插件特点:
自动生成文件头部注释,自动更新最后编辑人、最后编辑时间等。
一键生成函数注释,支持函数参数自动提取并列到注释中。
配置非常灵活方便,各种细节都能配置,可以量身打造适合你的注释。
支持所有主流语言, 配置文档非常详细,齐全。
支持自动提取git信息
step1:修改配置文件
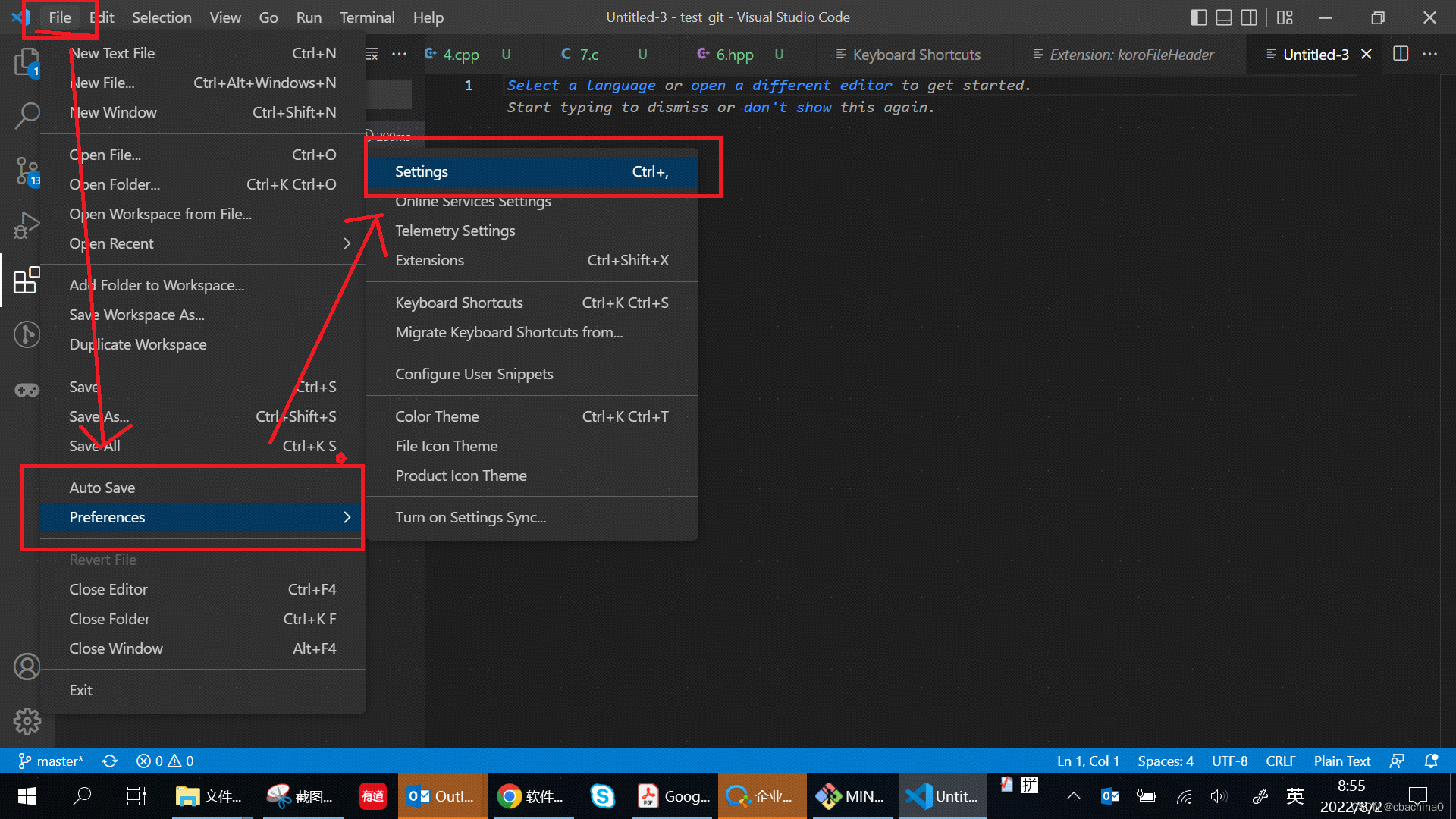
在V S code中 利用搜索ctrl+P 打开搜索框,输入setting 打开如下图的配置文件;(注意修改根目录用户下的配置文件 .config>Code>User>Settings.json)
Ubuntu电脑:运行下列命令可以直接打开配置进行修改,将配置文件复制到settings.json中注意逗号是否缺少,导致报错。
abc@tower:~$ code .config/Code/User/settings.json

将下列配置文件拷贝到上述打开的setting.json文件中。
// 头部注释
"fileheader.customMade": {
"FilePath": "Do not edit",
"Description": " ",
"Author": "git config user.name && git config user.email",
// "Date": "Do not edit",
"Version": "0.0.1",
"LastEditors": "git config user.name && git config user.email",
"LastEditTime": "Do not edit",
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by G, All Rights Reserved. ",
"custom_string_obkoro1_copyright": "Copyright : G AUTOMOBILE RESEARCH INSTITUTE CO.,LTD Copyright (c) ${now_year}.",
// // Author字段是文件的创建者 可以在specialOptions中更改特殊属性
// // 公司项目和个人项目可以配置不同的用户名与邮箱 搜索: gitconfig includeIf 比如: https://ayase.moe/2021/03/09/customized-git-config/
// // 自动提取当前git config中的: 用户名、邮箱
// "Author": "git config user.name && git config user.email", // 同时获取用户名与邮箱
// // "Author": "git config user.name", // 仅获取用户名
// // "Author": "git config user.email", // 仅获取邮箱
// // "Author": "OBKoro1", // 写死的固定值 不从git config中获取
// "Date": "Do not edit", // 文件创建时间(不变)
// // LastEditors、LastEditTime、FilePath将会自动更新 如果觉得时间更新的太频繁可以使用throttleTime(默认为1分钟)配置更改更新时间。
// "Version": "0.0.1",
// // "LastEditors": "git config user.name && git config user.email", // 文件最后编辑者 与Author字段一致
// // 由于编辑文件就会变更最后编辑时间,多人协作中合并的时候会导致merge
// // 可以将时间颗粒度改为周、或者月,这样冲突就减少很多。搜索变更时间格式: dateFormat
// "LastEditTime": "Do not edit", // 文件最后编辑时间
// // 输出相对路径,类似: /文件夹名称/src/index.js
// // "FilePath": "Do not edit", // 文件在项目中的相对路径 自动更新
// // 插件会自动将光标移动到Description选项中 方便输入 Description字段可以在specialOptions更改
// "Description": "", // 介绍文件的作用、文件的入参、出参。
// // custom_string_obkoro1~custom_string_obkoro100都可以输出自定义信息
// // 可以设置多条自定义信息 设置个性签名、留下QQ、微信联系方式、输入空行等
// "custom_string_obkoro1": "",
// // 版权声明 保留文件所有权利 自动替换年份 获取git配置的用户名和邮箱
// // 版权声明获取git配置, 与Author字段一致: ${git_name} ${git_email} ${git_name_email}
// "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by G, All Rights Reserved. "
// // "custom_string_obkoro1_copyright": "Copyright (c) ${now_year} by 写死的公司名/用户名, All Rights Reserved. "
},
// 函数注释
"fileheader.cursorMode": {
"brief": "", // 函数注释生成之后,光标移动到这里
"param": "", // param 开启函数参数自动提取 需要将光标放在函数行或者函数上方的空白行
"return": "",
},
// 插件配置项
"fileheader.configObj": {
"autoAdd": true, //"If this setting is false, no telemetry will be sent regardless of the new setting's value. Deprecated due to being combined into the `#telemetry.telemetryLevel#` setting.", // 检测文件没有头部注释,自动添加文件头部注释
"autoAddLine": 6, // 文件超过多少行数 不再自动添加头部注释
"autoAlready": true, // 只添加插件支持的语言以及用户通过`language`选项自定义的注释
"supportAutoLanguage": [
"c",
"cpp",
"hpp",
"h",
"cc"
], // 设置之后,在数组内的文件才支持自动添加
// 自动添加头部注释黑名单
"prohibitAutoAdd": [
"json",
"MD"
],
"prohibitItemAutoAdd": [
"项目的全称禁止项目自动添加头部注释, 使用快捷键自行添加"
],
"folderBlacklist": [
"node_modules"
], // 文件夹或文件名禁止自动添加头部注释
"wideSame": true, // 头部注释等宽设置
"wideNum": 13, // 头部注释字段长度 默认为13
"functionWideNum": 13, // 函数注释等宽设置 设为0 即为关闭
// 头部注释第几行插入
"headInsertLine": {
"php": 2 // php文件 插入到第二行
},
"beforeAnnotation": {
// "文件后缀": "该文件后缀的头部注释之前添加某些内容"
"py": "#!/usr/bin/env python\n# coding=utf-8", // py文件默认,可修改
// "*": "\n" // 所有文件的头部注释都在前面增加一个换行(除了py)
}, // 头部注释之前插入内容
"afterAnnotation": {
"文件后缀": "该文件后缀的头部注释之后添加某些内容"
}, // 头部注释之后插入内容
"specialOptions": {
"author": "author"
}, // 特殊字段自定义 比如: Author、LastEditTime、LastEditors、FilePath、Description、Date等
"switch": {
"newlineAddAnnotation": true // 默认遇到换行符(\r\n \n \r)添加注释符号
},
"moveCursor": true, // 自动移动光标到Description所在行
"dateFormat": "YYYY-MM-DD HH:mm:ss",
"atSymbol": [
"@",
"@"
], // 更改所有文件的自定义注释中的@符号
"atSymbolObj": {}, // 更改单独语言/文件的@
"colon": [
": ",
": "
], // 更改所有文件的注释冒号
"colonObj": {}, // 更改单独语言/文件的冒号
"filePathColon": "/", // "路径分隔符替换", // 默认值: mac: / window是: \
"showErrorMessage": false, // 是否显示插件错误通知 用于debugger
"writeLog": false, // 错误日志生成
"CheckFileChange": true, //每次保存之后,会进行一次diff检查, 如果文件只变更了LastEditors/LastEditTime,该文件将会回滚到本地仓库的最新版本.
"createHeader": true, // 新建文件自动添加头部注释
"useWorker": false, // 是否使用工作区设置
"designAddHead": false, // 添加注释图案时添加头部注释
"headDesignName": "random", // 图案注释使用哪个图案
"headDesign": false, // 是否使用图案注释替换头部注释
// 自定义配置是否在函数内生成注释 不同文件类型和语言类型
"cursorModeInternalAll": {
"ts": true, // ts文件后缀是函数内生成函数注释
"js": false, // js文件后缀是在函数外生成函数注释
"python": true, // python语言类型文件时在函数内生成函数注释
"defaultSetting": false // 默认是在函数外生成注释
}, // 默认为false 在函数外生成函数注释
"openFunctionParamsCheck": true, // 开启关闭自动提取添加函数参数
"functionParamsShape": [
"{",
"}"
], // 函数参数外形自定义
// "functionParamsShape": "no type" 函数参数不需要类型
"functionBlankSpaceAll": {}, // 函数注释空格缩进 默认为空对象 默认值为0 不缩进
"functionTypeSymbol": "*", // 参数没有类型时的默认值
"typeParamOrder": "type param", // 参数类型 和 参数的位置自定义
"NoMatchParams": "no show param", // 没匹配到函数参数,是否显示@param与@return这两行 默认不显示param
"functionParamAddStr": ":", // 在 type param 后面增加字符串 可能是冒号,方便输入参数描述
// 自定义语言注释,自定义取消 head、end 部分
// 不设置自定义配置language无效 默认都有head、end
"customHasHeadEnd": {}, // "cancel head and function" | "cancel head" | "cancel function"
"throttleTime": 60000, // 对同一个文件 需要过1分钟再次修改文件并保存才会更新注释
// 自定义语言注释符号,覆盖插件的注释格式
"language": {
// js后缀文件
"js": {
"head": "/$$",
"middle": " $ @",
"end": " $/",
// 函数自定义注释符号:如果有此配置 会默认使用
"functionSymbol": {
"head": "/** ", // 统一增加几个*号
"middle": " * @",
"end": " **/"
},
"functionParams": "typescript" // 函数注释使用ts语言的解析逻辑
},
// 一次匹配多种文件后缀文件 不用重复设置
"h/hpp/cpp/c/cc": {
"head": "/**", // 统一增加几个*号
"middle": " * @",
"end": "**/"
},
// 针对有特殊要求的文件如:test.blade.php
"blade.php": {
"head": "<!--",
"middle": " * @",
"end": "-->",
}
},
// 默认注释 没有匹配到注释符号的时候使用。
"annotationStr": {
"head": "/**",
"middle": " * @",
"end": " **/",
"use": false
}
}
step2:安装 VScode插件:koroFileHeader
插件搜索koroFileHeader-->安装插件

Step3:快捷键修改

如果快捷键有冲突,自己替换快捷键即可。

step4:重启VScode
Step5:想要个性化配置
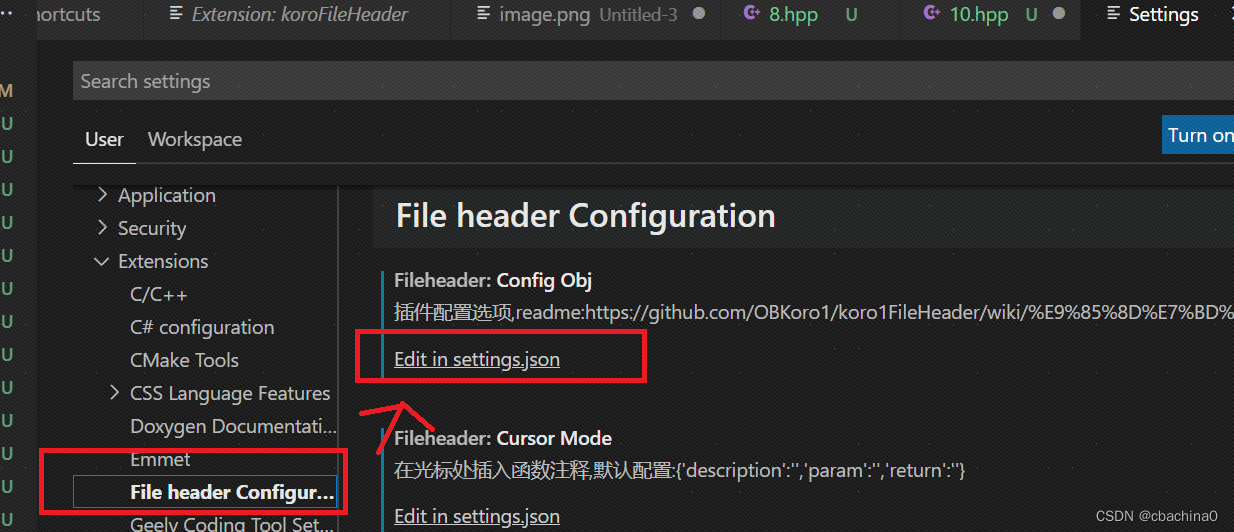
以后如何想要修改配置文件,可通过以下方式访问配置文件
files-->Preferences-->Setting-->User-->Extensions-->file header Configuration-->Edit in settings.json 然后字形设置配置即可。


使用方法:
函数注释注释快捷键
- 将光标放在函数行或者将光标放在函数上方的空白行。
- 自动解析函数参数,生成函数参数注释。
- 快捷键:window:ctrl+win+t,mac:ctrl+cmd+t,linux: ctrl+meta+t, Ubuntu: ctrl+super+t
- 上述我们设置的快捷键:文件注释 ctrl+Alt+H,函数注释Ctrl+Alt+F
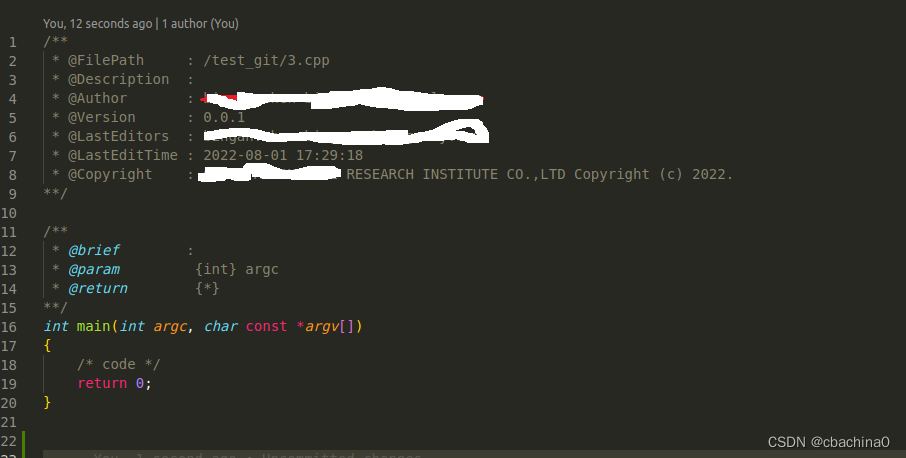
效果

其他总结
官方教程koroFileHeader - Visual Studio Marketplace
多行函数参数鼠标选中后函数声明后按快捷键自动提取
- 鼠标左键选择多行函数声明区域,函数声明区域尽量精准
- 按函数注释快捷键
函数注释光标移动到下一行,快速添加函数参数描述
window: win+y, mac: cmd+y, linux: meta+y
生成函数注释之后,使用快捷键移动鼠标到下一行,快速为函数参数添加描述。
可能有很多参数,需要移动鼠标一个一个添加的话,操作起来有点麻烦。

正在上传…重新上传取消正在上传…重新上传取消
快捷键不可用的问题
快捷键不可用很可能是被占用了,参考这里
版权归原作者 china018 所有, 如有侵权,请联系我们删除。