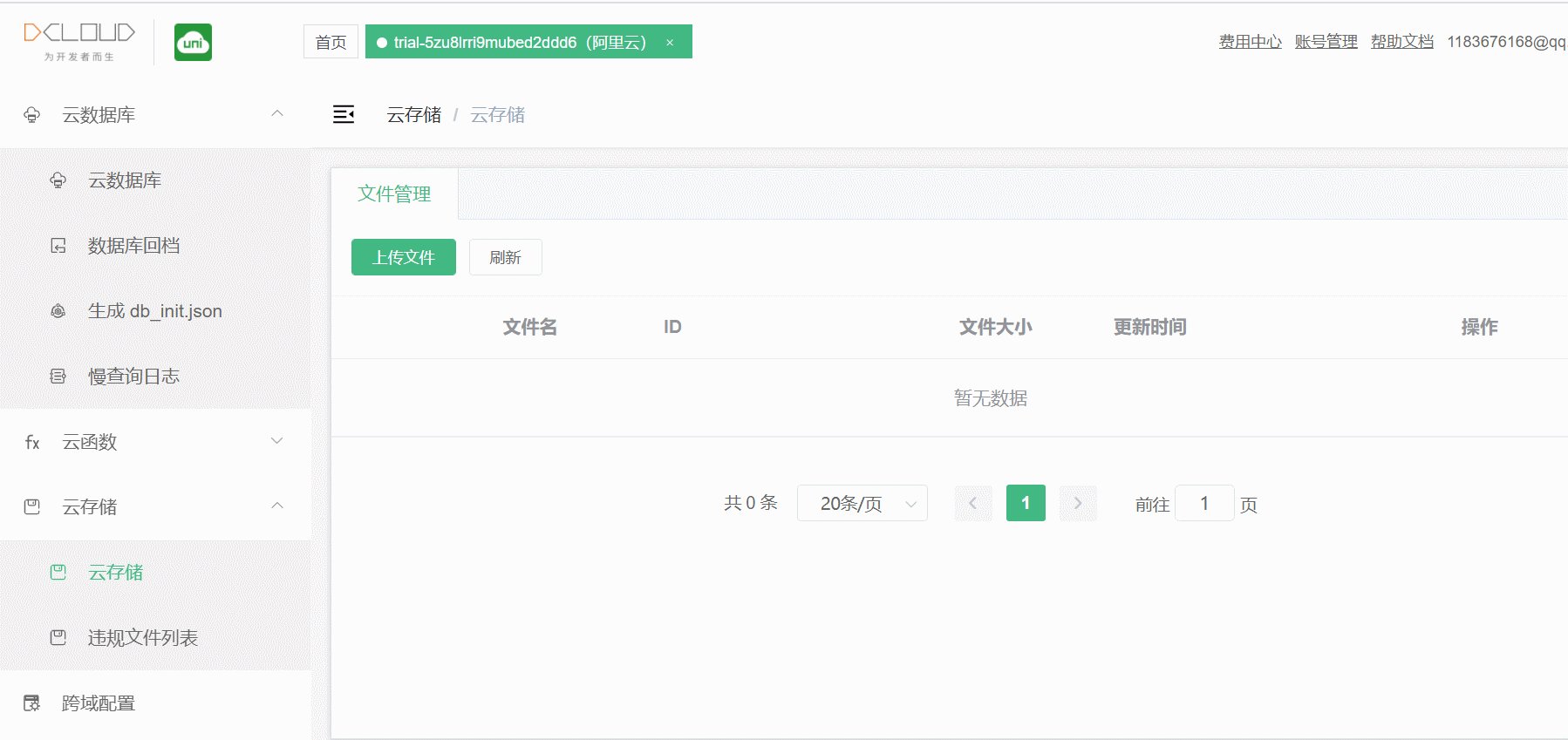
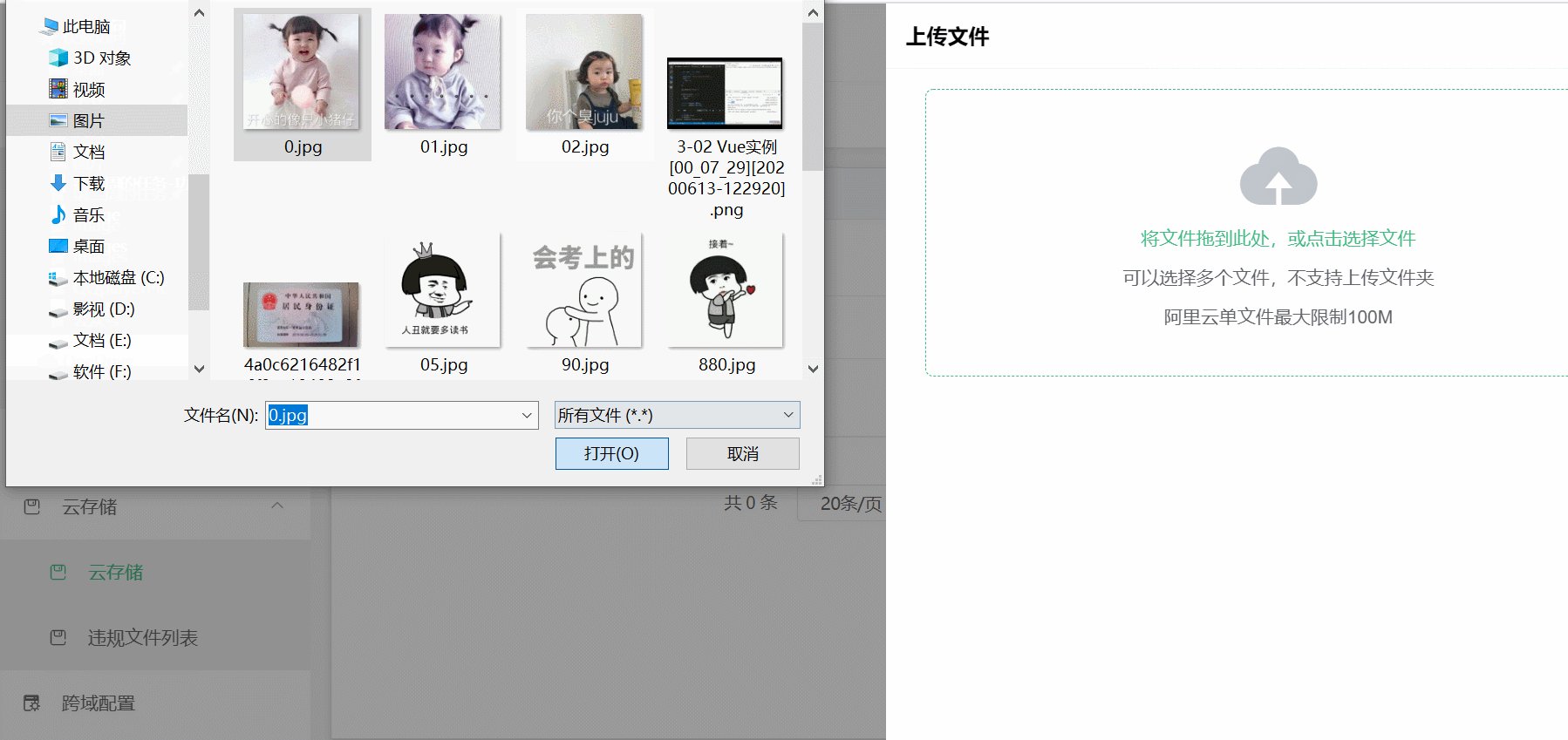
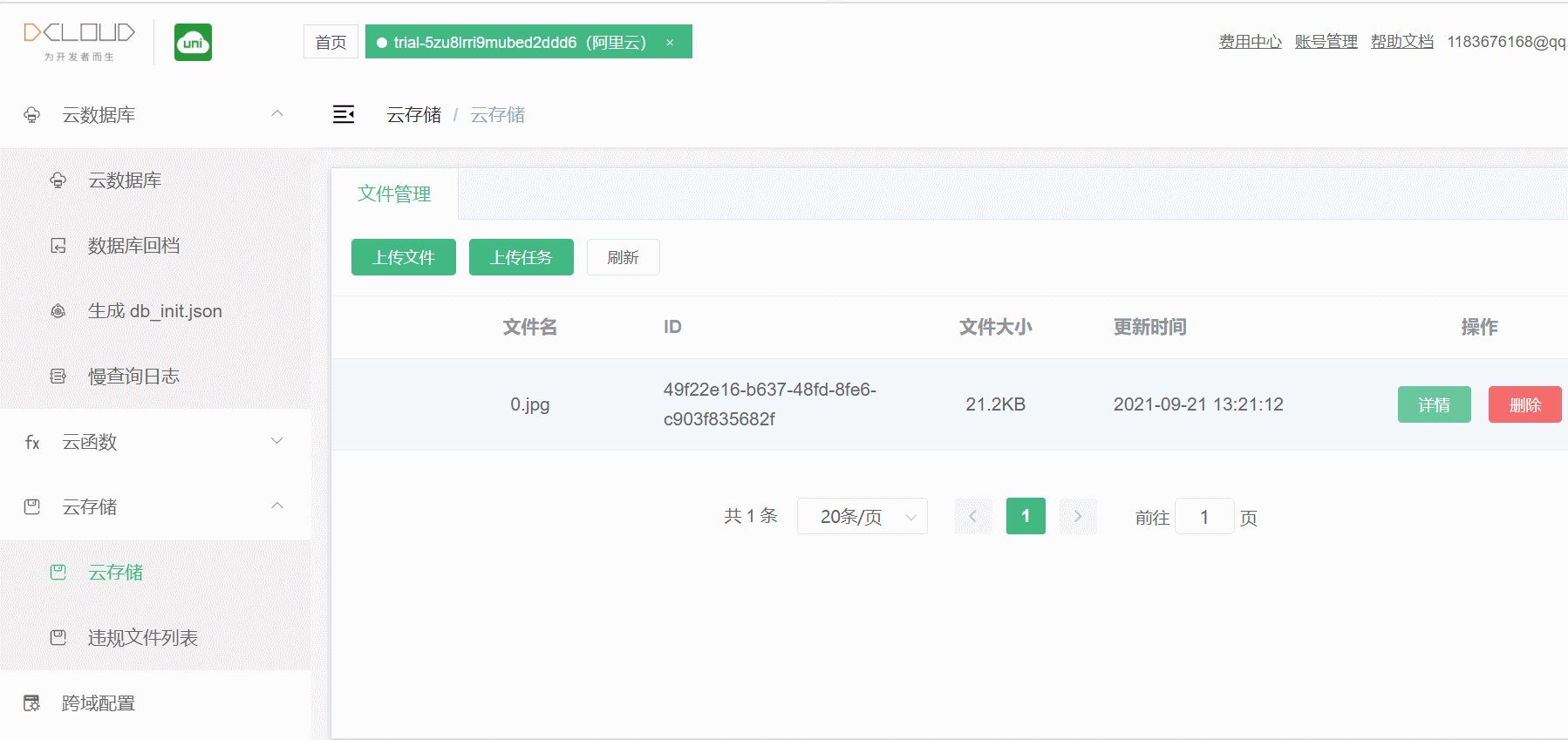
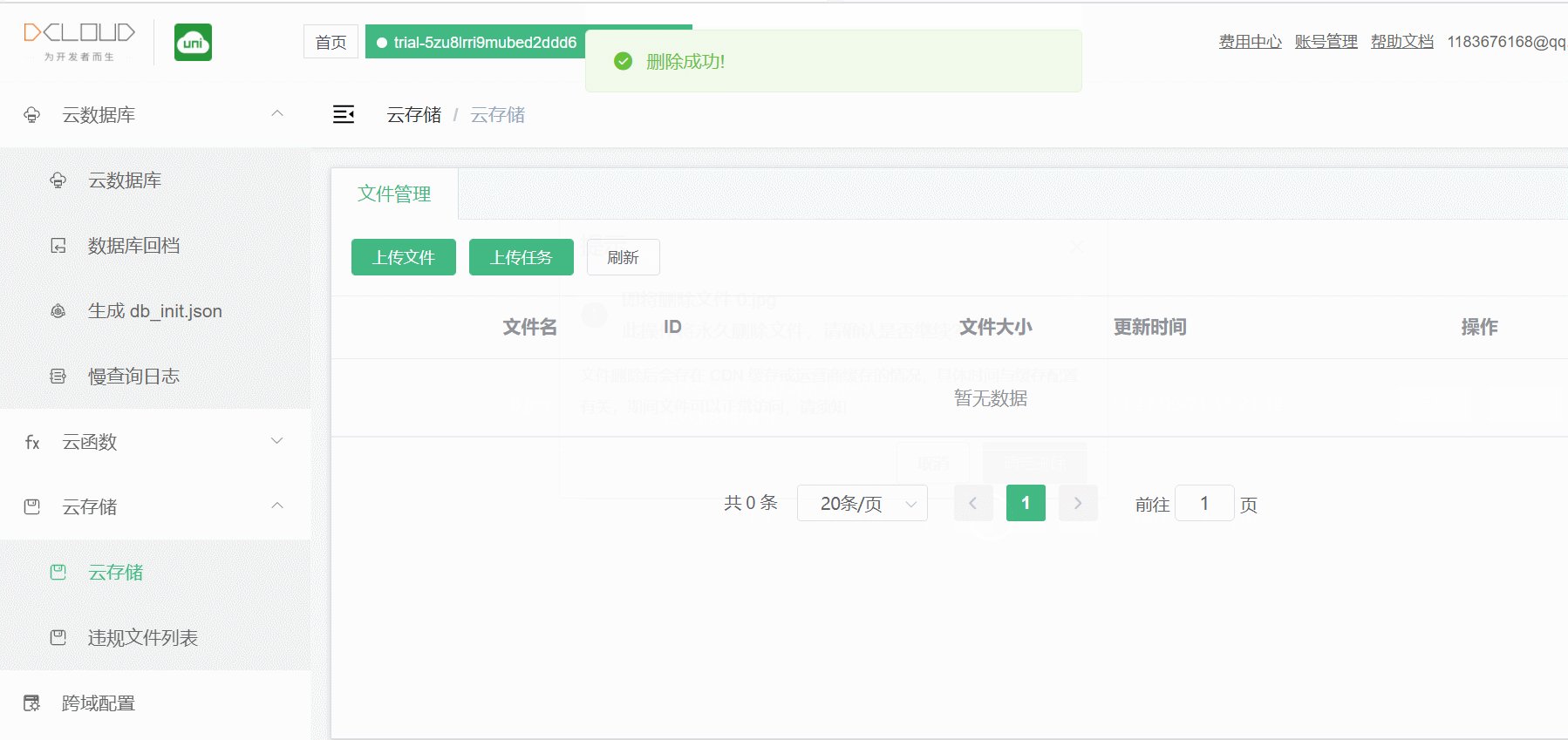
六、使用云存储上传文件
当你还未上传任何文件的时候界面显示如下:

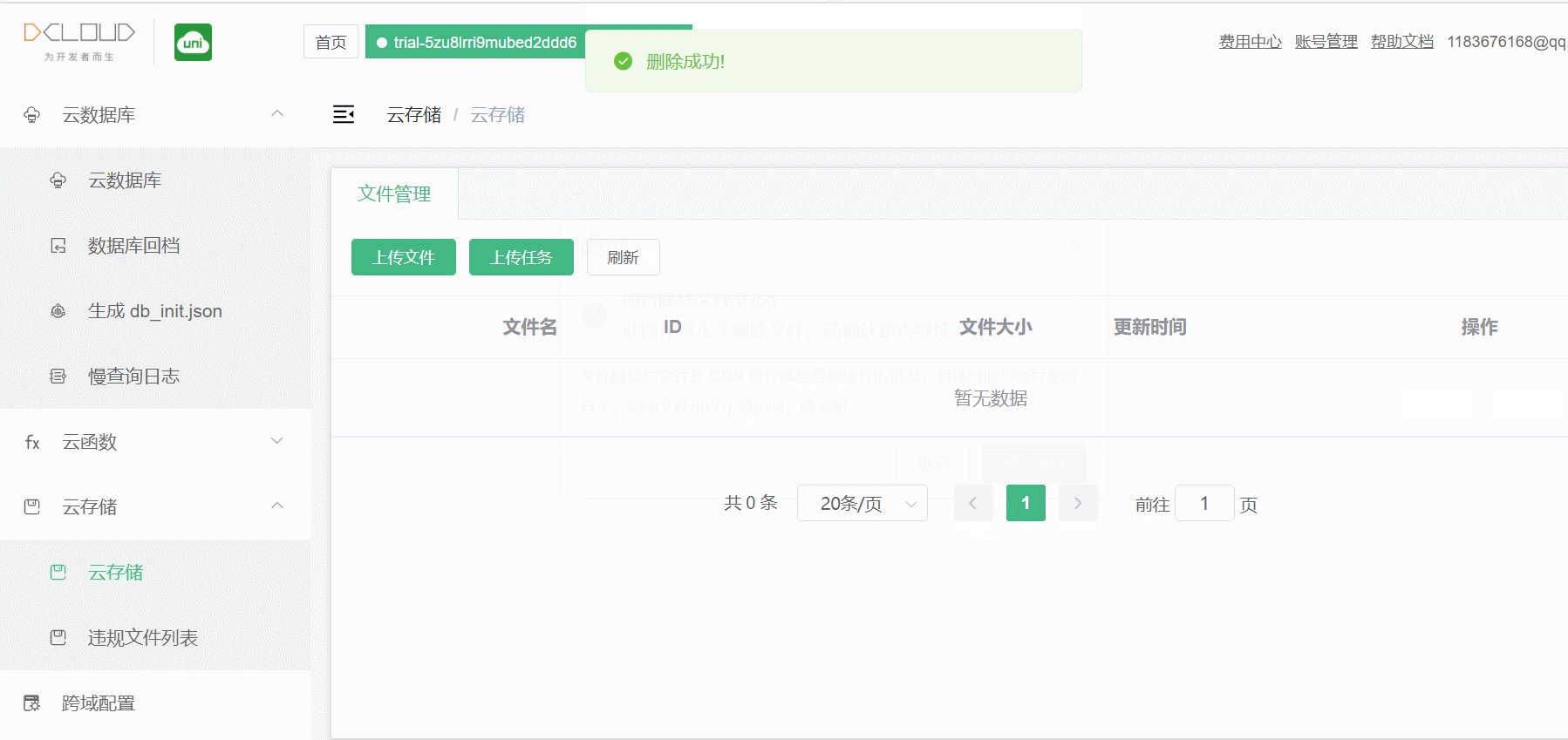
接下来动态录制一下上传文件的过程:


其实非常简单,和普通的上传文件功能一样。
总结
本文讲述了 uniCloud 开发,以及在 HBuilderX 中配置 uniCloud 环境。
利用 uniCloud web 控制台,注册登录之后就可以使用云数据库对数据进行增删改查、使用云函数、使用云存储上传文件。
版权归原作者 小丫么小牛马 所有, 如有侵权,请联系我们删除。