系列文章目录
文章目录
TypeScript 简介
TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成。
TypeScript 通过 TypeScript 编译器或 Babel 转译为 JavaScript 代码,可运行在任何浏览器,任何操作系统。
TypeScript 开发环境搭建
安装 node
可以去 node 官网自行下载所需要的版本
在 cmd 输入 node -v,输出版本号,则说明 node 已成功安装
node -v

安装 TypeScript
在 cmd 输入 npm i -g typescript,不报错则安装成功
npm i -g typescript

创建一个 TS 文件
创建一个文件夹,在文件夹里创建一个
.ts
文件

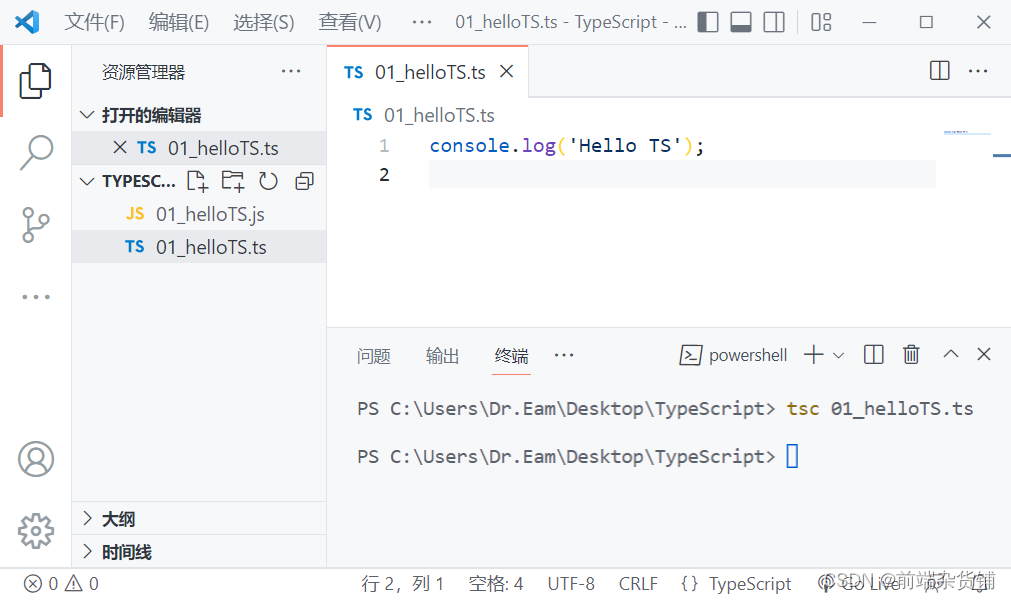
使用 tsc 对 ts 文件进行编译
- 打开终端 (Ctrl + ~)
- 命令行键入:tsc xxx
 可以发现,ts 文件被编译并生成了对应的 js 文件
可以发现,ts 文件被编译并生成了对应的 js 文件 - 开启监视:让 ts 文件改变后自动编译
tsc xxx -w
开启监视:

修改内容后自动编译:

在浏览器上运行文件
创建 index.html 文件,在 src 中写入 js 路径即可
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><script src="01_helloTS.js"></script></body></html>
不积跬步无以至千里 不积小流无以成江海
点个专注不迷路,持续更新中…
版权归原作者 前端杂货铺 所有, 如有侵权,请联系我们删除。