1 基础常用的原型样例
我们常常遇到的情况就是表头固定的,我们需要从后端获取对应表头的信息,如果信息比较多的时候为了方便我们展示,可以固定表头和列,下面是一个我们常见的例子:
固定列和表头可以同时使用,只需要将上述两个属性分别设置好即可。
- 前端显示:

- 代码实现
<template>
<el-table
:data="tableData3"
style="width: 100%"
height="250">
<el-table-column
fixed
prop="date"
label="日期"
width="150">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
prop="zip"
label="邮编"
width="120">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData3: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
}
}
</script>
2 应用场景分析
由于项目的需求,需要根据用户自定义的方式来初始化表格的表头包含哪些信息,有很多信息是有规律的,所以我们需要Element UI动态生成多级表头。场景:

层数是可变化的,所以需要专门设置一个表格的数据来保存表头,然后通过v-for="item in tableColData"的方式来循环展示表头,由于层数是循环展示表头的,所以如果层数里面如果有第二级别的表头,就需要在表头数据多设置一级children,加上第二层v-for="item1 in item.children"来遍历二级表头。
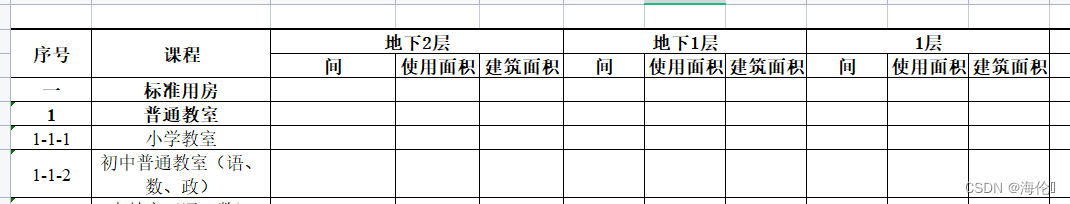
- 前端展示

- 代码实现
<template>
<el-table
:data="tableData9"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
style="width: 100%"
max-height="500"
@cell-mouse-enter="handleCellEnter"
@cell-mouse-leave="handleCellLeave"
>
<el-table-column v-for="item in tableColData"
:prop="item.id"
:label="item.name"
:key="item.id">
<el-table-column v-for="item1 in item.children"
:prop="item1.id"
:label="item1.name"
:key="item1.id">
</el-table-column>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableColData: [{
id: 'num',
name: '序号'
}, {
id: 'class',
name: '课程'
}, {
id: 'floor',
name: '地下一层',
children: [{
id: 'numRoom',
name: '间',
},
{
id: 'areaOfUse',
name: '使用面积',
},
{
id: 'areaOfStru1',
name: '建筑面积1',
},
{
id: 'areaOfStru2',
name: '建筑面积2',
}]
}, {
id: 'floor',
name: '地下一层',
children: [{
id: 'numRoom',
name: '间',
},
{
id: 'areaOfUse',
name: '使用面积',
},
{
id: 'areaOfStru1',
name: '建筑面积1',
},
{
id: 'areaOfStru2',
name: '建筑面积2',
}]
}, {
id: 'floor',
name: '地下一层',
children: [{
id: 'numRoom',
name: '间',
},
{
id: 'areaOfUse',
name: '使用面积',
},
{
id: 'areaOfStru1',
name: '建筑面积1',
},
{
id: 'areaOfStru2',
name: '建筑面积2',
}]
}, {
id: 'floor',
name: '地下一层',
children: [{
id: 'numRoom',
name: '间',
},
{
id: 'areaOfUse',
name: '使用面积',
},
{
id: 'areaOfStru1',
name: '建筑面积1',
},
{
id: 'areaOfStru2',
name: '建筑面积2',
}]
}
],
// 表内容
tableData9: [{
num: '1-1-1',
class: '小学教室',
AperRoom: '84',
numRoom: '13',
areaOfUse: '1092',
areaOfStru1: "1985",
areaOfStru2: "1985"
}],
}
}
}
</script>
版权归原作者 海伦• 所有, 如有侵权,请联系我们删除。