axios是一个专注于网络请求的库。 不同于jquery,功能复杂,既可以操作dom,又可以做动画,还可以发ajax请求。axios是一个专注于网络请求的库。
一、基本使用
1.导入库文件
在js中导入axios的库文件后,会直接在全局挂载一个axios方法,就可以直接使用了。
<!-- 导入axios的库文件 --><scriptsrc="lib/axios.js"></script><script>
console.log(axios);</script>

在控制台打印axios可以看到,它是一个方法,我们现在就可以直接使用了。
2.基本语法
axios({//请求方式,'GET'或者'POST'method:'GET',//请求地址url:''}).then(res=>{})
axios方法获取的结果是一个Promise对象,测试如下:
const res =axios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks'})
console.log(res);

既然是一个Promise对象,那么就可以通过 .then的方式拿到获取成功后的结果了。
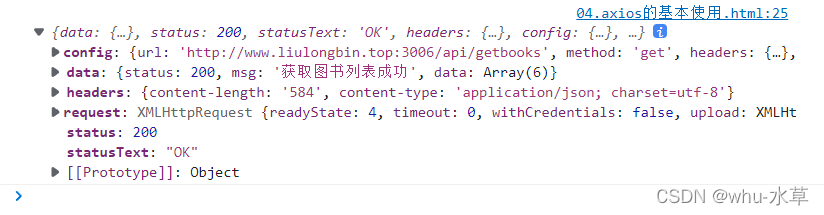
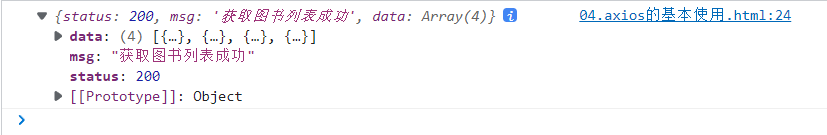
axios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks'}).then(res=> console.log(res))

可以看到获取成功了。到此为对基本语法的使用解释。
3.结果分析
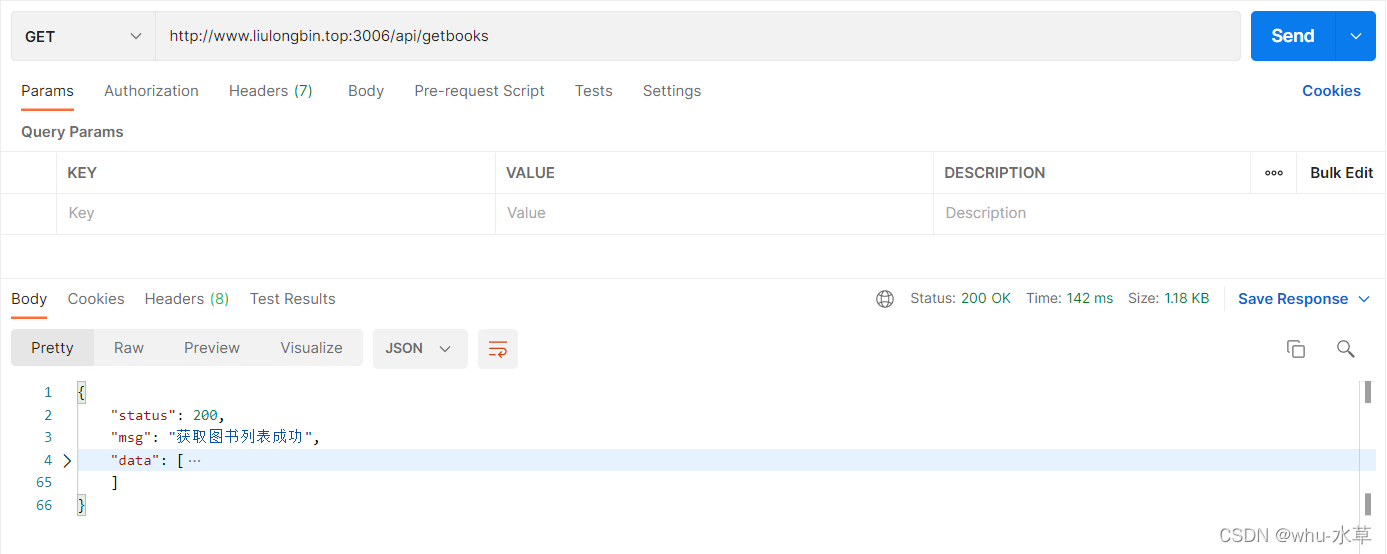
但是,axios方法拿到的结果就是服务器请求到的结果吗?我们使用postman来测试一下。
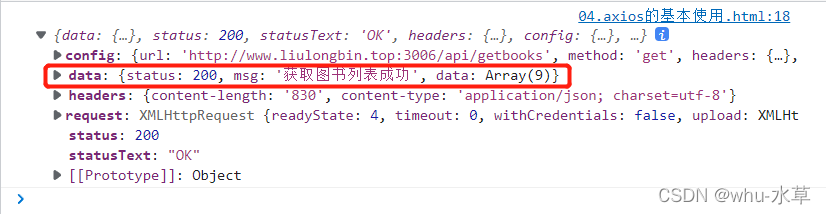
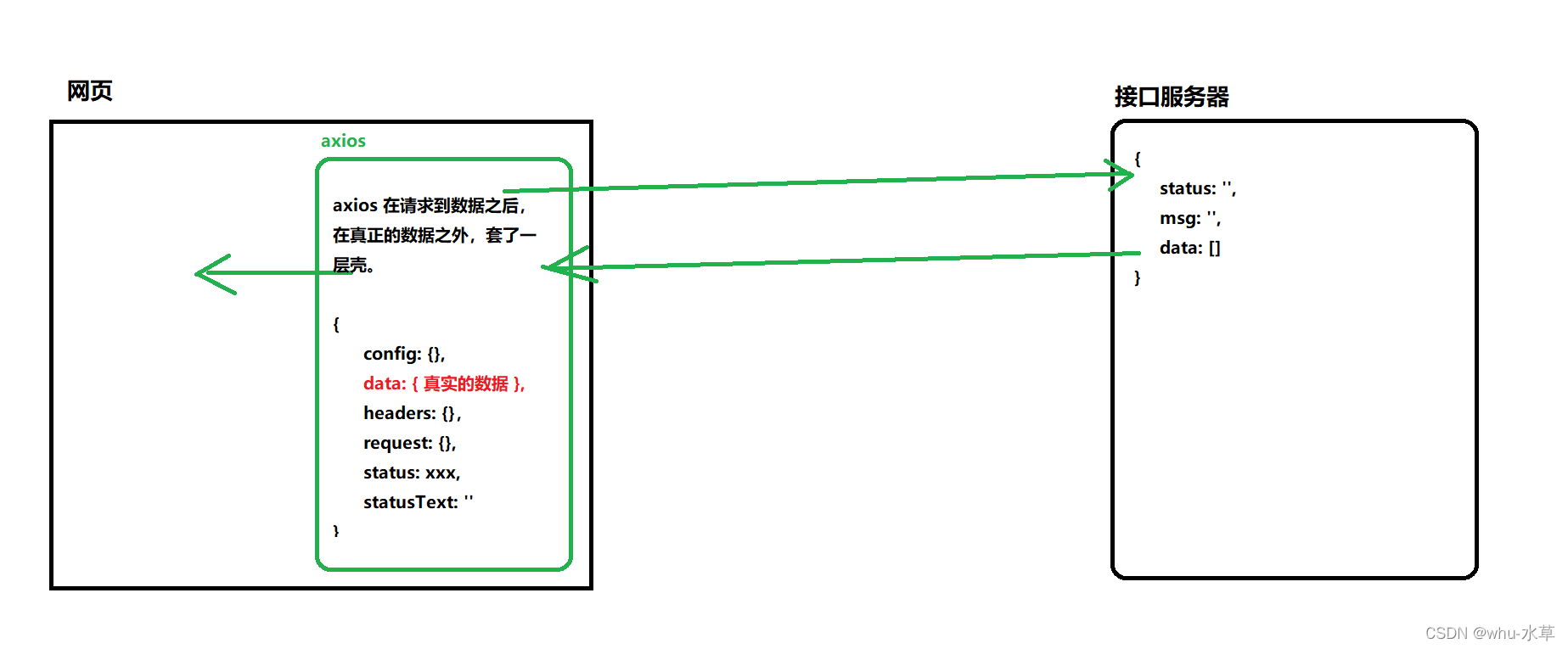
postman显示的是服务器请求后拿到的返回结果。我们可以看到,和axios拿到的结果并不一样,经过比对,我们可以发现,axios拿到的对象结果中有一个data属性,那里面放着的才是服务器请求的真正的返回结果。
到此,我们可以得到axios拿到的对象结果和服务器请求的真正的返回结果之间的关系:
要想直接拿到真实数据的格式,只需要res.data。
4.参数传递
【基本语法】 params中写GET方法的传参,data中写POST方法的传参。
axios({//请求方式,'GET'或者'POST'method:'GET',//请求地址url:'',//url中的查询参数,GET方法的传参params:{},//请求体参数,POST方法的传参data:{}}).then(res=>{})
get传参演示:
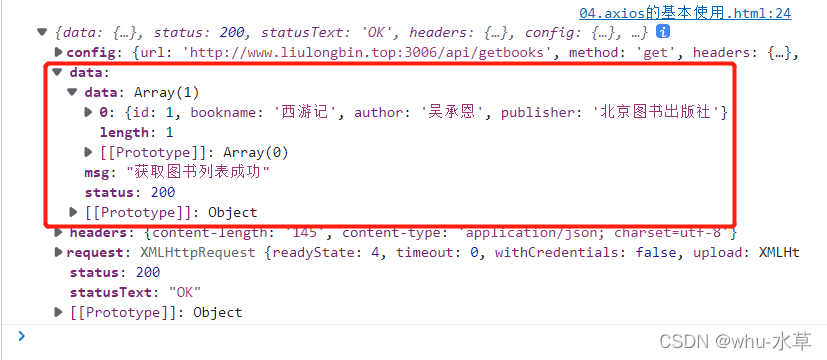
axios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks',params:{id:1},}).then(res=> console.log(res))

post传参演示:
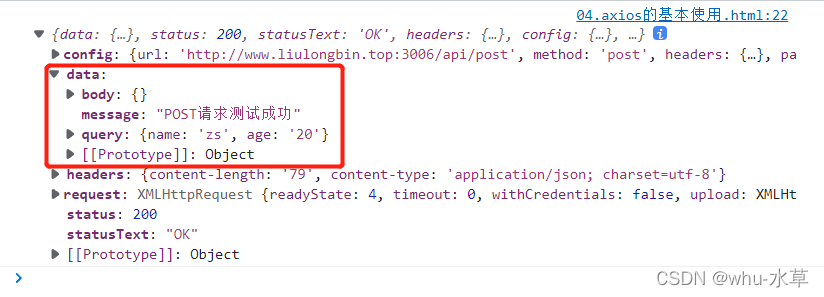
axios({method:'POST',url:'http://www.liulongbin.top:3006/api/post',data:{name:'zs',age:20},}).then(res=> console.log(res))

5.方法简化
(1)通过async和await的方式直接拿到返回值
因为axios方法获取的结果是一个Promise对象,所以我们可以通过async和await的方式直接拿到返回值,不需要再通过调用.then的方式了。
给’#btnGet’按钮绑定一个点击事件,点击后发起axios请求。通过async和await的方式可以直接拿到返回值。
document.querySelector('#btnGet').addEventListener('click',asyncfunction(){const res =awaitaxios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks',// params: {// id: 1// }})
console.log(res);})

(2)解构赋值拿到服务器请求到的真正数据
由第3小节我们知道,axios拿到的对象结果在服务器请求到的真正数据外面套了一层壳子,存在它的data属性中,我们可以通过对象解构的方式直接拿到服务器请求到的真正数据。
document.querySelector('#btnGet').addEventListener('click',asyncfunction(){const{data}=awaitaxios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks',})
console.log(data);})

(3)解构赋值重命名
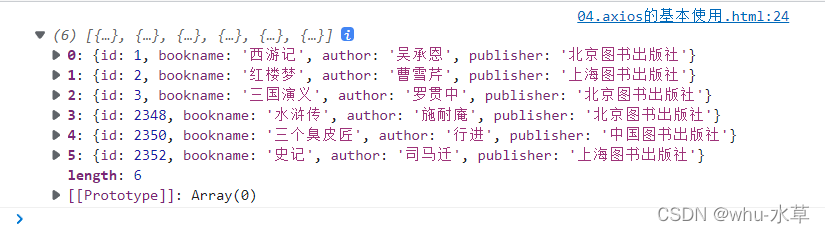
服务器请求到的真正数据有三个属性,data,status,msg,其中data是我们最关心的,存着需要的数据项,我们只希望取到这个data数组,这个比较简单,因为解构赋值已经拿到服务器请求到的真正数据了,并存在data变量中,所以只需要访问这个变量的data属性就能拿到,即data.data,但是这样很容易混淆, 所以我们在解构赋值的时候给data换个名字 { data: res } 。
document.querySelector('#btnGet').addEventListener('click',asyncfunction(){const{data: res }=awaitaxios({method:'GET',url:'http://www.liulongbin.top:3006/api/getbooks',})
console.log(res.data);})

6.axios直接发起GET请求和POST请求
基本语法:
//axios直接发起GET请求
axios.get('url地址',{//GET参数params:{}})//axios直接发起POST请求
axios.post('url地址',{//POST参数 })
示例:
document.querySelector('#btnGet').addEventListener('click',asyncfunction(){const{data: res }=await axios.get('http://www.liulongbin.top:3006/api/getbooks',{params:{id:1}})
console.log(res.data);})
document.querySelector('#btnPost').addEventListener('click',asyncfunction(){const{data: res }=await axios.post('http://www.liulongbin.top:3006/api/post',{name:'zs',gender:'女'})
console.log(res);})
版权归原作者 whu-水草 所有, 如有侵权,请联系我们删除。