1.运行环境
编译工具:IDEA
系统环境:JDK 1.8,Selenium-4.4.0,Firefox Setup v117.0,geckodriver-v0.33.0-win64,Junit 4.13
2.环境配置
下载FireFox和对应的驱动:
Firefox Setup v117.0:
链接:https://pan.baidu.com/s/1JcMjgzFW7M5Uf_4p9mCAXw
提取码:3ujs
geckodriver-v0.33.0-win64:
链接:https://pan.baidu.com/s/1HgdanZ7IYxMY9jdMspGLuQ
提取码:mp4h
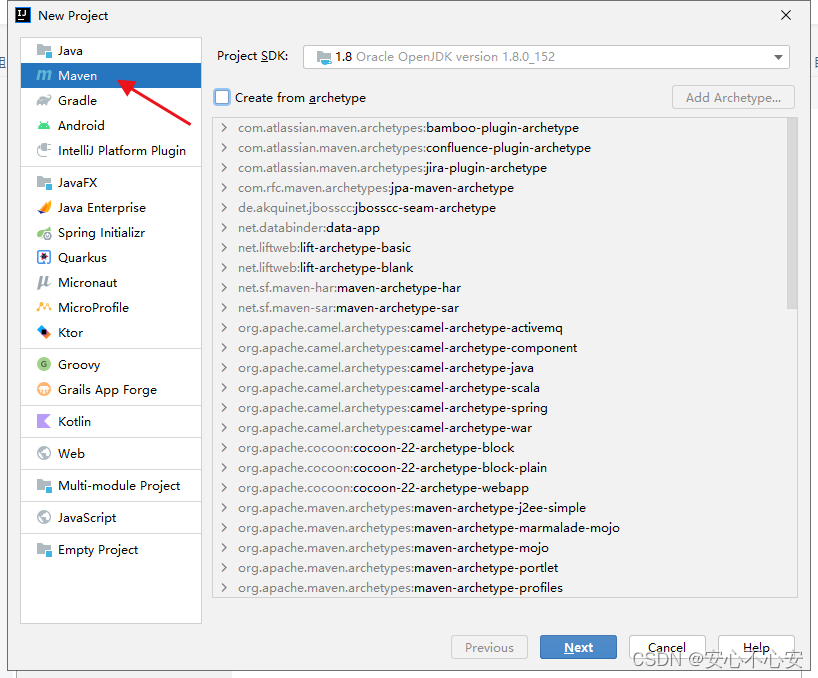
这里选择IDEA中的maven对项目进行构建:

在pom.xml文件里添加依赖
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.4.0</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13</version>
</dependency>
</dependencies>
3.第一个浏览器程序
创建MyTest类,打开百度代码如下:
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.time.Duration;
public class MyTest {
private WebDriver driver;
@Before
public void initDriver() {
System.setProperty("webdriver.gecko.driver", "C:\\Users\\Administrator\\Desktop\\untitled1\\src\\main\\java\\driver\\geckodriver.exe");
driver = new FirefoxDriver();
//浏览器最大化
driver.manage().window().maximize();
//隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(30));
driver.get("https://www.baidu.com");
}
@Test
public void test() throws InterruptedException {
Thread.sleep(1000);
}
@After
public void quitDriver() {
if (driver != null) {
driver.quit();
}
}
}
其中,需要自己手动拷贝gecko驱动的路径。@Before执行浏览器初始化操作,包括设置系统环境,创建WebDriver,打开网页等。@After主要用于浏览器销毁退出。
4.浏览器操作
Selenium WebDriver 的浏览器操作包含两个部分,一个是浏览器的操作,包括了打开、关闭以及退出浏览器操作,还包含了一些获取浏览器信息的方法。另外一个是浏览器导航操作,也就是我们平时在页面中进行的刷新、前进以及后退等浏览器操作。
- driver.get(): 打开浏览器
- driver.getTitle(): 获取浏览器标题
- driver.getCurrentUrl(): 获取当前页面的 URL 地址
- driver.close(): 关闭浏览器
- driver.quit(): 退出浏览器
- driver.navigate().to(): 进入指定页面
- driver.navigate().back(): 后退到上一个页面
- driver.navigate().forward(): 前进到下一个页面
- driver.refresh(): 刷新页面
- driver.switchTo().window(): 切换窗口
- driver.window().maximize():最大化
- driver.window().fullscreen():全凭
- driver.window().getSize():获取大小
- driver.window().setSize(Dimension targetSize):设置大小
- driver.window().getPosition():获取位置
- driver.window().setPosition(Point targetPosition):设置位置
5.元素定位
主要有8大定位,id、xpath、name、tagName、cssSelector、className、linkText、partialLinkText。
// 定位百度的搜索框元素,并且输入数据(ID定位)---唯一
chromeDriver.findElement(By.id("kw")).sendKeys("v-if和v-show的区别");
// 定位百度的搜索框元素,并且输入数据(Name定位)---重复
chromeDriver.findElement(By.name("wd")).sendKeys("通过Name定位");
// 定位百度的搜索框元素,并且输入数据(TagName定位)---找到元素会有多个不推荐
chromeDriver.findElement(By.tagName("input")).sendKeys("通过TagName定位");
// 定位百度的搜索框元素,并且输入数据(Class定位)---重复
chromeDriver.findElement(By.className("s_ipt")).sendKeys("通过Class定位");
// 根据超链接的文本值来获取元素(linkText)
chromeDriver.findElement(By.linkText("新闻")).click();
// 根据超链接的部分文本值来获取元素(partialLinkText)
chromeDriver.findElement(By.partialLinkText("新闻")).click();
// cssSelect元素定位,这里可以直接用F12去copy
//(1)tagName定位
chromeDriver.findElement(By.cssSelector("input"));
//(2)id定位
chromeDriver.findElement(By.cssSelector("#kw")).sendKeys("cssSelect的id定位");
//(3)className定位
chromeDriver.findElement(By.cssSelector(".s_ipt")).sendKeys("cssSelect的className定位");
//(4)css精确定位,格式:标签名[属性名=属性值],如input[name='xxx'],
chromeDriver.findElement(By.cssSelector("input[maxlength='255']")).sendKeys("css精确定位");
//多属性
chromeDriver.findElement(By.cssSelector("input[maxlength='255'][autocomplete='off']")).sendKeys("css精确定位");
6.元素操作常用API
- element.getText(): 获取元素的文本信息,也就是在开始和结束标签之间的内容,该内容可以用于断言我们定位到的元素是不是我们想要的元素
- element.getTagName(): 获取元素的标签名,该方法也可以用于判断是否定位到了正确的元素
- element.getAttribute(): 根据元素的属性名获取元素的属性值
- element.isEnabled(): 判断元素是否可以操作,如 click() 点击 等,返回值为 True 或 False
- element.isDisplayed(): 判断元素是否在页面上展示
- element.isSelected(): 选项或者元素是否被选中,在单选或者多选框中常用到
- element.click(): 适用于任何元素,对其进行点击操作
- element.send_keys(): 适用于文本区域或者可编辑的元素,可以输入指定内容
- element.clear(): 适用于文本区域或者可编辑的元素,可以清空文本内容
- element.submit(): 适用于 Form 表单元素,用于提交数据,Selenium 4 中不再推荐使用此方法,而是推荐直接点检表单的提交按钮
- element.select: 选择单选或者多选框中的元素
7.特殊元素定位与操作
- driver.switchTo().alert().getText(): 获取弹出框文本信息
- driver.switchTo().alert().accept(): 点击弹出框确认按钮
- driver.switchTo().alert().dismiss(): 点击弹出框取消按钮
- driver.manage().getCookies():获取全部 Cookie 信息
- driver.manage().addCookie():添加 Cookie
- driver.manage().deleteAllCookies():删除所有的 Cookie
- driver.manage().deleteCookieNamed(): 删除指定的 Cookie
- driver.manage().getCookieNamed():获取指定的 Cookie
8.元素三大等待
//硬性等待(代码执行太快,元素未刷新)
//线程休眠,强制等待
Thread.sleep(3000);
//隐式等待,在driver实例化完成之后设置,并只需设置一次
//在设置的超时时间范围内不断查找元素,直到找到元素或者超时
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1000));
//显示等待
//用来等待某个条件发生后再继续执行代码
WebDriverWait webDriverWait = new WebDriverWait(driver,5000);
webDriverWait.until(ExpectedConditions.visibilityOfElementLocated(By.xpath("")));
//或者
webDriverWait.until(driver->driver.findElement(By.xpath("")));
9.iframe操作
iframe切换四种切换方式:
driver.switchTo().frame(index);
driver.switchTo().frame(id);
driver.switchTo().frame(name);
driver.switchTo().frame(WebElement)
//切换之后,回到默认内容页面(否则找不到元素)
driver.switchTo().defaultContent();
10.window操作
当你要操作另外窗口页面的元素时,一定要注意先切换窗口
切换方式:传入要操作窗口的name或者句柄handle
driver.switchTo.window(nameOrHandle);
如何获取到窗口的句柄
driver.getWindowHandle();//获取当前操作窗口的句柄
driver.getWindowHandles();//获取测试时打开的所有窗口句柄
11.select选择框
如果页面元素是一个下拉框,我们可以将此web元素封装为Select对象
Select select=new Select(WebElement element);
Select对象常用api
select.getOptions();//获取所有选项
select.selectByIndex(index);//根据索引选中对应的元素
select.selectByValue(value);//选择指定value值对应的选项
select.selectByVisibleText(text);//选中文本值对应的选项
12.js语句执行
分为两种情况:
控件没有限制手动输入,则直接调用sendKeys方法写入时间数据
控件有限制输入,则可以执行一段js来改变元素的value属性值
JavascriptExecutor jsExecutor=(JavascriptExecutor) driver;
jsExecutor.executeScript("...");
13.鼠标操作
- clickAndHold(): 点击鼠标左键
- contextClick(): 点击鼠标右键
- doubleClick(): 鼠标双击
- moveToElement(): 鼠标悬停
- dragAndDrop(): 鼠标拖拽
- perform(): 执行所有 Actions 中存储的行为
- sendKeys(): 输入键盘中的按键
- keysDown(): 按下按键
- keysUp(): 松开按键
Actions actions = new Actions(driver)
actions.clickAndHold().moveToElement().release().build().perform();
actions.keyDown()
actions.keyUp()
14.截图操作
元素截图:这里的FileUtils来自commons,也可以自己用io的输入流和输出流进行操作
WebElement input = driver.findElement(By.tagName("input"));
input.sendKeys("selenium");
Thread.sleep(2000);
// 获取元素截屏
File eleShot = input.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(eleShot, new File("./input.png"));
整个窗口截图:
// 获取整个窗口的截屏
File screenShot = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(screenShot, new File("./screen.png"));
Thread.sleep(1000);
版权归原作者 安心不心安 所有, 如有侵权,请联系我们删除。