💻 博主主页: 👉🏻 👉🏻 👉🏻 糖 -O-
🚩🚩🚩vue专栏:Vue2+ Vue3
🌞🌞🌞 上一篇: Vue(三)——过滤器,内置指令,自定义指令,组件
👍👍👍 感兴趣的小伙伴一起来看看吧!!!🌹 🌹 🌹
👉Vue 实例有⼀个完整的⽣命周期,也就是
从new Vue()、初始化事件(.once事 件)和生命周期、编译模版、挂载Dom -> 渲染、更新 -> 渲染、卸载
等⼀系列过程,称这是Vue的⽣命周期。
vue应用程序中有4个主要事件(8个钩子):
创建 ---- 在组建创建时执行
挂载 ---- DOM被挂载时执行
更新 ---- 当响应数据被修改时执行
销毁 ----在元素被销毁之前立即执行
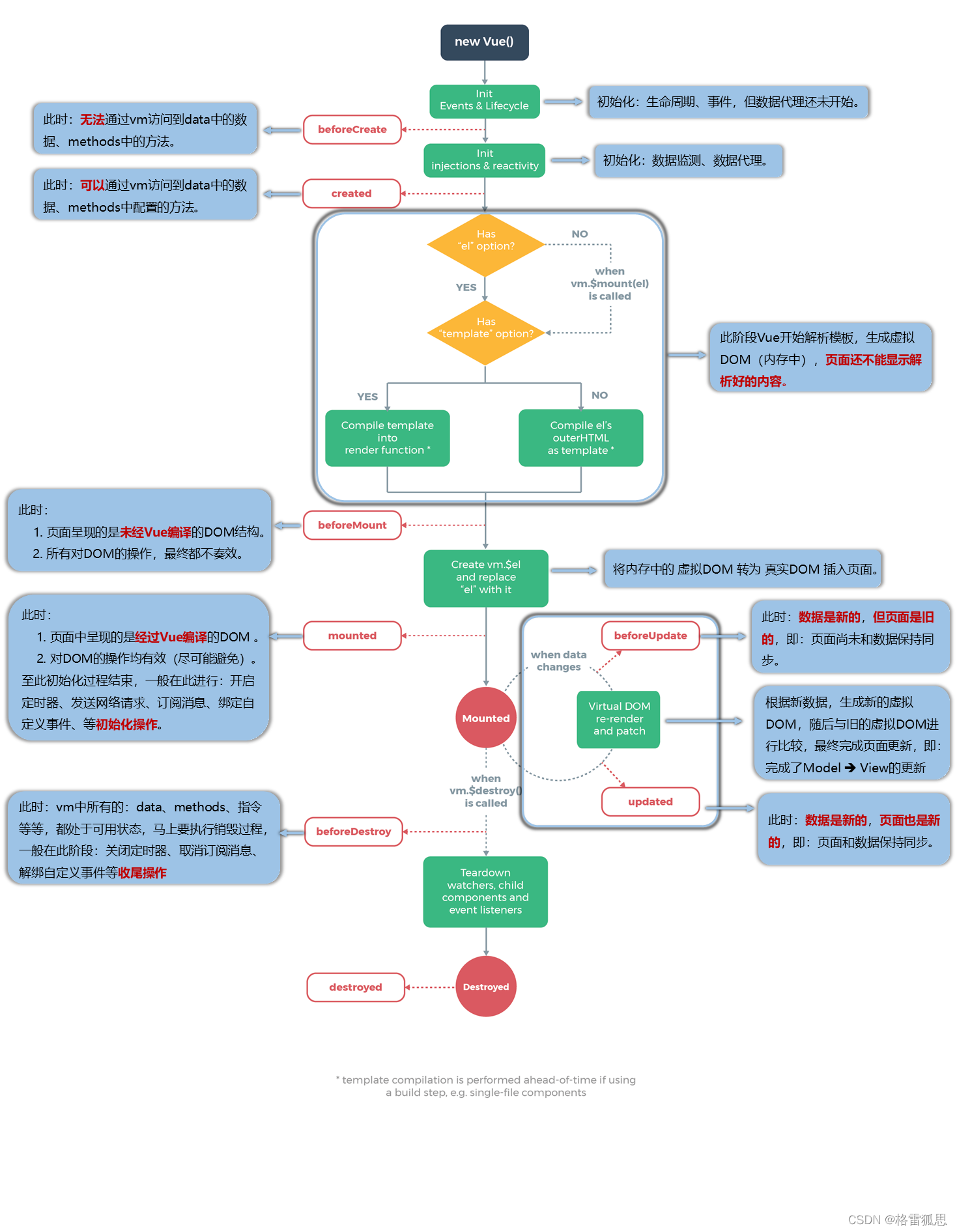
Vue2的生命周期

(1) beforeCreate(创建前)
数据监测(getter和setter)和初始化事件还未开始,此时 data 的响应式追踪、
event/watcher 都还没有被设置
不能访问到data、computed、watch、methods上的方法和数据。
(2)created(创建后)
创建完成后会自动执行函数
(3) beforeMount(挂载前)
在挂载开始之前被调用,相关的render函数首次被调用。
这次Vue开始解析模板,生成虚拟DOM存在内存中,还没有把虚拟DOM转换成真实DOM,插入页面中
(4)mounted(挂载后)
在el被新创建的 vm.$el(就是真实DOM的拷贝)替换,并挂载到实例上去之后调用(将内存中的虚拟DOM转为真实DOM,真实DOM插入页面)。
一般在这个阶段进行:开启定时器,发送网络请求,订阅消息,绑定自定义事件等等
(5)beforeUpdate(更新前)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM
还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6)updated(更新后)
由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。
调用时,组件 DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环
(7)beforeDestroy(销毁前)
实例销毁之前调用
在这个阶段一般进行关闭定时器,取消订阅消息,解绑自定义事件。
(8)destroyed(销毁后)
实例销毁后调用,调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务端渲染期间不被调用。
<!DOCTYPE html><html><head><meta charset="UTF-8"/><title>分析生命周期</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- 准备好一个容器--><div id="root":x="n"><h2 v-text="n"></h2><h2>当前的n值是:{{n}}</h2><button @click="add">点我n+1</button><button @click="bye">点我销毁vm</button></div></body><script type="text/javascript">
Vue.config.productionTip =false//阻止 vue 在启动时生成生产提示。newVue({el:'#root',// template:`// <div>// <h2>当前的n值是:{{n}}</h2>// <button @click="add">点我n+1</button>// </div>// `,data:{n:1},methods:{add(){
console.log('add')this.n++},bye(){
console.log('bye')this.$destroy()}},watch:{n(){
console.log('n变了')}},beforeCreate(){
console.log('beforeCreate')},created(){
console.log('created')},beforeMount(){
console.log('beforeMount')},mounted(){
console.log('mounted')},beforeUpdate(){
console.log('beforeUpdate')},updated(){
console.log('updated')},beforeDestroy(){
console.log('beforeDestroy')},destroyed(){
console.log('destroyed')},})</script></html>
常用的生命周期钩子:
1.mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
2.beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】
关于销毁Vue实例:
(1)销毁后借助Vue开发者工具看不到任何信息。
(2)销毁后自定义事件会失效,但原生DOM事件依然有效。
(3)一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
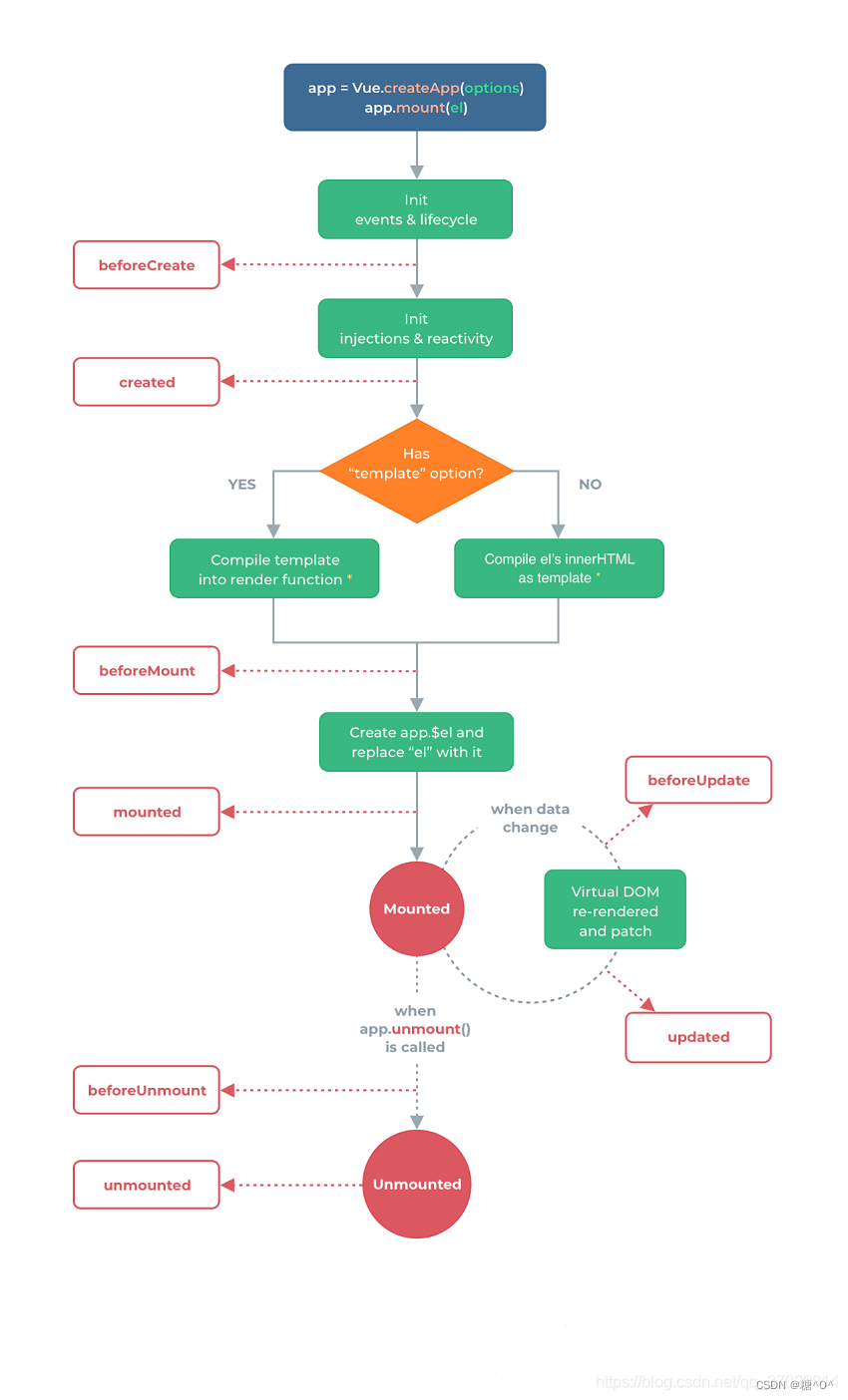
Vue3的生命周期

(1) onBeforeMount
在挂载之前被调用,渲染函数render首次被调用
(2) onMounted
组件挂载时调用
(3) onBeforeUpdate
数据更新时调用,发生在虚拟DOM打补丁之前。
(4) onUpdated
因数据更改导致的虚拟DOM重新渲染和打补丁时调用
(5) onBeforeUnmount
在卸载组件实例之前调用,此阶段的实例依旧是正常的。
(6) onUnmounted
卸载组件实例后调用,调用此钩子时,组件实例的所有指令都被解除绑定,所有事件侦听器都被移除,所有子组件实例被卸载。
vue2与vue3的区别
vue2vue3beforeCreatesetup() 开始创建组件之前,创建的是data和methodcreatedsetup()beforeMountonBeforeMount 组件挂载到节点上之前执行的函数。mountedonMounted 组件挂载完成后执行的函数beforeUpdateonBeforeUpdate 组件更新之前执行的函数。updatedonUpdated 组件更新完成之后执行的函数。beforeDestroyonBeforeUnmount 组件挂载到节点上之前执行的函数。destroyedonUnmounted 组件卸载之前执行的函数。
版权归原作者 糖^O^ 所有, 如有侵权,请联系我们删除。