(本作为傻瓜级别教程,即看即用)
1.第一步:
搜索element ui 上传组件(Upload 上传):
 2.第二步:
2.第二步:
将你心仪的上传组件放入你的vue中(这些上传组件效果不同,尽量根据他的作用放置上传组件)

3.第三步:
在methods中写入你的校验格式方法 绑定校验触发钩子
(中间那些格式可以替换成png,jpg等,官网的示例中就有,所以按照这个理论音乐应该也可以)

写完方法之后记得与官方写的触发钩子进行绑定。(不知道什么意思了,移步element ui上传给你的API文档挨个看,会找到这个的)

4.第四步:
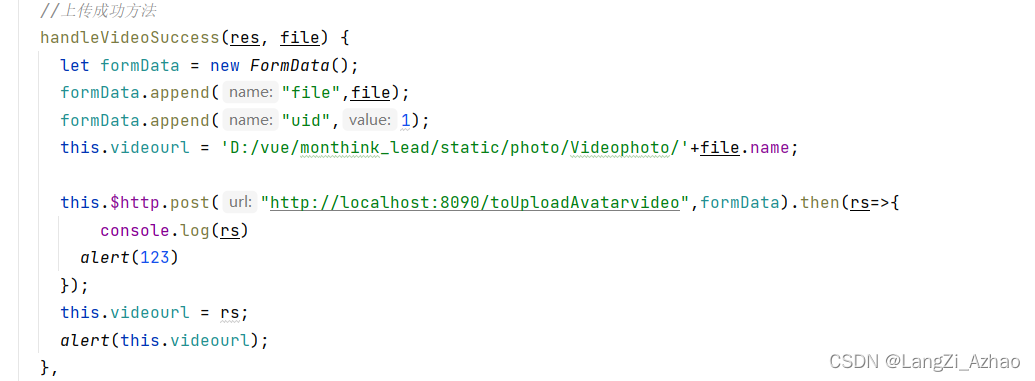
写真正的上传方法 绑定上传触发钩子
(重点是将数据转化为formData格式上传到后台,下面的append方法需要的是键值对,下面的uid是我后台额外需要的参数,后台也是可以拿到的)
5.第五步:
后台接收,转化为固定格式的file文件 然后存入想存入的磁盘地址
(此处注意文件接收格式MultipartFile,用到的是io流)

到此element ui上传文件就结束了 最后我把对上传的一些想法在下面说一下
写到上面你们也不会看 自己想看了就看一下吧
因为element-ui的action属性,及上传属性,以及他的data属性,及参数属性,两个属性不知道为什么不生效,或者说没办法将上传文件正确的返回给后台,并且data属性没用(data可能是我不会用但我是怎么试也不行)
于是我就找到了网上某某大佬的方法
不管上传本身的action,与data属性,直接在触发上传钩子的时候,写入方法
在官方给出的钩子方法中,有上传文件的属性,我们可以利用这一点,在触发时,将上传文件格式,与文件数据流使用post异步方法传输到后台,在利用java的io流与传入过来的文件格式,转化成为你上传的原文件。
最后 ,这篇文章写的比较急,(我要吃饭!!!) 如果有不足或者说的不对的地方欢迎各位大佬补充,感谢大家,如果有想看一些这种比较简单快捷的总结的话我会持续更新,欢迎评论留言
再见 干饭去了
版权归原作者 LangZi_Azhao 所有, 如有侵权,请联系我们删除。