文章目录
- 四、Postman 基础功能介绍
4.4 批量执行接口请求4.5 日志调试4.6 Postman 断言4.7 Postman 变量(全局/集合/环境)4.7.1 定义变量4.7.2 获取变量4.8 请求前置脚本4.9 接口自动关联
前言
四、Postman 基础功能介绍
4.4 批量执行接口请求
当在一个 Collection 中编写了很多个接口测试用例,想一起执行这批用例,在Postman 中如何操作呢?
具体步骤实现
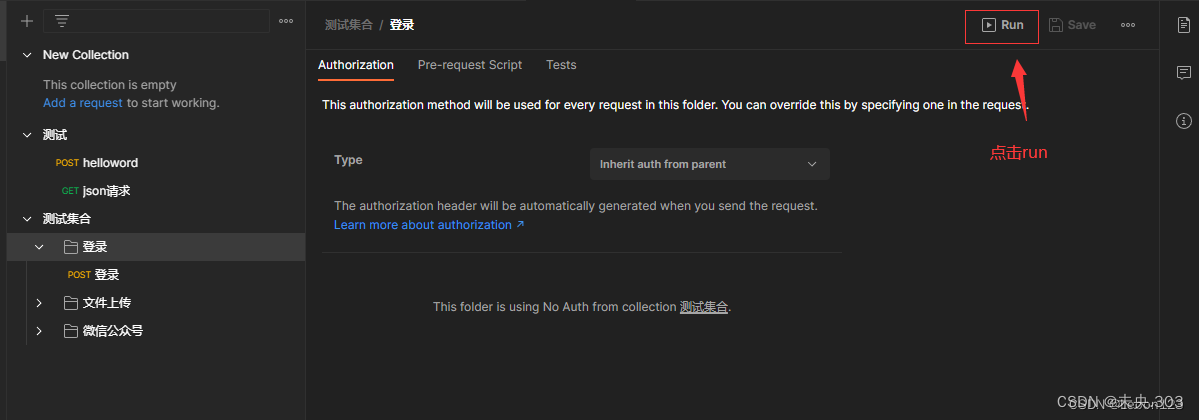
步骤1:****选中一个 Collection,点击右三角,在弹出的界面点击 RUN 按钮。
步骤2:****这时,会出现一个叫 Collection Runner 的界面,默认会把 Collection 中的所有用例选中。
步骤3:****点击界面下方的 RUN bbs,就会对 Collection 中选中的所有测试用例进行运行。---
断言统计****:左上角的两个 0 是统计当前 Collection 中断言成功的执行数和失败的执行数,如果没有编写断言,默认都为 0。
Run Summary****:运行结果总览,点击它,可以看到每个请求中,具体的测试断言的详细信息。
Export Result****:导出运行结果,默认导出的结果文件格式为 JSON 格式。
Retry: 重新运行,点击它会把该 Collection 重新运行一遍。
New****:返回到 Runner,可以重新选择用例的组合。
4.5 日志调试
作用:
在做接口测试时,经常会因为代码写的有问题导致报错,这时,查看日志就显得非常重要
Postman 也提供了这样的功能,它允许我们在脚本中编写打印语句,用以查看打印的结果。同时,也可以查看每个请求的日志信息。
在 Postman 中有两个入口:
- 第一个入口就是:View -> Show Postman Console。
- 第二个入口就是左下角第三个图标。
在 Postman 中,编写日志打印语句使用的是 JavaScript,编写位置可以是Pre-request Script或 Tests 标签。
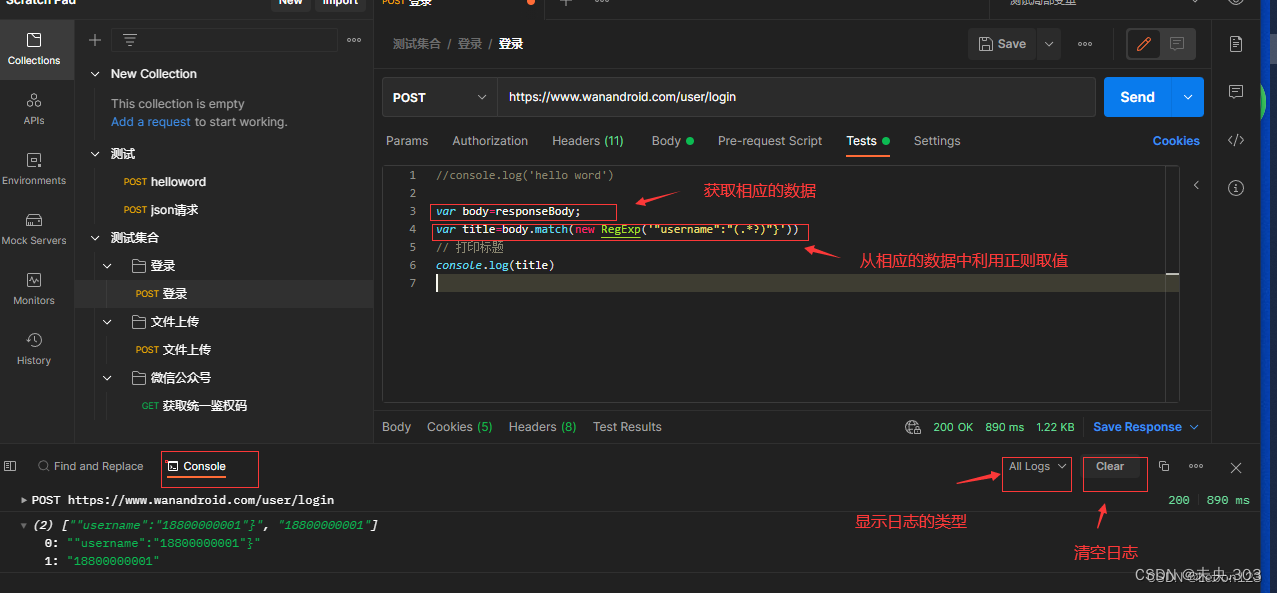
编写打印语句举例:console.log(“hello,postman”)
var body=responseBody; var title=body.match(new RegExp('"username":"(.*?)"}')) // 打印标题 console.log(title)图示说明:
4.6 Postman 断言
Postman 断言的一些特点,具体如下:
- 断言编写位置:Tests 标签
- 断言所用语言:JavaScript
- 断言执行顺序:在响应体数据返回后执行
- 断言执行结果查看:Test Results
上面曾介绍到,编写断言代码用到的编程语言是 JavaScript,那如果不会写怎么办?
不用担心,因为 Postman 已经给大家内置了一些常用的断言。
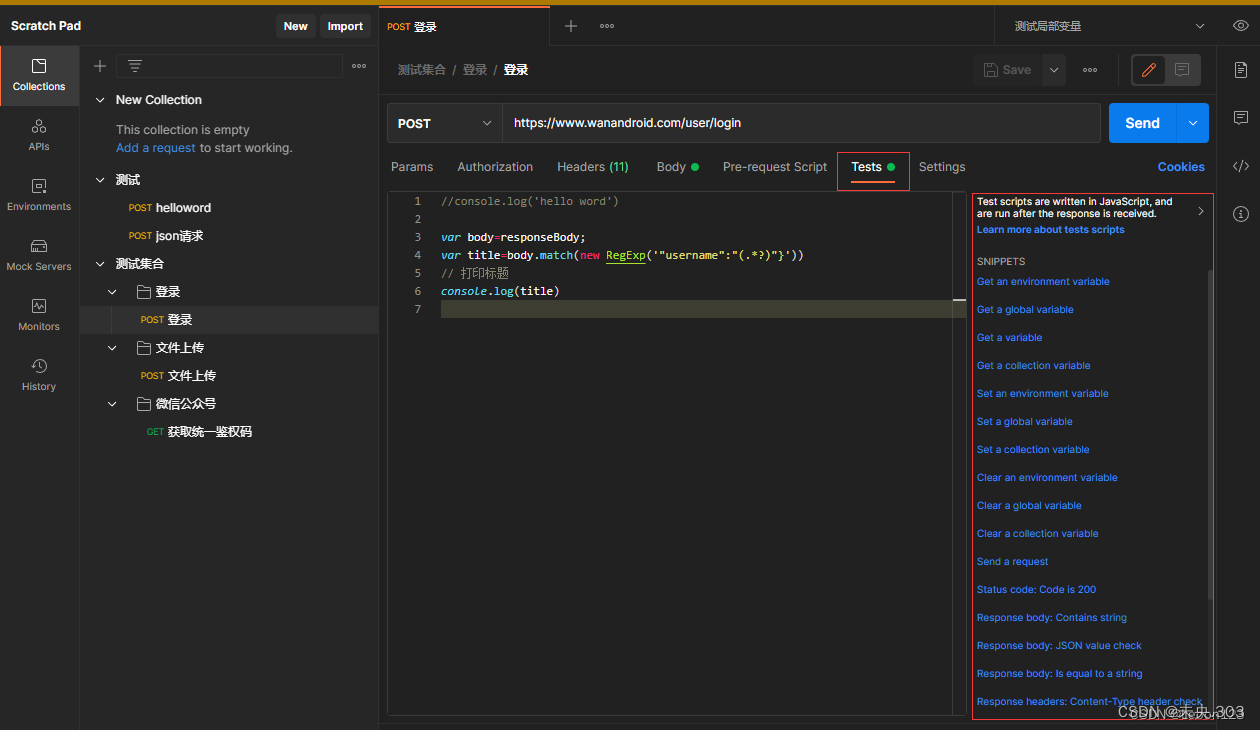
用的时候,只需从右侧点击其中某个断言,该断言对应的断言代码块,就会在文本框中自动生成。
图示说明:
**常规六种断言 **
- **Status code:Code is 200 检查返回的状态码是否为200 **
- **Response body:Contains string 检查响应中包括指定字符串 **
- **Response body:Json value check 检查响应中其中json的值 **
- Response body:is equal to a string 检查响应等于一个字符串
- **Response headers:Content-Type...检查是否包含响应头Content-Type **
- **Response time is less than 200ms:检查请求耗时小于200ms **
常用断言,按照响应的组成来划分,此处分别是:状态行、响应头、响应体、响应时间。
(1)状态行中的断言:
- 断言状态码:Status code: code is 200
pm.test("Content-Type is present", function () {pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"});
(2)响应头中的断言:
- 断言响应头中包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () {pm.response.to.have.header("Content-Type"); //断言响应头存在"Content-Type"});
(3)断言响应体(重点):
- 断言响应体中包含 XXX 字符串:Response body:Contains string
- 断言响应体等于 XXX 字符串:Response body : is equal to a string
- pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string"); });****//注解 pm.response.to.have.body("response_body_string"); 获取响应体等于response_body_string
- 断言响应体(JSON)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {var JSONData = pm.response.json();pm.expect(JSONData.value).to.eql(100);});//注解var JSONData = pm.response.json() 获取响应体,以 JSON 显示,赋值给JSONData.注意:该响应体必须返会是的 JSON,否则会报错pm.expect(JSONData.value).to.eql(100) 获取 JSONData 中的value为响应体中的key,然后和 100 进行比较或者响应体中带列表pm.expect(JSONData.value[0].value-key).to.eql(100)
(4)响应时间:
- 断言响应时间:Response time is less than 200ms、
pm.test("Response time is less than 200ms", function () {pm.expect(pm.response.responseTime).to.be.below(200); //断言响应时间<200ms});
4.7 Postman 变量(全局/集合/环境)
在 Postman 常用的三种变量分别是全局变量,环境变量,集合变量。
- 全局变量****:一旦申明了全局变量,全局有效,也就是说 Postman 中的任何集合,任何请求中都可以使用这个变量。它的作用域是最大的。
- 环境变量****:要申明环境变量,首先得创建环境,然后在环境中才能创建变量。
- 集合变量:集合变量是针对集合的,也就是说申明的变量必须基于某个集合,它的使用范围也只是针对这个集合有效。
- 它们的作用域范围从大到小依次排列为:全局变量>集合变量>环境变量。
4.7.1 定义变量
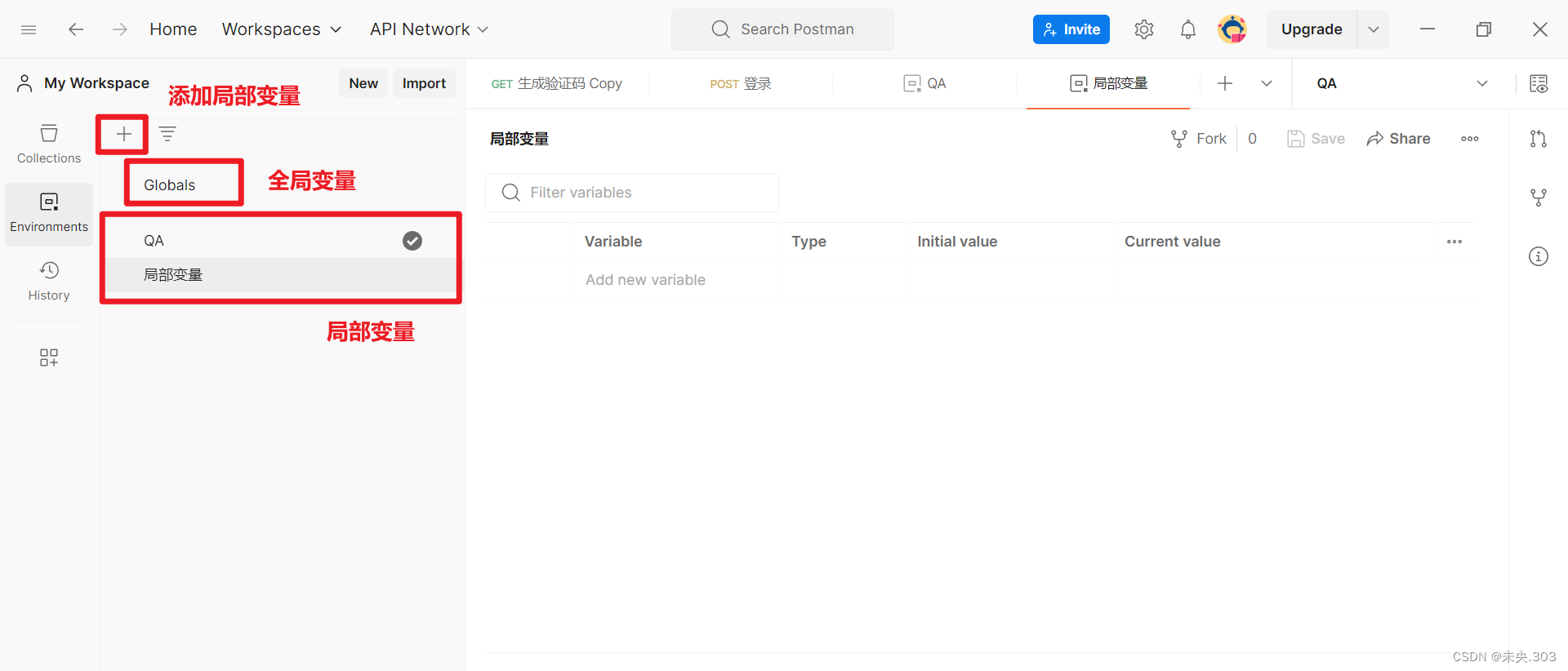
(1)定义全局和局部变量
已经定义的全局变量和环境变量,可以点击小眼睛进行快速查看
4.7.2 获取变量
定义好变量,接下来就可以使用变量了。
需要注意的是,在不同的位置获取变量,编写的规则也是不一样的。
(1)如果在请求参数中获取变量
无论是获取全局、环境、集合变量,获取的方式都是一样的编写规则:**{{变量名}}**
请求参数指的是****:URL,Params,Authorization,Headers,Body
(2)如果在编写代码的位置(Tests,Pre-requests Script)获取不同类型的变量
则编写的代码各不相同,具体如下:
1、获取环境变量:pm.environment.get(‘变量名’)
2、获取全局变量:pm.globals.get(‘变量名’)
3、获取集合变量:pm.pm.collectionVariables.get.get(‘变量名’)图示说明:
4.8 请求前置脚本
一个请求在发送之前,会先去执行** Pre Request Script(前置脚本)**中的代码。那么这个功能在实际工作中有什么作用呢?
主要场景:
一般情况下,在发送请求前需要对接口的数据做进一步处理,则都可以使用这个功能。
比如说****,
登录接口的密码,在发送前需要做加密处理,那么就可以在前置脚本中做加密处理;
再比如说****,
注册接口的邮箱输入参数会用到随机字符串,每请求一次接口该参数值都要求发生变化,这时,就可以在前置脚本中编写生成随机字符串的代码。
总体来说,凡在请求接口之前,需要对请求数据作进一步加工处理的,都可以使用前置脚本这个功能。
下面以业务接口举例:
某个接口需要传入当前发起请求时间的时间戳.
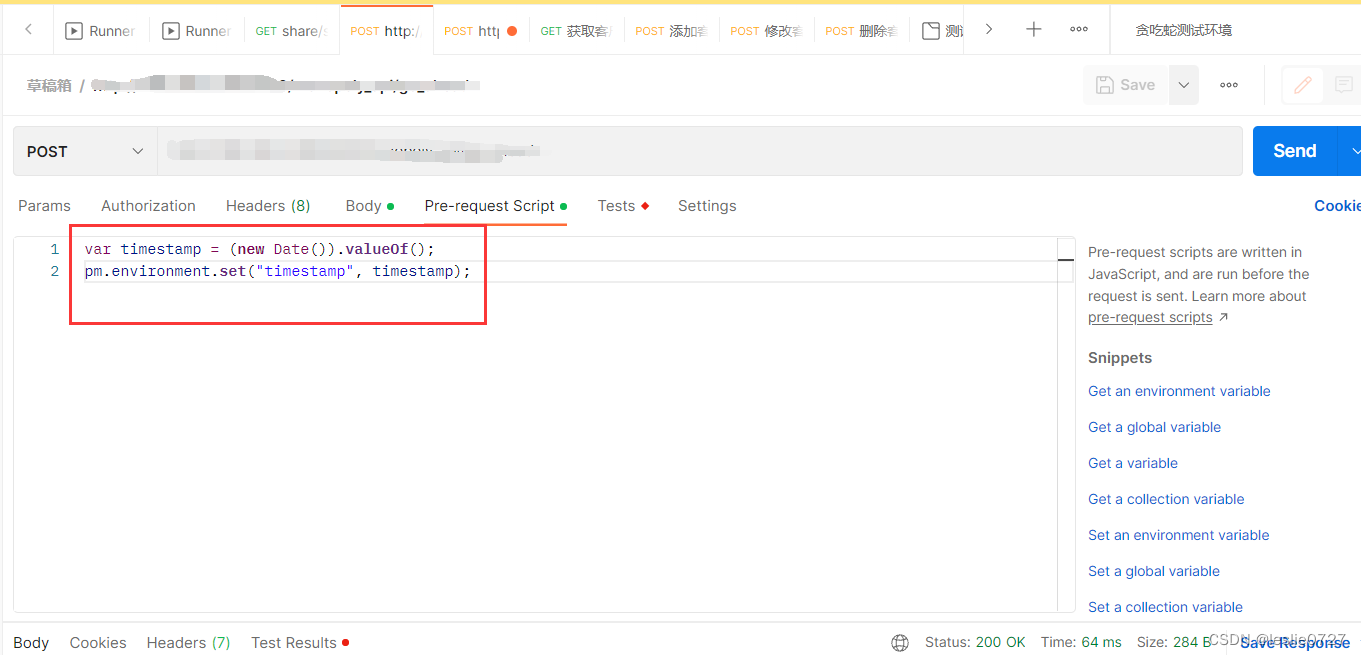
(1)首先编写前置脚本:
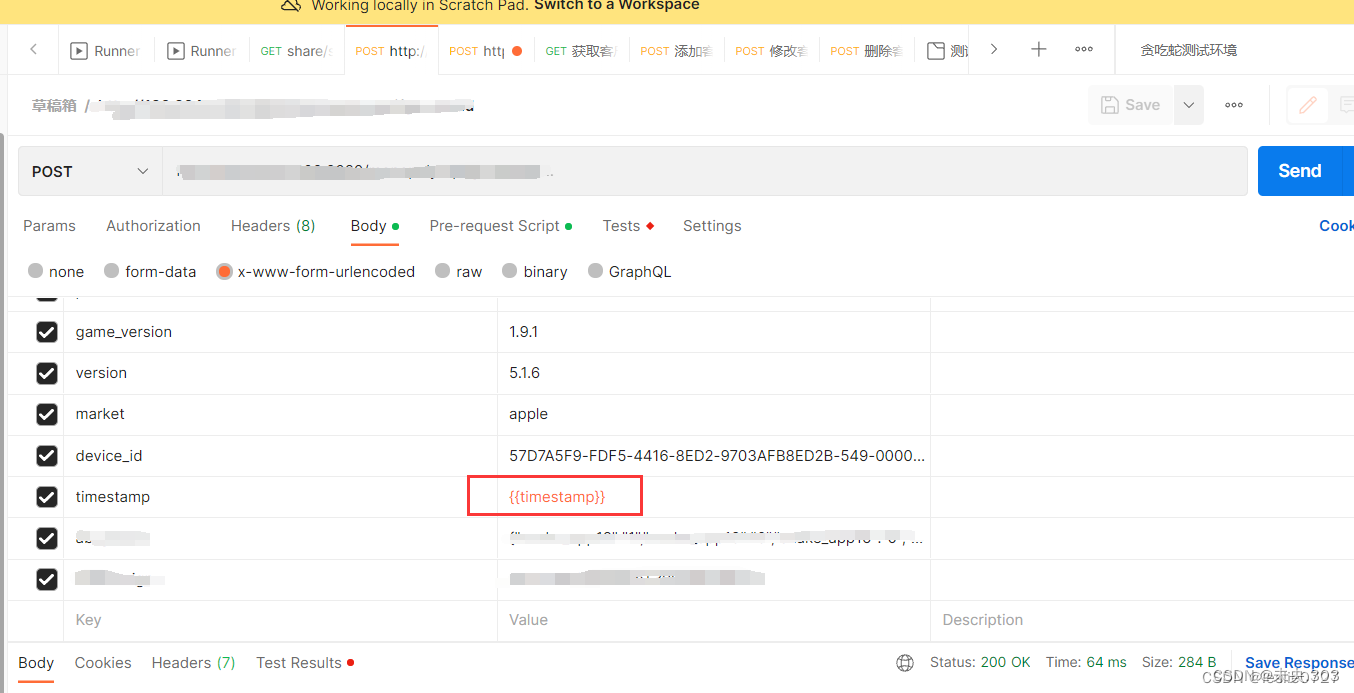
// 获取当前时间戳 var timestamp = (new Date()).valueOf(); // 设置为当前运行环境的环境变量,引用名称为timestamp pm.environment.set("timestamp", timestamp);(2)然后引用变量发起请求就OK
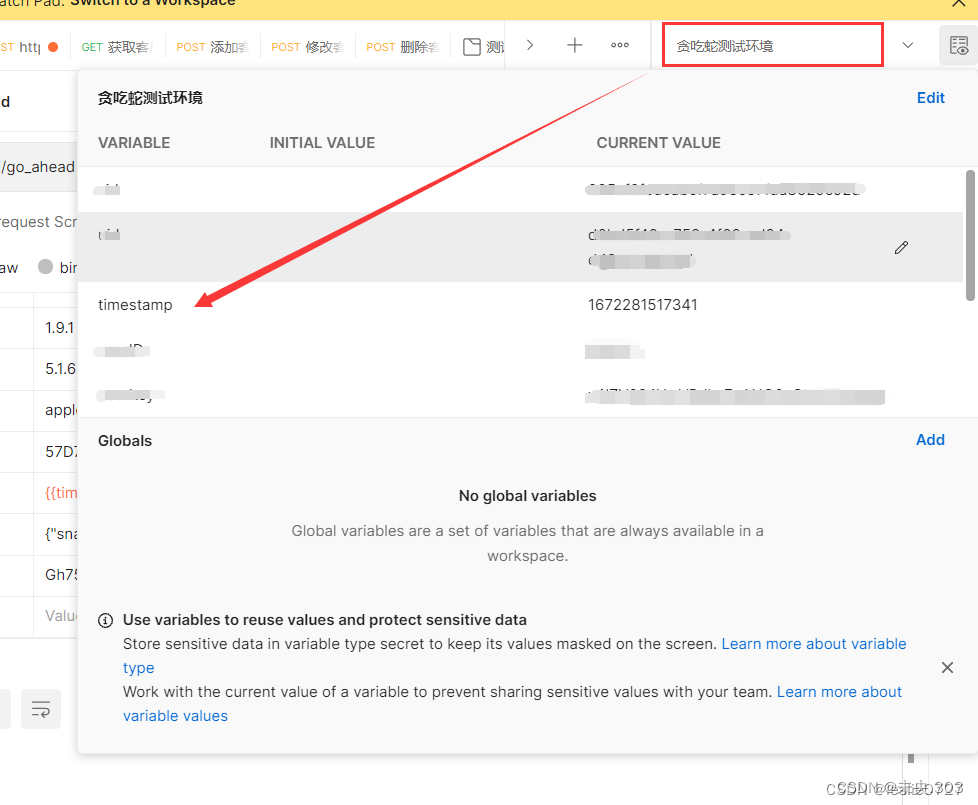
(3)请求完成之后,我们可以看到,当前环境下,变量已经存在
注意****的是,我们这里前置脚本在发送请求之前其实是做了两件事情,
- 首先获取当前时间戳,
- 然后设置为环境变量
最后发起请求时,引用的变量已经存在于环境里面了,所以顺利发起请求。
4.9 接口自动关联
通常在测试的接口中,经常出现这种情况:
上一个接口的返回数据,是下一个接口的输入参数,那么这两个接口之间就产生了关联。为了避免每次都复制粘贴,所以通过自动关联方式关联两个接口。
这种关联在做接口测试时,非常常见,所以在Postman 中,如何实现这种关联关系呢?
关联步骤:
- 提取上一个接口的返回数据值
- 将这个数据值保存到环境变量或全局变量
- 在下一个接口获取环境变量或全局变量
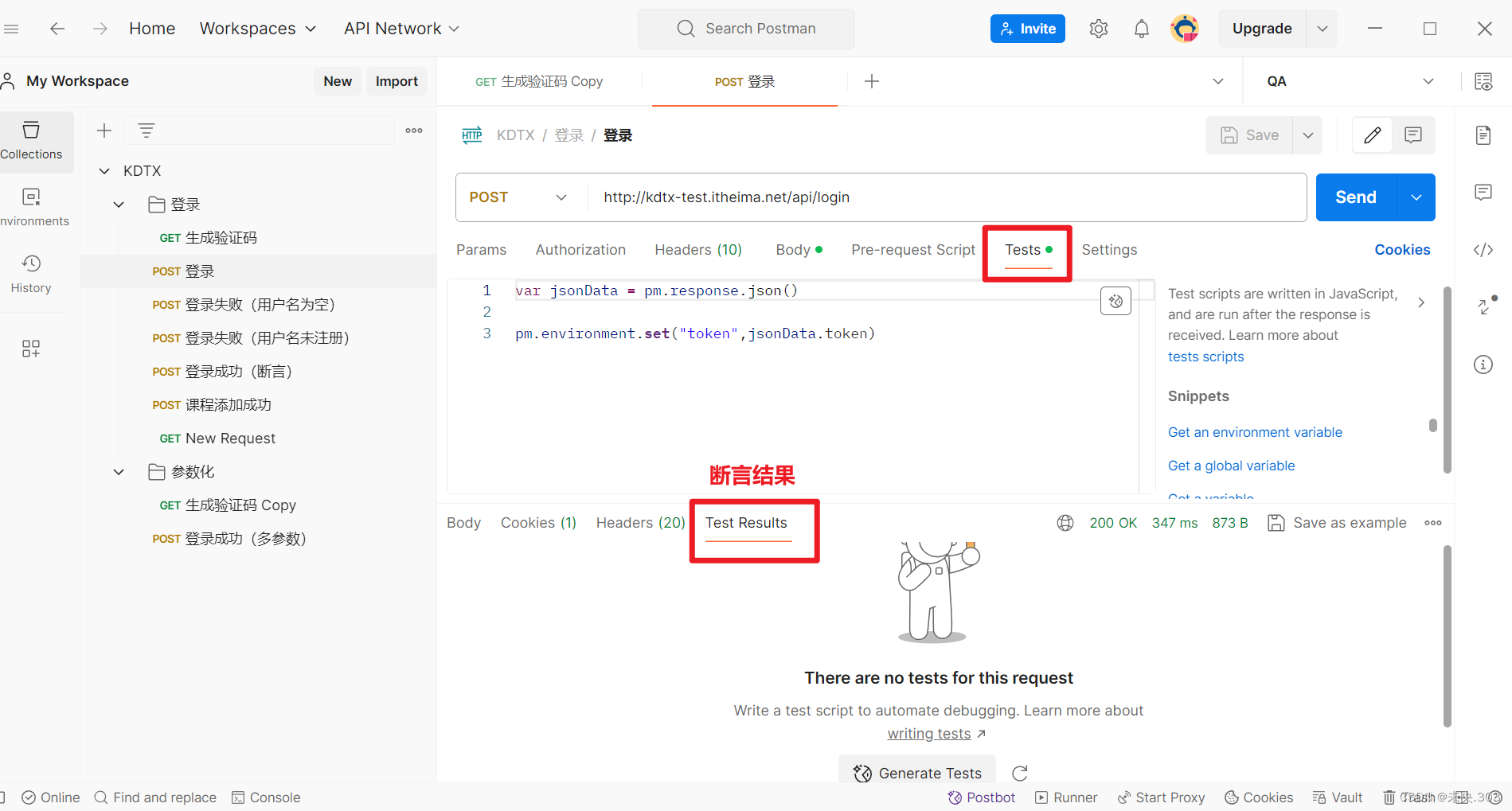
图示说明:
举例说明:
把获取验证码接口和登录成功接口进行自动关联。
实现思路:
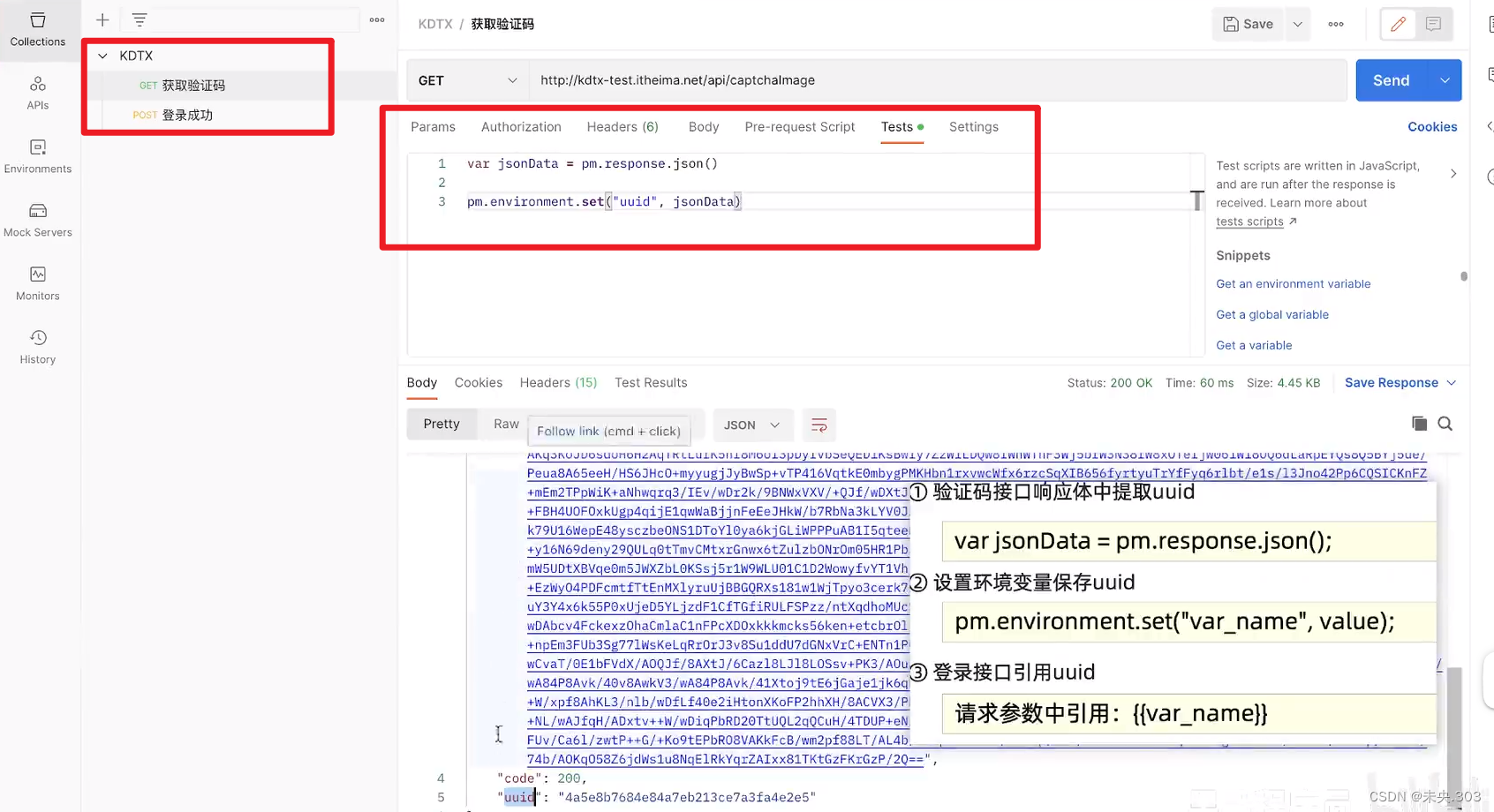
(1)提取关联数据
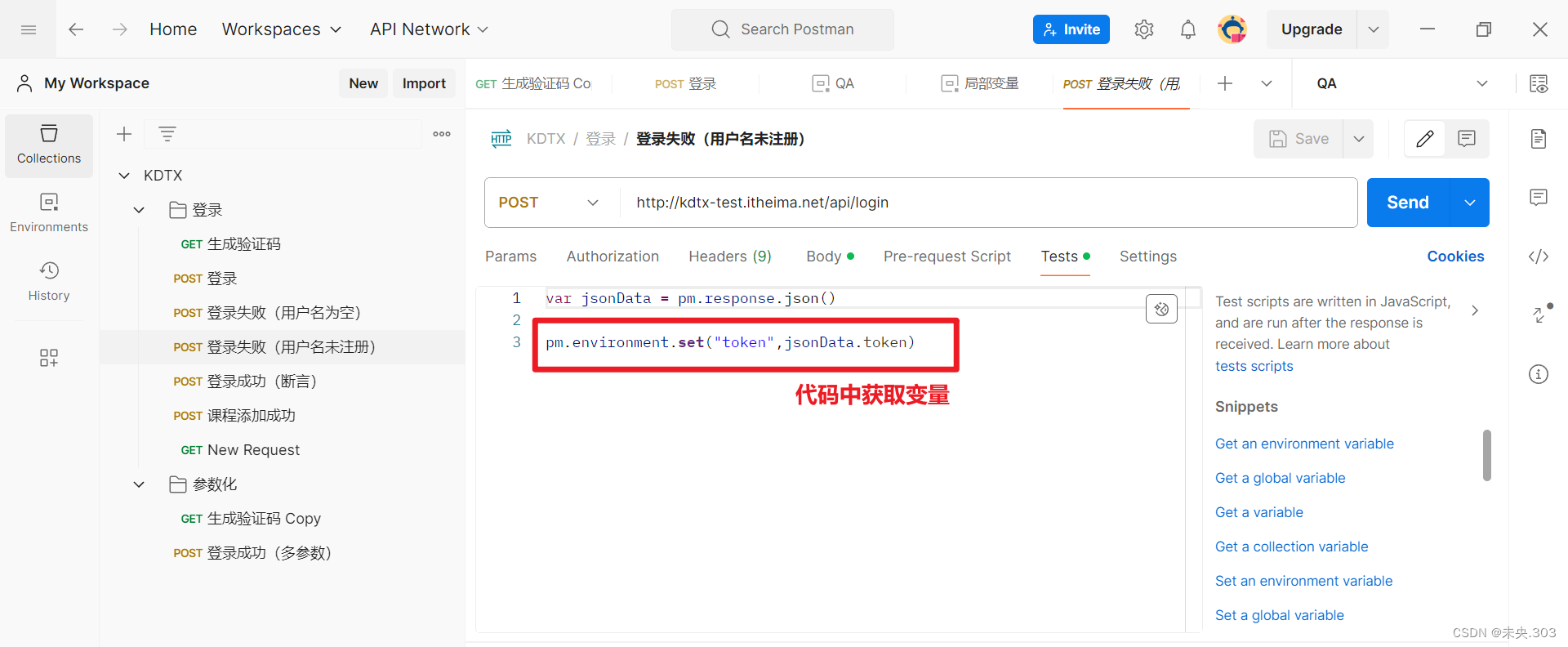
验证码接口响应体提取uuid
var jsonData = pm.response.json();(2)保存关联数据
设置环境变量保存uuid
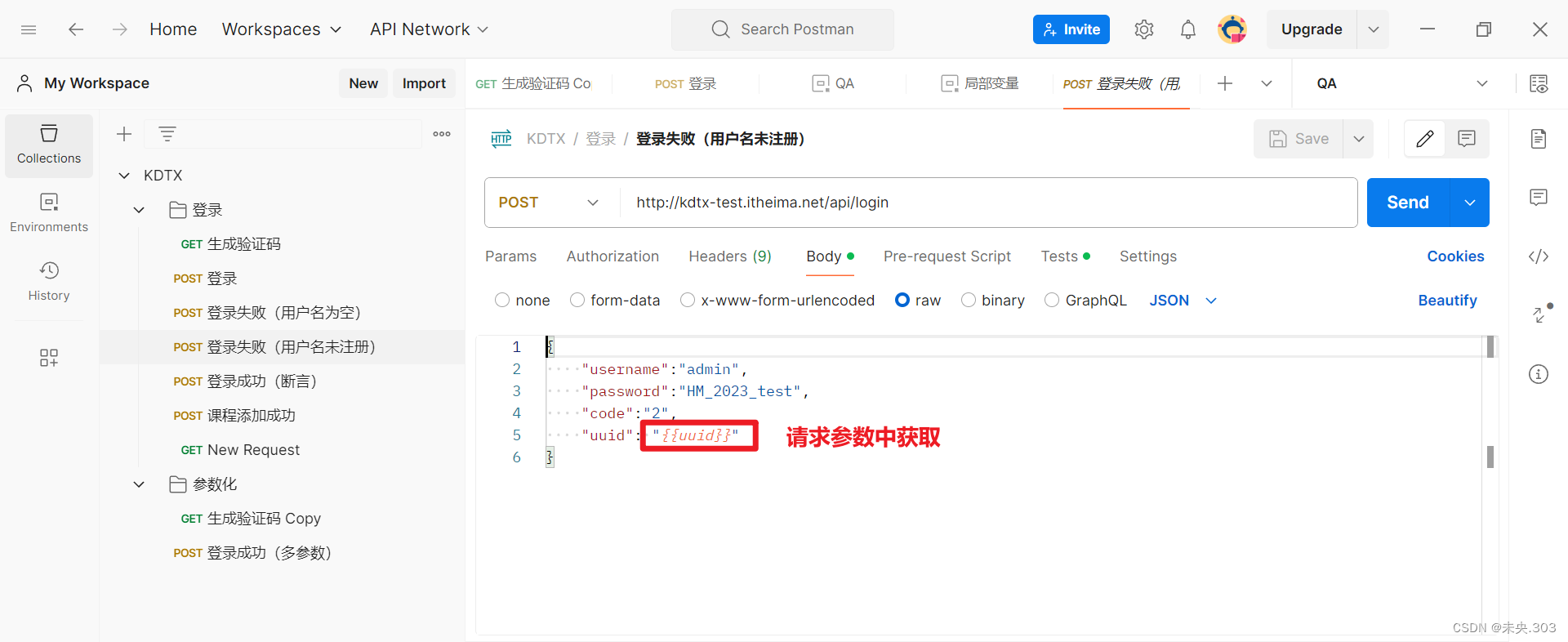
pm.environment.set("uuid",jsonData.uuid);(3)引用关联数据
登录接口引用uuid
请求参数中引用:{{uuid}}
(1)获取验证码图示说明:
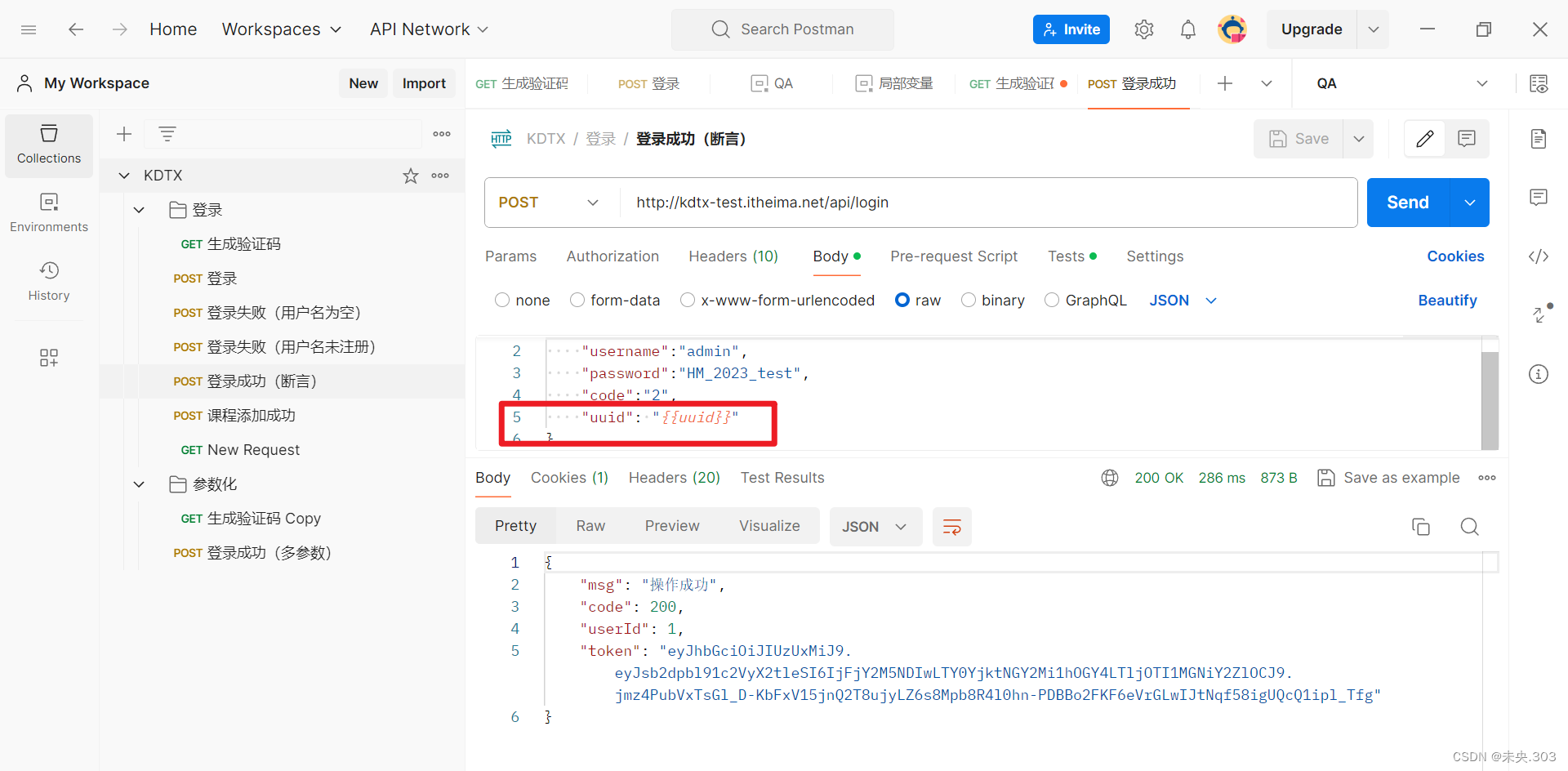
(2)登录成功图示说明:
总结
版权归原作者 未央.303 所有, 如有侵权,请联系我们删除。