🍀作者简介:在校大学生,为前端方向努力拼搏的一名追梦人。
🍁个人主页:亦世凡华、
🫒系列专栏:牛客前端宝典
🍂想要和博主一起学习前端或想巩固自己知识,可以点击链接:牛客网 推开自己的世界之门。
🏍️任性的要求我从来没提过,只想你能每天关注我。
🥥前言:
🏆编程就像我们平常做题一样,如果只是一味的学习不去做题的话所得到的效果微乎其微。因此我也是在网上寻找了很多题库但一直用的不舒心,直到找到了牛客,我才找到了学习做题的乐趣,不仅其能够很系统的将所学知识点梳理学习,也因其代码整洁题解清楚明了让人很快掌握知识。为此我是愿意和大家分享出来,一起学习。
今天我们讲解 ES5 类型的题库:点个关注我们继续走下去。
流程控制
描述一:返回星期数
请补全JavaScript函数,要求以字符串的形式返回数字参数所对应的星期。
示例:
- _getday(1) -> "星期一"
- _getday(7) -> "星期天"
以字符串返回星期,将星期数以数组或对象形式表现,获取对应的索引下标或键值即可。

内置对象
描述一:从小到大排序
请补全JavaScript函数,要求将数组参数中的数字从大到小进行排序并返回。
可以利用选择排序或者冒泡排序,进阶一点使用JS原生数组sort()方法,sort()方法比较两个值时,将两个值发送给可选接收的函数,根据函数内部自定义的规则,返回值为负数时,对两个参数进行颠倒排序。

描述二:大写字符串
请补全JavaScript函数,要求将字符串参数转换为大写字符串并返回。
直接使用字符串转换为大写的方法即可。

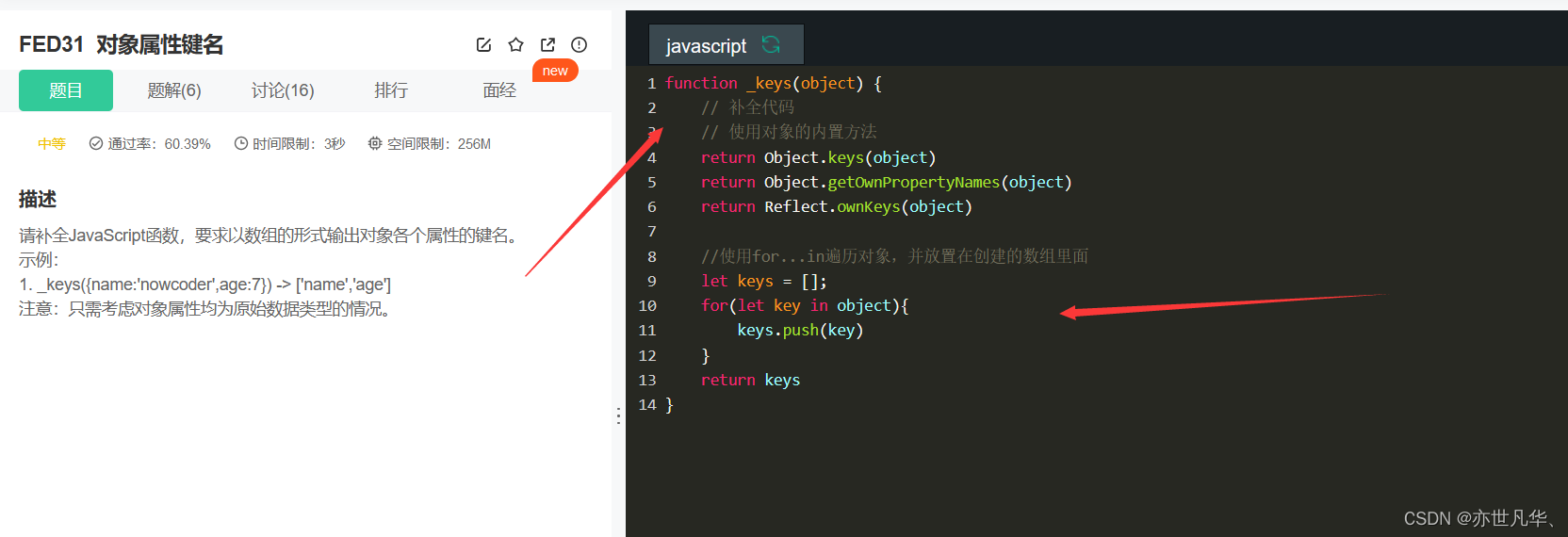
描述三:对象属性键名
请补全JavaScript函数,要求以数组的形式输出对象各个属性的键名。
示例:
- _keys({name:'nowcoder',age:7}) -> ['name','age']
注意:只需考虑对象属性均为原始数据类型的情况。
可以使用对象的内置方法,简单便捷,也可以自己遍历数组。

描述四:对象数字
请补全JavaScript函数,要求将数字参数转换为对象的形式返回。
示例:
- typeof number === 'number' -> typeof _numbertoobject(number) === 'object'
数字转对象,直接将数字放在对象里面或者用对象函数即可。

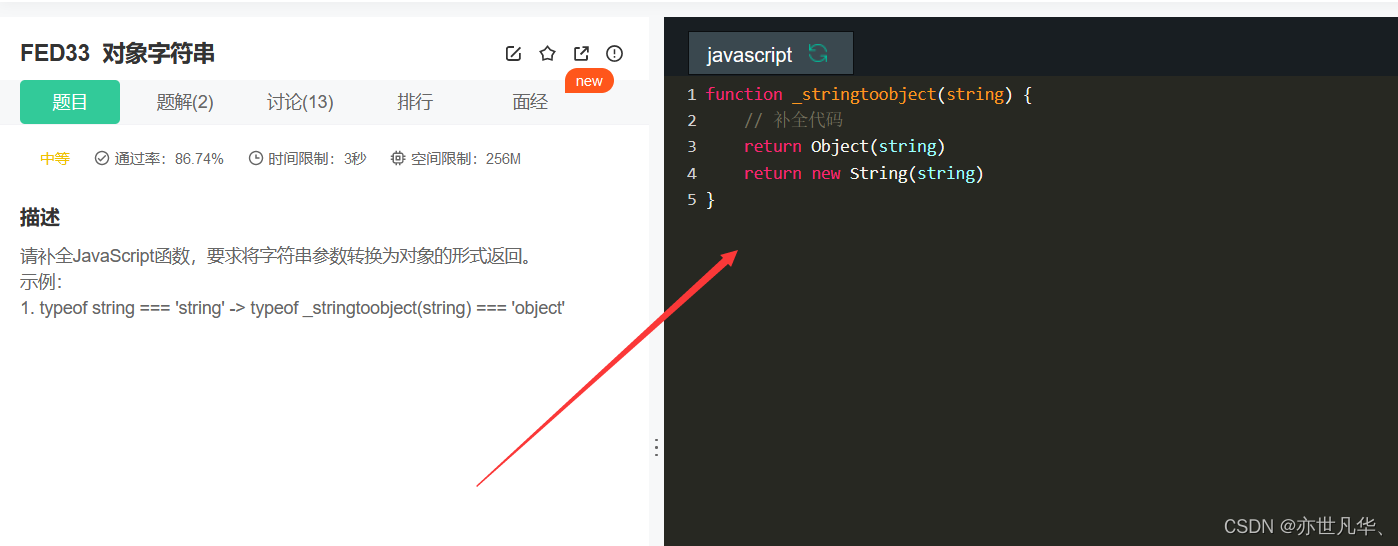
描述五:对象字符串
请补全JavaScript函数,要求将字符串参数转换为对象的形式返回。
示例:
- typeof string === 'string' -> typeof _stringtoobject(string) === 'object'
和上题类似,不过传参是字符串而已。

描述六:去除字符串两端空格
请补全JavaScript函数,要求去除参数字符串两端的空格并返回。
这里可以使用JS的 正则表达式 可解决,如果不了解正则表达式可以看一下我的之前的文章,当然也可以用 trim() 这个内置方法。

描述七:输出日期
请补全JavaScript函数,要求**以字符串的形式输出时间戳参数所对应的"年-月-日"**。
示例:
- _date(1631159776311) -> '2021-9-9'
使用**Date()**日期函数方法解决。

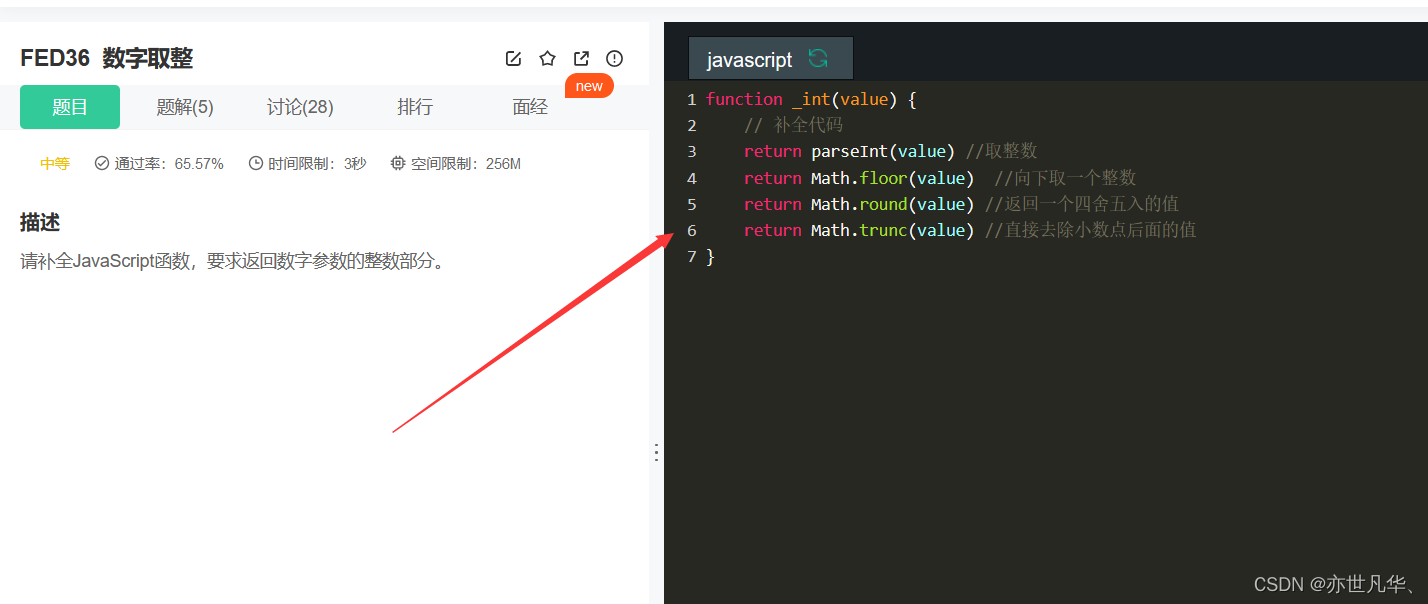
描述八:数字取整
请补全JavaScript函数,要求返回数字参数的整数部分。
取整数,没啥说的,使用 Math() 函数的内置方法直接解题即可。

描述九:数组反转
请补全JavaScript函数,要求将参数数组反转之后返回。
使用冒泡和选择排序的内置方法即可。

每次做完题提交成功的话都会弹框配带音乐鼓励你,我很庆幸,因为我找到了牛客。

个人总结:
今天题目就讲解到这,承接对上篇文章的内容对知识进一步加深学习,人的记忆可能会遗失,但人的潜力是无限的。每天刷题一次,对已学的知识不断巩固,这样的人是很容易成功的。牛客讲真的确是一个好的刷题网站,对于基础薄弱的人来说不亚于福音,如果认同我的话,就点击右边链接注册刷题吧🥑: 牛客网
加油!!!未来伟大的前端工程师,可能就是你~~,点个关注一起加油!冲!
版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。