1、概述
1)webUI依赖
<dependency>
<groupId>org.apache.flink</groupId>
<artifactId>flink-runtime-web_${scala.binary.version}</artifactId>
<version>${flink.version}</version>
</dependency>
2)调用StreamExecutionEnvironment.createLocalEnvironmentWithWebUI(configuration);
3)可以通过configuration配置webUI的端口号
2、代码实现
import org.apache.flink.configuration.Configuration;
import org.apache.flink.streaming.api.datastream.DataStreamSink;
import org.apache.flink.streaming.api.datastream.DataStreamSource;
import org.apache.flink.streaming.api.datastream.SingleOutputStreamOperator;
import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment;
public class LocalWebUI {
public static void main(String[] args) throws Exception {
// 创建本地执行环境,并设置 webUI 参数
Configuration configuration = new Configuration();
configuration.setInteger("rest.port", 8081);
// 创建一个带 webUI 的本地执行环境
StreamExecutionEnvironment env = StreamExecutionEnvironment.createLocalEnvironmentWithWebUI(configuration);
// 从端口接入数据
DataStreamSource<String> lines = env.socketTextStream("localhost", 8888);
// 使用map方法对输入的单词转为大写
SingleOutputStreamOperator<String> uppered = lines.map(line -> line.toUpperCase());
DataStreamSink<String> print = uppered.print();
env.execute();
}
}
3、执行结果
1)输入测试数据
nc -lk 8888
hello
控制台输出执行结果
HELLO
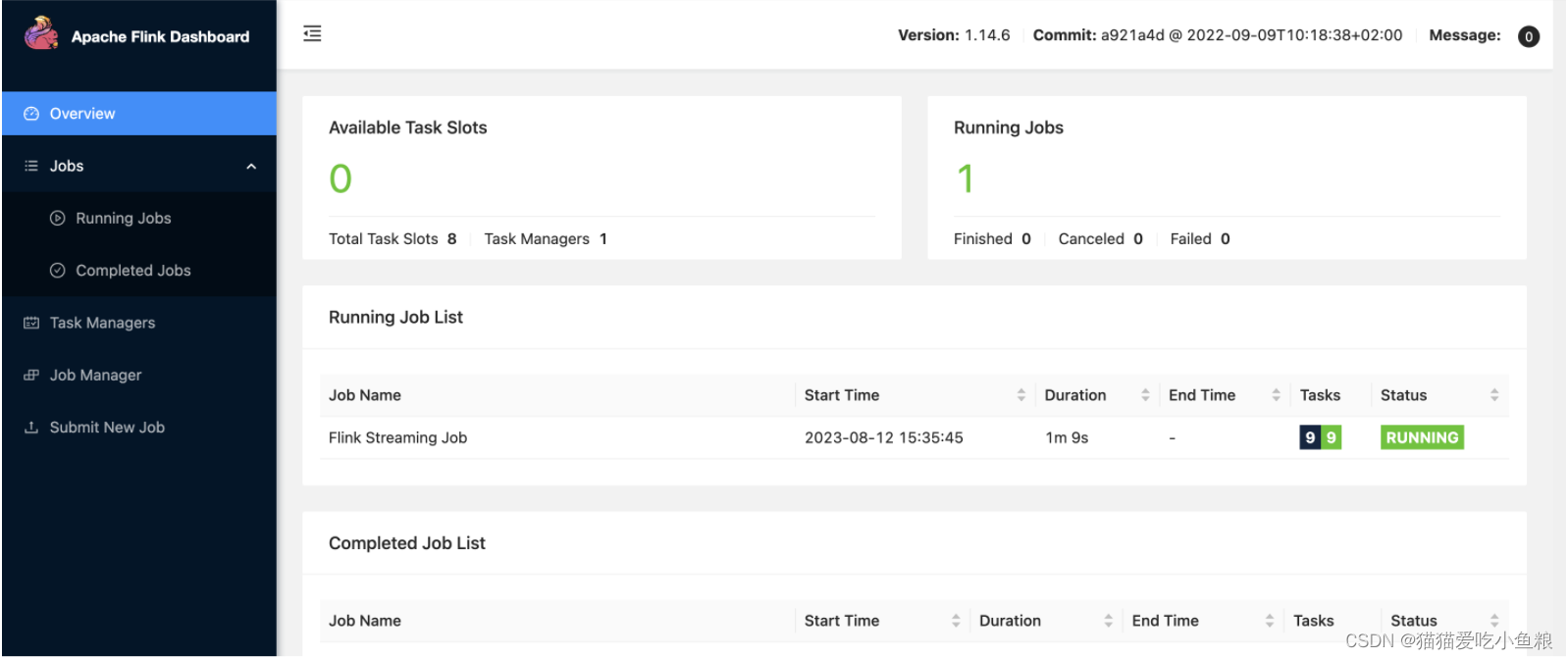
2)localhost:8081查看webUI

版权归原作者 猫猫爱吃小鱼粮 所有, 如有侵权,请联系我们删除。