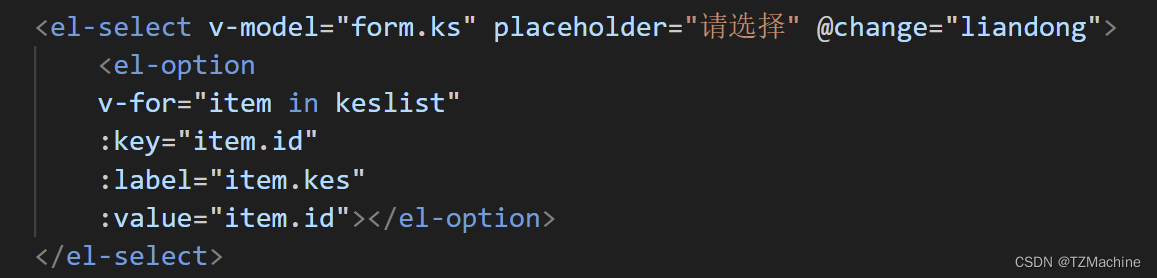
一、二级联动在vue中实现selected的二级联动取其实很简单,可以使用select下拉框的表单改变事件。

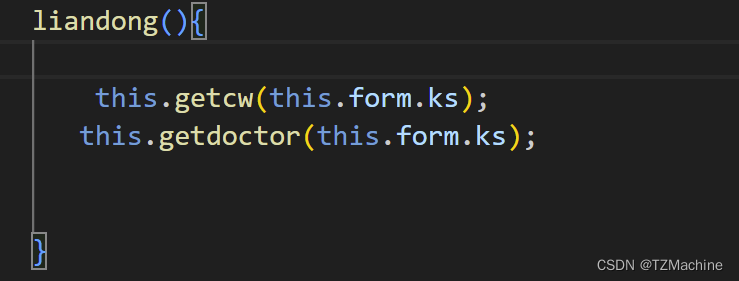
@change在表单内容发生改变时出发方法。然后在下面的methods中声明方法,通过this.form.ks获取到当前下拉框的数据。

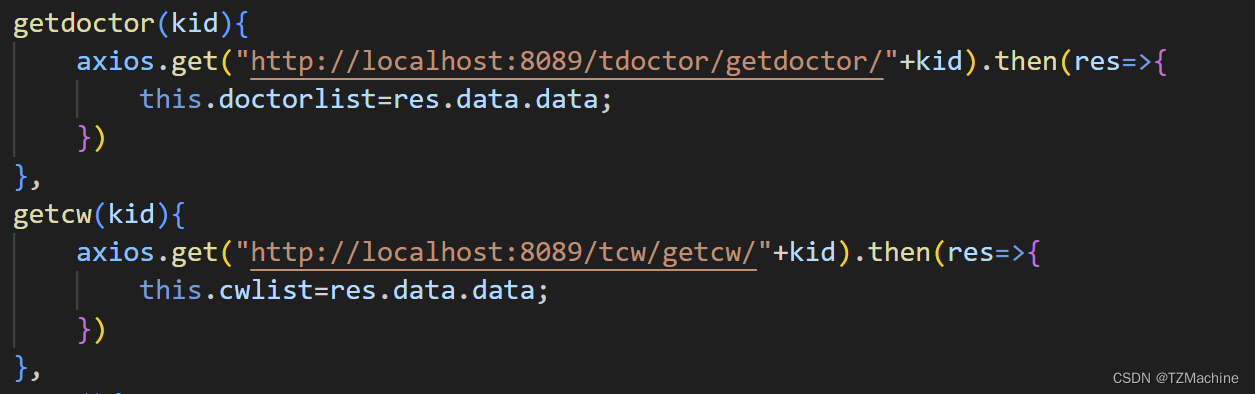
然后调用后两级访问数据库的方法,获取到联动的数据,添加到对应的v-for循环对象中。

就可以实现联动了!!
二、后台数据访问
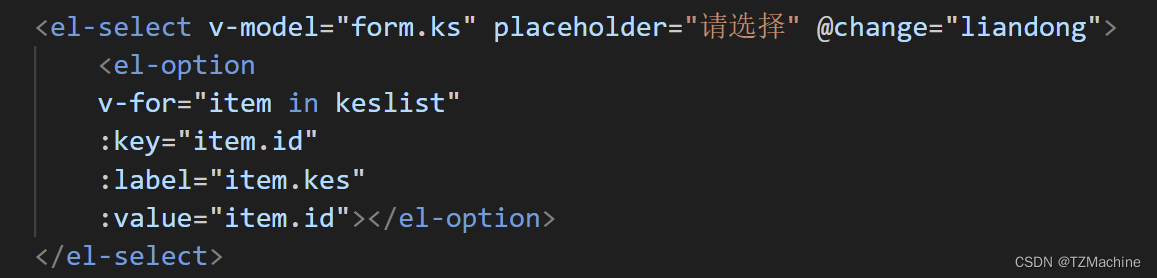
主要是使用v-for循环来对option进行动态追加

:label是指遍历该元素对应的名字,也就是到时候下拉框中展示的内容
:value是指该元素对应的值,也就是传递到后台的值
版权归原作者 TZMachine 所有, 如有侵权,请联系我们删除。