html页面组成
前言: 在学习爬虫前,我们还需要了解HTML页面,学习它的组成部分以及各部分的意思和使用方法,代码我放在最后,需要自取。学习html,是为了后面爬虫做铺垫,因为我们需要解析页面数据,知己知彼方便百战百胜!
📝📝此专栏文章是专门针对Python零基础爬虫,欢迎免费订阅!
📝📝第一篇文章获得全站热搜第一,python领域热搜第一,欢迎阅读!
🎈🎈欢迎大家一起学习,一起成长!!
html简介-基础-元素
html简介:
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
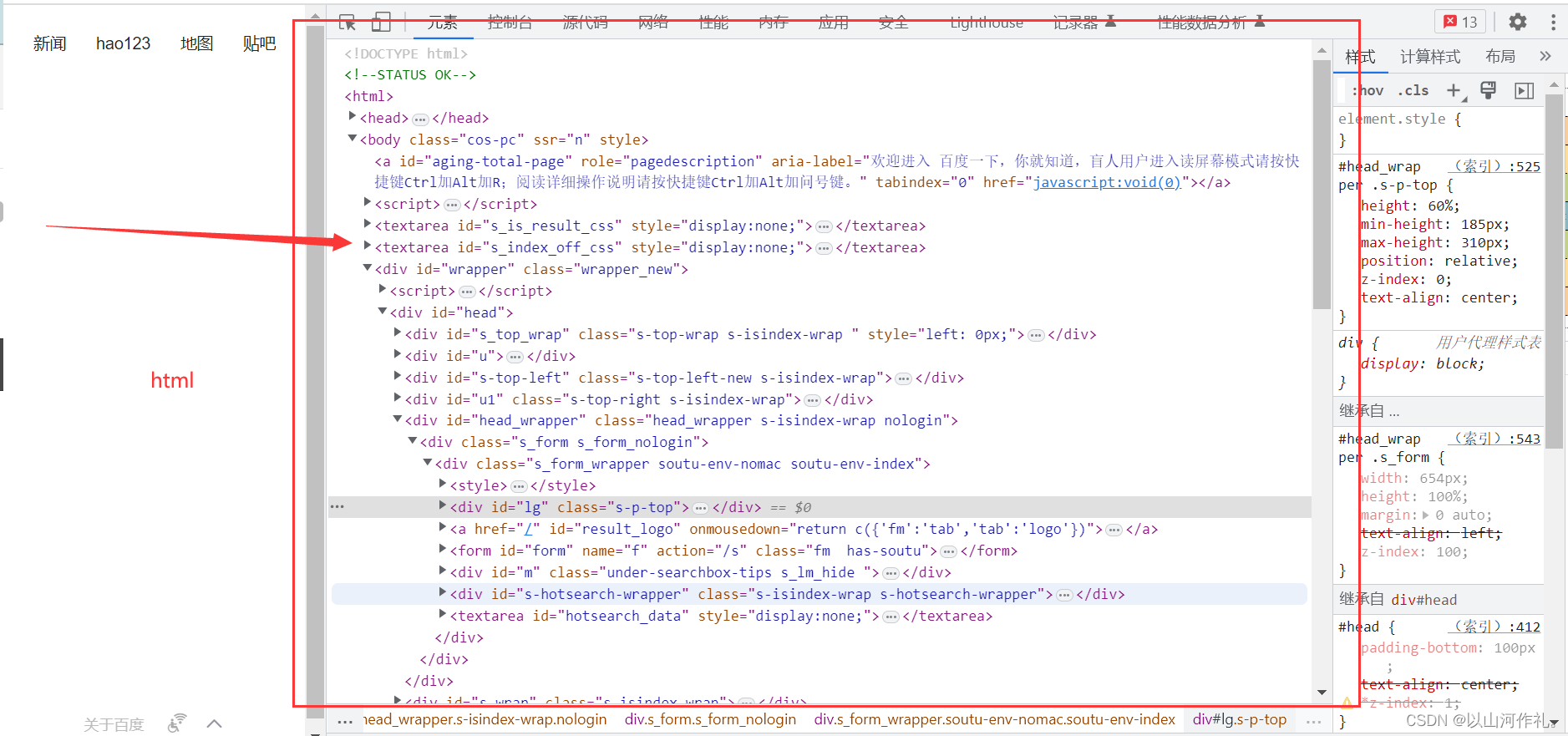
下面框起来部分就是HTML。
html属性-标题-段落
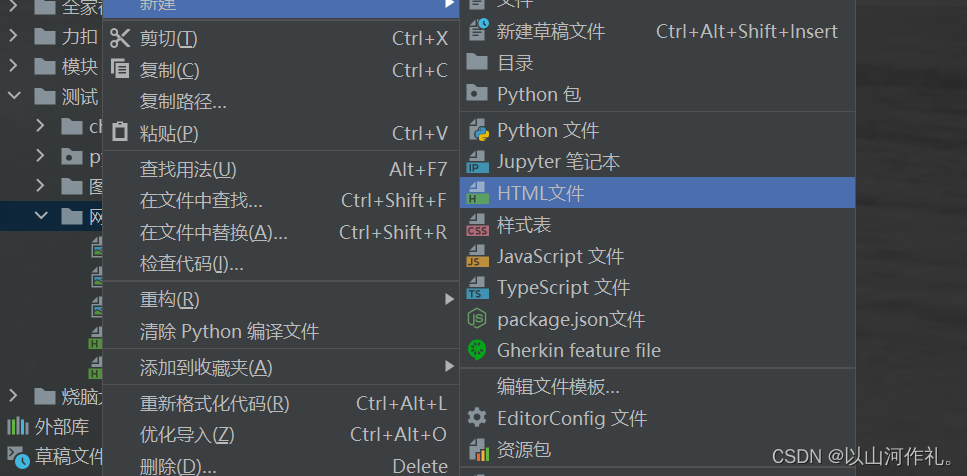
打开pycharm,点击文件夹,然后选择新建,再点击HTML文件,选择html5,点击创建。
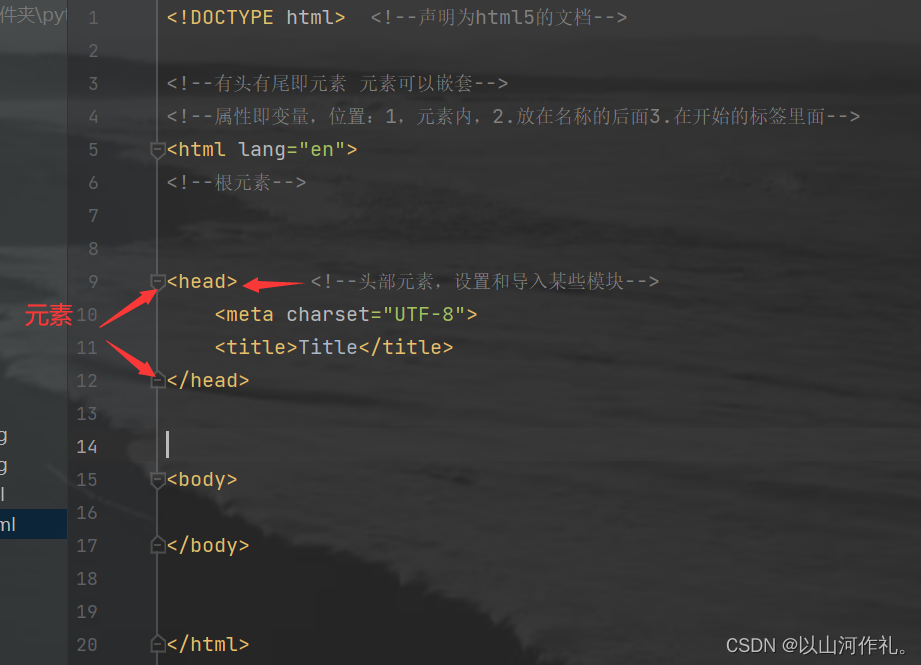
我们得到一个这样的页面,也就是网页雏形!
html属性:属性就是变量,在HTML中位置
1.元素内 2.放在名称的后面3.在开始的标签里面
html元素:有头有尾即元素 元素可以嵌套
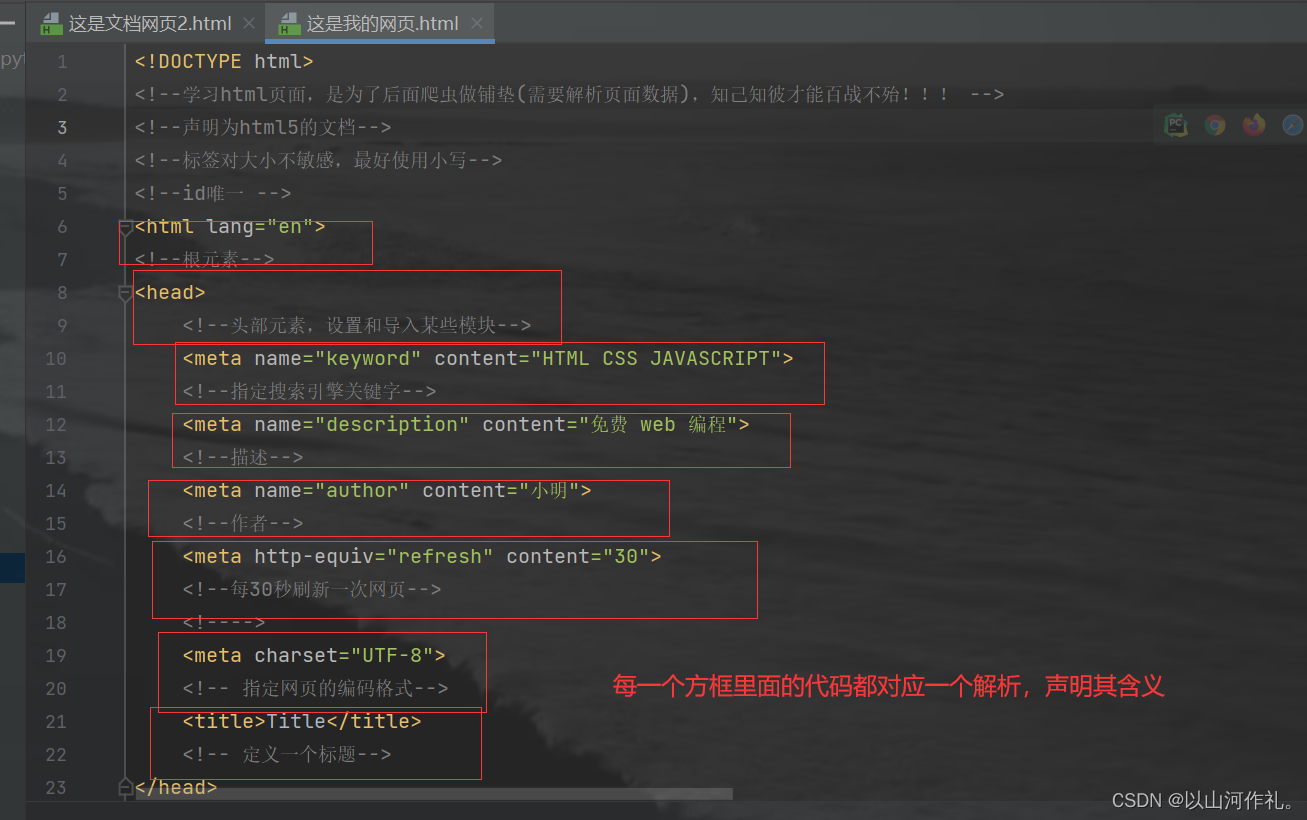
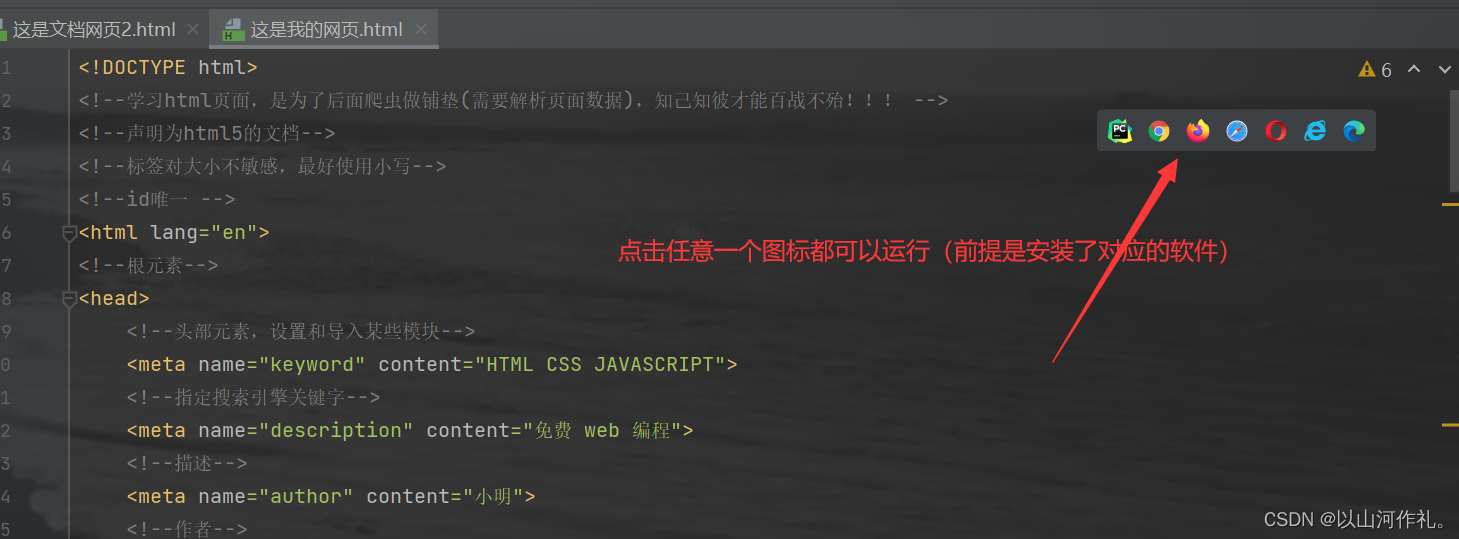
下面请看截图讲解:
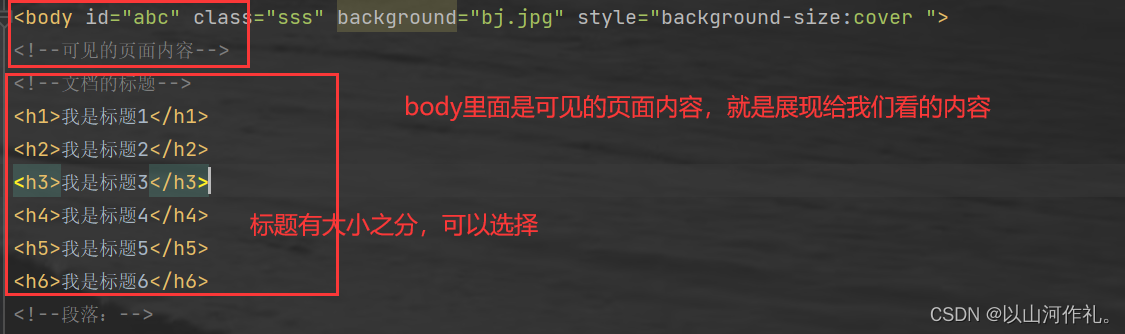
红色方框包含代码和其对应的解析,便于理解HTML的内容。
文档的标题:
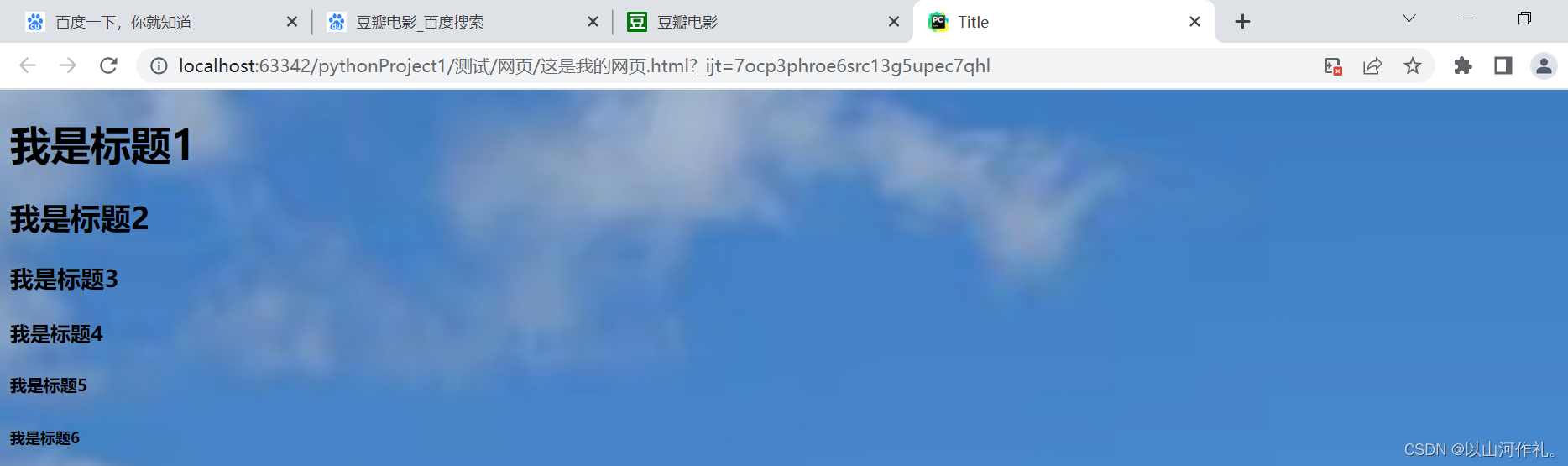
运行结果:
这便是我们的网页,背景在后面教大家怎么调
网页中是有文字介绍的,所以就有了段落,现在教大家怎么设置段落:
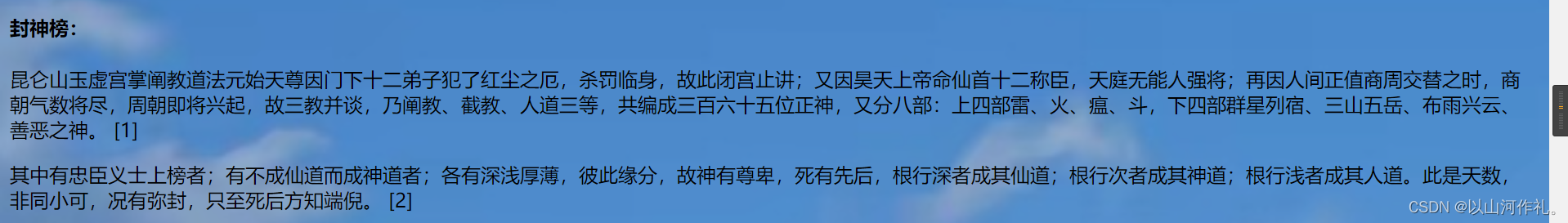
先设置一个标题,我们选择封神榜为我们的标题
然后段落就写在两个p里面,他就会自动生成段落和换行。
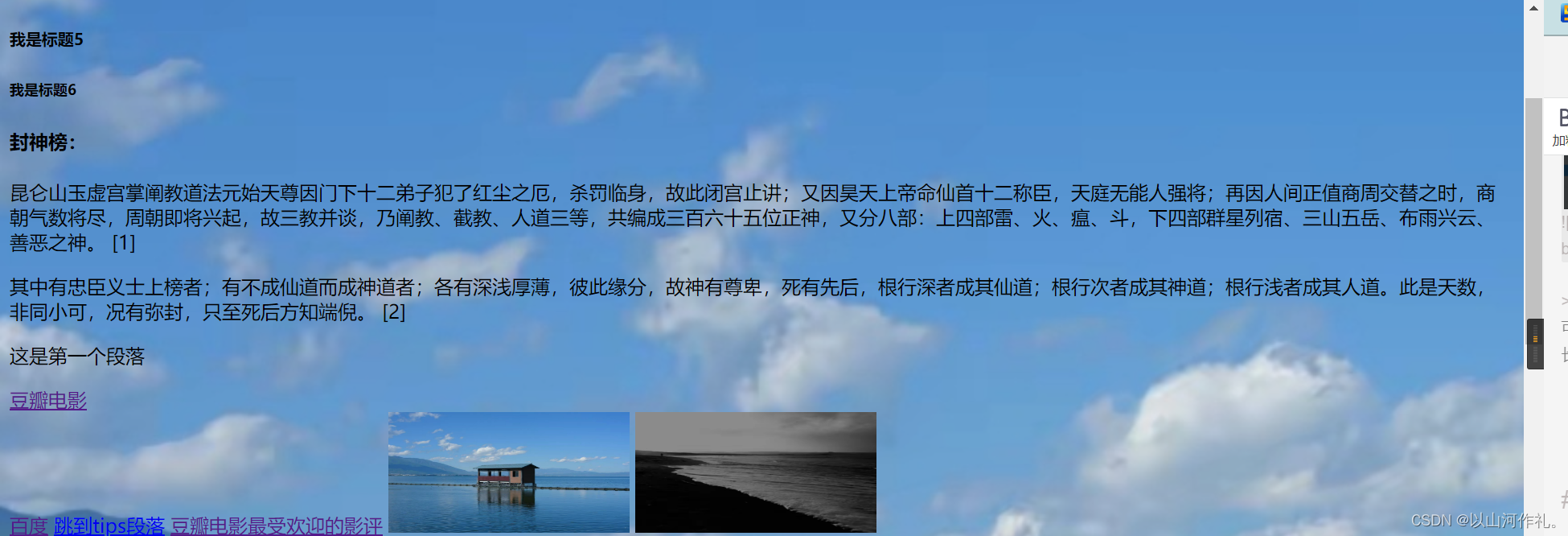
让我们来看一下结果:
html链接-头部-图像
html链接,也叫超链接
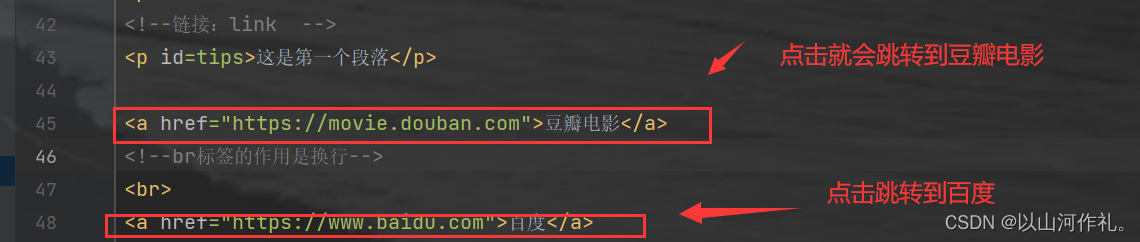
在元素中添加网址,在后面跟上网址名称,可以自定义

点击图中豆瓣电影,便会跳转到豆瓣电影主页
添加照片:
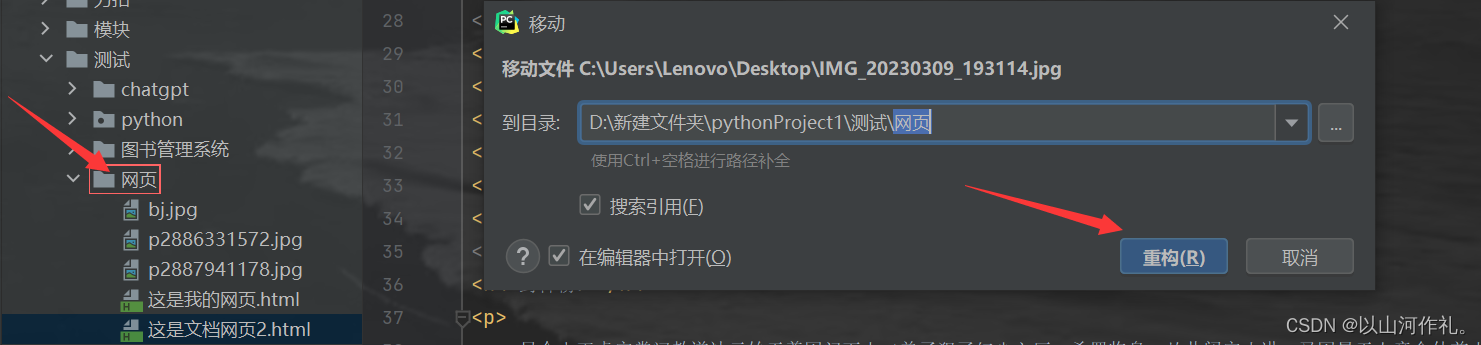
接下来教大家怎么添加照片,先在网上选择喜欢的照片,然后点击下载
接着把下载的照片拖到我们的文件夹里面,如图:
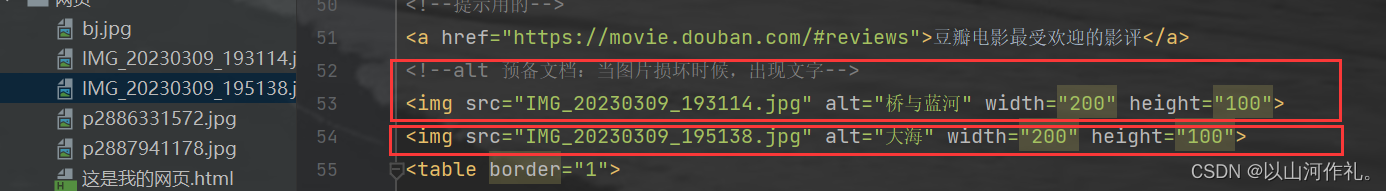
如图所示,写入照片名字,alt用来做为预备文档,当照片出现损坏时,可以提示对应信息,方便我们更好的修改。width和height对应照片的宽和长,用于规定照片的大小。
效果如下:
html表格-列表-区块
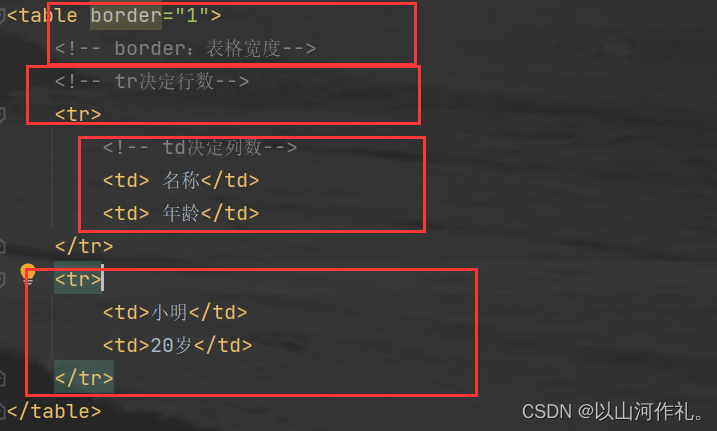
表格:

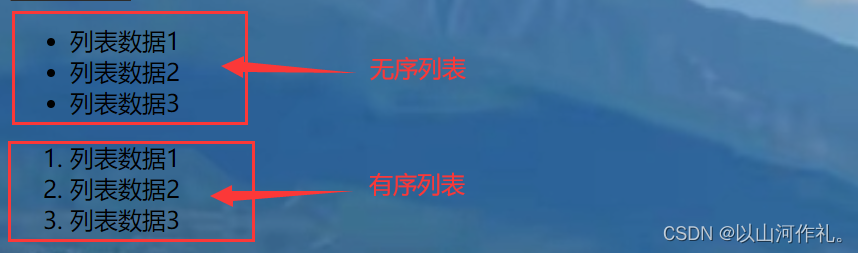
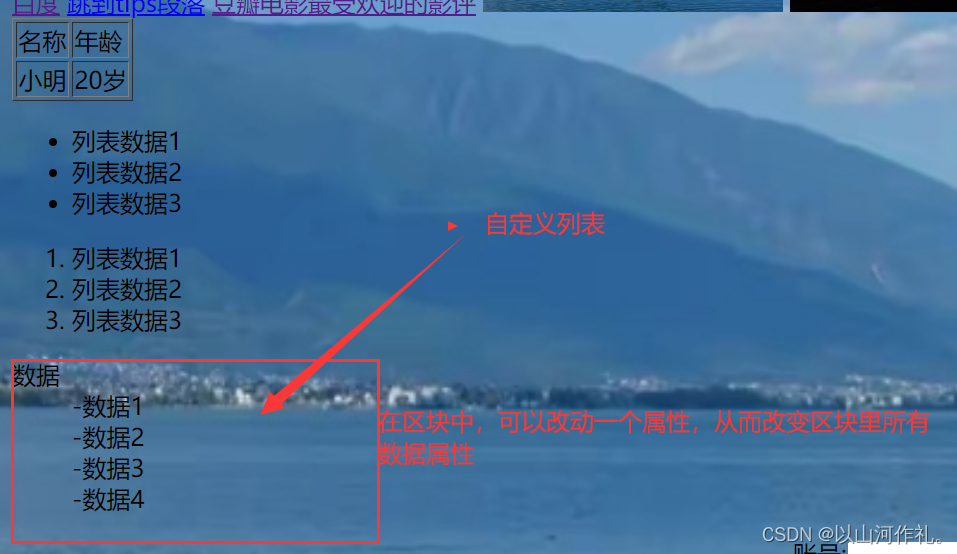
列表:

区块:


html表单-框架-颜色
表单:

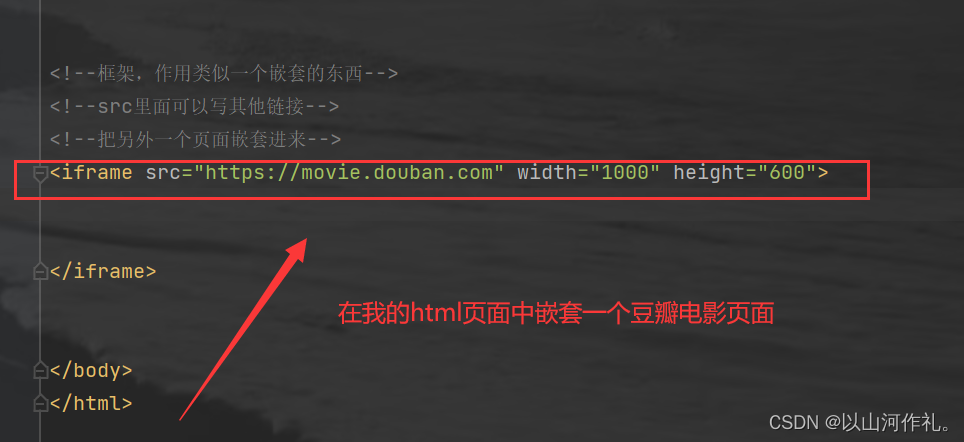
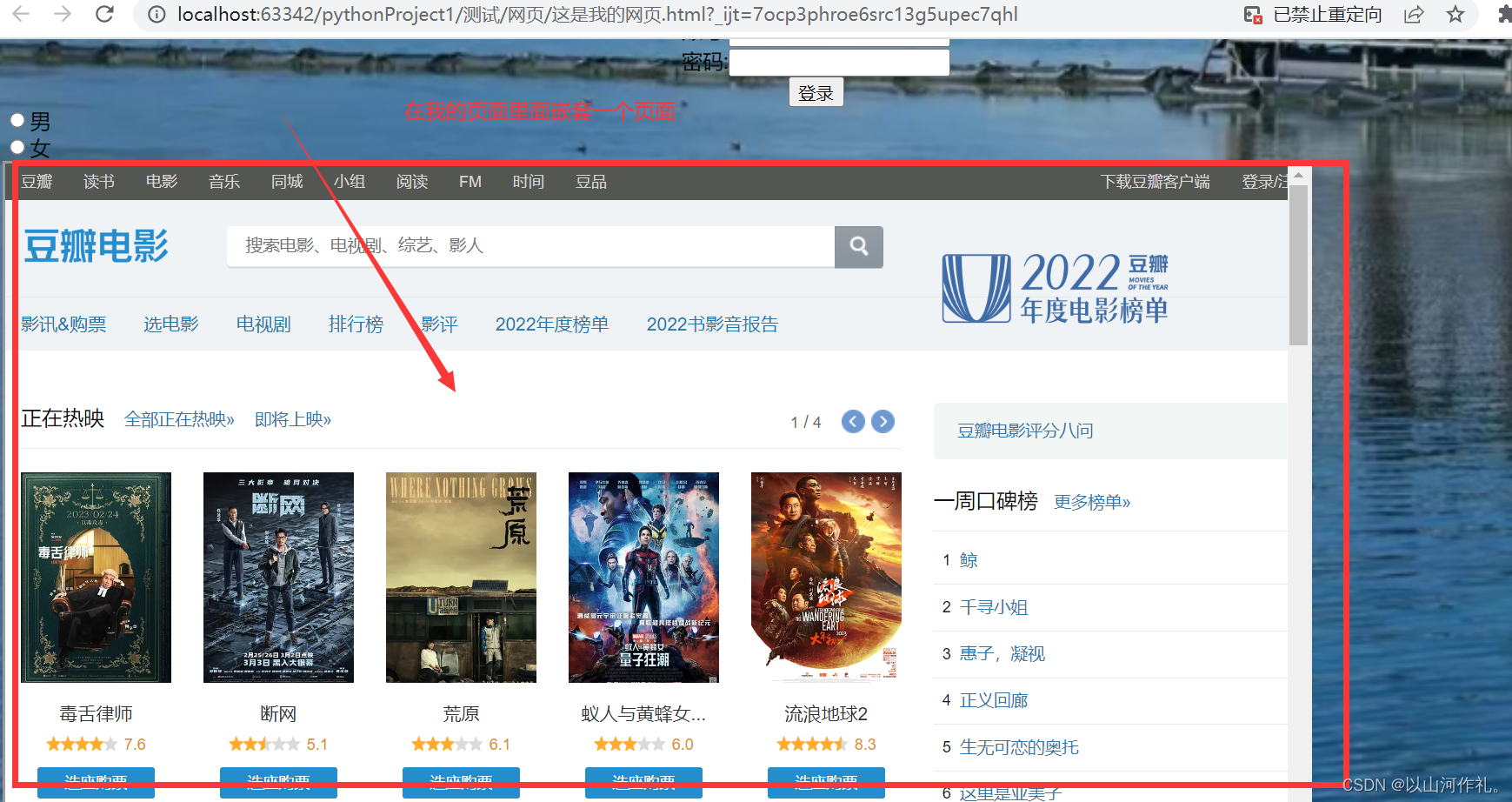
框架:

html字符实体-url

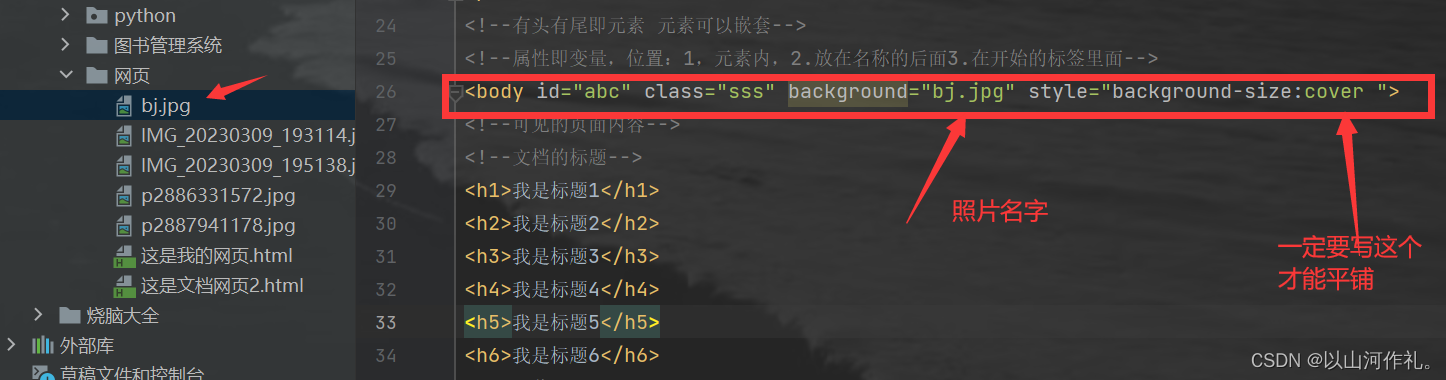
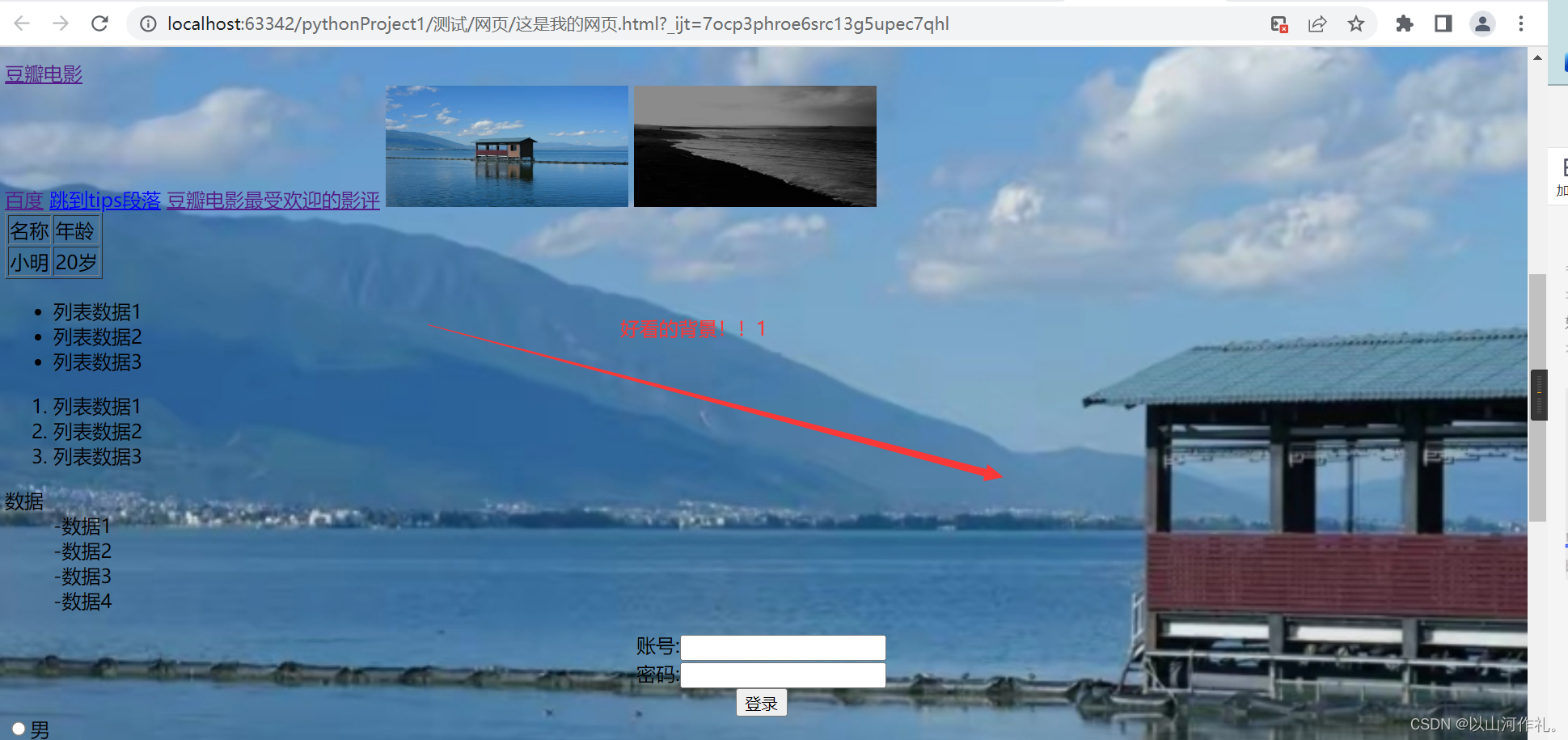
背景:
背景和添加照片一样,选择一个喜欢的照片,然后下载,放进文件夹,如下操作,便可以设置背景:

代码如下:
<!DOCTYPE html><!--学习html页面,是为了后面爬虫做铺垫(需要解析页面数据),知己知彼才能百战不殆!!! --><!--声明为html5的文档--><!--标签对大小不敏感,最好使用小写--><!--id唯一 --><html lang="en"><!--根元素--><head><!--头部元素,设置和导入某些模块--><meta name="keyword" content="HTML CSS JAVASCRIPT"><!--指定搜索引擎关键字--><meta name="description" content="免费 web 编程"><!--描述--><meta name="author" content="小明"><!--作者--><meta http-equiv="refresh" content="30"><!--每30秒刷新一次网页--><!----><meta charset="UTF-8"><!-- 指定网页的编码格式--><title>Title</title><!-- 定义一个标题--></head><!--有头有尾即元素 元素可以嵌套--><!--属性即变量,位置:1,元素内,2.放在名称的后面3.在开始的标签里面--><body id="abc"class="sss" background="bj.jpg" style="background-size:cover "><!--可见的页面内容--><!--文档的标题--><h1>我是标题1</h1><h2>我是标题2</h2><h3>我是标题3</h3><h4>我是标题4</h4><h5>我是标题5</h5><h6>我是标题6</h6><!--段落:--><h4>封神榜:</h4><p>
昆仑山玉虚宫掌阐教道法元始天尊因门下十二弟子犯了红尘之厄,杀罚临身,故此闭宫止讲;又因昊天上帝命仙首十二称臣,天庭无能人强将;再因人间正值商周交替之时,商朝气数将尽,周朝即将兴起,故三教并谈,乃阐教、截教、人道三等,共编成三百六十五位正神,又分八部:上四部雷、火、瘟、斗,下四部群星列宿、三山五岳、布雨兴云、善恶之神。
[1]</p><p>其中有忠臣义士上榜者;有不成仙道而成神道者;各有深浅厚薄,彼此缘分,故神有尊卑,死有先后,根行深者成其仙道;根行次者成其神道;根行浅者成其人道。此是天数,非同小可,况有弥封,只至死后方知端倪。 [2]</p><!--链接:link --><p id=tips>这是第一个段落</p><a href="https://movie.douban.com">豆瓣电影</a><!--br标签的作用是换行--><br><a href="https://www.baidu.com">百度</a><a href="#tips">跳到tips段落</a><!--提示用的--><a href="https://movie.douban.com/#reviews">豆瓣电影最受欢迎的影评</a><!--alt 预备文档:当图片损坏时候,出现文字--><img src="IMG_20230309_193114.jpg" alt="桥与蓝河" width="200" height="100"><img src="IMG_20230309_195138.jpg" alt="大海" width="200" height="100"><table border="1"><!-- border:表格宽度--><!-- tr决定行数--><tr><!-- td决定列数--><td> 名称</td><td> 年龄</td></tr><tr><td>小明</td><td>20岁</td></tr></table><!--列表:1.有序2.无序。3.自定义列表--><!--无序列表--><ul><!--li里面写具体操作 --><li> 列表数据1</li><li> 列表数据2</li><li> 列表数据3</li></ul><!--有序列表--><ol><!--li里面写具体操作 --><li> 列表数据1</li><li> 列表数据2</li><li> 列表数据3</li></ol><div><!--自定义列表--><dl><dt> 数据</dt><!--主级标题--><dd>-数据1</dd><!--次级标题--><dd>-数据2</dd><!--次级标题--><dd>-数据3</dd><!--次级标题--><dd>-数据4</dd><!--次级标题--></dl></div><!--区块--><!--本身没有任何意义,单纯的用来装东西(类似一个盒子)--><div></div><!--文本容器,也是一个盒子--><span></span><!--表单--><form action="" method="get" style="text-align: center; ">账号:<input name="user_name" type="text"><br>密码:<input name="password" type="text"><br><input type="submit" value="登录"></form><form action=" " method="get"><input name=" gender" value="1" type="radio">男<br><input name=" gender" value="0" type="radio">女<br></form><!--框架,作用类似一个嵌套的东西--><!--src里面可以写其他链接--><!--把另外一个页面嵌套进来--><iframe src="https://movie.douban.com" width="1000" height="600"></iframe></body></html>
悲索之人烈焰加身,堕落者不可饶恕。永恒燃烧的羽翼,带我脱离凡间的沉沦。
版权归原作者 以山河作礼。 所有, 如有侵权,请联系我们删除。