前言
对于python爬虫、数据分析等等一些实用技能的学习,小编思考良久,觉得前端知识的学习无比重要。就先去学习HTML的基础知识,希望可以帮到读者学习和了解HTML。
一个网页由哪些部分组成(网页标准)?
(一)、结构:HTML
(二)、表现:CSS 了解HTM
(三)、行为:JavaScript下面是对其中之一:HTML的基本知识
C/S架构和B/S架构
C:Client(客户端)
B:Browser(浏览器)
S:Server(服务器)
对服务器的一个简单理解:
服务器就是一个中转站,帮我们保存信息、传达消息,是所有用户之间的一个桥梁
C/S架构:需要安装、偶然更新、不跨平台。对大型专业应用、安全性要求较高的应用,要采用C/S架构。
B/S架构:无需更新、无需安装、可跨平台

浏览器

为什么叫五大浏览器?
因为这五大浏览器都有自己的内核,其他浏览器都是用这五个浏览器的内核。
什么是内核?
内核是浏览器的核心,用于处理浏览器所得到的各种资源。


了解即可,五大浏览器四大内核。
什么是HTML?
什么是HTML标记语言?HTML不是编程语言,是一种表示网页语言信息的符号标记语言。标记语言是一套标记,HTML使用标记来描述网页。Web网页浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标记,而是使用标记来解释页面的内容,html语言的特点包括:
可以设置文本的格式,比如标题、字号、文本颜色、段落,等等。
可以创建列表。
可以插入图像和媒体。
可以建立表格。
超链接,可以通过鼠标点击超链接来实现页面之间的跳转。
HTML标签
一个标签由<起始标签>标签体</结束标签>组成。
标签又称元素,是HTML的基本组成单位。不区分大小写,单推荐小写,因为小写更规范。
单标签:<起始标签>
双标签:<起始标签>标签体</结束标签>
标签属性:用于给标签提供附加信息。可以写在起始标签或单标签中,形式如下:<标签命属性名=“属性值”属性名“=属性值”>
有些特殊的属性,没有属性名,只有属性值,例如:
<input disabled>
注意事项:
1、不同的标签,有不同的属性;也有一些通用属性(在任何标签内都能写)
2、属性名、属性值不能乱写,都是W3C规定好的
3、属性名、属性值都不区分大小写。
4、双引号,也可以写成单引号,甚至不写都行
5、标签中不要出现同名属性,否则后写的会失效,例如:
<input type="text" type="password">
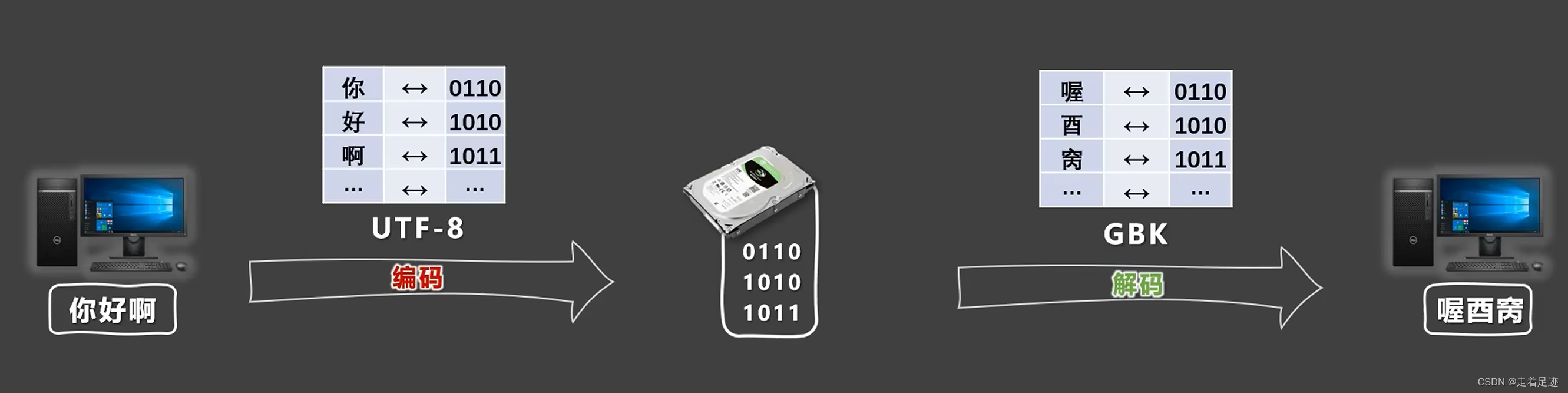
HTML字符编码
编码、解码,会遵循一定的规范--字符集。
ASCII:支持大写字母、下写字母、数字、一些符号,共计128个。
ISO 8859-1:在ASCII基础上扩充了一些希腊字符等,共计256个。
GB2312:收录了6763个常用汉字、682个字符。
GBK:收录了的汉字和符号达到20000+,支持繁体中文。
UTF-8:包含了世界上所有语言的所有文字与符号。
计算机对数据的操作:
存储时,对数据进行:编码
读取时,对数据进行:解码
如果读取与存储的编码不一致,就会出现数据错乱。

语义化标签
概念:用特定的标签,去表达特定的含义。
原则:标签的默认效果不重要(后期可以通过CSS随便控制效果),语义最重要!
举例:对于h1标签,效果是文字很大(不重要),语义是网页主要内容(很重要)。
优势:代码结构清晰可读性强。
有利于SEO(搜索引擎优化)
方便设备解析(如屏幕阅读器、盲人阅读器)
块级元素与行内元素
1、块级元素:独占一行(排版标签都是块级元素)
2、行内元素:不独占一行(如input)
3、使用规则:
块级元素中能写行内元素和块级元素(块级元素中几乎什么的能写)
行内元素中能写行内元素,但不能写块级元素。
h1~h6不能互相嵌套。
p中不要写块级元素
不常有的文本标签
标签名语义cite作品标题(书籍、歌曲、电影、电视节目、绘画、雕塑)dfn特殊术语,或专属名词del与ins删除的文本与插入的文本sub与sup下标文字与上标文字code一段代码samp从正常的上下文中,将某些内容提取出来,例如:标识设备输出kbd键盘文本,表示文本时通过键盘输入的,经常用在与计算机相关的手册中bdo更改文本方向,要配合dir属性,可选值:ltr(默认值)、rtlvar标记变量,可以与code标签一起使用small附属细则,例如:包括版权、法律文本。
图片标签的基本使用
img的常用属性:
- 1、src:图片路径
- 2、alt:图片描述
- 3、width:图片宽度,单位是像素,例如:200px或200
- 4、height:图片高度,单位是像素
注意:尽量不同时修改图片的宽和高,可能会造成比例失调。
img是行内块元素。alt属性的作用是搜索引擎通过alt属性,得知图片的内容。
当图片无法展示时候,有些浏览器会呈现alt属性的值。
相对路径:以当前位置作为参考点,去建立路劲。
符号有:1、./(同级)2、/(下一级 ) 3、../(上一级)
相对路径中的./可以省略不写。
相对路径依赖的是当前位置,后期若调整了文件位置,那么文件中的路径也要修改。
绝对路径:以根位置作为参考点,去建立路径。
1、本地绝对路径:如D:\python\PyCharm 2023.2.3\bin
2、网络绝对路径:例如:112-2103261F408-50.jpg (1080×1920) (18183.cn)
使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用。
使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入失败。
常用图片格式:
1、jpg格式:
概述:扩展名为.jpg或.jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图。
使用场景:对图片细节没有极高要求的场景。例如:网站的产品宣传图等
png格式:
概述:扩展名为:.png,是一种无损的压缩格式,能够更高质量的保存图片。
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图。
使用场景:1、想让图片有透明背景2、想更高质量的呈现图片。例如:公司logo图
重要配图等等
3、bmg格式:
概述:扩展名为:.bmp,不进行压缩的一种格式,在最大程度上保留图片更多细节。
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图。
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片。(网页中很少使用)
4、gif格式:
概述:扩展名为.gif,仅支持256中颜色,色彩呈现不是很完整。
主要特点:支持的颜色较少、支持简单透明背景、支持动态图。
使用场景:网页中的动态图片。
5、webp格式:
概述:扩展名为.webp,谷歌推出的一种格式,专门用来在网页中呈现图片。
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题。
使用场景:网页中各种图片
6、base64
本质是一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
原理:把图片进行base64编码,形成一串文本。
如何生成:靠一些工具或网站
如何使用:直接作为img标签的src属性的值即可,并且不受文件位置的影响。
使用场景:一些较小的图片,或者需要和网页一起加载的图片。
超链接
主要作用:从当前页面进行跳转。
常用属性:
href:要跳转的具体位置。
target:跳转时如何打开页面,常用值如下:_self:在本页签中打开。
_blank:在新页签中打开。
<a href="https://www.jb.com"><a>
代码中的多个空格、多个回车,都会被浏览器解析成一个空格!虽然a是行内元素,但a元素可以包裹出它自身外的任何元素!
补充:跳转锚点
锚点是网页中的一个标记点。
具体使用方式:
第一步:设置锚点
<a name=“test1”></a>
<h2 id="test2"></h2>
1、具有href属性的a标签是超链接,具有name属性的a标签是锚点。
2、name和id都是区分大小写的,且id最后别是数字开头。
超文本的真正含义:是一种组织信息1的方式,通过超链接将不同空间的文字、图片等各种信息组织在一起,能从当前阅读的内容,跳转到超链接所指向的内容。
HTML基本使用
源代码发送至浏览器后,会经过浏览器的HTML格式检查,检查其代码格式是否合法,如果合法,就直接渲染。如果不合法,浏览器会自己处理后,再渲染。
这里插入一个小插曲。对于HTML知识的实践练习,有一个叫做LIveServer的小插件非常有用。
安装LIveServer插件的优点:
(1)、可以更方便的打开网页。
(2)、打开网页的方式更贴近项目上线。
(3)、代码出现改动后,可以自动刷新。
根据自己的情况,去配置VSCode的自动保存。
注意:1、务必使用VSCode打开的是文件夹,否则Live Server插件无法正常工作。
2、打开的网页必须是标准的HTML结构,否则无法自动刷新。
练习一:
<html>
<head>
<title>Python爬虫开发与项目实战</title>
<meta charset="UTF-8">
</head>
<body>
文档设置标记<br>
<p>这是段落。</p>
<p>这是段落。</p>
<p>这是段落。</p>
<hr>
<center>居中标记1</center>
<center>居中标记2</center>
<hr>
<pre>
[00:00](music)
[00:28]你我皆凡人,生在人世间;
[00:35]终日奔波苦,一刻不得闲;
[00:43]既然不是仙,难免有杂念;
</pre>
<hr>
<p>
[00:00](music)
[00:28]你我皆凡人,生在人世间;
[00:35]终日奔波苦,一刻不得闲;
[00:43]既然不是仙,难免有杂念;
</p>
<hr>
<br>
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
<ol type="A">
<li>Coffee</li>
<li>Milk</li>
</ol>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<div >
<h3>这是标题</h3>
<p>这是段落。</p>
</div>
</body>
</html>
这里面的格式标记包括:
·
:强制换行标记。让后面的文字、图片、表格等等,显得在下一行
·
:换段落标记。换段落,由于多个空格和回车在HTML中会等效为一个空格,所以HTML中要换段落就要用
,
段落中也可以包含
段落。例如:
This is a paragraph.
。·
·
:预格式化标记。保留预先编排好的格式,常用来定义计算机原代码。与进行对比,方便理解。
·
- )和无序列表(
- )中。
·
- :无序列表标记。
- 表明这个列表没有序号。
·
- :有序列表标记。可以显示特定的一下顺序。有序列表的type属性值“1”表示阿拉伯数字1、2、3等等;默认type属性值“A”表示大写字母A、B、C等等。注意列表可以嵌套。
·
- :定义性列表。对列表条目进行简短说明。
·
:水平分割线标记。可以用作段落之间的分割线。
·
很相似,可以多层嵌套使用。
效果图入下

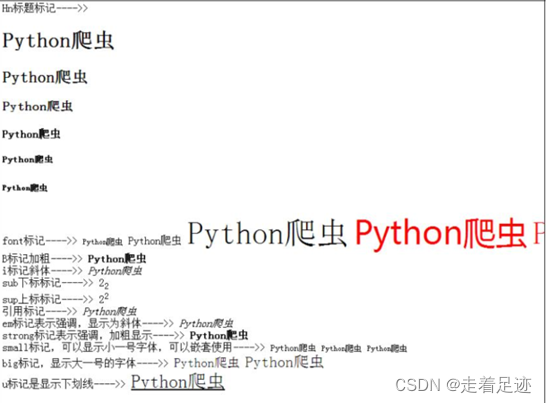
练习二:
<html>
<head>
<title>Python爬虫开发与项目实战</title>
<meta charset="UTF-8">
</head>
<body>
Hn标题标记---->>
<br>
<h1>Python爬虫</h1>
<h2>Python爬虫</h2>
<h3>Python爬虫</h3>
<h4>Python爬虫</h4>
<h5>Python爬虫</h5>
<h6>Python爬虫</h6>
font标记---->>
<font size="1">Python爬虫</font>
<font size="3">Python爬虫</font>
<font size="7">Python爬虫</font>
<font size="7" color="red" face="微软雅黑">Python爬虫
</font>
<font size="7" color="red" face="宋体">Python爬虫</font>
<font size="7" color="red" face="新细明体">Python爬虫
</font>
<br>
B标记加粗---->>
<b>Python爬虫</b>
<br>
i标记斜体---->>
<i>Python爬虫</i>
<br>
sub下标标记---->>
2<sub>2</sub>
<br>
sup上标标记---->>
2<sup>2</sup>
<br>
引用标记---->>
<cite>Python爬虫</cite>
<br>
em标记表示强调,显示为斜体---->>
<em>Python爬虫</em>
<br>
strong标记表示强调,加粗显示---->>
<strong>Python爬虫</strong>
<br>
small标记,可以显示小一号字体,可以嵌套使用---->>
<small>Python爬虫</small>
<small><small>Python爬虫</small></small>
<small><small><small>Python爬虫</small></small></small>
<br>
big标记,显示大一号的字体---->>
<big>Python爬虫</big>
<big><big>Python爬虫</big></big>
<br>
u标记是显示下划线---->>
<big><big><big><u>Python爬虫</u></big></big></big>
<br>
</body>
</html>
其中文本标记包括:
·<hn>:标题标记。共有6个级别,n的范围为1到6,不同级别对应不同显示大小的标题,h1最大,h6最小。
·:字体设置标记。用来设置字体的格式,一般有三个常用属性:size(字体大小),;color(颜色),;face(字体),<fontface=”微软雅黑”>。
:粗字体标记。
:斜字体标记。
:文字下标字体标记。
:文字上标字体标记。
:打印字体标记。
:引用方式的字体,通常显示为斜体。
:表示强调,通常显示为斜体字。
:表示强调,通常显示为粗体字。
:小型字体标记
:大型字体标记。
:下划线字体标记。
效果图如下:

练习三:
<html>
<head>
<title>学生信息表</title>
<meta charset="UTF-8">
</head>
<body>
<table width="960" align="center" border="1"
rules="all" cellpadding="15">
<tr>
<th>学号</th>
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
<tr align="center">
<td>1500001</td>
<td>(1)班</td>
<td>张三</td>
<td>16</td>
<td>上海</td>
</tr>
<tr align="center">
<td>1500011</td>
<td>(2)班</td>
<td>李四</td>
<td>15</td>
<td bgcolor="# ccc">浙江</td>
</tr>
</table>
<br/>
<table width="960" align="center" border="1"
rules="all" cellpadding=
"15">
<tr bgcolor="# ccc">
<th>学号</th>
<th>班级</th>
<th>姓名</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
<tr align="center">
<td>1500001</td>
<td>(1)班</td>
<td>张三</td>
<td>16</td>
<td bgcolor="red"><font color="white">上海
</font></td>
</tr>
<tr align="center">
<td>1500011</td>
<td>(2)班</td>
<td>李四</td>
<td>15</td>
<td>浙江</td>
</tr>
</table>
</body>
</html>
表格的基本结构包括
| 和 | 等标记。
width属性:表示表格的宽度,它的值可以时像素(px)也可以是父级元素的百分比(%)。 height属性:表示表格的高度,它的值可以是像素(px)也可以是父级元素的百分比(%)。 border属性:表示表格外边框的宽度。 align属性用来表示表格的显示位置。left局左显示,center居中显示,right局右显示。 cellspacing属性:单元格之间的间距,默认是2px,单位为像素。 cellpadding属性:单元格内容与单元格边框的显示距离,单位为像素。 frame属性用来控制表格边框最外层的四条线框。void(默认)表示无线框;above表示仅顶部有线框;below表示仅有底部边框;hside表示仅有顶部边框和底部边框;lhs表示仅有左侧边框;rhs表示仅有右侧边框;vside表示仅有左右侧边框;border表示包含全部4个边框。 rule属性用来控制是否显示以及如何显示单元格之间的分割线。属性值none(默认值)表示无分割线;all表示包括所有分割线;rows表示仅有行分割线;clos表示仅有列分割线;groups表示仅在行组和列组之间有分割线。
|
|---|
