前情回顾:React技术栈 --》文件模块化和按钮绑定事件 ## Day5_亦世凡华、的博客-CSDN博客
一、组件生命周期
生命周期-概述
组件的生命周期是指组件从被创建到挂载到页面中运行起来,在到组件不用时卸载的过程。注意:只有类组件才有生命周期 (类组件 实例化;函数组件 不需要实例化)
Mounting(挂载):已插入真实 DOM
Updating(更新):正在被重新渲染
Unmounting(卸载):已移出真实 DOM

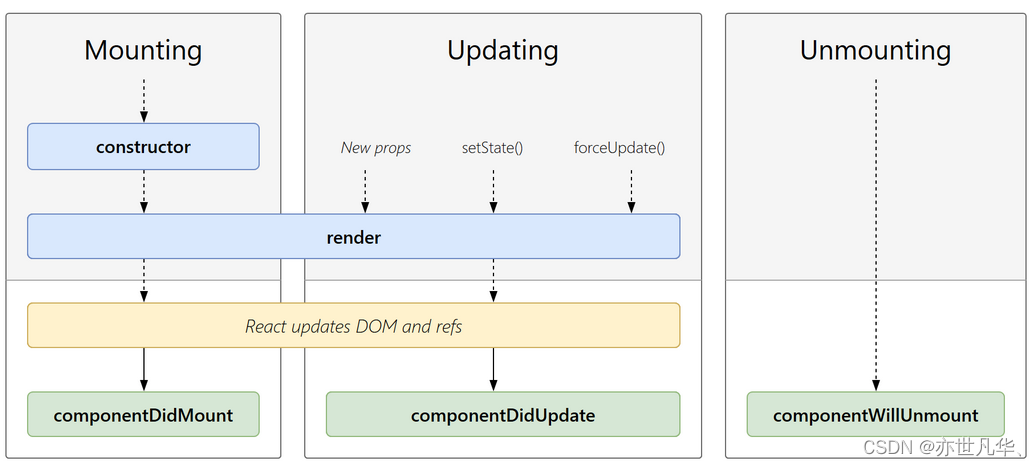
挂载阶段
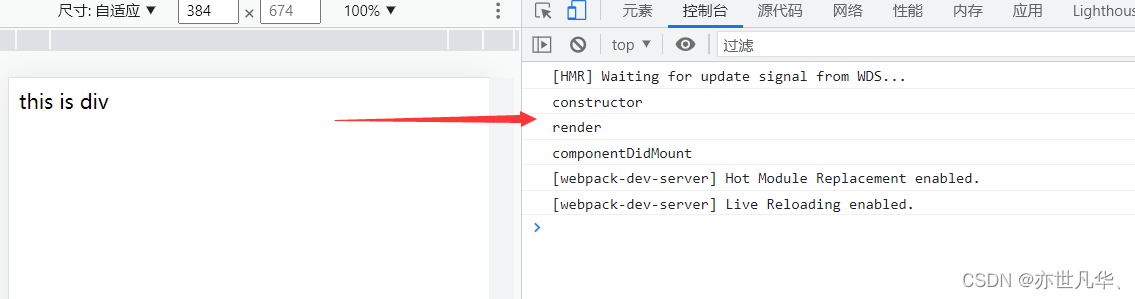
举个例子,我们依次在控制台输出三个过程,查看是否与我们输出的循序一致
import React from "react";
class App extends React.Component{
constructor(){
super()
console.log('constructor');
}
componentDidMount(){
console.log('componentDidMount');
}
render(){
console.log('render');
return <div>
this is div
</div>
}
}
export default App
//1.导入包
import React from 'react'
import ReactDOM from 'react-dom'
import App from '@/App.js'
//3.将创建好的虚拟DOM渲染到页面上去
ReactDOM.render(<div>
<App></App>
</div>,document.getElementById('app'))

render和componentDidMount循序颠倒,说明我们不要以输出的循序为主,而是以它真正执行的顺序为主。
钩子函数 constructor
触发时机:创建组件时,最先执行,初始化的时候只执行一次。
作用:1.初始化state 、2.创建Ref、3.使用bind解决this指向问题

之前我们初始化state的时候会在构造器内书写,现在React也允许我们直接在外边书写
钩子函数 render
触发时机:每次组件渲染都会触发
作用:渲染UI (注意:不能在里面调用setState)

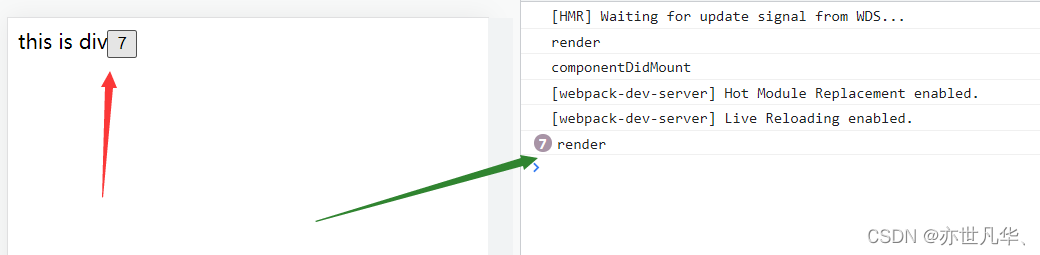
每次只要引起视图变化,我们的render都会执行。
钩子函数 componentDidMount
触发时机:组件挂载 (完成DOM渲染) 后执行,初始化的时候执行一次
作用:1.发送网络请求、2.DOM操作

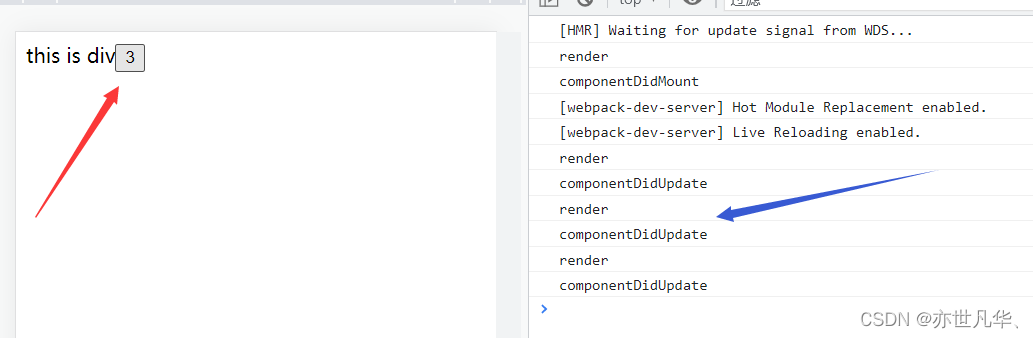
更新阶段
render和componentDidMount每次更新都会依次执行

钩子函数 render
触发时机:每次组件渲染都会触发
作用:渲染UI (与 挂载阶段 是同一个render)
钩子函数 componentDidUpdate
触发时机:组件更新后 (DOM渲染完毕)
作用:DOM操作,可以获取到更新后的DOM内容,不要直接调用setState
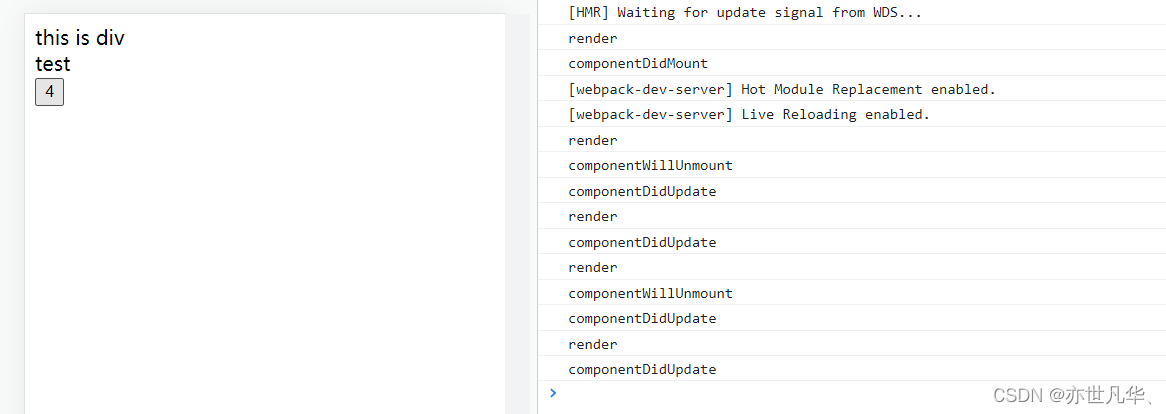
卸载阶段
钩子函数 componentWillUnmount
触发时机:组件卸载 (从页面中消失)
作用:执行清理工作 (比如:清理定时器等)
import React from "react";
class Test extends React.Component{
componentWillUnmount(){
console.log('componentWillUnmount');
//清理定时器
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return <div>
this is div
{/* 通过一个数据状态的切换 让Test组件进行销毁重建 就会发生组件卸载 */}
{this.state.flag ? <Test /> : null}
<button onClick={this.clickHandler}>{this.state.count}</button>
</div>
}
}
export default App

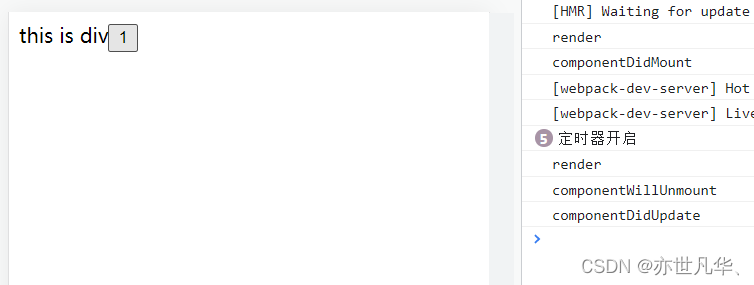
import React from "react";
class Test extends React.Component{
//如果数据是组件的状态需要去影响视图 定义到state中
//如果我们需要的数据状态 不和视图绑定 定义成一个普通的实例属性就可以了
//state中尽量保持精简
timer = null
componentDidMount(){
this.timer = setInterval(()=>{
console.log('定时器开启');
},1000)
}
componentWillUnmount(){
console.log('componentWillUnmount');
clearInterval(this.timer)
}
render(){
return <div>
test
</div>
}
}
class App extends React.Component{
constructor(){
super()
// this.state = {
// }
}
state = {
count:0,
flag:true
}
clickHandler = () =>{
this.setState({
count: this.state.count+1,
flag: !this.state.flag
})
}
componentDidMount(){
console.log('componentDidMount');
//Ajax 类似于 mounted
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
render(){
console.log('render');
return <div>
this is div
{/* 通过一个数据状态的切换 让Test组件进行销毁重建 就会发生组件卸载 */}
{this.state.flag ? <Test /> : null}
<button onClick={this.clickHandler}>{this.state.count}</button>
</div>
}
}
export default App

总结
生命周期的概念
每个组件的实例,从创建、到运行、直到销毁,在这个过程中,会触发一系列事件,这些事件就叫做组件的生命周期函数。
React组件生命周期的过程
//组件创建阶段 特点:一辈子只执行一次
componentWillMount:
render:
componentDidMount:
//组件运行阶段:按需,根据props属性或state状态的改变,有选择性的执行0到多次
componentWillReceiveProps:
shouldComponentUpdate:
componentWillUpdate:
render:
componentDidUpdate:
//组件销毁阶段
componentWillUnmount:
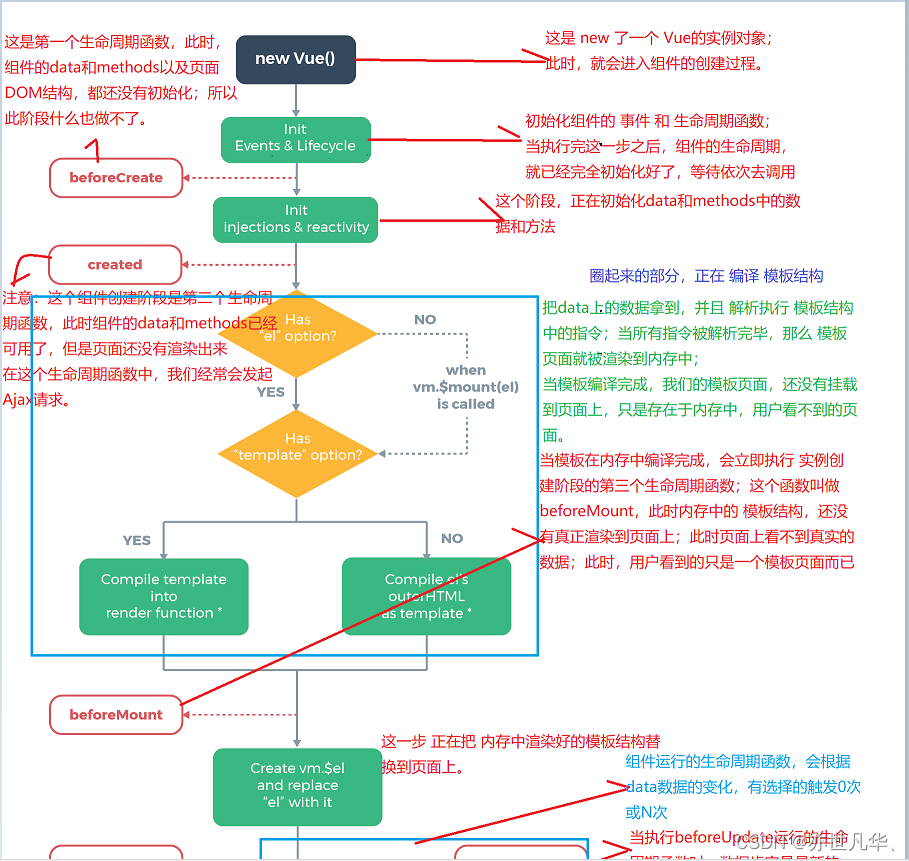
二、拓展Vue生命周期
我们借助Vue的生命周期图浅解生命周期的概念和过程。

原创不易,呜呜~,看到这还不点赞加收藏?

版权归原作者 亦世凡华、 所有, 如有侵权,请联系我们删除。