前言
在图形界面编程中QT是为首选,组件之间如何实现通信是核心的技术内容。Qt 使用了信号与槽的机制,非常的高效、简单、易学,方便开发者的使用。本文详细的介绍了Qt 当中信号与槽的概念,并演示了各种信号与槽的连接方式。
什么是信号和槽(Signal and Slot)
信号和槽是用于对象之间的通信,它是Qt的核心机制,在Qt编程中有着广泛的应用。如果想学好Qt,一定要充分掌握信号的槽的概念与使用。
举个例子,在一个十字路口,信号灯变成了绿色,对面的汽车看到后就启动了。信号灯就是发送信号的对象,绿灯亮是它发送的信号 (signal),汽车是接收对象,汽车行驶是汽车对信号的响应,也叫槽 (slot)。
再举一个例子,比如在一个主窗口内有一个关闭按钮,如果点击这个按钮窗口就会关闭,那么关闭按钮是发送信号的对象,它发送的信号是点击,接收信号的对象是窗口,响应信号的槽是关闭窗口。
信号和槽的代码实例
在Qt中,发送对象、发送的信号、接收对象、槽可以通过很多种方式连接。我们下面通过一些例子逐一做演示。
(1)Qt 4 使用宏
在Qt 4的版本中,主要通过connect + 宏的方式进行通信连接。
connect(发送对象,信号,接收对象,槽函数),其中发送信号和槽函数需要用 SIGNAL() 和 SLOT() 来进行声明。
connect 函数声明如下:
[static] QMetaObject::Connection QObject::connect(const QObject *sender, const char *signal, const QObject *receiver, const char *method, Qt::ConnectionType type = Qt::AutoConnection)
比如点击按钮关闭窗口的例子,代码可以这样写:
connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(close()));
如果想自定义槽函数,需要先将槽函数的声明添加到类的slots中。比如我们对一个QLineEdit控件添加一个接收textEdited信号的槽函数onTextEdited
.h
classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);~MainWindow();private slots:voidonTextEdited(QString);private:
Ui::MainWindow *ui;};
然后实现函数,并用connect与信号连接
MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(close()));connect(ui->lineEdit,SIGNAL(textEdited(QString)),this,SLOT(onTextEdited(QString)));}voidMainWindow::onTextEdited(QString s){qDebug()<< s;}
这样写的好处是信号和槽参数很直观,但缺点是因为使用宏,编译时不做类型检查,如果有问题的话,在运行的时候才会发现。
使用Qt Creator 界面添加信号的槽函数
另外一种方式不需要使用 connect 函数,可以通过Qt Creator 界面来完成发送信号和槽函数的连接,比如我们右键点击一个按钮,然后选择“转到槽”:
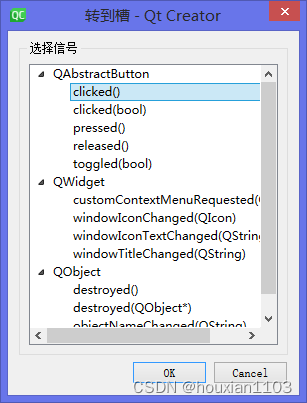
选择信号,我们点击QAbstractButton的clicked()信号,表示按钮被点击:
接下来,Qt Creator会自动为我们生成如下代码,首先是槽函数的声明:
classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);~MainWindow();private slots:voidon_pushButton_clicked();private:
Ui::MainWindow *ui;};
然后是槽函数的实现:
voidMainWindow::on_pushButton_clicked(){}
使用这种方法我们不需要使用connect函数将信号与槽函数做连接。 这里槽函数的命名有一定的规则,一般是 on_objectname_signal 这样来命名的。这种方法优点是减少了自己手动敲代码的工作量,缺点是究竟有哪些信号与槽函数做了连接不易被发现,没有connect 函数看起来直观。
使用Qt 5 新 connect 函数
Qt 5 推出了新的 connect 函数,不需要使用 SIGNAL() 和 SLOT() 宏,可以在编译时做类型检查:
connect函数的声明如下:
[static] QMetaObject::Connection QObject::connect(const QObject *sender, PointerToMemberFunction signal, const QObject *context, Functor functor, Qt::ConnectionType type = Qt::AutoConnection)
同样用代码实现点击按钮关闭窗口,并且添加一个QLineEdit控件,发送textEdited信号,由onTextChanged()函数作为槽函数响应。
使用这种方法槽函数的声明不需要放到slots中,只要像普通的函数一样声明就可以了,类型需要与textEdit信号保持一致
classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);~MainWindow();voidtextChanged(QString);private:
Ui::MainWindow *ui;};
使用 connect 将信号与槽函数连接,不需要再使用 SIGNAL() 和 SLOT() 宏
MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);connect(ui->pushButton,&QPushButton::clicked,this,&MainWindow::close);connect(ui->lineEdit,&QLineEdit::textEdited,this,&MainWindow::textChanged);}voidMainWindow::textChanged(QString s){qDebug()<< s;}
使用函数指针
在Qt 5版本的connect 函数里,信号与槽函数的参数其实都是函数指针,当信号或槽函数有重载时,使用函数指针可以明确告诉编译器使用哪一个重载函数,避免歧义。下面的例子虽然没有使用重载,不过我们改成通过使用函数指针来向connect传递槽函数参数。
首先还是声明两个槽函数,分别响应点击按钮信号,和textEdited信号:
classMainWindow:publicQMainWindow{
Q_OBJECT
public:MainWindow(QWidget *parent =nullptr);~MainWindow();voidonButtonPushed();voidonTextEdited(QString);private:
Ui::MainWindow *ui;};
然后对函数做简单的实现:
voidMainWindow::onButtonPushed(){this->close();}voidMainWindow::onTextEdited(QString s){qDebug()<< s;}
最后声明函数指针,并且将它们与信号连接
MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);void(MainWindow::*buttonClickSlot)()=&MainWindow::onButtonPushed;void(MainWindow::*textEditedSlot)(QString)=&MainWindow::onTextEdited;connect(ui->pushButton,&QPushButton::clicked,this, buttonClickSlot);connect(ui->lineEdit,&QLineEdit::textEdited,this, textEditedSlot);}
使用Lambda表达式
使用 Lambda表达式的好处是代码的书写更加方便快捷。在connect 函数中,槽函数参数我们可以改用Lambda表达式的方式来进行传参。
MainWindow::MainWindow(QWidget *parent):QMainWindow(parent),ui(new Ui::MainWindow){
ui->setupUi(this);connect(ui->pushButton,&QPushButton::clicked,this,[=](){this->close();});connect(ui->lineEdit,&QLineEdit::textEdited,this,[=](QString s){qDebug()<< s;});}
使用Lambda表达式,我们就不需要在类中对槽函数做任何的声明了。Lambda表达式是C++ 11的内容,在比较低的 Qt版本中,要注意在Pro项目文件中加入 CONFIG += C++ 11。
总结
Qt 当中组件之间通过信号与槽的方式进行通信非常地高效,对于开发者来说也很简单。使用 Qt 5版本的开发者建议使用上面后三种新的方式进行连接。补充一点,信号和槽之间不是一一对应的关系。一个信号可以对应多个槽,比如点击一个按钮可以触发多个不同的响应;一个槽也可以响应多个不同的信号,比如点击按钮可以关闭窗口,点击左上角的小叉也可以关闭窗口。信号和槽之间只要通过connect 函数连接就建立了耦合关系,如果想解除连接可以使用disconnect 函数。
版权归原作者 houxian1103 所有, 如有侵权,请联系我们删除。