前言
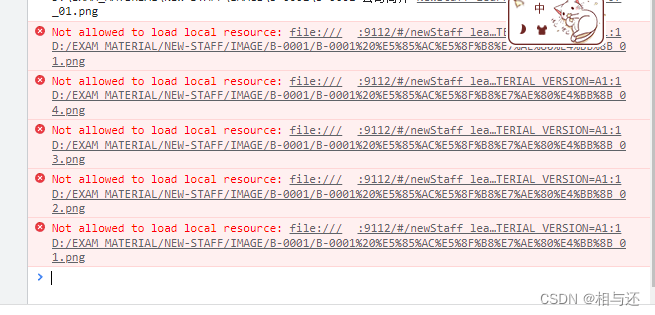
在进行通过本地路径进行加载图片的时候,突然就报了这个问题
Not allowed to load local resource
这个是由于安全性的问题,导致浏览器禁止直接访问本地文件
那么,这边我说一下我具体是怎么解决的吧
问题描述
我的项目是用的vue的vantui框架+springboot
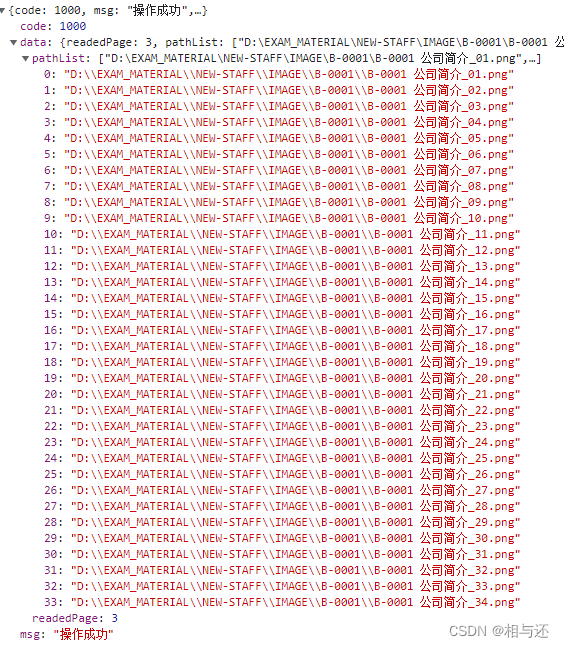
然后我后端给前端的数据是一个路径,具体如下图:
也就是一个本地文件路径的集合
// 为了防止后续图片失效看不到内容,在这标注其中一条数据
D:\\EXAM_MATERIAL\\NEW-STAFF\\IMAGE\\B-0001\\B-0001 公司简介_01.png
而我在页面中的代码是使用的是
// imagebase64是自定义的变量
<img :src="imgBase64"style="position: relative;width:100%;height:100%"/>
我用了一个自定义的变量直接接收路径显示给它
通过按钮上一页和下一页改变自定义变量的值
如:
以下代码只写成最主要的代码,不包括样式,以及不代表我项目中具体代码
<template><div>
// 图片显示
<div><img:src="imgBase64"style="position: relative;width:100%;height:100%"/></div>
// 按钮控制上一页和下一页
<div><button@click="lastPage">上一页</button><button@click="nextPage">下一页</button></div><div></template><script>// 获取后端数据接口import{ getImageList }from"../xxx"exportdefault{name:"xxx",// 自定义属性data(){return{slideImageList:[],// 接收后端数据currentPage:0,// 当前显示第几张图片imgBase64:"",// 显示到图片的信息}},// 方法methods:{// 获取后端数据方法getImage(){getImageList().then(res=>{// 接收数据(这里根据自己接口来获取)this.slideImageList = res.data.data
// 设置初始显示图片this.imgBase64 =this.slideImageList[0];})},// 上一页lastPage(){if(this.currentPage !=0){this.currentPage--;this.imgBase64 =this.slideImageList[this.currentPage];}},// 下一页nextPage(){this.currentPage++;this.imgBase64 =this.slideImageList[this.currentPage];},},mounted(){// 加载页面获取数据this.getImage();},}</script>

然后就导致了这么一个问题出现
解决步骤
通过上面我们发现,直接将文件路径作为图片显示是不可用的,
于是我对
获取后端接口数据
作了处理
<script>// 获取后端数据接口import{ getImageList }from"../xxx"exportdefault{name:"xxx",// 自定义属性data(){return{slideImageList:[],// 接收后端数据currentPage:0,// 当前显示第几张图片imgBase64:"",// 显示到图片的信息}},// 方法methods:{// 获取后端数据方法getImage(){getImageList().then(res=>{// 接收数据(这里根据自己接口来获取)this.slideImageList = res.data.data
// 定义变量接收处理过的数据let urlList =[];// 以路径D:\\EXAM_MATERIAL\\NEW-STAFF\\IMAGE\\B-0001\\B-0001 公司简介_01.png为例// 遍历数据for(let i =0; i <this.slideImageList.length;i++){// 定义临时变量接收遍历后的每条数据let path =this.sildeImageList[i];// 定义临时变量截取获取文件名称let name = path.substring(path.lastIndexOf("\\")+1);// 定义临时变量接收最终处理后的结果let url = path.substring(0, path.lastIndexOf("\\")+1).replace("D:\\EXAM_MATERIAL","/EXAM_MATERIAL")+encodeURI(name);// 将处理后的结果加入到临时集合
urlList.push(url);}// 清空接收的后端数据this.slideImageList =[];// 接收处理后的结果this.slideImageList = urlList;// 设置初始显示图片this.imgBase64 =this.slideImageList[0];})},// 上一页lastPage(){if(this.currentPage !=0){this.currentPage--;this.imgBase64 =this.slideImageList[this.currentPage];}},// 下一页nextPage(){this.currentPage++;this.imgBase64 =this.slideImageList[this.currentPage];},},mounted(){// 加载页面获取数据this.getImage();},}</script>
即:
// 获取后端数据方法getImage(){getImageList().then(res=>{// 接收数据(这里根据自己接口来获取)this.slideImageList = res.data.data
// 设置初始显示图片this.imgBase64 =this.slideImageList[0];})},
修改为:
// 获取后端数据方法getImage(){getImageList().then(res=>{// 接收数据(这里根据自己接口来获取)this.slideImageList = res.data.data
// 定义变量接收处理过的数据let urlList =[];// 以路径D:\\EXAM_MATERIAL\\NEW-STAFF\\IMAGE\\B-0001\\B-0001 公司简介_01.png为例// 遍历数据for(let i =0; i <this.slideImageList.length;i++){// 定义临时变量接收遍历后的每条数据let path =this.sildeImageList[i];// 定义临时变量截取获取文件名称let name = path.substring(path.lastIndexOf("\\")+1);// 定义临时变量接收最终处理后的结果let url = path.substring(0, path.lastIndexOf("\\")+1).replace("D:\\EXAM_MATERIAL","/EXAM_MATERIAL")+encodeURI(name);// 将处理后的结果加入到临时集合
urlList.push(url);}// 清空接收的后端数据this.slideImageList =[];// 接收处理后的数据this.slideImageList = urlList;// 设置初始显示图片this.imgBase64 =this.slideImageList[0];})},
修改代码后的结果
修改完之后,最终的结果如下:
结语
以上,为vue解决Not allowed to load local resource的过程
版权归原作者 相与还 所有, 如有侵权,请联系我们删除。