插件volar安装了没有提示。
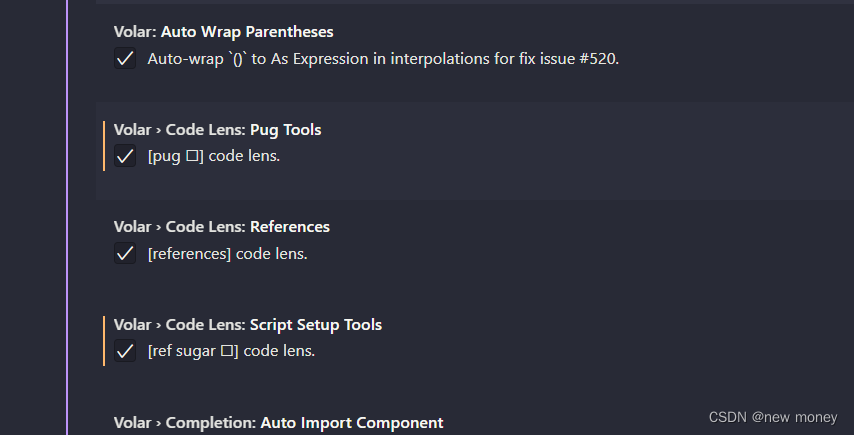
解决:1. 检查是或否是最新的版本,是的话进入拓展设置,所有的选项都勾选

2. 还是不行就要更新vscoe了。一般的话会在力捕抓到一个错误。跟新就好了 
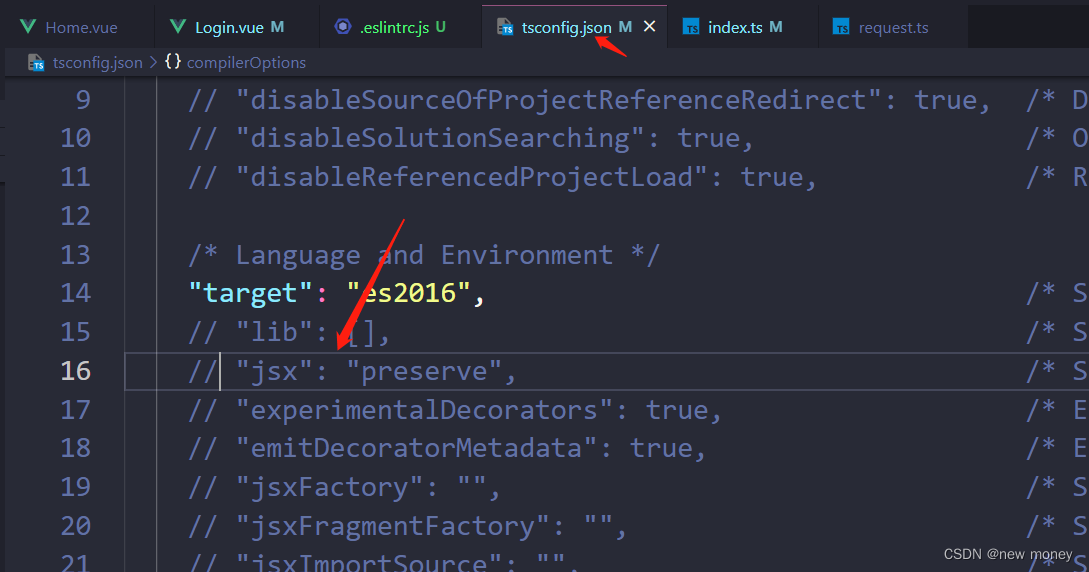
TypeScript intellisense is disabled on template. To enable, configure "jsx": "preserve" in the "compilerOptions" property of tsconfig or jsconfig. To disable this prompt instead, configure "experimentalDisableTemplateSupport": true in "vueCompilerOptions" property.volar
解决:
打开jsx设置
如果你装了eslint刚开始会也会红线提示
解决:
“vue/multi-word-component-names”: “off”
配置代理
vite.config.ts
export default defineConfig({
server: {
proxy: {
'/api': {
target: 'http://101.43.207.24:1190',
rewrite: (path) => path.replace(/^\/api/, ''),
changeOrigin: true
},
// '/storage/file': {
// target: '目标服务器2'
// }
}
},
})
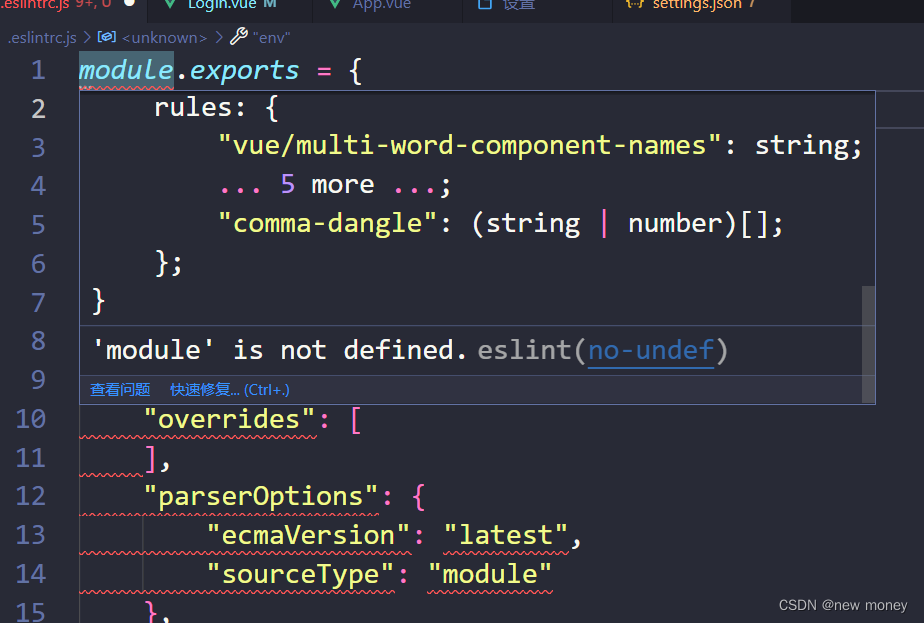
eslint 配置文件出现报错

解决:
‘env’: {
‘browser’: true,
‘es2021’: true,
‘node’: true
},
‘extends’: [
‘eslint:recommended’,
‘plugin:vue/vue3-essential’
],
vite3.0区分不同的环境
解决:使用
import.meta.env.VITE_SOME_KEY
文档指出只有VITE_开头的变量才会显示,其他都是undefined
类型“ImportMeta”上不存在属性“env”。
在 tsconfig.json 文件中添加如下配置即可
“types”: [ “vite/client” ]
vue3中的less使用ts的变量
v-bind
js-cookie刷新一次就在原有的token再新加一个token
从执行的步骤来看,刷新页面一次。就会执行一次封装的setTokne方法,所以加上判断旧可以了
import{ defineStore }from'pinia'import{ Names }from'../storeNamespace'import Cookies from'js-cookie'const cookiesStorage: Storage ={setItem(key, state){// 加上判断if(Cookies.get('token'))returnreturn Cookies.set('token', state,{ expires:3})},getItem(key){returnJSON.stringify({
token: Cookies.get('token')})}}// import {UserInfo} from '@/@type/store'// Names.User 就是本地存储的名称exportconst useStore =defineStore(Names.User,{state:()=>{return{
token:'',
table:[]asArray<number>}},
persist:{
enabled:true,// 开启存储// **strategies: 指定存储位置以及存储的变量都有哪些,该属性可以不写,不写的话默认是存储到sessionStorage里边,默认存储state里边的所有数据**
strategies:[{key:'token', storage: cookiesStorage, paths:['token']}// storage 存储到哪里 sessionStorage/localStorage// paths是一个数组,要存储缓存的变量,当然也可以写多个// paths如果不写就默认存储state里边的所有数据,如果写了就存储指定的变量]},//类似于computed 可以帮我们去修饰我们的值
getters:{},//可以操作异步 和 同步提交state
actions:{setToken(token:string){this.token = token
}}})
vue-router4.x报错 api.now is not a function 的解决方法
重启/重新安装 vue-develo工具
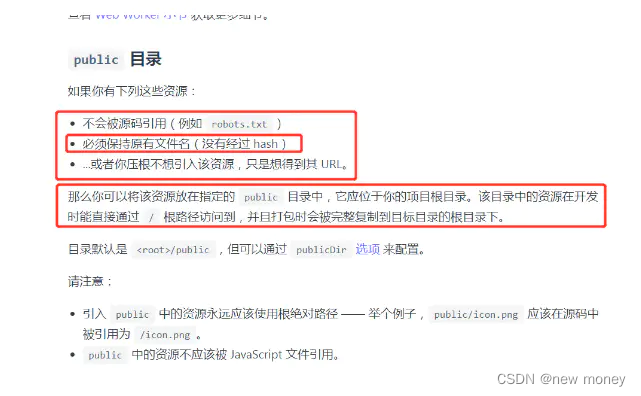
发布线上,静态图片没有加载
发到线上没有这个图片
原因
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上 hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题
解决:
// 获取assets静态资源constgetAssetsHomeFile=(root:string,url: string)=>{returnnewURL(`../assets/${root}/${url}`,import.meta.url).href
}exportdefault getAssetsHomeFile`
配置404页面
{path:'/:pathMatch(.*)',name:'MError',component: MError,meta:{title:'404'}}
覆盖ui库的一些默认样式
使用 /deep/
setup如果要使用await关键字需要在生命周期钩子函数里面使用
解决:
onMounted(async()=>{const data =awaitgetChartList({})// const a = data.data.year.reduce((pre,cur) => {// return pre.concat(cur)// },[])// console.log(a)initChart(pros.chartID, option)})
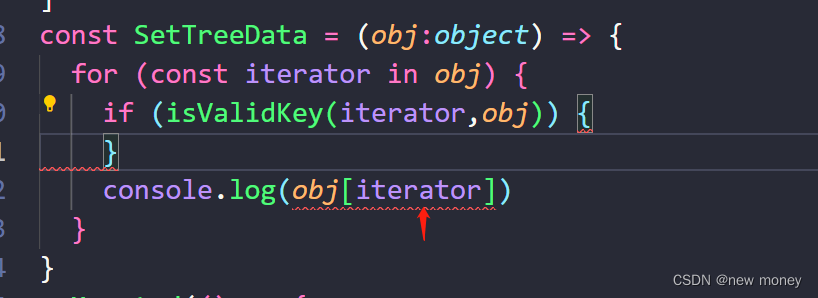
解决 元素隐式具有 “any“ 类型,因为类型为 “string“ 的表达式不能用于索引类型 “Object“。 在类型 “Object“ 上找不到具有类型为 “string“ 的参数的索引签名

解决:
定义一个接口
interfaceDAMNU_ENABLE{....[key: string]: boolean,// 字段扩展声明};[key: string]: boolean,// 字段扩展声明 声明之后可以用方括号的方式去对象里边的值
或者方法
exportfunctionisValidKey(key: string | number | symbol,object: object): key is keyof typeof object {return key in object
}
值传递的代码
constassignmentFiel=(obj:object)=>{for(const key in obj){
obj[key]= goods.FromRowitem[key]}return obj
}
版权归原作者 new money 所有, 如有侵权,请联系我们删除。